微信小程序 (全局配置和页面配置)
Posted yueyuez
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 (全局配置和页面配置)相关的知识,希望对你有一定的参考价值。
全局配置
app.json 文件用来对微信小程序进行全局配置。
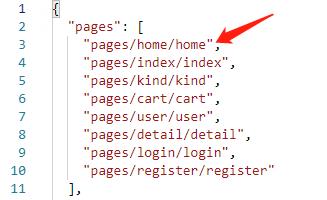
一、配置页面路径

二、window 配置全局默认的窗口

navigationBarTextStyle:导航栏的标题颜色
navigationBarTitleText:导航栏的文字
navigationBarBackgroundColor:导航栏的背景颜色;
backgroundColor:窗口的背景色
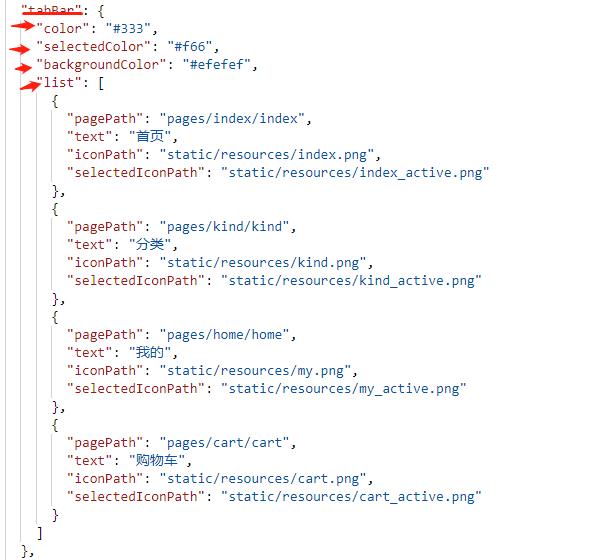
三、tabar 导航条

color:HexColor 必填 导航条的默认颜色
selectedColor:HexColor 必填 文字选中的颜色
backgroundColor:HexColor 必填 背景色
borderStyle:边框颜色
list:tarbar列表 最多5个
list 数组中各项介绍
pagePath:页面路径,必须在 pages 中先定义
text:文本信息
iconPath:图片路径
selectedIconPath:选中中时的图片路径
当 position 为 top 时,不显示 icon。
四、请求时间
networkTimeout:{
request:默认6000
downloadFile:
uploadFile
connectSocket
}
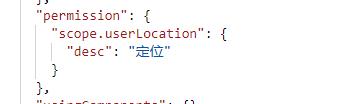
五、permission:小程序接口权限相关设置。

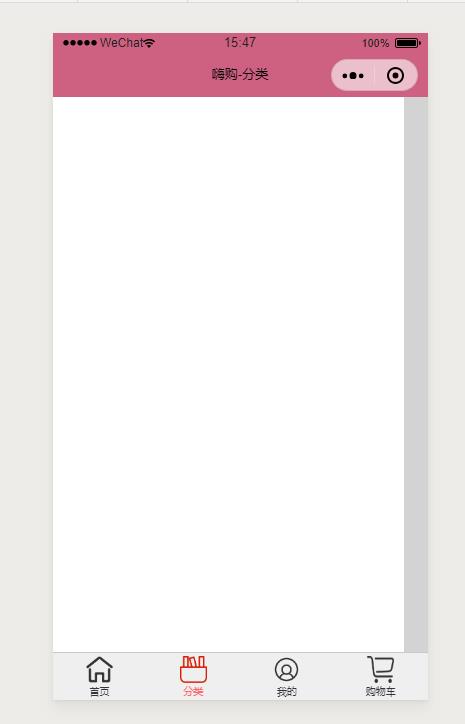
设置完成的样式

页面设置

每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置
以上是关于微信小程序 (全局配置和页面配置)的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序-原生开发实用教程02-添加全局页面配置页面底部导航
微信小程序模板与配置(WXMLWXSS全局和页面配置网络数据请求)