WebGL编程指南案例解析之3D视图视区问题
Posted 桔子桑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL编程指南案例解析之3D视图视区问题相关的知识,希望对你有一定的参考价值。
var VSHADER_SOURCE = \'attribute vec4 a_Position;\\n\' + \'attribute vec4 a_Color;\\n\' + \'uniform mat4 u_MvpMatrix;\\n\' + \'varying vec4 v_Color;\\n\' + \'void main() {\\n\' + \' gl_Position = u_MvpMatrix * a_Position;\\n\' + \' v_Color = a_Color;\\n\' + \'}\\n\'; // Fragment shader program var FSHADER_SOURCE = \'#ifdef GL_ES\\n\' + \'precision mediump float;\\n\' + \'#endif\\n\' + \'varying vec4 v_Color;\\n\' + \'void main() {\\n\' + \' gl_FragColor = v_Color;\\n\' + \'}\\n\'; function main() { // Retrieve <canvas> element var canvas = document.getElementById(\'webgl\'); // Get the rendering context for WebGL var gl = getWebGLContext(canvas); if (!gl) { console.log(\'Failed to get the rendering context for WebGL\'); return; } // Initialize shaders if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) { console.log(\'Failed to intialize shaders.\'); return; } // Set the vertex coordinates and color (the blue triangle is in the front) var n = initVertexBuffers(gl); if (n < 0) { console.log(\'Failed to set the vertex information\'); return; } // Specify the color for clearing <canvas> gl.clearColor(0, 0, 0, 1);
② gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT); //开启深度检测(基于Z轴,前面的自动遮住后面的,这样不用在意图形先后绘制决定层级的问题) gl.enable(gl.DEPTH_TEST); //开启多边形偏移解决不同物体Z轴值一样的问题(基于所在面与视区的角度设置z轴偏移量) gl.enable(gl.POLYGON_OFFSET_FILL); // Get the storage location of u_MvpMatrix var u_MvpMatrix = gl.getUniformLocation(gl.program, \'u_MvpMatrix\'); if (!u_MvpMatrix) { console.log(\'Failed to get the storage location of u_MvpMatrix\'); return; } var modelMatrix = new Matrix4(); // Model matrix var viewMatrix = new Matrix4(); // View matrix var projMatrix = new Matrix4(); // Projection matrix var mvpMatrix = new Matrix4(); // Model view projection matrix ① //模型矩阵,用于计算模型的运动(平移、旋转、缩放) modelMatrix.setTranslate(0.75, 0, 0); //视图矩阵(人看物体的位置) viewMatrix.setLookAt(0, 0, 5, 0, 0, -100, 0, 1, 0); //透视投影矩阵(相对应的还有正视投影,但是3D下一般用透视投影,看起来更符合人类视角) projMatrix.setPerspective(30, canvas.width/canvas.height, 1, 100); //上述三种矩阵相乘 mvpMatrix.set(projMatrix).multiply(viewMatrix).multiply(modelMatrix); gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements); gl.clear(gl.COLOR_BUFFER_BIT); // Clear <canvas> gl.drawArrays(gl.TRIANGLES, 0, n); // Draw the triangles ③ //绘制之前设置多边形偏移参数值 gl.polygonOffset(1.0, 1.0); //几何体位置移动再画一次(放到右边) modelMatrix.setTranslate(-0.75, 0, 0); mvpMatrix.set(projMatrix).multiply(viewMatrix).multiply(modelMatrix); gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements); gl.drawArrays(gl.TRIANGLES, 0, n); // Draw the triangles } function initVertexBuffers(gl) {
④ var verticesColors = new Float32Array([ // Vertex coordinates and color 0.0, 1.0, -4.0, 0.4, 1.0, 0.4, // The back green one -0.5, -1.0, -4.0, 0.4, 1.0, 0.4, 0.5, -1.0, -4.0, 1.0, 0.4, 0.4, 0.0, 1.0, -2.0, 1.0, 1.0, 0.4, // The middle yellow one -0.5, -1.0, -2.0, 1.0, 1.0, 0.4, 0.5, -1.0, -2.0, 1.0, 0.4, 0.4, 0.0, 1.0, 0.0, 0.4, 0.4, 1.0, // The front blue one -0.5, -1.0, 0.0, 0.4, 0.4, 1.0, 0.5, -1.0, 0.0, 1.0, 0.4, 0.4, ]); var n = 9; // Create a buffer object var vertexColorBuffer = gl.createBuffer(); if (!vertexColorBuffer) { console.log(\'Failed to create the buffer object\'); return -1; } // Write the vertex information and enable it gl.bindBuffer(gl.ARRAY_BUFFER, vertexColorBuffer); gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW); var FSIZE = verticesColors.BYTES_PER_ELEMENT; var a_Position = gl.getAttribLocation(gl.program, \'a_Position\'); if(a_Position < 0) { console.log(\'Failed to get the storage location of a_Position\'); return -1; } gl.vertexAttribPointer(a_Position, 3, gl.FLOAT, false, FSIZE * 6, 0); gl.enableVertexAttribArray(a_Position); var a_Color = gl.getAttribLocation(gl.program, \'a_Color\'); if(a_Color < 0) { console.log(\'Failed to get the storage location of a_Color\'); return -1; } gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 6, FSIZE * 3); gl.enableVertexAttribArray(a_Color); return n; }
注意点:
①通过矩阵处理position
模型矩阵:物体的运动(平移、旋转、缩放);
视图矩阵:设置人的视角,也就是第一人称视角;
透视投影矩阵:处理物体的远近,远的物体小,近的物体大;
②开启隐藏面消除
因为webgl渲染的图形的时候,同一个像素点上,后一个绘制的会把前一个绘制的遮盖;
开启隐藏面消除之后,不用担心这个顺序问题,将由Z轴值决定谁应该被隐藏(遮住);
③开启多边形偏移
当不同物体处于同一平面Z轴相同时,就会出现深度冲突,使得物体表面看上去斑斑驳驳的;
开启多边形偏移之后,会根据物体所在的面和视角所形成的夹角生成一个偏移量附加在物体Z轴参数上,从而解决深度冲突;
绘制图形前要设置多边形偏移参数值。
④图形变形问题
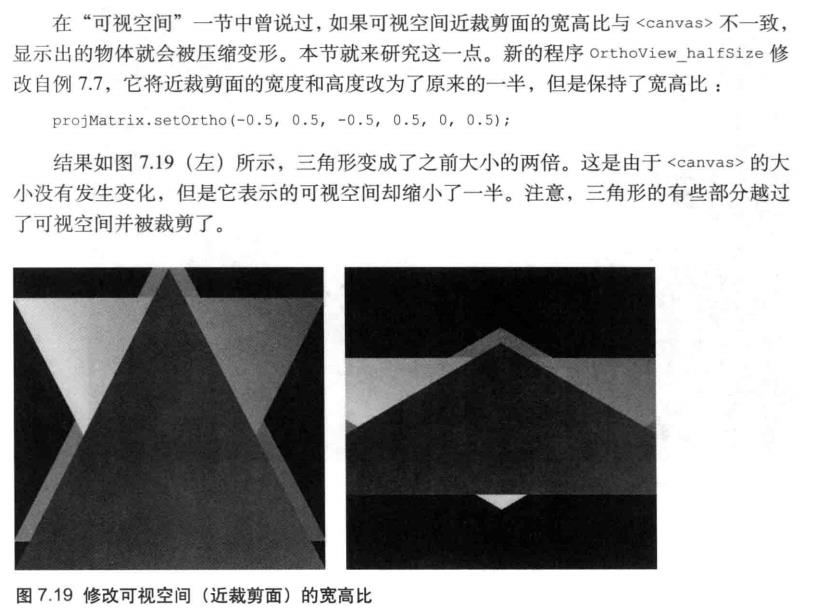
在正视投影的视角下,可视区如果比图形高度小的话,图片就会被压缩

以上是关于WebGL编程指南案例解析之3D视图视区问题的主要内容,如果未能解决你的问题,请参考以下文章