微信小程序模板与配置(WXMLWXSS全局和页面配置网络数据请求)
Posted Sco_Jing1031
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序模板与配置(WXMLWXSS全局和页面配置网络数据请求)相关的知识,希望对你有一定的参考价值。
欢迎学习交流!!!
持续更新中…
文章目录
1. WXML模板语法
数据绑定
数据绑定基本原则:
- 在data中定义数据
- 在WXML中使用数据(Mustache语法/双大括号插值语法)
定义数据:
Page(
data:
//字符串类型的数据
info: 'init data',
//数组类型的数据
msgList: [msg: 'hello',msg: 'world']
)
使用数据:
<view> 要绑定的数据名称 </view>
Mustache语法的应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算、算数运算等)
事件绑定
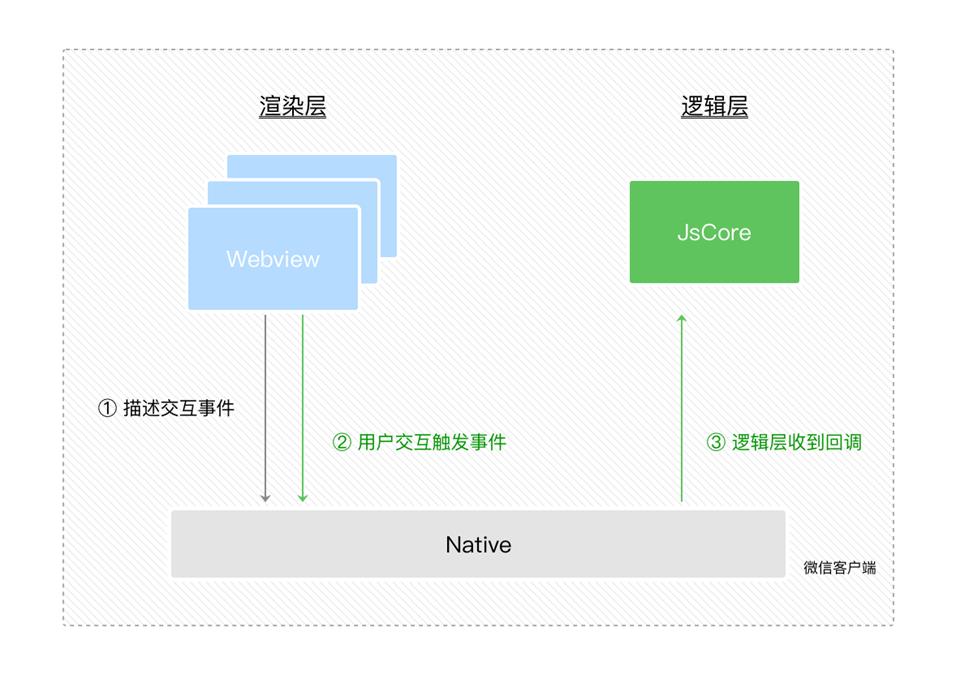
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理

小程序中常用事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于html中的click事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下所示:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
target 和 currentTarget 的区别
e.target 是触发该事件的源头组件,而 e.currentTarget 则是当前事件所绑定的组件(当前正在触发事件的那个组件)。
bindtap的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
- 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:
<button type="primary" bindtap="btnTapHandler">按钮</button>
- 在页面的
.js文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:
Page (
btnTapHandler(e) //按钮的tap事件处理函数
console.log(e) //时间参数对象e
)
在事件处理函数中为data中的数据赋值:
调用this.setData(dataObject)方法,给页面data中的数据重新赋值
//页面的 .js 文件
Page(
data:
count: 0
,
//修改 Count 的值
changeCount()
this.setData(
count: this.data.count + 1
)
)
事件传参
小程序不能在绑定事件的同时为事件处理函数传递参数。如:
错误代码:
<button type="primary" bindtap='btnHandler(777)'>事件传参</button>
因为小程序会把bindtap的属性值统一当做事件名称来处理,即表示要调用一个名称为btnHandler(777)的事件处理函数
同时,小程序为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,例
<button bindtap="btnHandler" data-info="7">事件传参</button>
最终:info被解析为参数的名字,数值7被解析为参数的值
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值
实现文本框和data之间的数据同步
实现步骤:
1、定义数据
2、渲染结构
3、美化样式
4、绑定input事件处理函数
例:
1、定义数据
Page(
data:
msg: '你好',
)
2、渲染结构
<input value="msg" bindinput="iptHandler"></input>
3、美化样式
input
border: 1px solid #eee;
padding: 5px;
margin: 5px;
border-radius: 3px;
4、绑定input事件处理函数
//文本框内容改变的事件
iptHandler(e)
this.setData(
//通过 e.detail.value 获取到文本框最新的值
msg: e.detail.value
)
条件渲染
在小程序中,使用wx:if="conditon"来判断是否需要渲染该代码,直接使用hidden=" condition "也能控制元素的隐藏与显示
wx:if与hidden的对比:
| - | wx:if | hidden |
|---|---|---|
| 运行方式 | 动态创建和移除元素的方式,控制元素的展示与隐藏 | 切换样式的方式(display:none/block),控制元素的显示与隐藏 |
| 建议 | 控制条件复杂时使用,wx:if搭配wx:elif、wx:else | 频繁切换时使用 |
<block></block>标签可以将多个组件包装起来,可以一次性控制多个组件的展示与隐藏,同时它不是一个组件,只是一个包裹性质的容器,不会在页面中做出任何渲染
列表渲染
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,默认索引用index,当前循环项用item表示。
<view wx:for="array">
索引是:index 当前项为:item
</view>
手动更改索引和变量名:
- 使用
wx:for-index可以指定当前循环项的索引的变量名 - 使用
wx:for-item可以指定当前项的变量名
类似于Vue列表渲染中:key,建议渲染出的列表指定唯一key值,提高渲染的效率
<view wx:for="array" wx:for-index="idx" wx:for-item="itemName" wx:key="idx">
索引是:idx 当前项为:itemName
</view>
2. WXSS模板样式
WXSS与CSS关系:

rpx
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx 的实现原理:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
在较小的设备上,1rpx 所代表的宽度较小
在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。
全局样式:定义在app.wxss中的样式,作用于每一个页面
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
3. 全局配置
全局配置文件及常用配置项:
根目录下的的app.json是小程序的全局配置文件,常用的配置项有:
- pages:记录当前小程序所有页面的存放路径
- window:全局设置小程序窗口的外观
- tabBar:设置小程序底部的 tabBar 效果
- style:是否启用新版的组件样式
window
windows节点常用的配置项:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色(仅能以#开头) |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持black/white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉loading的样式,仅支持dark/light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新(在app.json中启用下拉刷新,会作用于每个小程序页面) |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时页面底部距离,单位为px |
tarBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为底部tabBar和顶部tabBar
注:tabBar只能配置2~5个tab标签,当渲染顶部tabBar时,不显示icon,只显示文本
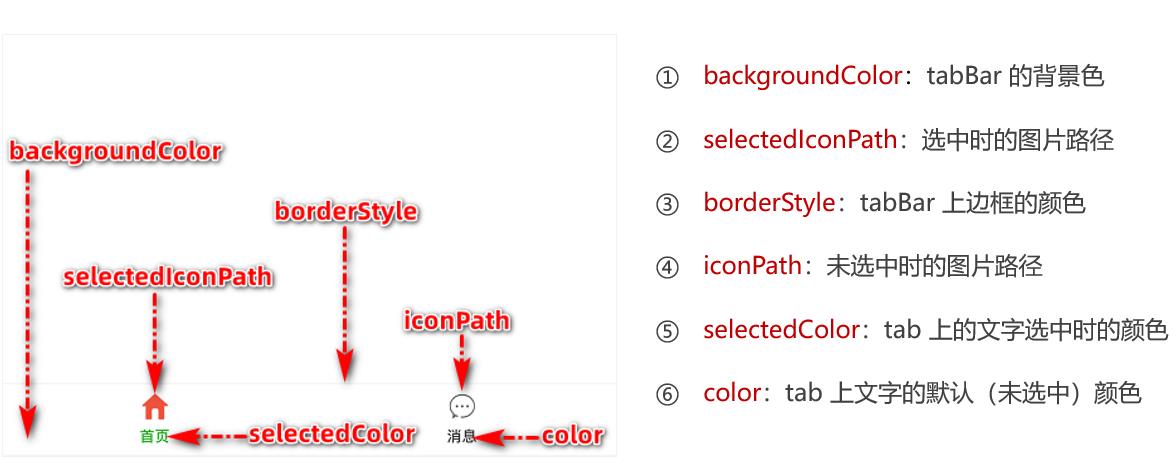
tabBar的组成:

tabBar节点的配置项:
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar的位置,仅支持bottom/top |
| borderStyle | String | 否 | black | tabBar上边框的颜色,仅支持black/white |
| color | HexColor | 否 | - | tab上文字的默认(未选中时)颜色 |
| seletedColor | HexColor | 否 | - | tab上的文字选中时的颜色 |
| backgroundColor | HexColor | 否 | - | tabBar的背景色 |
| list | Array | 是 | - | tab页签的列表,最少2个,最多5个 |
每个tab项的配置选项:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,页面必须在pages中预先定义 |
| text | String | 是 | tab上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当position为top时,不显示icon |
| seletedIconPath | String | 选中时的图标路径;当position为top时,不显示icon |
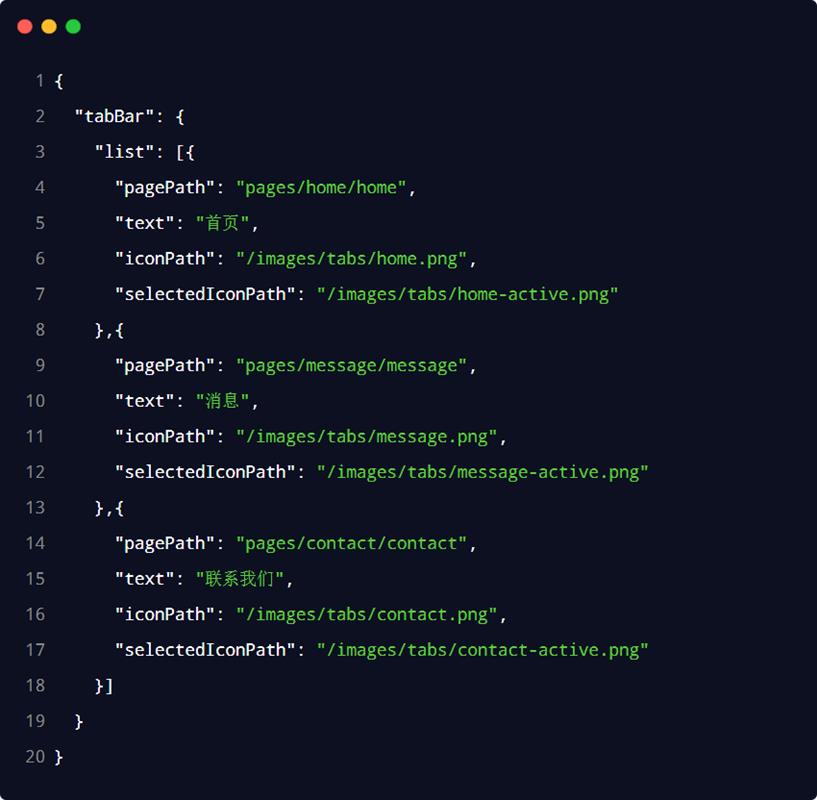
例:在app.json中


4. 页面配置
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。当页面配置与全局配置冲突时,根据就近原则,最终效果以页面配置为准。
页面配置中常用的配置项:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 当前页面导航栏背景颜色 |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持black/white |
| navigationBarTitleText | String | 字符串 | 当前页面导航栏标题文字内容 |
| backgroundColor | HexColor | #ffffff | 当前页面窗口的背景色 |
| backgroundTextStyle | String | dark | 当前页面下拉loading的样式,仅支持dark/light |
| enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时页面底部距离,单位为px |
5. 网络数据请求
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
- 只能请求 HTTPS 类型的接口
- 必须将接口的域名添加到信任列表中

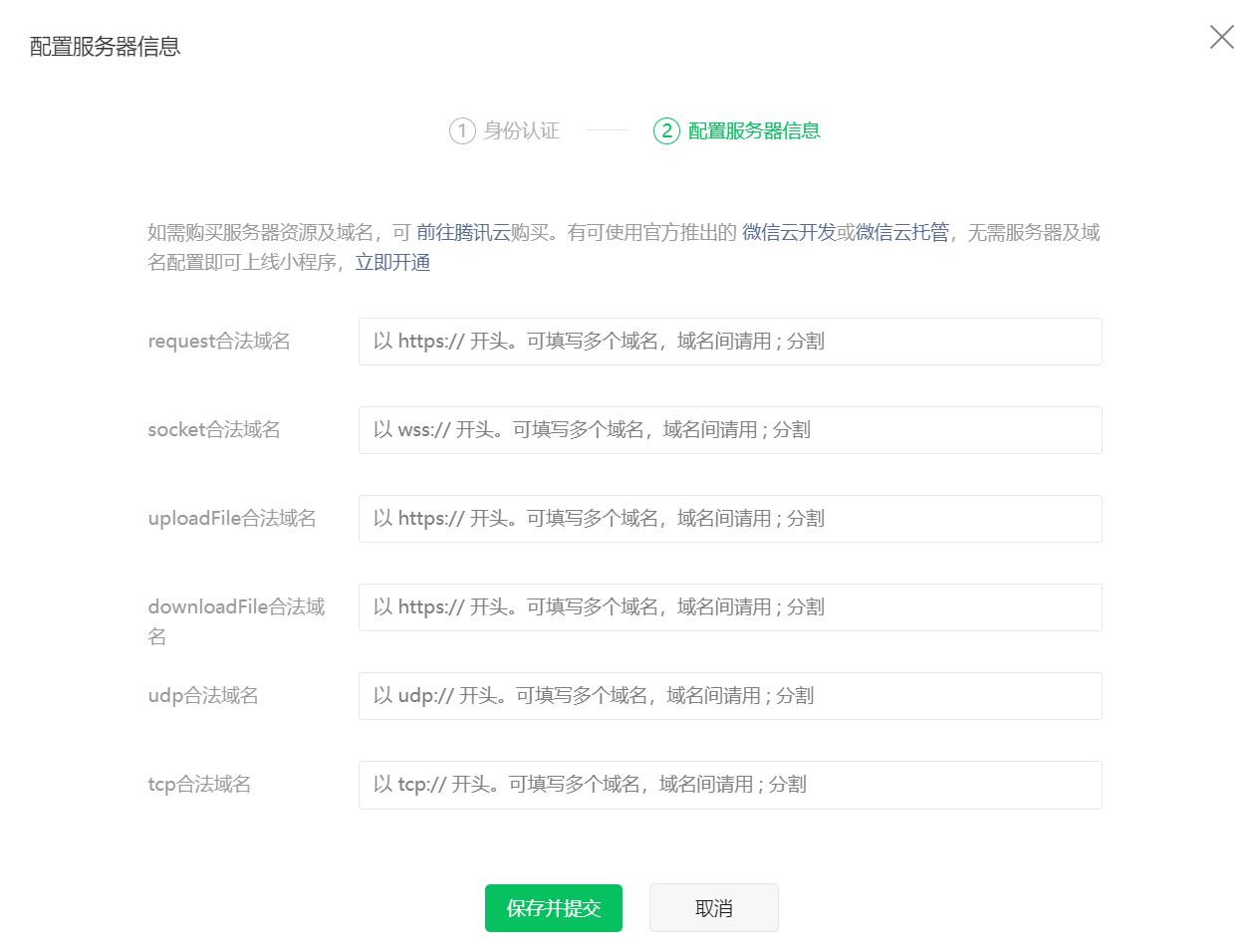
配置request合法域名
步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名

注意:
- 域名只支持 https 协议
- 域名不能使用 IP 地址或 localhost
- 域名必须经过 ICP 备案
- 服务器域名一个月内最多可申请 5 次修改
发起GET请求
调用微信小程序提供的wx.request()方法,即可发起GET数据请求,例:

发起POST请求
调用微信小程序提供的wx.request()方法,即可发起POST请求,例:

页面刚加载时请求数据
若需要在页面刚加载的时候,自动请求一些初始化的数据,此时需要在页面的onLoad事件中调用获取数据的函数,如:
//发起GET请求
getInfo() ...
,
//发起POST请求
postInfo() ...
,
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options)
this.getInfo()
this.postInfo()
,
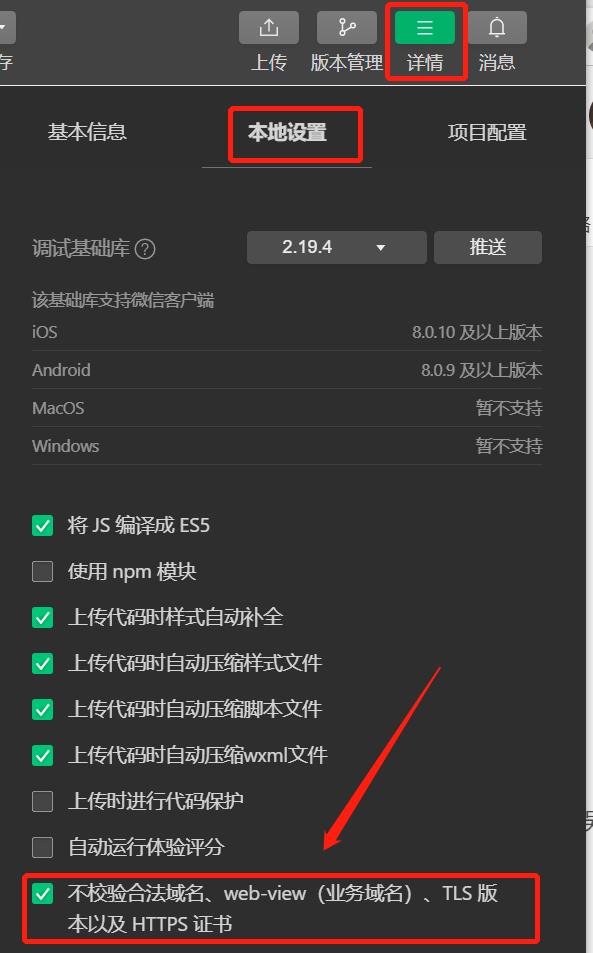
跳过request合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口,为了不耽误开发的进度,可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。

注:仅限在开发与调试阶段使用跳过request合法域名校验的选项
关于跨域和Ajax请求
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
以上是关于微信小程序模板与配置(WXMLWXSS全局和页面配置网络数据请求)的主要内容,如果未能解决你的问题,请参考以下文章