Vue版富文本编辑器-vue-quill-editor-配置案例
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue版富文本编辑器-vue-quill-editor-配置案例相关的知识,希望对你有一定的参考价值。
vue-quill-editor-文档

简单使用
<!--
* @Author: Jackie
* @Date: 2021-10-27 11:26:42
* @LastEditTime: 2021-12-06 17:32:51
* @LastEditors: Jackie
* @Description: 录入系统公告
* @version:
-->
<template>
<div class="lrxtgg">
<quill-editor
class="ql-editor"
v-model="description"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@change="onEditorChange($event)"
>
</quill-editor>
</div>
</template>
<script>
import quillEditor from 'vue-quill-editor' //调用编辑器
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
export default
name: 'Lrxtgg',
components:
quillEditor,
,
data()
return
description:'',
editorOption:
// 编辑器配置
placeholder: '请在这里输入',
modules:
toolbar: [
['bold', 'italic', 'underline', 'strike'], //加粗,斜体,下划线,删除线
['blockquote', 'code-block'], //引用,代码块
[ header: 1 , header: 2 ], // 标题,键值对的形式;1、2表示字体大小
[ list: 'ordered' , list: 'bullet' ], //列表
[ script: 'sub' , script: 'super' ], // 上下标
[ indent: '-1' , indent: '+1' ], // 缩进
[ direction: 'rtl' ], // 文本方向
[ size: ['small', false, 'large', 'huge'] ], // 字体大小
[ header: [1, 2, 3, 4, 5, 6, false] ], //几级标题
[ color: [] , background: [] ], // 字体颜色,字体背景颜色
[ font: [] ], //字体
[ align: [] ], //对齐方式
['clean'], //清除字体样式
['image'], //上传图片、上传视频 ['image', 'video']
],
,
,
,
computed: ,
created() ,
mounted() ,
methods:
/**=====================富文本编辑器======================*/
// 准备编辑器
onEditorReady(editor) ,
onEditorBlur() , // 失去焦点事件
onEditorFocus() , // 获得焦点事件
// 内容改变事件
onEditorChange() ,
// 转码
escapeStringhtml(content)
content = content.replace(/</g, '<')
content = content.replace(/>/g, '>')
return content
,
,
destroyed() ,
activated() ,
deactivated() ,
</script>
<style lang="less" scoped>
.lrxtgg
.quill-editor /deep/ .ql-container
min-height: 460px;
</style>完整使用
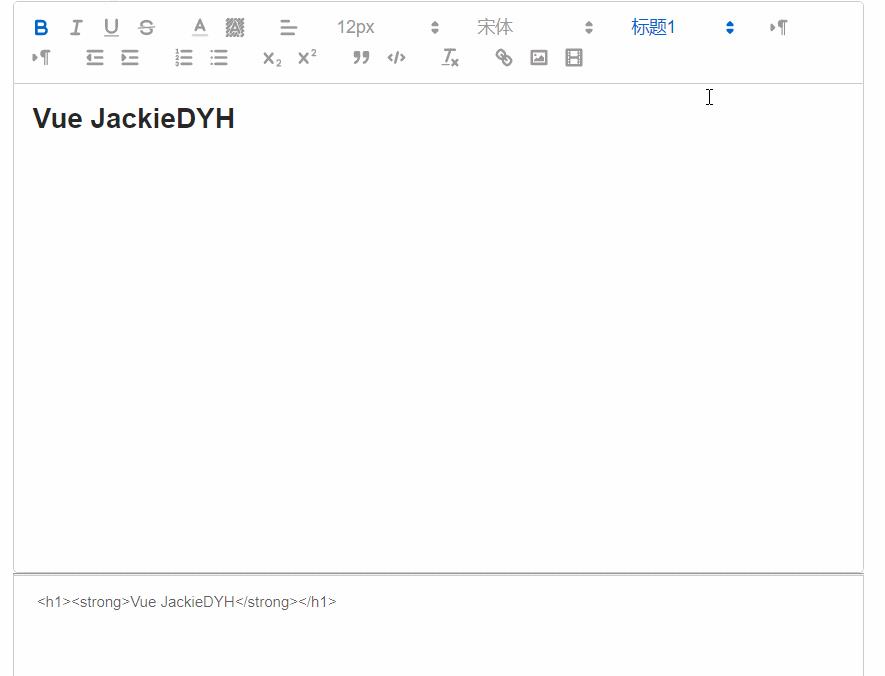
配置富文本编辑器,字号、字体等显示内容配置
<template>
<div class="HomeDetails">
<quill-editor
v-model="editContent"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@change="onEditorChange($event)"
>
</quill-editor>
<hr />
<!-- 读取展示 -->
<div class="ql-container ql-snow">
<div class="ql-editor">
conversion
</div>
</div>
</div>
</template>
<script>
import quillEditor from "vue-quill-editor"; //调用编辑器
import * as Quill from "quill";
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
// 设置字体大小
const fontSizeStyle = Quill.import("attributors/style/size"); // 引入这个后会把样式写在style上
fontSizeStyle.whitelist = [
"12px",
"14px",
"16px",
"18px",
"20px",
"24px",
"28px",
"32px",
"36px",
];
Quill.register(fontSizeStyle, true);
// 设置字体样式
const Font = Quill.import("attributors/style/font"); // 引入这个后会把样式写在style上
const fonts = ["SimSun", "SimHei", "Microsoft-YaHei", "KaiTi", "FangSong"];
Font.whitelist = fonts; // 将字体加入到白名单
Quill.register(Font, true);
// 工具栏
const toolbarOptions = [
["bold", "italic", "underline", "strike"], // 加粗 斜体 下划线 删除线 -----['bold', 'italic', 'underline', 'strike']
[ color: [] , background: [] ], // 字体颜色、字体背景颜色-----[ color: [] , background: [] ]
[ align: [] ], // 对齐方式-----[ align: [] ]
[ size: fontSizeStyle.whitelist ], // 字体大小-----[ size: ['small', false, 'large', 'huge'] ]
[ font: fonts ], // 字体种类-----[ font: [] ]
[ header: [1, 2, 3, 4, 5, 6, false] ], // 标题
[ direction: "ltl" ], // 文本方向-----['direction': 'rtl']
[ direction: "rtl" ], // 文本方向-----['direction': 'rtl']
[ indent: "-1" , indent: "+1" ], // 缩进-----[ indent: '-1' , indent: '+1' ]
[ list: "ordered" , list: "bullet" ], // 有序、无序列表-----[ list: 'ordered' , list: 'bullet' ]
[ script: "sub" , script: "super" ], // 上标/下标-----[ script: 'sub' , script: 'super' ]
["blockquote", "code-block"], // 引用 代码块-----['blockquote', 'code-block']
["clean"], // 清除文本格式-----['clean']
["link", "image", "video"], // 链接、图片、视频-----['link', 'image', 'video']
];
export default
name: "HomeDetails",
components: quillEditor ,
data()
return
// 配置方式二
editorOption:
modules:
toolbar:
container: toolbarOptions,
// handlers:
// image: this.handleImgUpload,
// ,
,
,
,
// 配置方式一
// editorOption:
// // 编辑器配置
// placeholder: "请在这里输入",
// modules:
// toolbar: [
// ["bold", "italic", "underline", "strike"], //加粗,斜体,下划线,删除线
// ["blockquote", "code-block"], //引用,代码块
// [ header: 1 , header: 2 ], // 标题,键值对的形式;1、2表示字体大小
// [ list: "ordered" , list: "bullet" ], //列表
// [ script: "sub" , script: "super" ], // 上下标
// [ indent: "-1" , indent: "+1" ], // 缩进
// // [ direction: "ltl" ], // 文本方向
// [ direction: "rtl" ], // 文本方向
// [ size: ["small", false, "large", "huge"] ], // 字体大小
// [ header: [1, 2, 3, 4, 5, 6, false] ], //几级标题
// [ color: [] , background: [] ], // 字体颜色,字体背景颜色
// [ font: [] ], //字体
// [ align: [] ], //对齐方式
// ["link"], // ["link", "image", "video"], //上传图片、上传视频
// ["clean"], //清除字体样式
// ],
// ,
// ,
editContent: "<h1><strong>Vue JackieDYH</strong></h1>", // 编辑器内容
conversion: "", // 演示内容
;
,
computed:
editor()
return this.$refs.myQuillEditor.quill;
,
,
mounted()
this.$nextTick(() =>
this.conversion = this.escapeStringHTML(this.editContent);
);
,
methods:
// ========================富文本========================
onEditorReady(editor)
// 准备编辑器
,
onEditorBlur() , // 失去焦点事件
onEditorFocus() , // 获得焦点事件
// 内容改变事件
onEditorChange()
this.conversion = this.escapeStringHTML(this.editContent);
,
// 转码
escapeStringHTML(content)
content = content.replace(/</g, "<");
content = content.replace(/>/g, ">");
return content;
,
// ========================富文本END========================
,
;
</script>
<style>
.ql-editor
min-height: 150px;
.ql-snow .ql-tooltip[data-mode="link"]::before
content: "请输入链接地址:";
.ql-snow .ql-tooltip.ql-editing a.ql-action::after
border-right: 0px;
content: "保存";
padding-right: 0px;
.ql-snow .ql-tooltip[data-mode="video"]::before
content: "请输入视频地址:";
.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before
content: "14px";
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="small"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="small"]::before
content: "10px";
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="large"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="large"]::before
content: "18px";
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="huge"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="huge"]::before
content: "32px";
.ql-snow .ql-picker.ql-header .ql-picker-label::before,
.ql-snow .ql-picker.ql-header .ql-picker-item::before
content: "文本";
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="1"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="1"]::before
content: "标题1";
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="2"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="2"]::before
content: "标题2";
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="3"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="3"]::before
content: "标题3";
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="4"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="4"]::before
content: "标题4";
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="5"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="5"]::before
content: "标题5";
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="6"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="6"]::before
content: "标题6";
.ql-snow .ql-picker.ql-font .ql-picker-label::before,
.ql-snow .ql-picker.ql-font .ql-picker-item::before
content: "默认";
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="SimSun"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="SimSun"]::before
content: "宋体";
.ql-snow
.ql-picker.ql-font
.ql-picker-label[data-value="Microsoft-YaHei"]::before,
.ql-snow
.ql-picker.ql-font
.ql-picker-item[data-value="Microsoft-YaHei"]::before
content: "微软雅黑";
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="KaiTi"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="KaiTi"]::before
content: "楷体";
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="FangSong"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="FangSong"]::before
content: "仿宋";
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="SimHei"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="SimHei"]::before
content: "黑体";
.ql-toolbar.ql-snow + .ql-container.ql-snow
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
.ql-toolbar.ql-snow
border-top-left-radius: 5px;
border-top-right-radius: 5px;
.ql-snow .ql-stroke,
.ql-snow .ql-picker
color: #999;
stroke: #999;
.ql-snow .ql-fill,
.ql-snow .ql-stroke.ql-fill
fill: #999;
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="12px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="12px"]::before
content: "12px";
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="14px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="14px"]::before
content: "14px";
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="16px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="16px"]::before
content: "16px";
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="20px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="20px"]::before
content: "20px";
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="24px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="24px"]::before
content: "24px";
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="36px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="36px"]::before
content: "36px";
.ql-container
font-size: 14px;
</style>
<style lang="scss" scoped>
.HomeDetails
padding: 40px 0 0 80px;
.quill-editor /deep/ .ql-container
min-height: 490px;
.ql-container
min-height: 500px;
</style>以上是关于Vue版富文本编辑器-vue-quill-editor-配置案例的主要内容,如果未能解决你的问题,请参考以下文章