背景
CS架构中会在客户端中嵌入web页面,能大量提升开发效率和用户体验。AR客户端开发语言为C#,其中的Web页面运行在基于Chromium的浏览器中,当Cient端需要调用多个Web窗口,并且各个Web窗口间也有数据交互,这样的情况下Cient端管理多个Web窗口、Web端与Cient端、Web与Web窗口间如何更好的进行数据交互就成为一个复杂的场景。基于项目实践和以往的开发经验做了这方面的总结归纳。
C#向Web端,目前已知的可实现方案如下:
- 方案一:
C#调起Web页面时,将数据参数加入到url中,Web端解析。这是在一般项目中简单的业务场景下最优先选用的方案,传参形式如下:http://10.10.10.10:80/index.html?pageId=3345688&name=62133&postType=1
- 方案二
C#调起Web页面后直接调用js暴露出的函数,将数据以参数的形式发送给Web端。
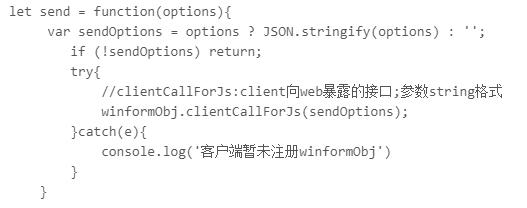
Web端暴露给Client端的方法:

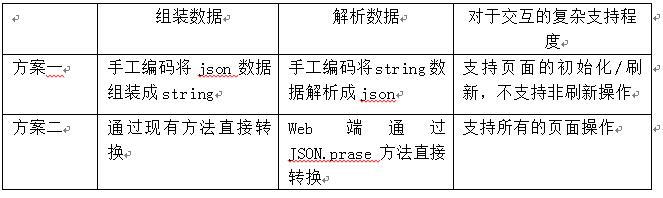
方案优缺点对比:

结论:对于复杂的场景支持程度优先选择方案二。
Web端向C#进行数据传输,目前已知的可实现方案如下
- 方案1
C#暴露接口给Web端,js直接调用C#接口以参数形式发送数据,C#解析请求参数解析并进行事件分发。
Web调用c#暴露的方法
- 方案2
Web端与c#自定义协议,Web端通过自定义协议将数据发送给Client端,Client端截取自定义协议请求并解析。
如果定义的协议为:webclientprotocol://websendmsgtoclient,Web页面通过iframe发送该请求,并在请求中加入数据如下:webclientprotocol://websendmsgtoclient?id=0&name=page
- 方案3:
Web端通过http请求向Web后端服务发送数据,Web后端服务通过tcp长连接向Client端发送数据,这种方式由于涉及多方面的数据传输,并且tcp传输数据复杂,一般情况下不选用该方案。
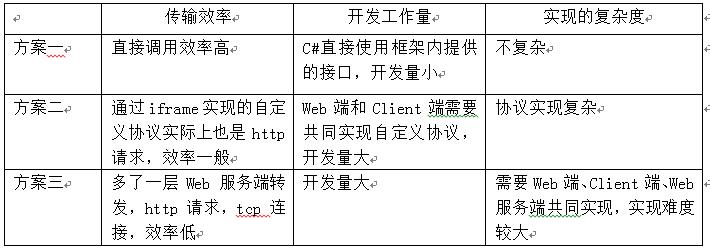
方案对比:
结论:从传输效率、开发工作量、实现的复杂度三个方面对比,方案一的优势明显。
选择C#向Web端的方案二和Web端向C#的方案一应用
数据传输格式:只支持String格式传输,但是为了数据解析的方便,将json转换为string;
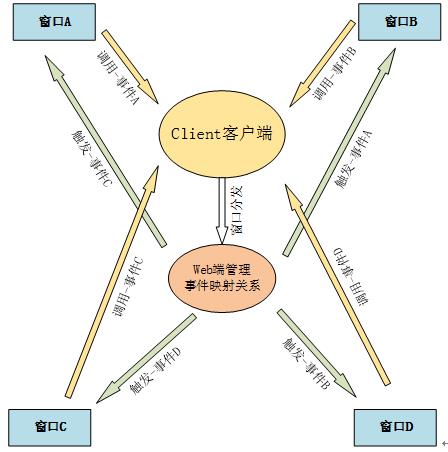
如果有A、B、C、D四个窗口间有数据的相互传输,模型如下:

备注:文中粘贴的代码只是代码实例,项目中实际用的暴露接口需要提供事件分发,数据格式检测的功能。
此文档提供的方案同样适用于C++开发的客户端与Web数据交互