小程序备忘
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序备忘相关的知识,希望对你有一定的参考价值。
参考技术A 小程序开发工具--详情--本地设置--启用自定义处理命令
用来执行脚本
为了提升用户操作的流畅性,同时让用户在微信内拥有一致的操作体验,“右滑手势返回”将成为基础配置,即所有小程序内都可以从屏幕左侧边缘向右滑动返回上一个界面。 在即将发布的7.0.5客户端版本中,页面配置中的 disableSwipeBack 属性将不再生效,请开发者及时调整。
背景图为fixed, top随滚动而改变 。 重点就是 onPageScroll 。
还可使用 scroll-view 的下拉刷新,且可以自定义样式。
用wxs监听滚动事件,设置样式。
不在以下 request 合法域名列表中,请参考文档
解决方案:在详情--本地设置中勾选“不校验合法域名。。。”
mode widthFix 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变。应避免使用widthFix,尽量指定宽高。
导航栏高度
ios 44px (4+32+8)
android 48px (8+32+8)
胶囊与状态栏间距(应该计算得出)ios 4px,Android 8px,与导航栏底边距8px(只能取固定值)。
胶囊高度 32px
状态栏高度,刘海屏通常为44px
setData 是小程序开发中使用最频繁、也是最容易引发性能问题的接口。
因此,开发者在调用 setData 时要注意:
数组索引不能直接用变量,解决方案:
取原来的值:
在onUnload中取消timer
微信小程序中,可以用 hover-class 属性来指定元素的点击态效果。但是在在使用中要注意,大部分组件是不支持该属性的。
目前支持 hover-class 属性的组件有三个:view、button、navigator。
不支持 hover-class 属性的组件,同时也不支持 hover-stop-propagation、hover-start-time、hover-stay-time 这三个属性。
如果background写在wxml中,那么background-size也要写在style中,如果写在wxss中不会生效。
获取系统屏幕边框的安全距离:
safe-area-inset-top
safe-area-inset-right
safe-area-inset-bottom
safe-area-inset-left
ios11:constant(safe-area-inset-bottom)
ios11.2:env(safe-area-inset-bottom)
scroll-view的子元素最好包一层,不然宽度可能不起作用。
当小程序使用页面进行滚动时,可以给遮罩设置catchtouchmove属性来禁止页面滚动
微信小程序版备忘录也来了~
本文地址:https://blog.csdn.net/qq_40785165/article/details/123747566,转载需附上此链接
.生活不会惯着你,想要不被抛弃,必须自己争气。
大家好,我是小黑,一个还没秃头的程序员~~~
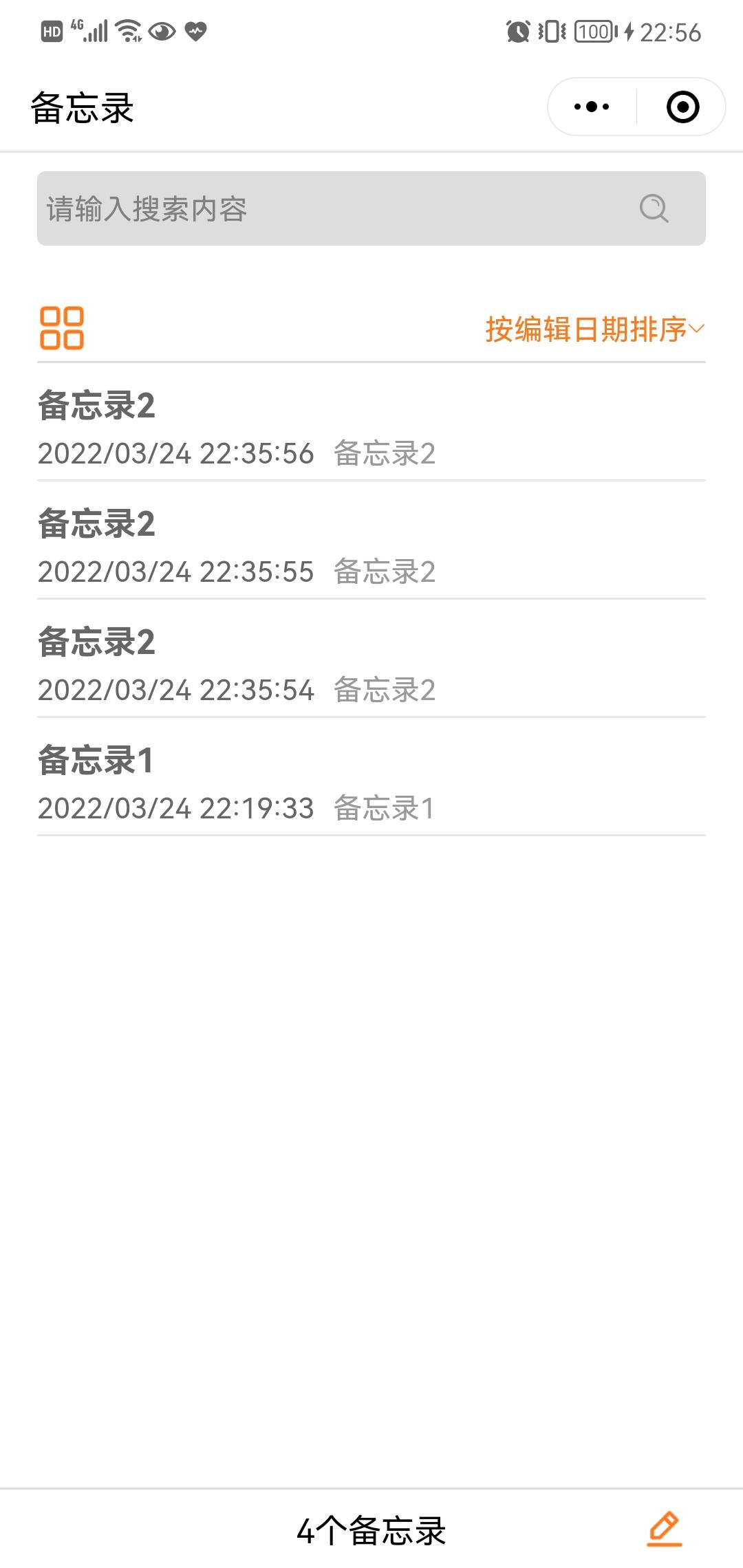
前一段时间也去学习了一点微信小程序开发,想着以后APP的开发势必会走向H5与原生的混合,学习一点H5的开发也是很有必要的,本着要带着目标去学习的态度,做了一个简易的备忘录微信小程序版,效果图如下:





功能如下:
首页线性列表与网格列表切换
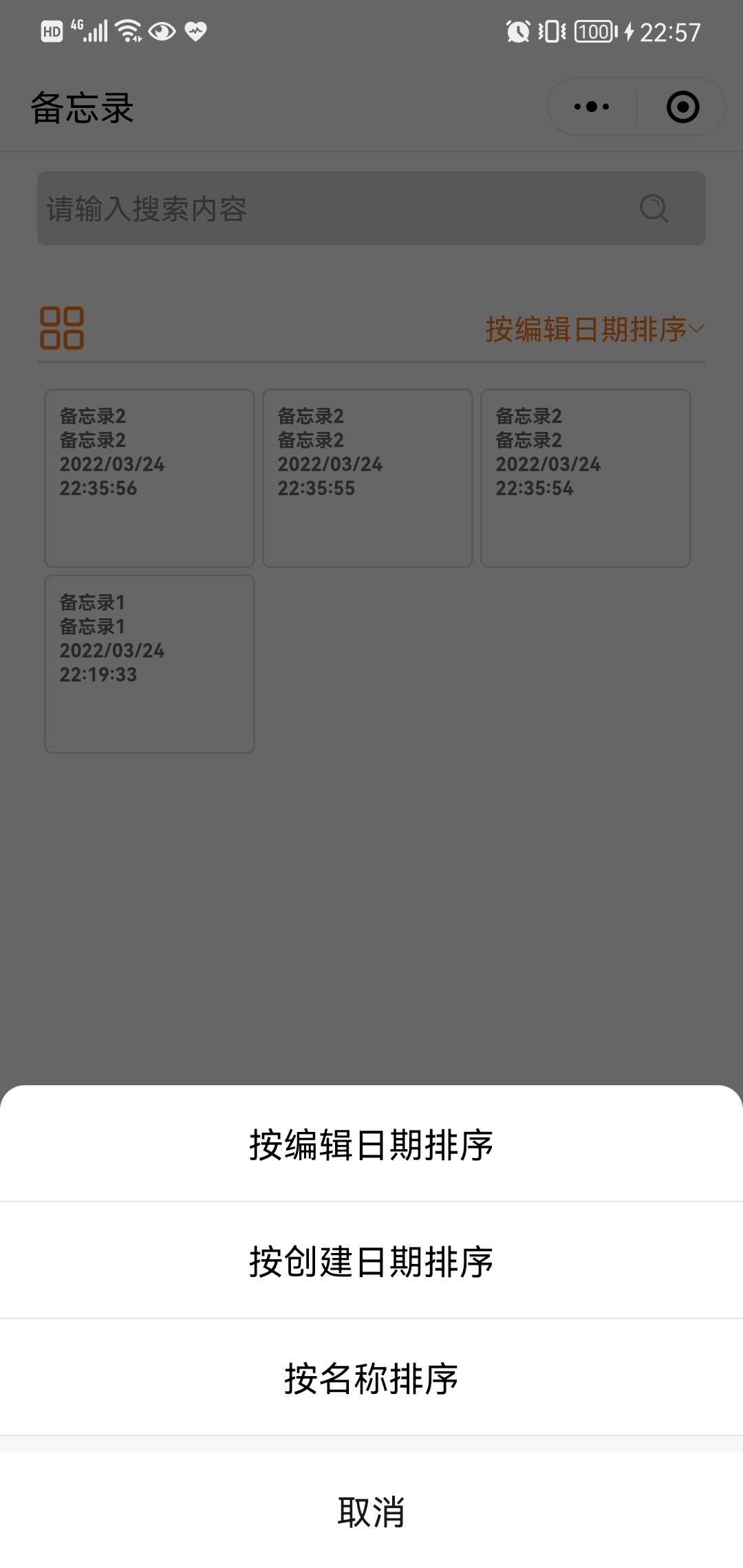
选择排序方式
搜索
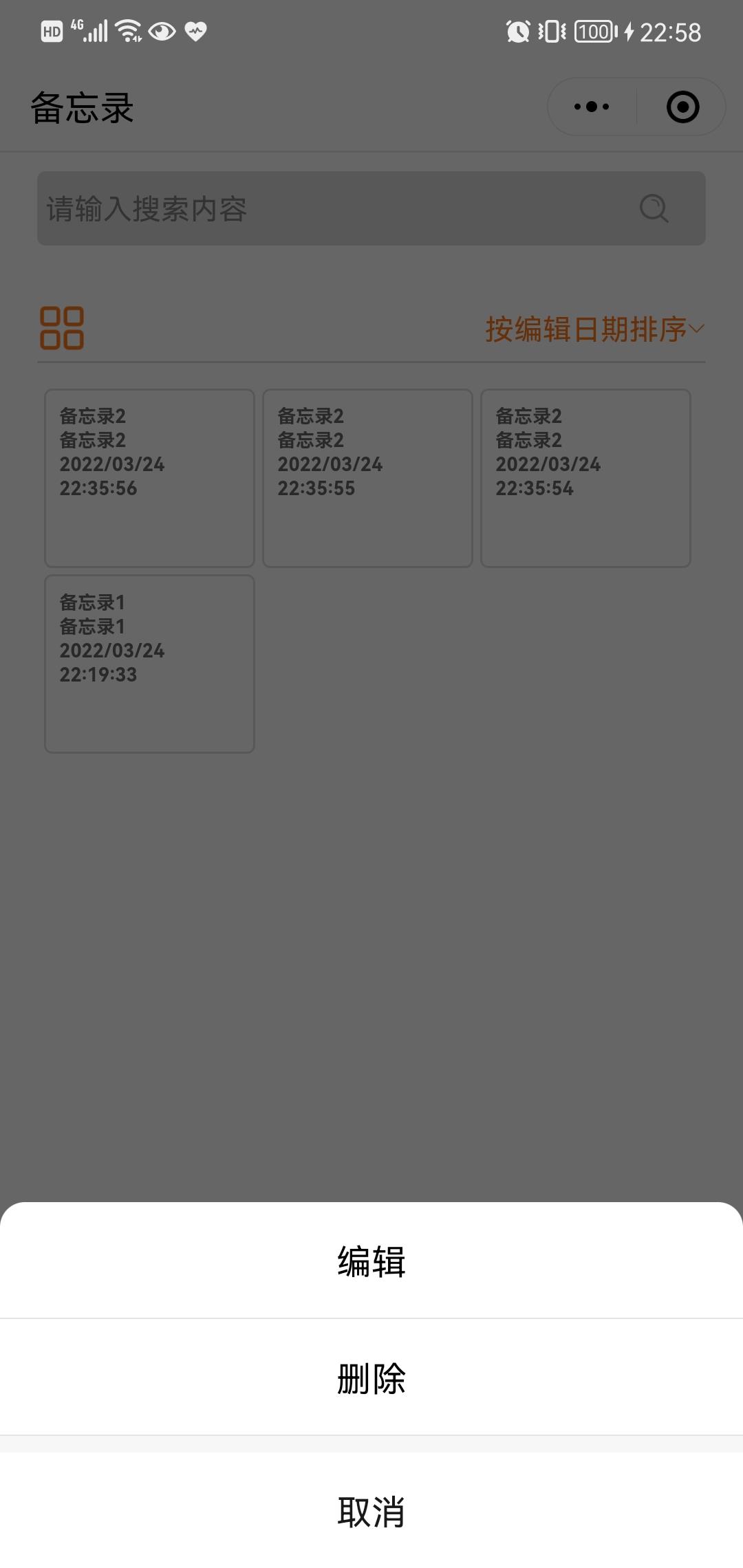
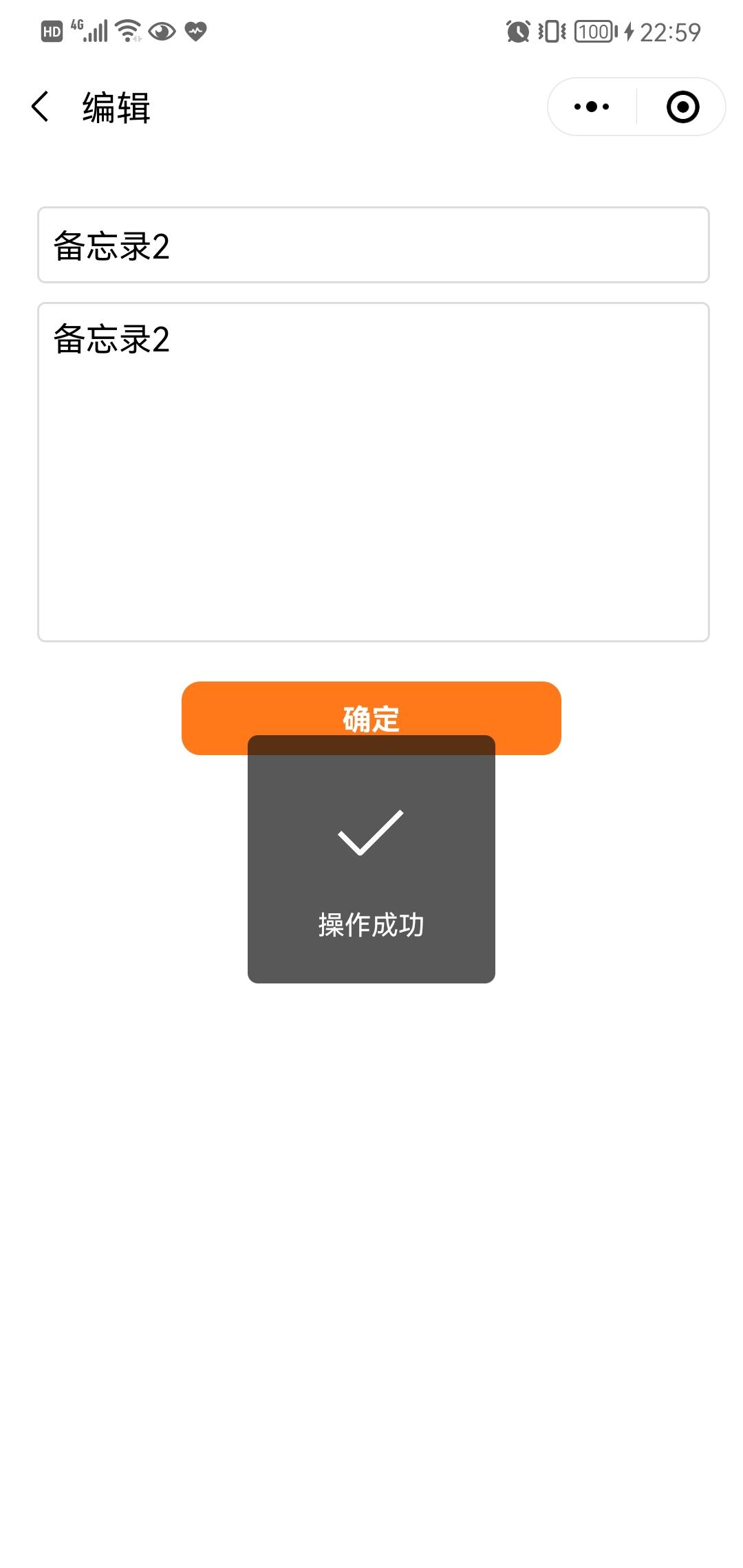
添加与编辑备忘录
删除备忘录
在这里你可以学到的东西有:
- 基础的微信小程序开发组件
- 基础的Script编写
- 基础css的编写
- 本地Storage存储操作
源代码地址(有帮助的话帮忙点个start):https://gitee.com/fjjxxy/note-wx.git
体验二维码:

欢迎体验
以上是关于小程序备忘的主要内容,如果未能解决你的问题,请参考以下文章