小程序-云开发 bindscroll滚动事件执行setData()方法,导致scroll-view视图抖动
Posted 风随心动*
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序-云开发 bindscroll滚动事件执行setData()方法,导致scroll-view视图抖动相关的知识,希望对你有一定的参考价值。
需求描述
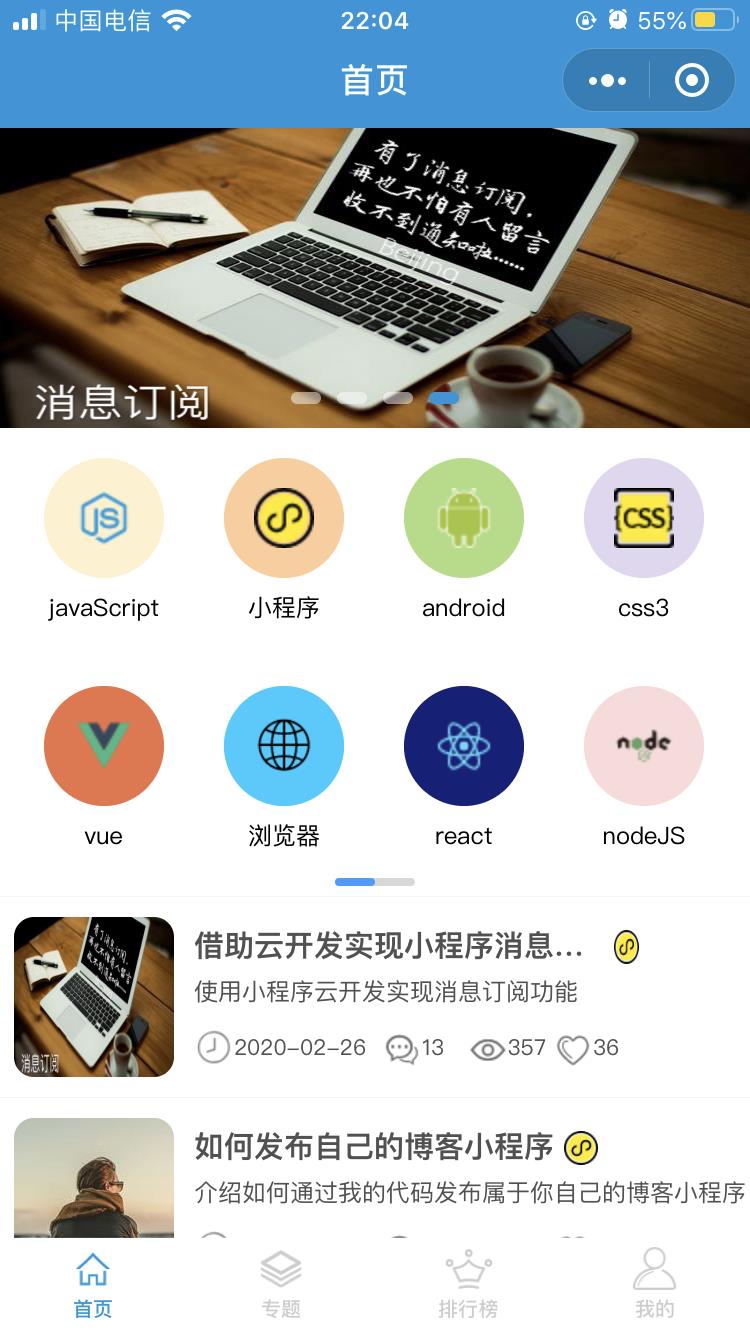
想做一个类似京东小程序首页功能列表左右滑动的效果,效果图如下

扫码体验

遇到的问题
1. 如何让scroll-view显示两行
做过小程序开发的都知道,scroll-view要么显示一行,可以左右滚动,如果显示两行的话就会适应屏幕宽度,达不到左右滚动的效果,所以我们需要改变一下我们的数据结构
[{
item: [{
"_id": "2",
"id": 7,
"name": "javascript",
"style": "#fef2ce",
"url": "https://6366-cfxy-mall-pxwnv-1256640731.tcb.qcloud.la/classfication_images/java-script.png?sign=bc895f0a0344a1415b9b829713bf111c&t=1563077572"
}, {
"_id": "3",
"id": 2,
"name": "vue",
"style": "#EB7347",
"url": "https://6366-cfxy-mall-pxwnv-1256640731.tcb.qcloud.la/classfication_images/Vue.png?sign=37ba4970e938cb3419b3209d572a8013&t=1563077541"
}]
}, {
item: [{
"_id": "4",
"id": 1,
"name": "小程序",
"style": "#fc9",
"url": "https://6366-cfxy-mall-pxwnv-1256640731.tcb.qcloud.la/classfication_images/%E5%B0%8F%E7%A8%8B%E5%BA%8F.png?sign=1513baa85fdce9f0f5ee0a2d496c1613&t=1563077605"
}, {
"_id": "5",
"id": 4,
"name": "浏览器",
"style": "#00CCFF",
"url": "https://6366-cfxy-mall-pxwnv-1256640731.tcb.qcloud.la/classfication_images/%E6%B5%8F%E8%A7%88%E5%99%A8.png?sign=a315bc182fc89b7adb65a07c4da96eac&t=1565352298"
}]
}, {
item: [{
"_id": "6",
"id": 5,
"name": "android",
"style": "#AEDD81",
"url": "https://6366-cfxy-mall-pxwnv-1256640731.tcb.qcloud.la/classfication_images/Android.png?sign=3411681e3b4d3eba93566a19f8c5a297&t=1563077457"
}, {
"_id": "7",
"id": 3,
"name": "react",
"style": "#13227a",
"url": "https://6366-cfxy-mall-pxwnv-1256640731.tcb.qcloud.la/classfication_images/React.png?sign=b6466f2dbea9d0d83da78e0fa04e3b40&t=1563077529"
}]
},
}]
我们再来看看wxml如何渲染这些数据
<scroll-view class="classfication-scroll" scroll-with-animation=\'true\' scroll-anchoring=\'true\' scroll-x enable-flex bindscroll=\'bindscroll\'> <view class="scroll-view-item"> <view wx:for="{{classficationList}}" class="child"> <view class=\'classfication-view\' wx:for="{{item.item}}" wx:for-item=\'child\' wx:key="_id" wx:if="{{child._id<50}}" data-id=\'{{child.id}}\' data-name=\'{{child.name}}\' bindtap=\'click\'> <view class=\'image\' style=\'background:{{child.style}}\'> <image src="{{child.url}}" /> </view> <view class=\'name\'>{{child.name}}</view> </view> </view> </view> </scroll-view>
2. 如何让底部的scroll-bar跟随着上面的功能列表进行滑动
首先需要获取scroll-view滑动的距离,这里用到scroll-view的bindscroll=\'bindscroll\'方法,
bindscroll(event) {
const {scrollLeft,scrollWidth} = event.detail;
var sc = this.data.scrollWidth; // 屏幕宽度
var canScroll = scrollWidth - sc; // 能滚动的宽度
var move = scrollLeft / canScroll / 2 * 100;
this.setData({
scrollBar: move
})
}
关键代码:
var move = scrollLeft / canScroll / 2 * 100;
3. 如何解决左右滑动视图抖动的问题
解决方案:当滑动到最左或者左右的时候直接return,不执行setData方式,减少性能消耗
bindscroll(event) { const { scrollLeft, scrollWidth } = event.detail; if (scrollLeft < 0) { // 向右滑动时超出屏幕就return return } var sc = this.data.scrollWidth; // 屏幕宽度 var canScroll = scrollWidth - sc; // 能滚动的宽度 if (scrollLeft > canScroll) { // 向左滑动时超出屏幕就return return } var move = scrollLeft / canScroll / 2 * 100; this.setData({ scrollBar: move }) },
4. 使用防抖的思想再次优化快速滑动时的性能消耗
bindscroll(event) { const { scrollLeft, scrollWidth } = event.detail; if (scrollLeft < 0) { // 向右滑动时超出屏幕就return return } var sc = this.data.scrollWidth; // 屏幕宽度 var canScroll = scrollWidth - sc; // 能滚动的宽度 if (scrollLeft > canScroll) { // 向左滑动时超出屏幕就return return }
var timer = null;
var _this = this
timer = setTimeout(() => {
if(timer){
clearTimeout(timer);
timer = null;
}
var move = scrollLeft / canScroll / 2 * 100;
_this.setData({
scrollBar: move
})
}, 400);
},
以上是关于小程序-云开发 bindscroll滚动事件执行setData()方法,导致scroll-view视图抖动的主要内容,如果未能解决你的问题,请参考以下文章