后台页制作01《ivx低代码签到系统制作》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后台页制作01《ivx低代码签到系统制作》相关的知识,希望对你有一定的参考价值。
制作iVX 低代码项目需要进入在线IDE:https://editor.ivx.cn/
一、签到系统思考
签到系统一般是指公布一个签到链接或者二维码,随后用户扫码后即可完成签到。
那如何制作呢?首先我们可以先不考虑签到页面的制作,既然签到暂时没有头绪,那咱们可以从创建一个签到开始。
创建一个签到那么需要一个后台,那咱们就先制作一个后台页。
二、后台首页制作
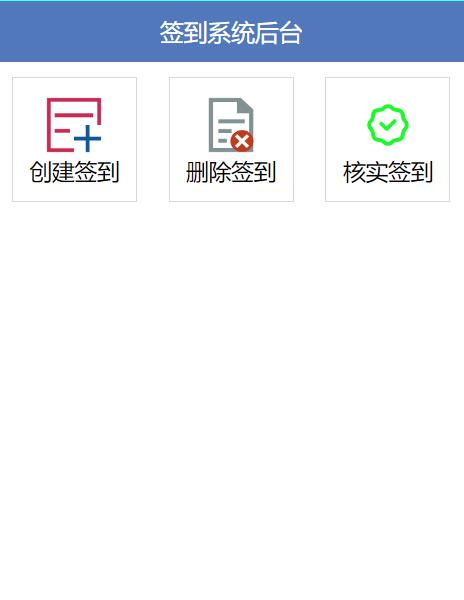
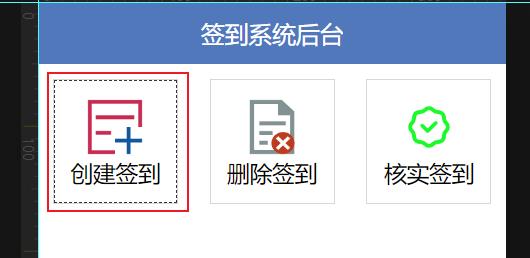
咱们首先制作一个后台,后台首页示例如下:

我们的签到主要是有3个功能,一个是用户完成签到、后台可以发布签到以及后台管理员对签到进行核实,核实完毕后那么即可表示当前签到是正确没问题的。
那接下来我们就开始制作这个后台签到页。
进入编辑器后,点击相对应用项目,创建一个相对应用,签到系统咱们使用相对定位来制作。进入页面后点击前台,创建一个页面并且重命名签到系统后台:

接着在这个签到系统后台创建一个行,命名为头部,咱们制作头部标题区域:

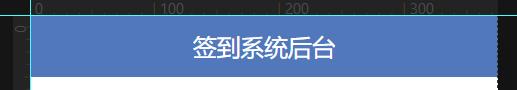
从示例中我们可以得知,当前示例的头部区域的文本跟整个行之间是有一定距离的:

要完成这个功能需要设置这个行的上下左右边距,或者可以直接设置当前行的高度,随后给与水平和垂直方向居中即可,在这里咱们使用第二个方法,设置高度后水平和垂直方向居中,在此还需要给与一个对应的背景色:

接着往里面添加一个文本,设置这个文本的内容为签到系统后台即可:

接着再到当前页面之下创建一个行命名为菜单:

该行需要撑开当前高度,并且设置他的背景色为透明:

随后咱们制作当前菜单航中的主要内容:

很明显这个是一个列就可以完成,创建一个列,命名为操作内容:

在这个操作内容列之中创建两个元素,一个是图片,还有一个是文本:

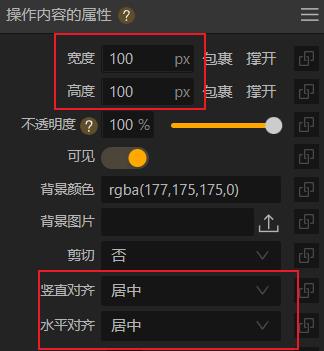
那么此时还不能完成如果所示的显示效果,此时再设置当前列的内容,这是当前操作内容列的高宽为100px,并且使其水平和垂直居中即可:

随后复制多个内容梗概图片和文本即可:

你有可能会出现图片显示过大情况,此时需要设置图片的宽度:

否则超过父容器宽,肯定会显示在外的。
三、创建发布页面
后台首页有了之后再创建一个发布页面:

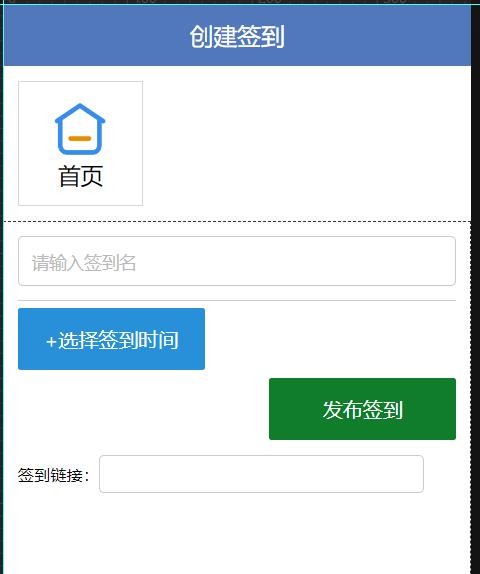
发布页面参考如下:

发布页面整体布局跟首页类似,我们此时把标题复制过来后修改一下文本即可:

接着由于我们没有做返回菜单,那么此时添加一个菜单选项,返回首页即可:

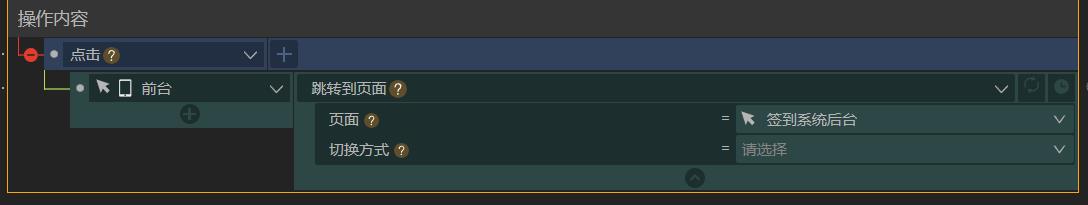
我们还可以在操作内容处添加一个事件,这个事件为跳转页面事件,点击后跳转到系统后台首页即可:

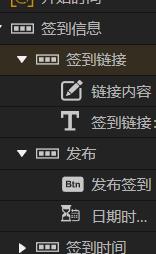
接着创建一个行命名为签到信息:

在这里需要设置这个行的高度为撑开,之后的签到内容咱们都添加在这个行之内,当然还需要设置他的内容水平对齐,方便接下来的排版:

接着创建一个行,命名为发布名,在内部添加对应签到名称输入框:

接着添加一个行命名为签到时间,在这里添加一个按钮和一个时间选择器:

同理再创建两个行分别添加对应内容即可:

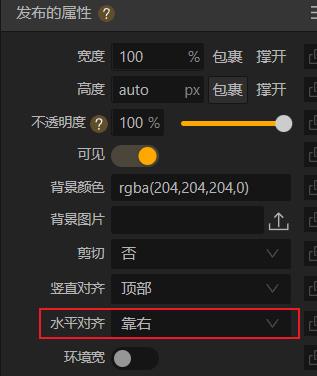
此时按钮时靠右显示的,我们需要设置对应的水平对齐为右即可:

以上是关于后台页制作01《ivx低代码签到系统制作》的主要内容,如果未能解决你的问题,请参考以下文章