8个不可思议的WebGL案例(文末传送门!)
Posted 那点科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8个不可思议的WebGL案例(文末传送门!)相关的知识,希望对你有一定的参考价值。
在各类电商平台方兴未艾之时,我们还只能靠着几张单一死板的照片去分辨商品的细节优劣,更多程度上是在考验使用者的想象力。
随着人们花在电子屏幕前的时间越来越长,浏览体验开始从图片变成视频、动图,画面从2D变成3D,眼球经济的刺激让技术有了更快的革新。

不过对于一些网页游戏或需要更高展示水准的产品,精确的3D模型,流畅的交互体验,逼真的场景设置,才更有吸引力和购买说服力,WebGL的应用,实现了这些看似不可以思议的案例。
WebGL是一种3D绘图标准,这种绘图技术标准允许把javascript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为html5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。
显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
这里分享8个精彩的WebGL案例,文末阅读原文附送传送门,浏览器打开效果更好~
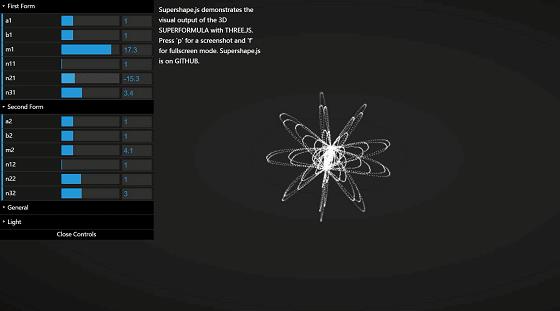
supershape.js
supershape.js让你可以在浏览器中试验3D superformula。Superformula是一个通用的几何变形公式,涵盖了大量在自然界中发现的几何形状。

在supershape.js中,除了公式参数外,你还可以选择不同的材料,并设置灯光。
蜂雀科技

通过WebGL技术,可以在浏览器上了解这款奥迪A7的全面信息,细节还原度极高,除了不同视角、距离的观察,还能够任意切换车漆、轮毂。

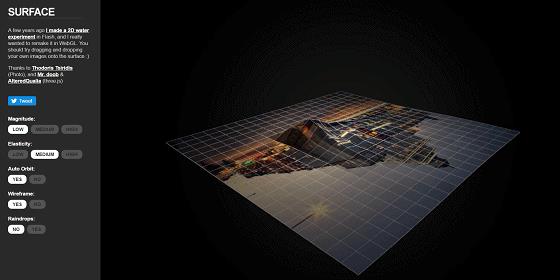
Surface

这幅由WebGL实现的3D地形图,通过鼠标拖拽可以任意变形,还能模仿雨滴下落的效果。
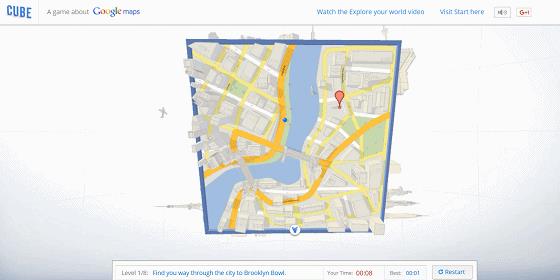
Google Maps Cube
这款以谷歌地图为基础的小游戏是不是很像我们小时候玩的钢珠盒子?在浏览器移动鼠标,帮助小球到达目标地点即可达成游戏,互动体验非常灵敏。

Blossom
这段模拟花朵从树上落下的动画,无论从花瓣的色泽还是下落的真实程度,都如此逼真,你还可以自行选择颜色、大小、下落速度以及方向。

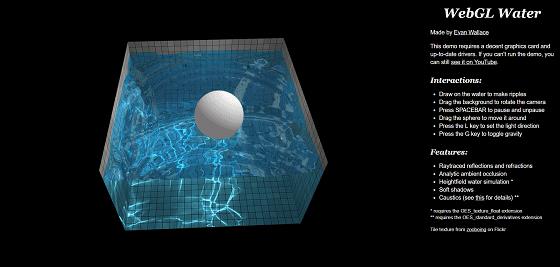
WebGL Water
在这个小小的水池里,移动圆球或者划过水面,水中呈现的反射,折射,焦散都与真实世界无二。

jellyfish
水母半透明的身体,游动时伸缩的动作,除了极高的还原度,还可以设定游动速度、方向,水母的数量,像不像一个虚拟的水母王国。

HelloRacer
HelloRacer在材质、光感等细节方面的还原度都非常高,虽然不是一款赛车游戏,但观赏体验出色。
以上这些案例,当然也只是WebGL技术应用的部分体现,点击阅读原文,可以进一步体验每个案例的完整展示,欢迎留言讨论更多WebGL的应用与案例。
关注“那点科技”
点击阅读原文,体验完整案例
以上是关于8个不可思议的WebGL案例(文末传送门!)的主要内容,如果未能解决你的问题,请参考以下文章