微信小程序的设计流程
Posted smallkk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序的设计流程相关的知识,希望对你有一定的参考价值。
微信小程序开发流程:
1.下载并安装“微信开发者工具”
2.打开微信开发者工具
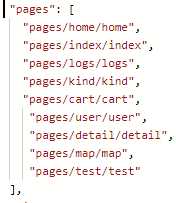
(1)主文件中的app.json中可以进行页面的添加以及对整个微信小程序的整体布局,如下方代码会在pages文件夹中生成不同得页面文件

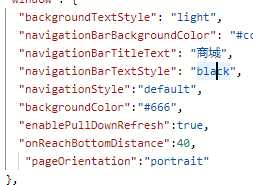
在"window"中可以进行页面的整体的布局

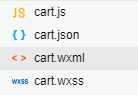
在创建的不同的页面文件夹中存在四个不同形式的文件,有。Wxml文件主要书写页面,wxss文件主要对页面的布局美化,js文件主要进行数据的请求

3.小程序之间的组件传值,
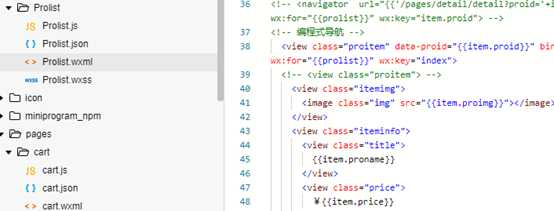
(1)在主文件下面创建组件的文件夹components/prolist/prolist.wxml

然后在需要调用的页面中调用组件,通过自定义属性值,来传递数据到组件中

微信小程序的声明周期以及详情页面的主要js文件的配置



以上是关于微信小程序的设计流程的主要内容,如果未能解决你的问题,请参考以下文章