Android Studio实现简单的图书馆订座系统
Posted 振华OPPO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio实现简单的图书馆订座系统相关的知识,希望对你有一定的参考价值。
系统目录
一、需求分析
在校园生活中,图书馆是很多人选择的学习圣地,这里不仅充满书香气息,而且还十分静谧。这样的学习环境,必然会很抢手,导致很多学生早早就来图书馆占座,渐渐地因为一直占不到座的同学就失去了学习的动力。
针对这样的实际问题,我们设计了一款图书馆订座系统。主要有四大功能模块,包括预订座位、查看座位、个人信息和我的步数。预订座位可以选3层楼,每层楼座位表不同,每位学生同一时间只能预订一个座位;查看座位的楼层和座位号,如果离开图书馆了,可以退订座位;在个人信息中可以点击编辑进入编辑模式,保存进入查看模式;最后我的步数可以进行计步,还有每日名言警句。整体功能很完善,界面设计美观。
二、作业要求
订座系统满足以下所有的要求:
- 项目主题中要体现解决现实中的某种实际问题
- 项目app不能是单机版
- UI设计要求简单美观、实用性强
- 项目至少包含4个功能模块,功能模块必须与题目相关
- 使用技术的要求:
| a.网络通信(socket或http) | b.数据库 | c.传感器 | d.多线程 |
|---|
三、开发环境
打开android Studio,Help——>About,只要你的AS是从官网下载的都可以运行。这里就拿小蜜蜂版本举个栗子。

四、详细设计
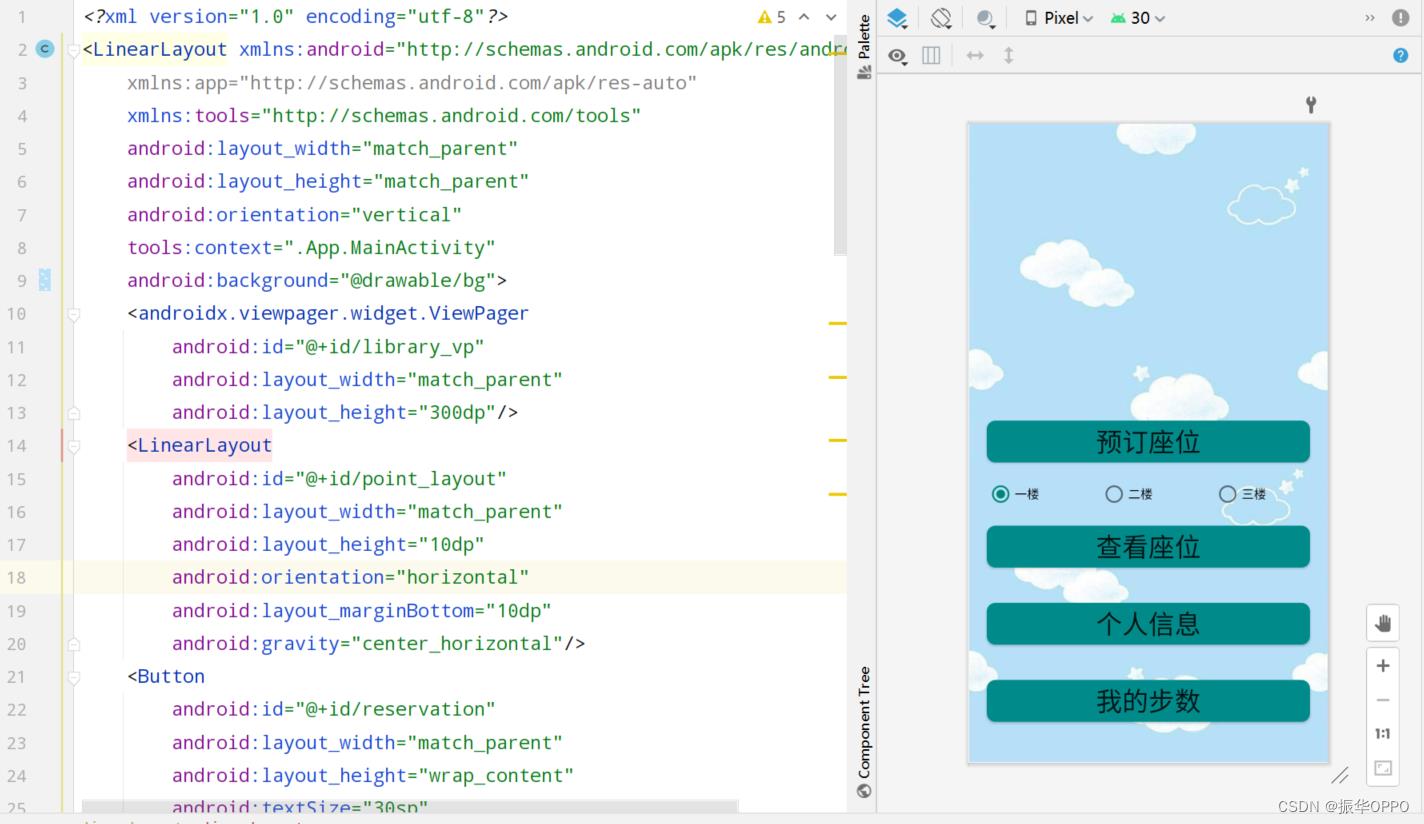
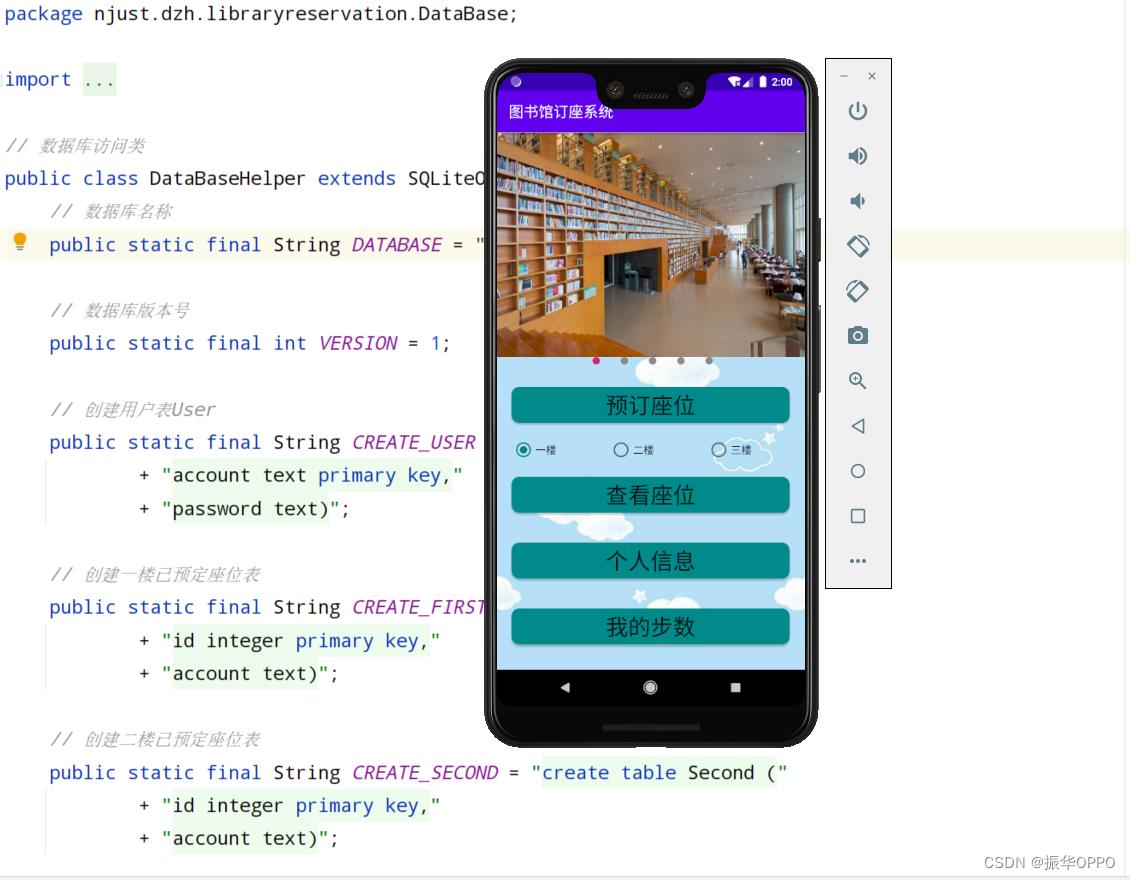
1、主界面
这里最上面是一个ViewPager,用来显示轮播图,下面就是四个设置了bg的按钮,在预定座位下面是一个RadioGroup,包含3个单选按钮。

这里实现轮播图的主函数initPager(),声明了图片和小点列表并初始化。对于绑定的ImageView,我们依次设置图片数组中的图片,设置它的ScaleType为FIT_XY,进行平铺图片。接着设置图片view的宽高,然后将这张图片放入ivList,小圆点也是同样的方式, pointLayout.addView(piv);将小圆点添加到布局当中。这样的数据源就添加好了,实例化个适配器,然后ViewPager加载适配器即可。和列表显示的原理很像。
private void initPager()
ivList = new ArrayList<>();
pointList = new ArrayList<>();
for (int i = 0; i < imgIds.length; i++)
ImageView iv = new ImageView(this);
iv.setImageResource(imgIds[i]);
iv.setScaleType(ImageView.ScaleType.FIT_XY);
// 设置图片view的宽高
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT);
iv.setLayoutParams(lp);
// 将图片view加载到集合中
ivList.add(iv);
// 创建图片对应的指示器小圆点
ImageView piv = new ImageView(this);
piv.setImageResource(R.drawable.point_normal);
LinearLayout.LayoutParams plp = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
plp.setMargins(20, 0, 0, 0);
piv.setLayoutParams(plp);
// 将小圆点添加到布局当中
pointLayout.addView(piv);
// 为了方便操作,将小圆点加入统一管理的集合
pointList.add(piv);
pointList.get(0).setImageResource(R.drawable.point_focus);
pagerAdapter = new PagerAdapter(this, ivList);
libraryVp.setAdapter(pagerAdapter);
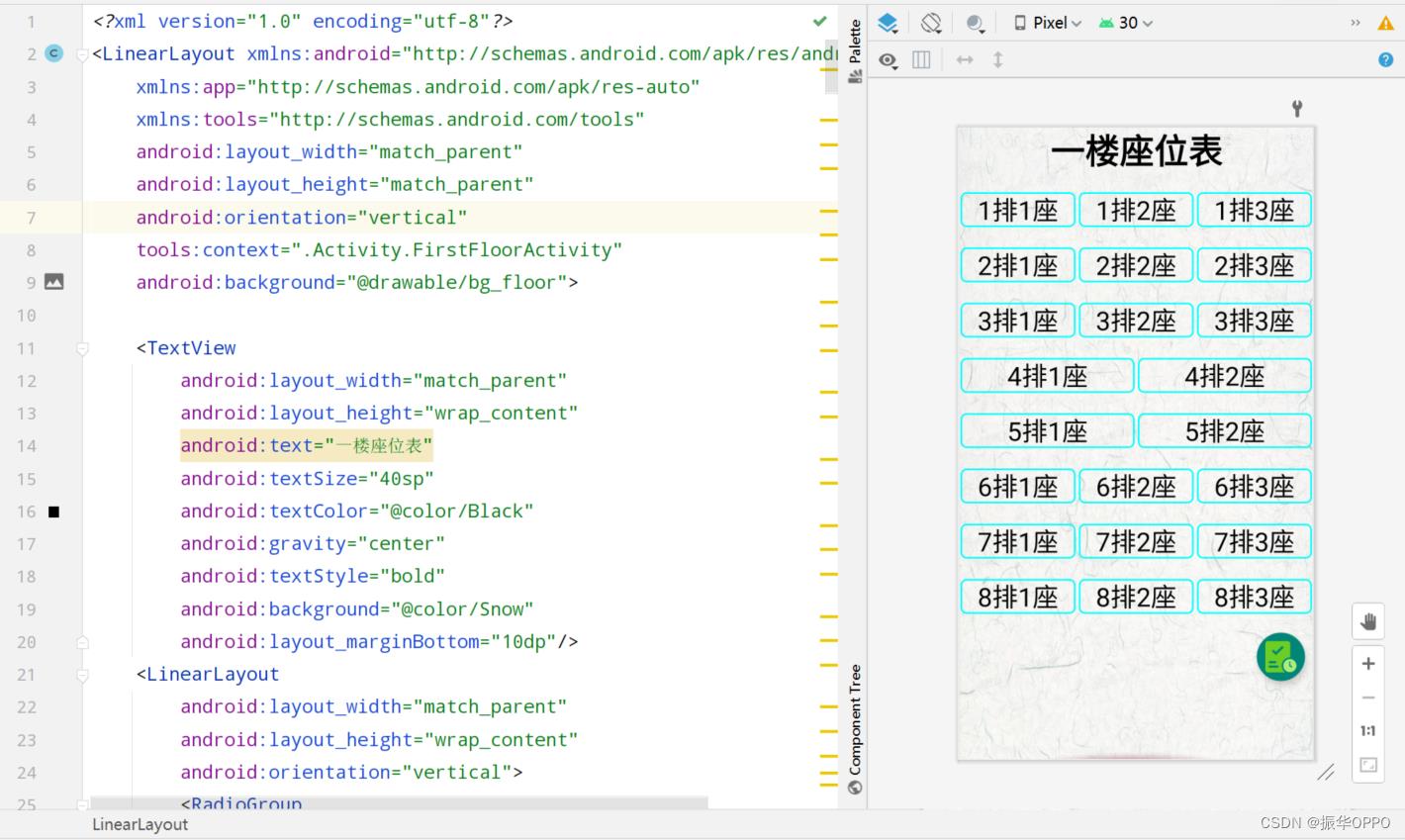
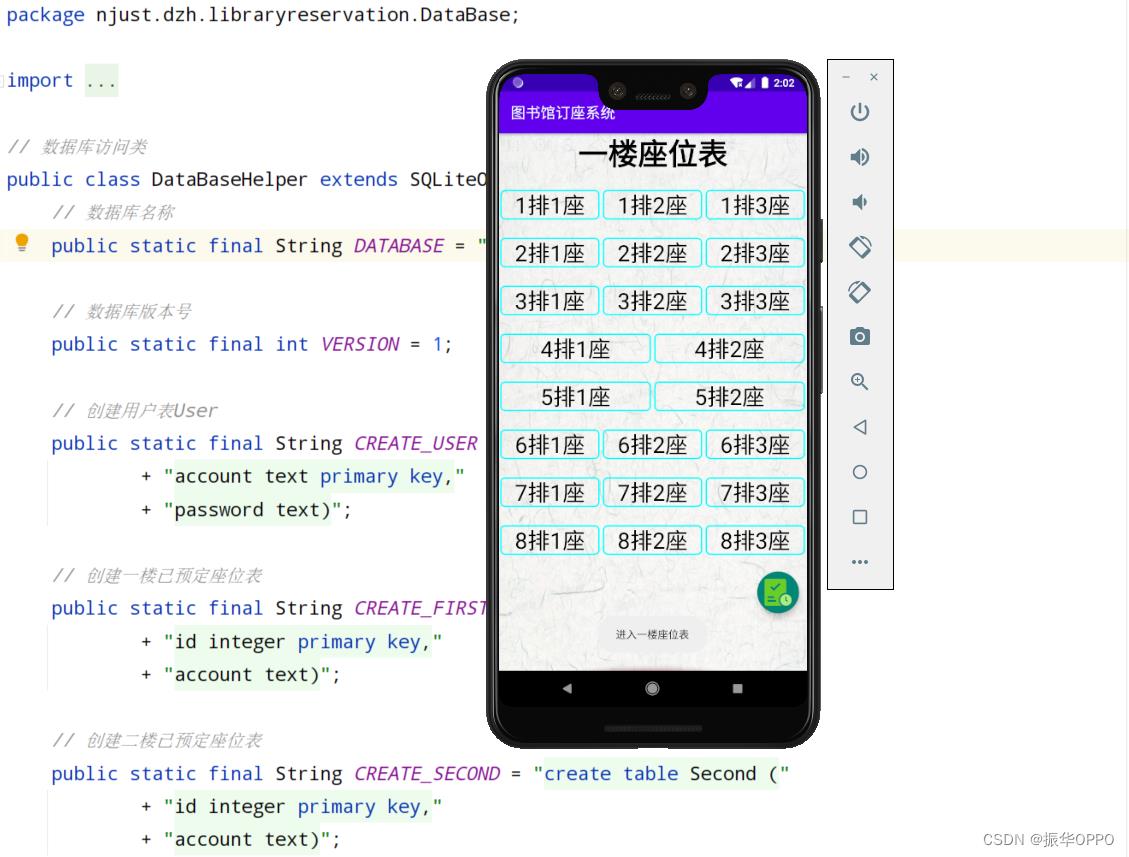
2、 预定座位
在座位表设置这里,我构思了很长时间,到底使用什么控件来表示座位最好?TextView、Button还是RadioButton,思来想去最好决定还是RadioButton。那么问题又来了,RadioGroup是继承LinearLayout布局的,只能水平和垂直,所以导致了每一行都能选择一个单选按钮,这样就和每位学生选一个座位矛盾了,如何解决?
根据之前在力扣刷题的经验,这里我们需要对每一行控件进行设置,当选中第i行的单选按钮时,取消其他行的状态,这样实现很繁琐,但是很有效。

根据数据库中记录的状态,设置所有单选按钮的状态。
// 遍历所有单选按钮
for (int i = 0; i < radioArray.length; i++)
int id = radioArray[i].getId();
boolean ordered = false;
// 遍历已选中的单选列表
for (int j = 0; j < seatList.size(); j++)
if (seatList.get(j).getId() == id)
radioArray[i].setBackgroundResource(R.drawable.bg_seats_ordered);
radioArray[i].setEnabled(false);
ordered = true;
break;
// 退订座位后恢复可选
if (!ordered && !radioArray[i].isEnabled())
radioArray[i].setEnabled(true);
radioArray[i].setBackgroundResource(R.drawable.bg_seats);
单选按钮的监听器逻辑,梦回当年的力扣刷题。
// 每一组的监听器
radioGroup1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener()
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i)
// 清除其他组的选择
for (int k = 0; k < radioGroups.length; k++)
if (k == 0) continue;
if (radioGroups[k].getCheckedRadioButtonId() != -1)
radioGroups[k].clearCheck();
// 获取seat对象
seat = new Seat(i, account);
);
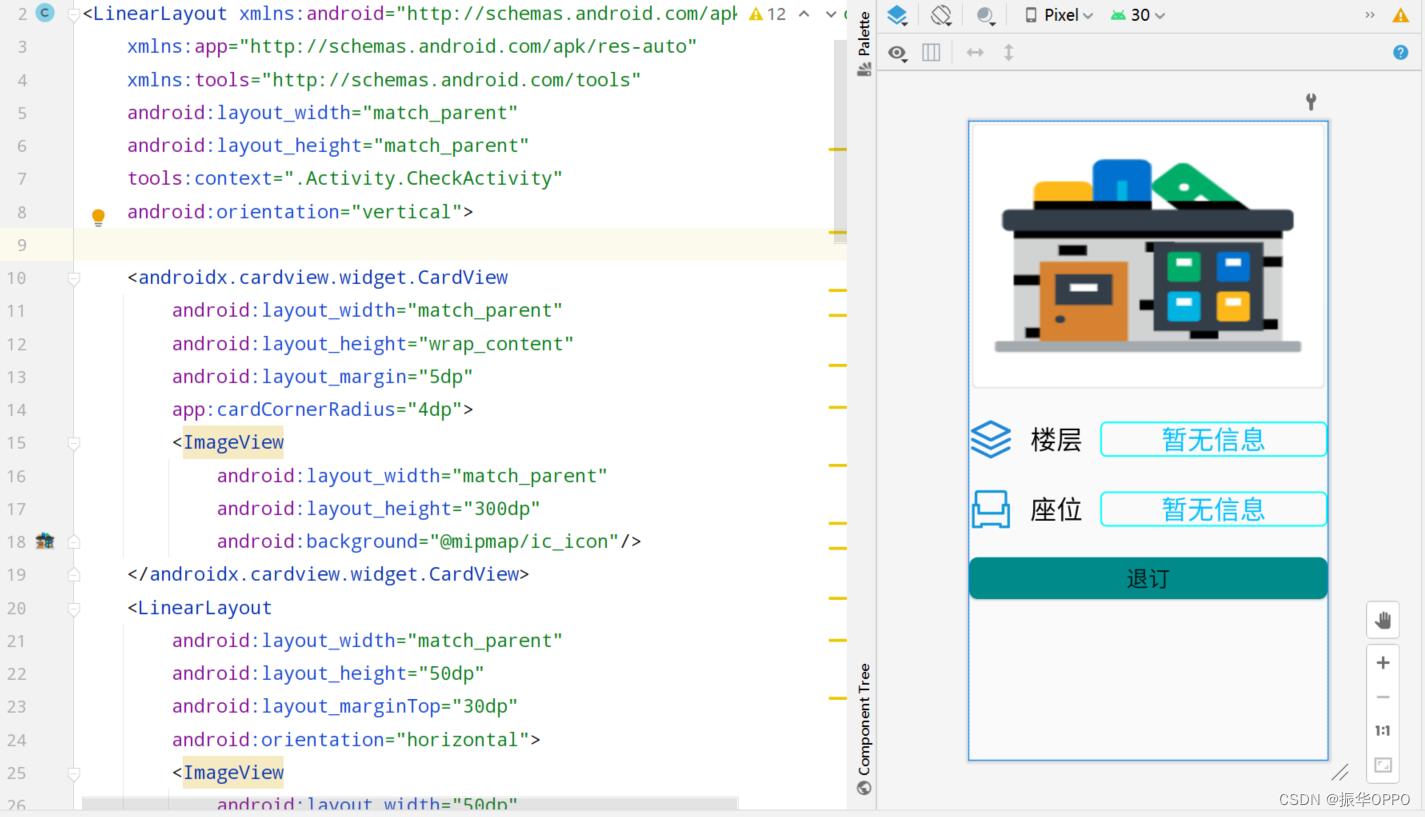
3、 查看座位
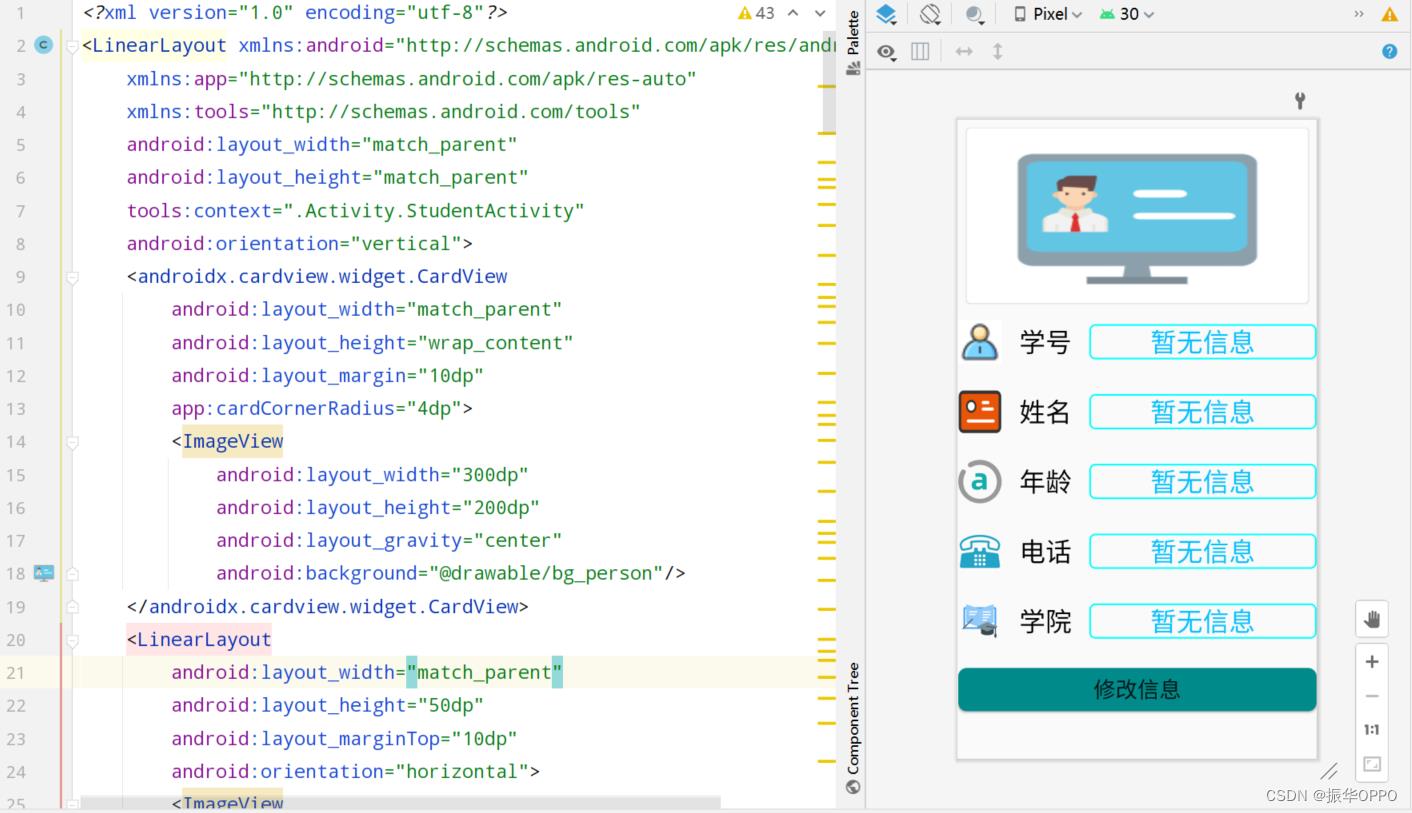
这里可以看到你的座位信息,如果没有订座则默认显示“暂无信息”。

这里的java文件实在太简单了,没必要讲了,提一下用到的数据库方法,退订的逻辑就是先找到它的楼层,然后在对应的楼层表中删除这个座位信息。
// 退订
public void cancelFloor(Seat seat)
String table[] = new String[]"First", "Second", "Third";
int index = getFloor(seat);
sqLiteDatabase.delete(table[index - 1], "account = ?", new String[] seat.getAccount());
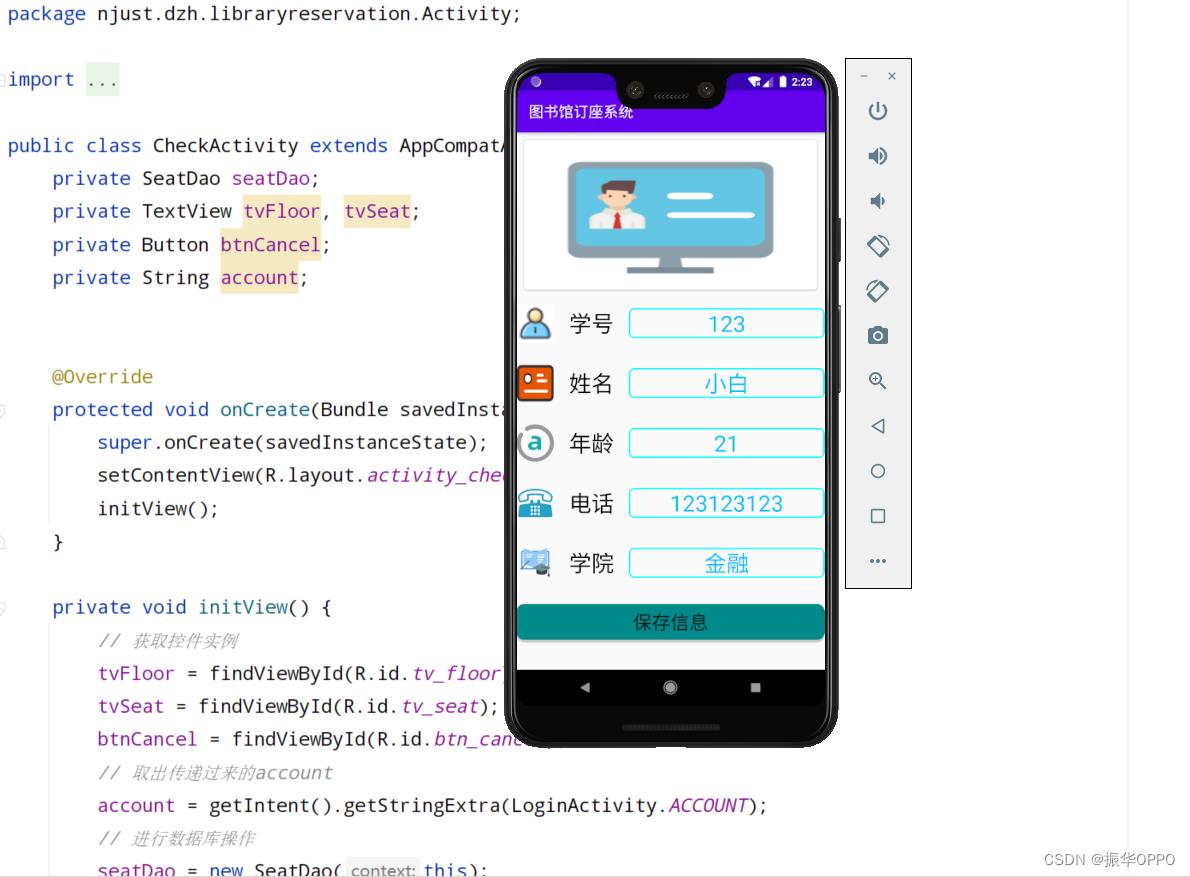
4、个人信息
这里图标和TextView的背景的设置是最花时间的,布局倒非常简单。

定义两个方法,进行模式切换,就是利用enable这个属性。
// 编辑模式,可以编辑
private void enableEditor()
etName.setEnabled(true);
etAge.setEnabled(true);
etPhone.setEnabled(true);
etCollege.setEnabled(true);
btnSave.setVisibility(View.VISIBLE);
btnUpdate.setVisibility(View.INVISIBLE);
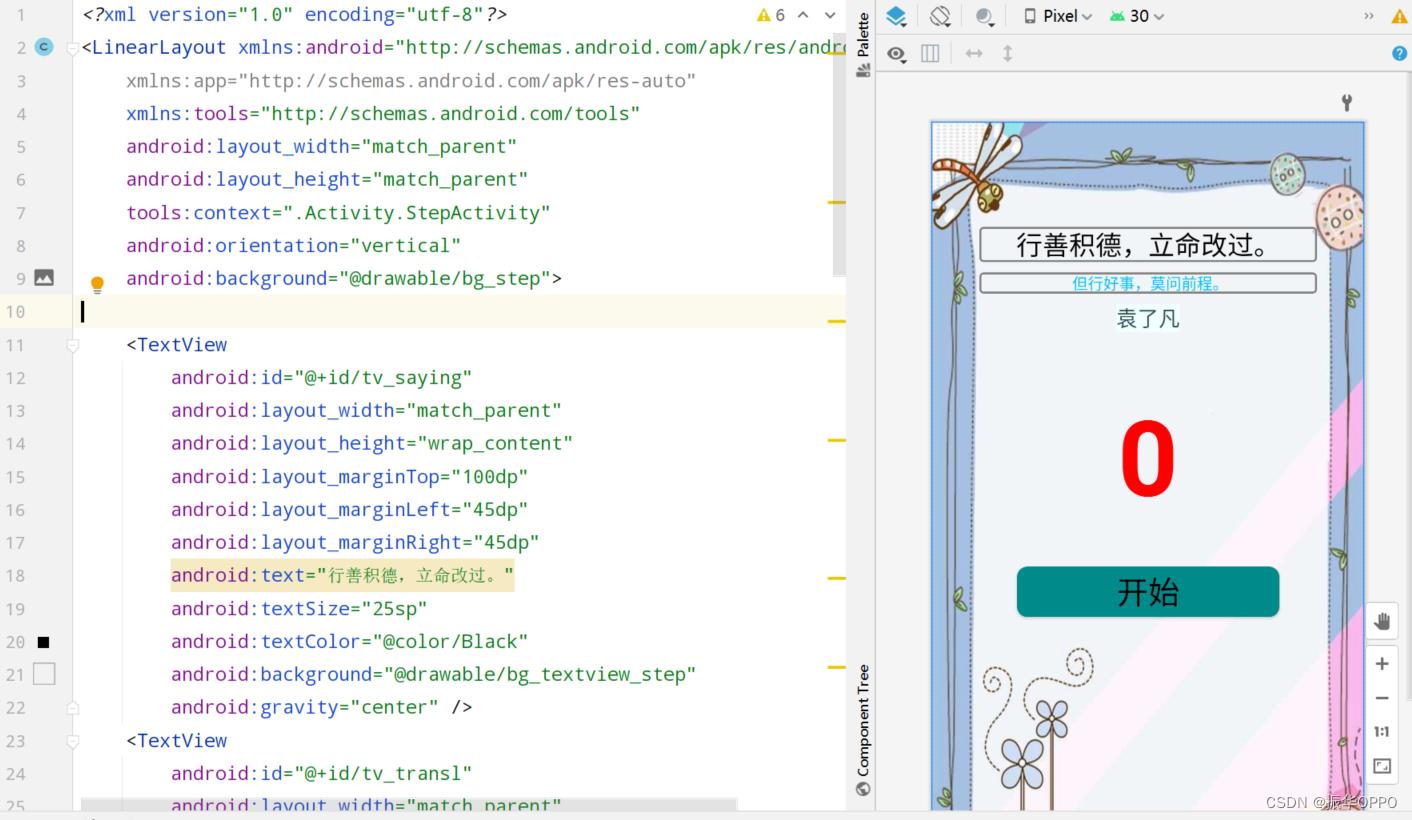
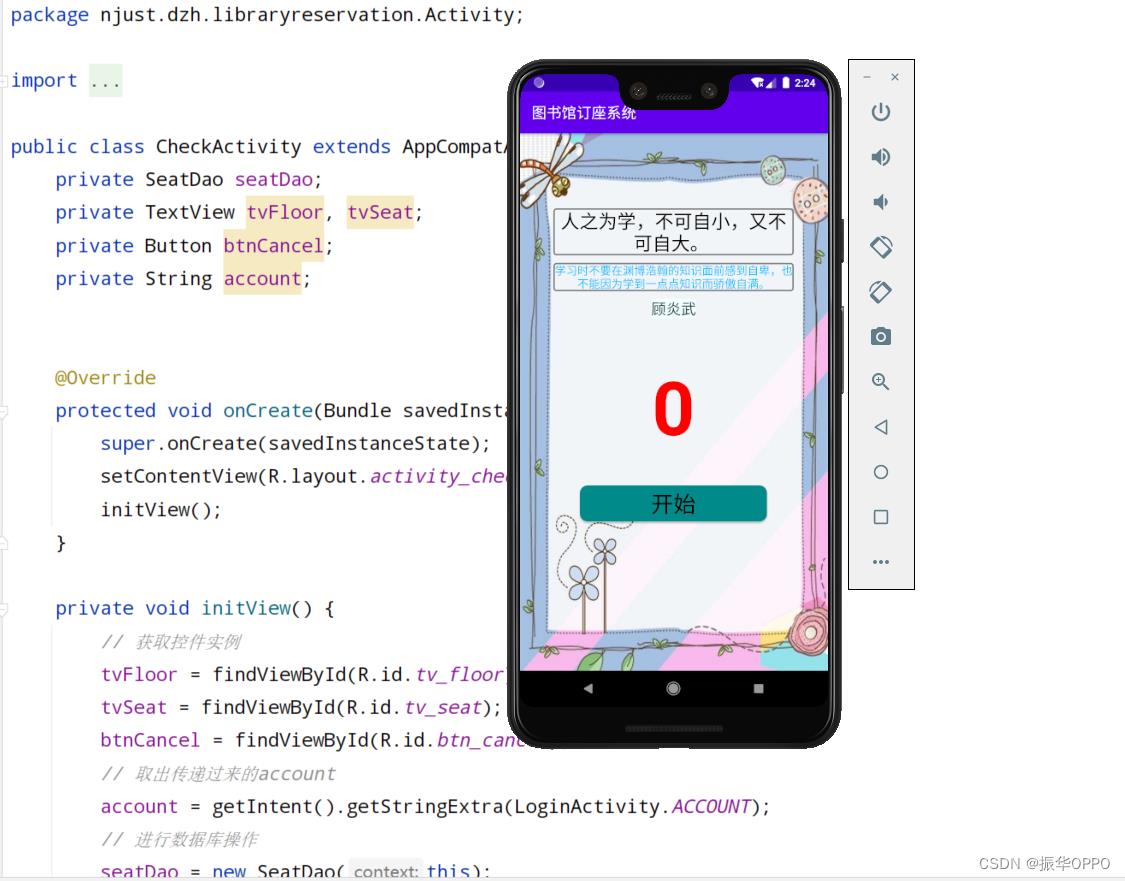
5、我的步数
这里使用了android传感器技术和多线程,首先看下布局,虽然简单但是设计上还是额外花了1个多小时,反复调整样式。最上面是名言警句,调用的天行api接口,然后下面是步数显示。

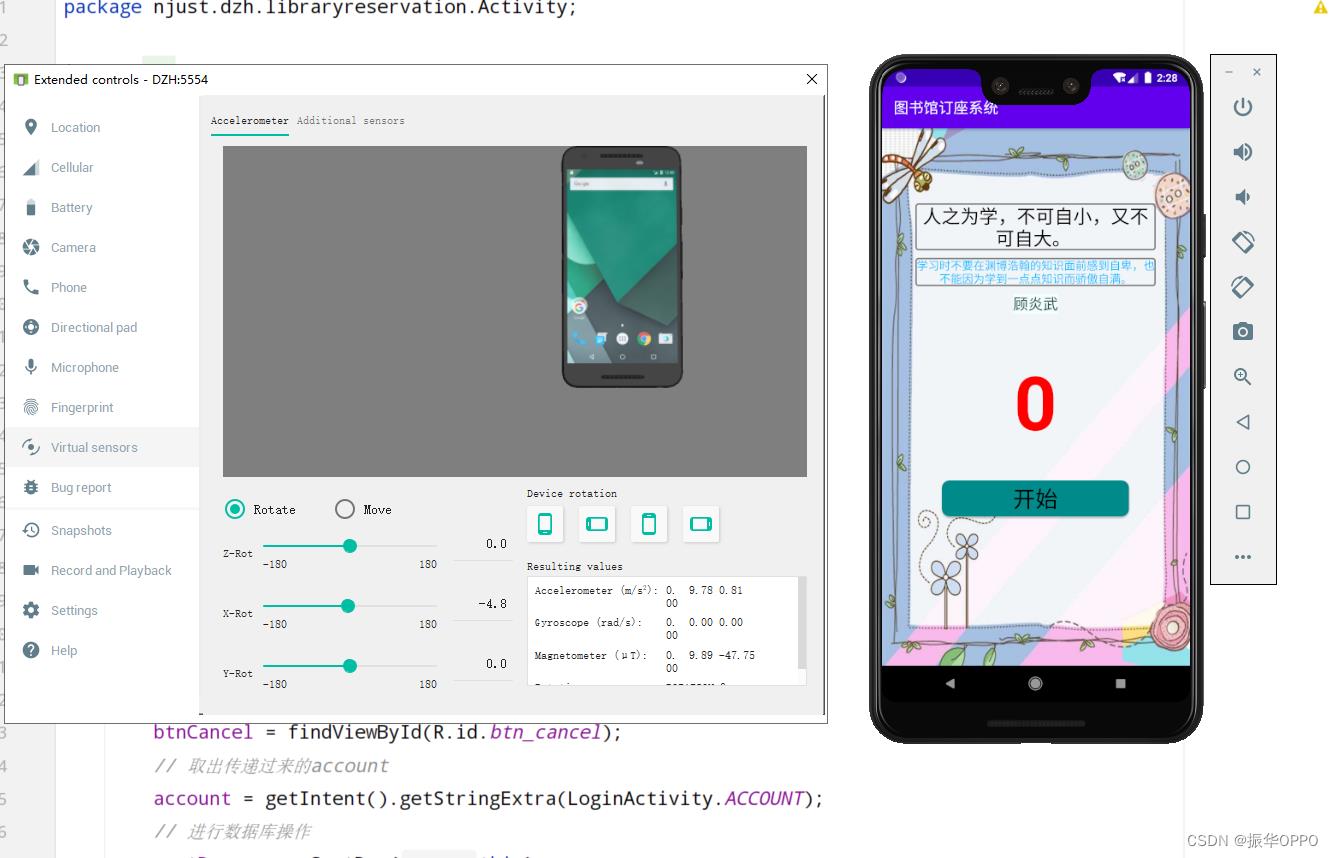
这里我们使用的是加速度传感器,通过检测加速度变化的峰值来判断我们移动,从而记录步数,我们手机会有很多传感器,比如:温度传感器、距离传感器、角速度传感器、重力传感器等。下面是传感器的使用模板:
sManager = (SensorManager) getSystemService(SENSOR_SERVICE);
mSensorAccelerometer = sManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
sManager.registerListener(this, mSensorAccelerometer, SensorManager.SENSOR_DELAY_UI);
我们创建client实例,然后创建一个request实例,封装了url请求地址,使用newCall让客户端向服务器发送http请求,并且自动放入子进程中进行请求。这样,我们在onResponse中得到服务器返回的具体内容,然后解析数据,在UI线程中更新数据。
public class HttpUtil
public static void sendOkHttpRequest(String address, okhttp3.Callback callback)
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url(address)
.build();
client.newCall(request).enqueue(callback);
我们对获取的数据进行json解析,就像天气预报、星座配对一样,json数据其实就分为数组和对象,而且java帮我们封装的非常好,使用GSON来处理非常简单方便。
// 使用gson解析数据
Aphorism aphorism = new Gson().fromJson(result, Aphorism.class);
Aphorism.NewslistDTO newslistDTO = aphorism.getNewslist().get(0);
String saying = newslistDTO.getSaying();
String transl = newslistDTO.getTransl();
String source = newslistDTO.getSource();
6、数据库
数据库名称为library.db,一共有五张表,每张表的属性主要是根据Bean实体类进行设置。
// 创建用户表User
public static final String CREATE_USER = "create table User ("
+ "account text primary key,"
+ "password text)";
// 创建一楼已预定座位表
public static final String CREATE_FIRST = "create table First ("
+ "id integer primary key,"
+ "account text)";
// 创建二楼已预定座位表
public static final String CREATE_SECOND = "create table Second ("
+ "id integer primary key,"
+ "account text)";
// 创建三楼已预定座位表
public static final String CREATE_THIRD = "create table Third ("
+ "id integer primary key,"
+ "account text)";
// 创建学生表Student
public static final String CREATE_STUDENT = "create table Student ("
+ "account text primary key,"
+ "name text,"
+ "age text,"
+ "phone text,"
+ "college text)";
五、运行演示
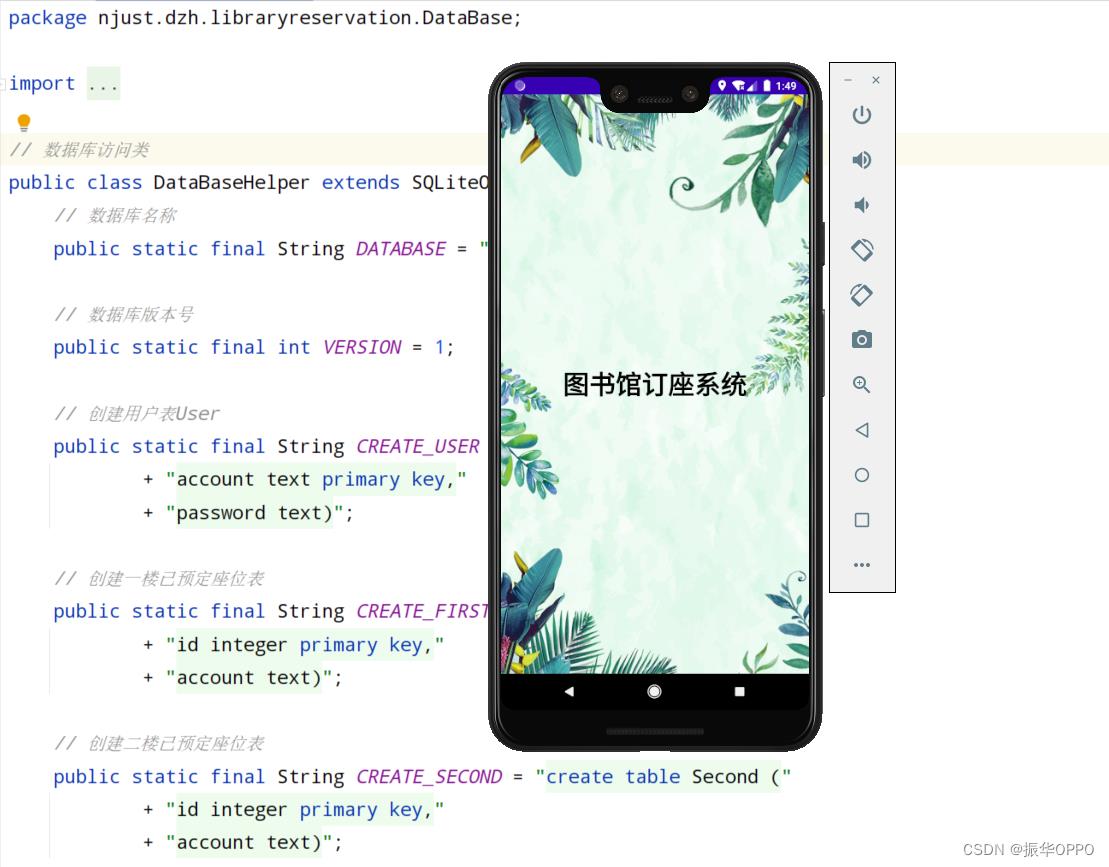
1、运行项目,进入欢迎界面。

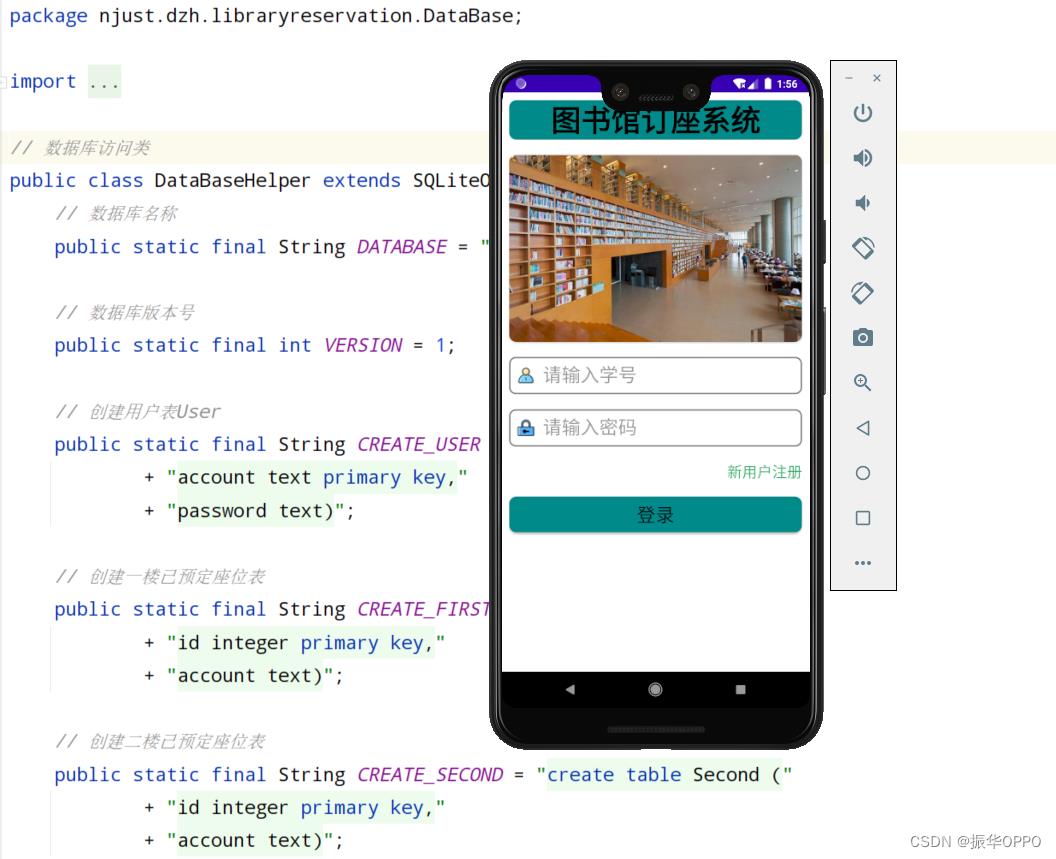
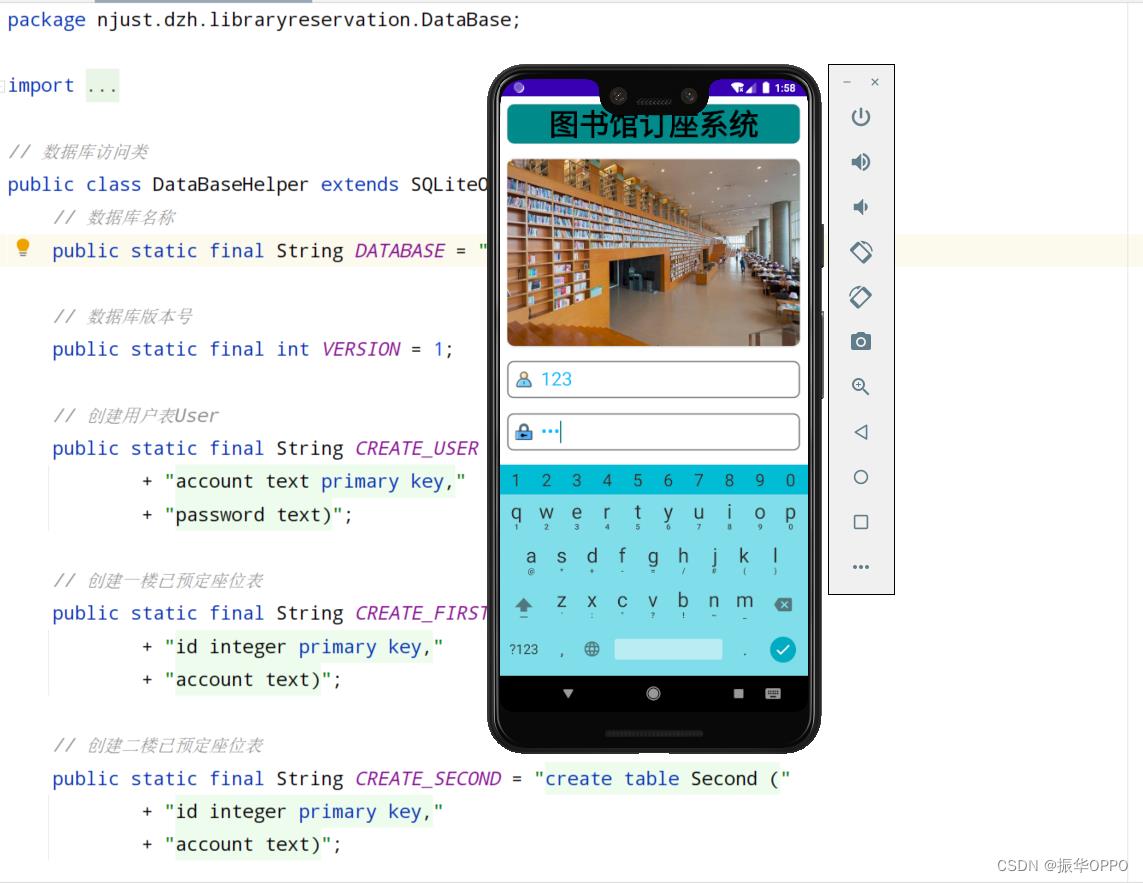
2、进入登录界面,我们点击新用户注册,进入注册界面。

3、进入注册界面,我们输入学号和密码之后,点击注册,如果注册成功则返回登录界面。

4、注册完学号和密码都会被传递过来,我们直接点击登录。

5、进入主界面,顶上是轮播图,一共五张精美图片在自动切换,我们也可以手动切换,然后下面的小圆点就对应了图片的下标。下面分别是四个功能栏。我们选择1楼,然后点预订座位。

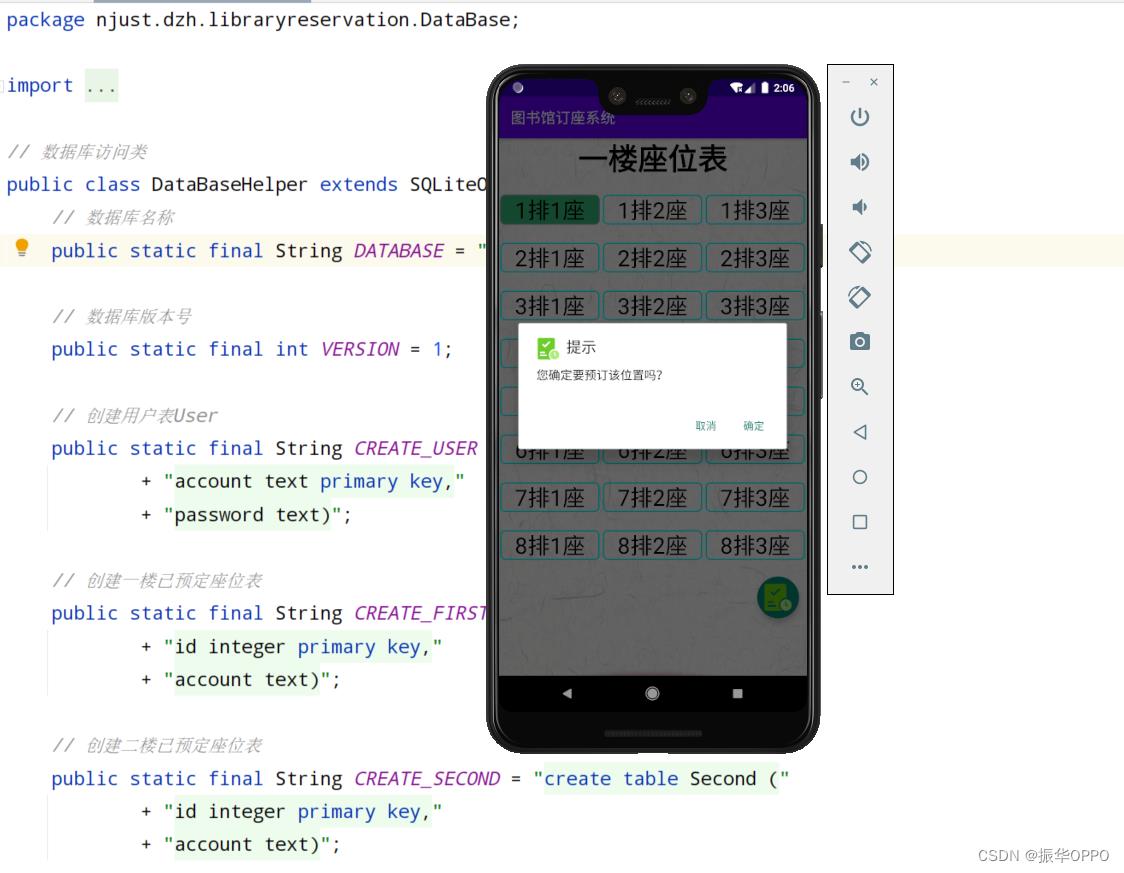
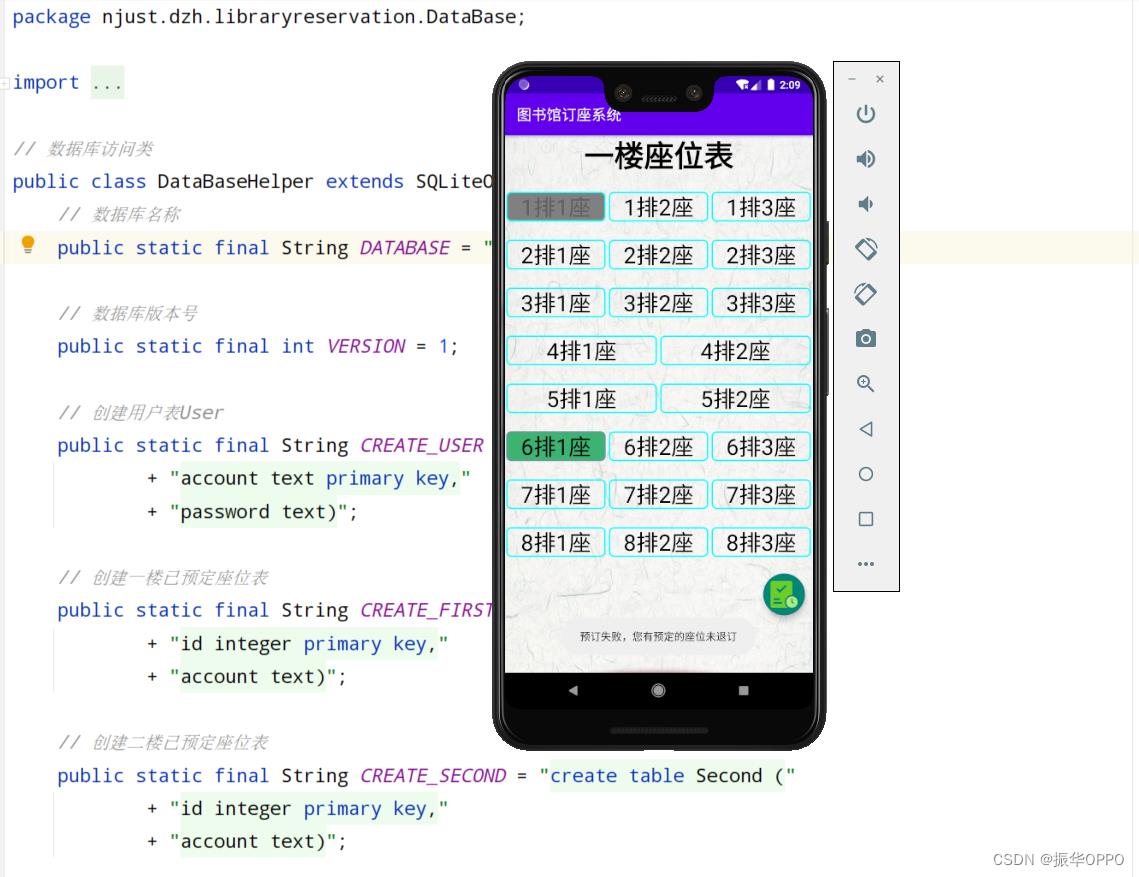
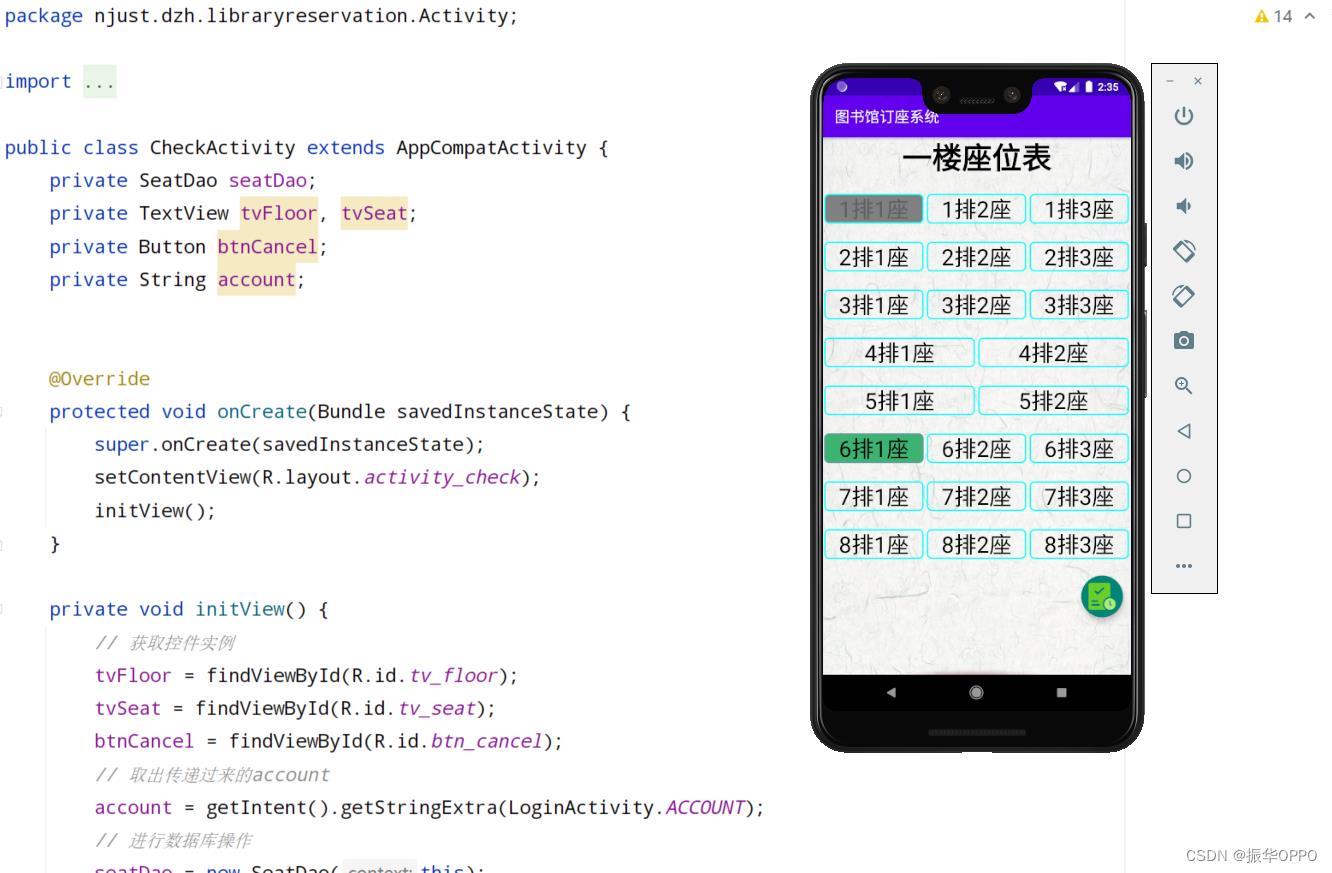
6、进入一楼座位表,我们可以选择座位,选中会有颜色变化,然后点击悬浮按钮确定选座。

7、我们预订个1排一座的位置。

8、因为我们同一时间最多只能预订一个座位,所以再预约其他座位必须退掉已预订的座位才行。

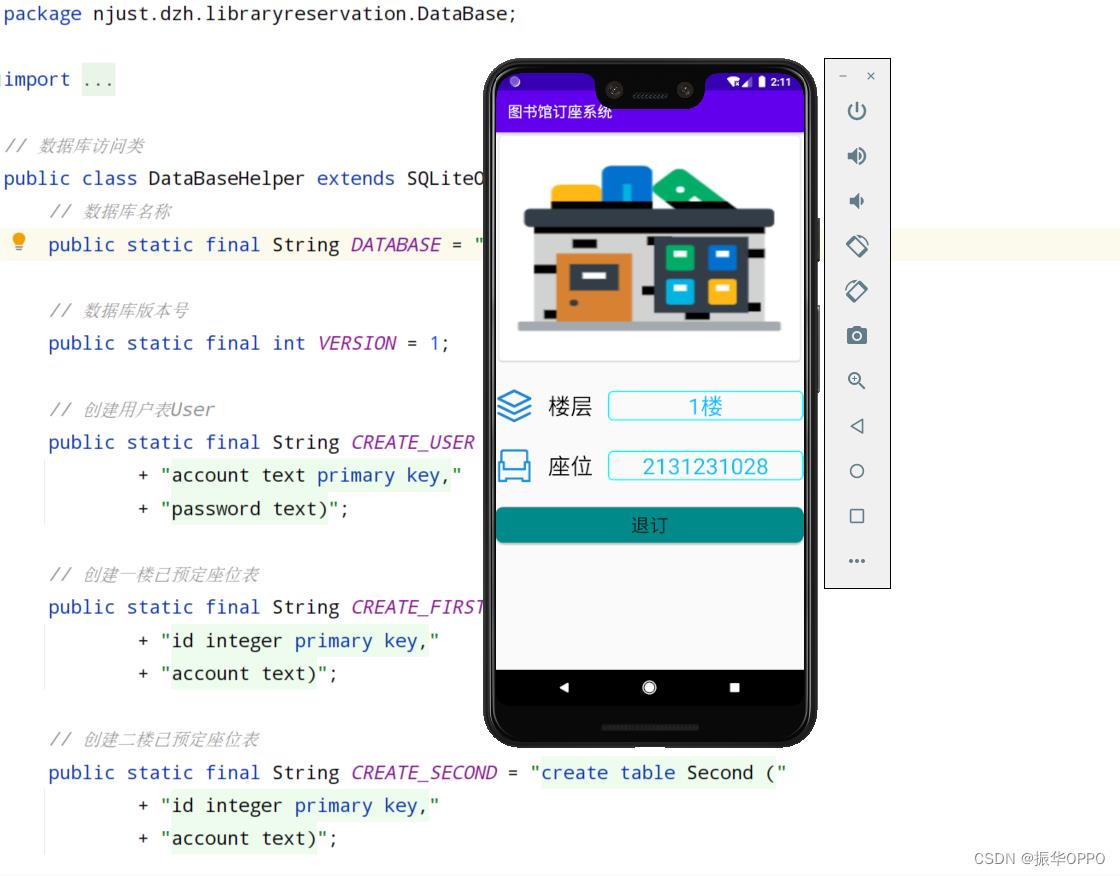
9、返回主界面,点击查看座位,可以看到我们座位的楼层和座位号。

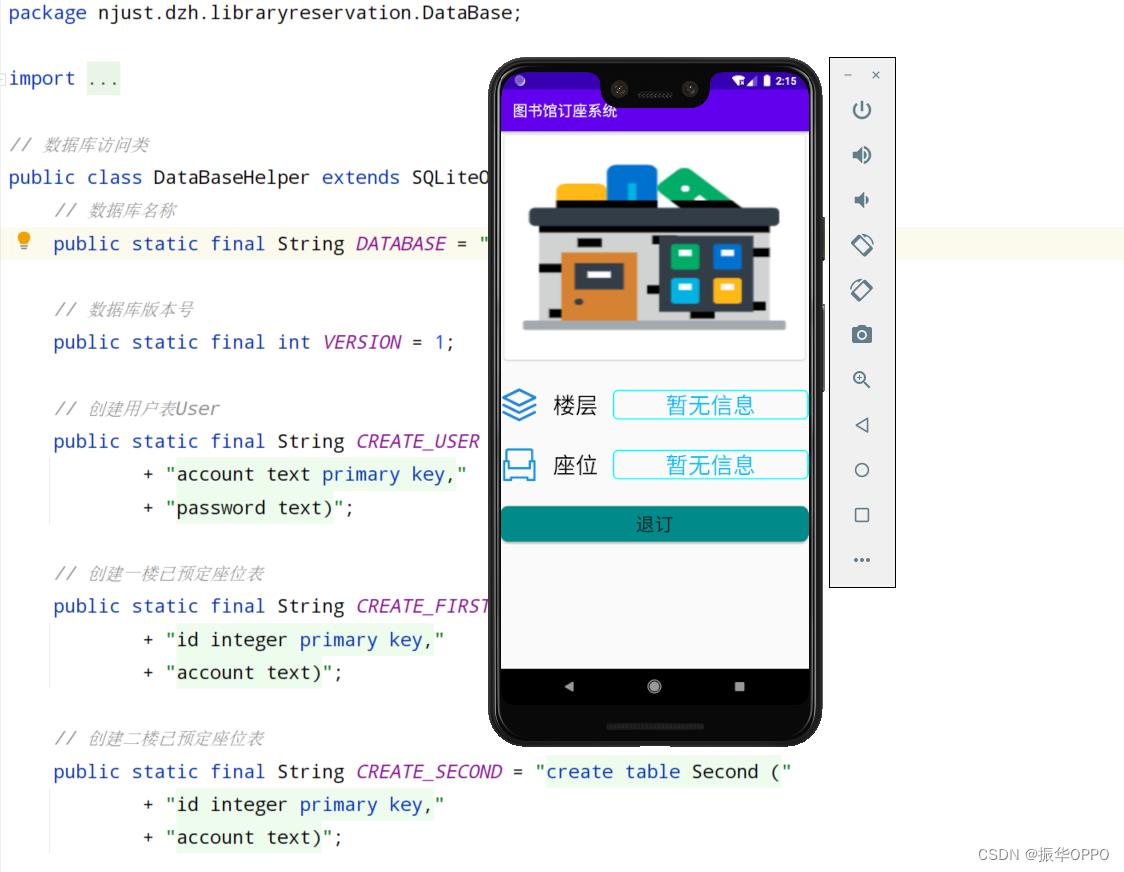
10、点击退订,然后我们退出该界面,再次点击查看信息,发现暂无信息。

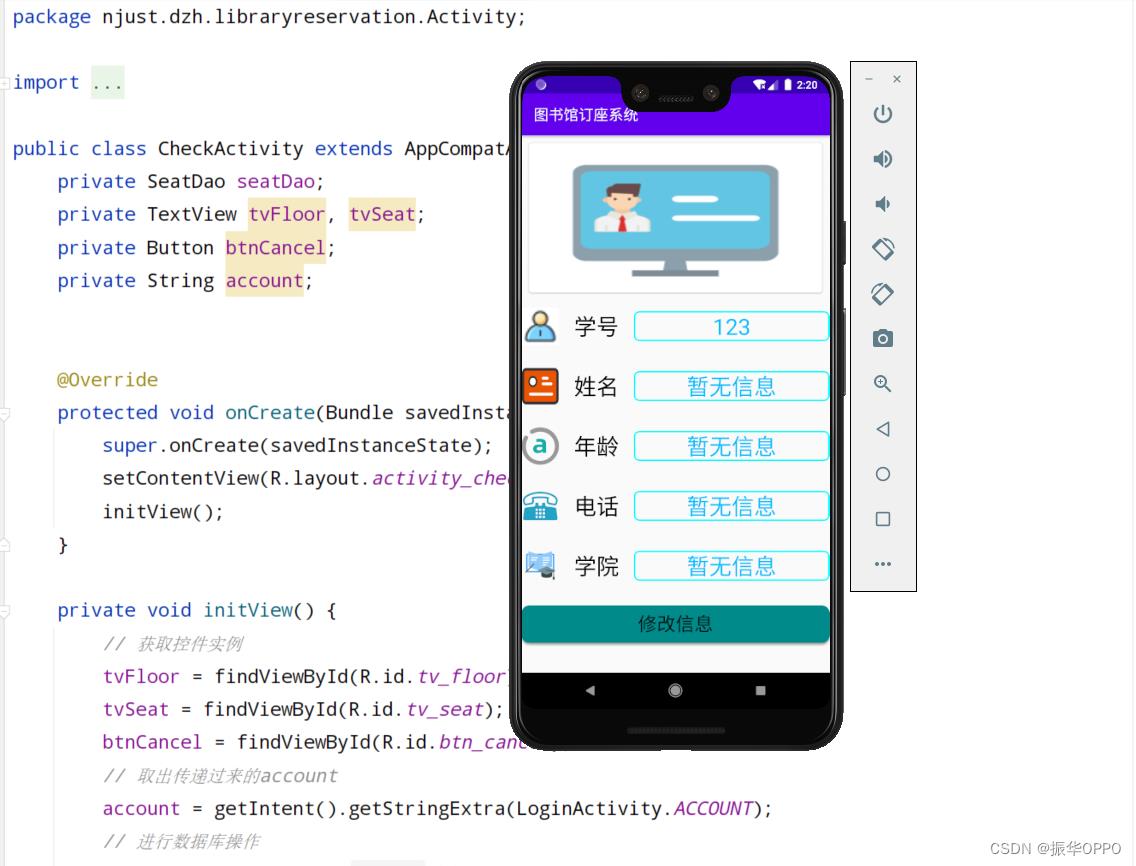
11、点击个人信息,进入个人信息界面,点击修改信息按钮,进入编辑模式,编辑完之后点击保存按钮,则进入查看模式。

12、我们输入个人信息,编辑完之后,点击保存信息。

13、返回主界面,点击进入我的步数,这里最上面是名人名言、译文和出处。名人名言会每次在进入该界面时都更新。下面是计步显示。

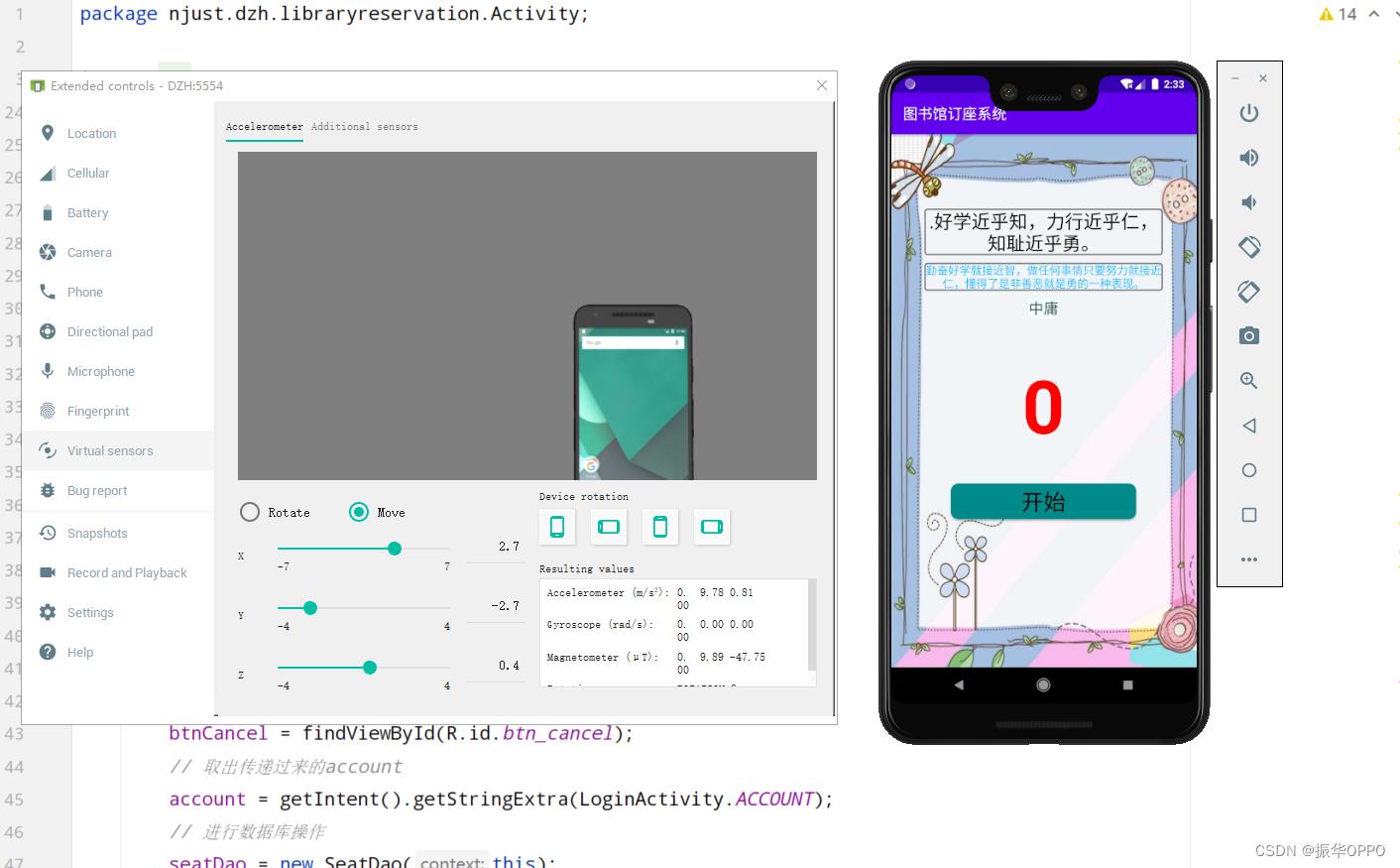
14、我们点开模拟器右侧的省略号,跳出Extended controls,然后点击Virtual sensors,进入虚拟传感器界面。

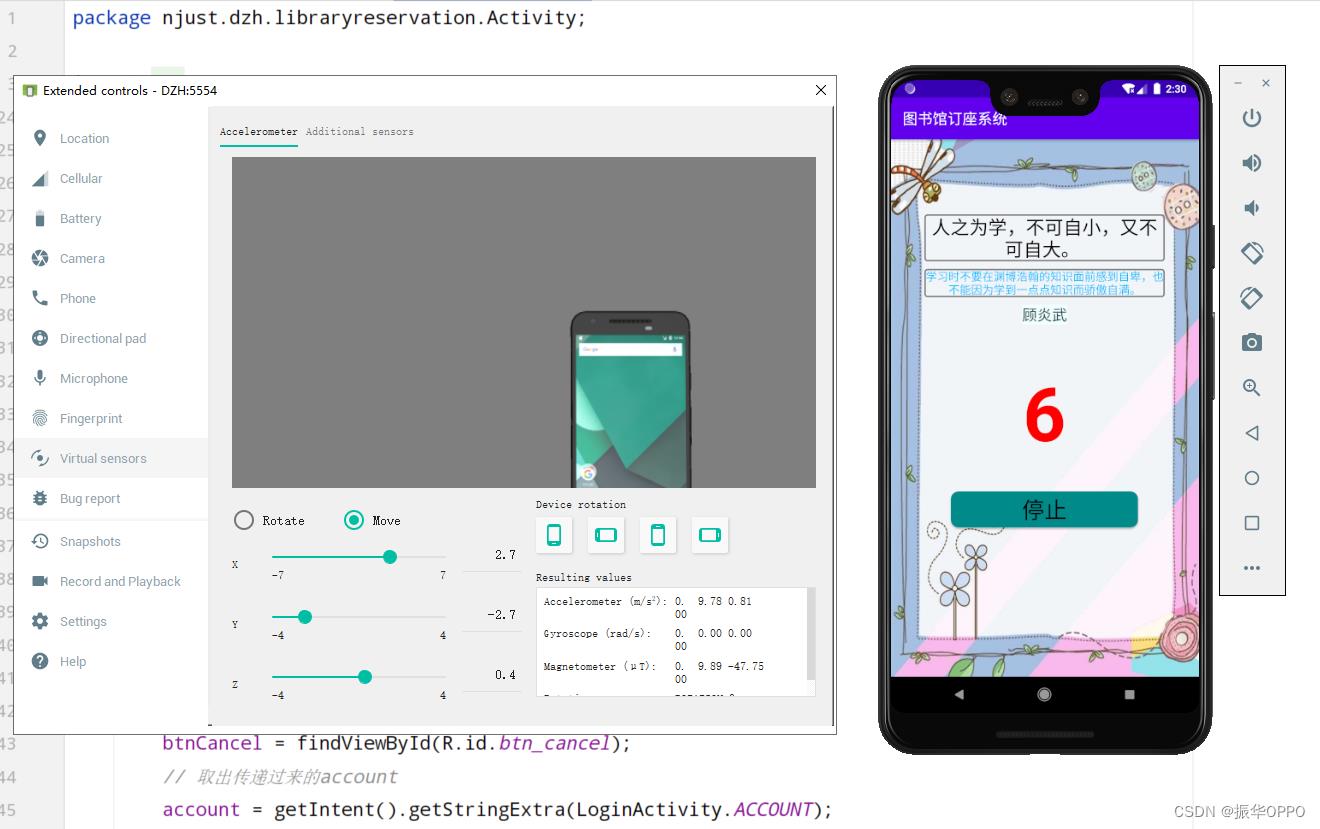
15、我们选择Move,然后不断拖动Y的进度条,因为手机在竖直放置时,Y轴是垂直于地面的,所以会产生加速度,进而记录步数。

16、点击停止会清零步数,重新计步。

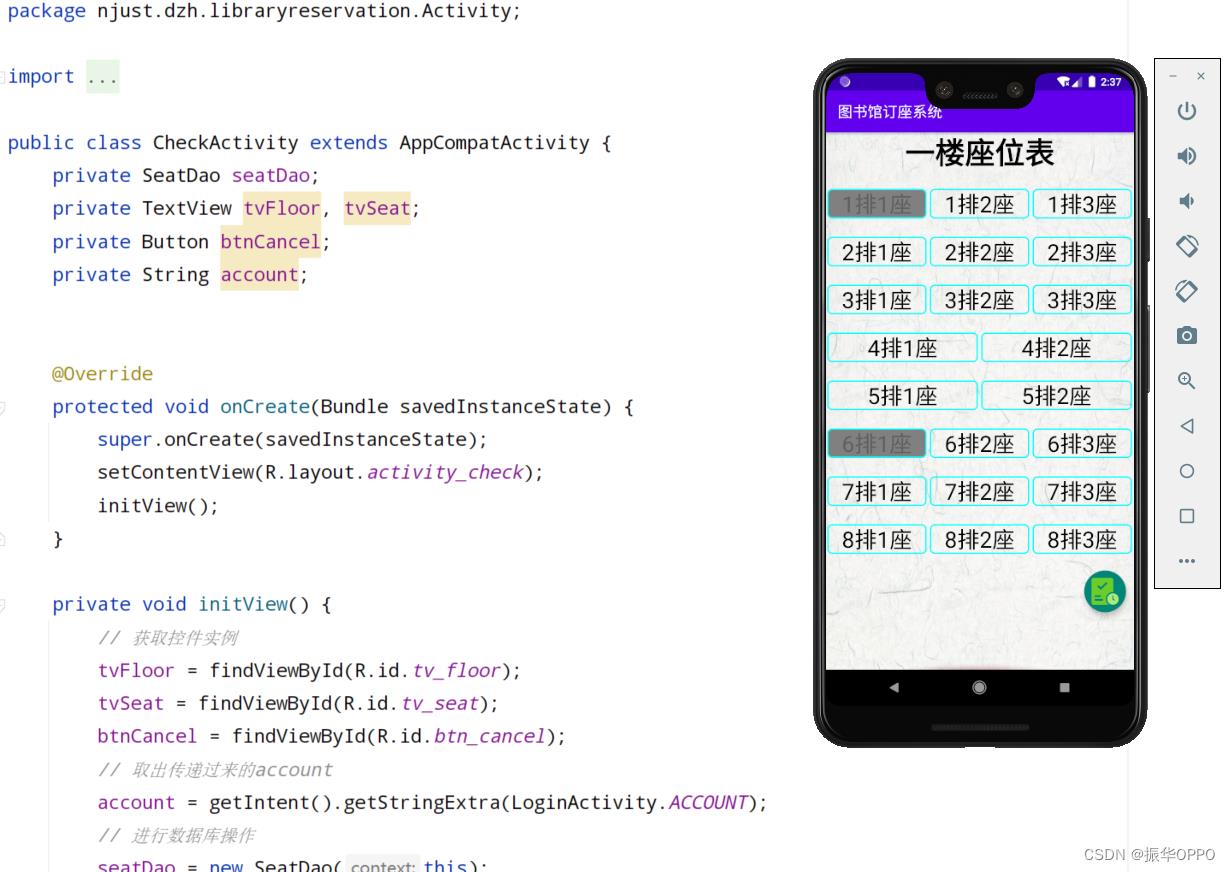
17、我们再注册个用户111进行登录,点击预订座位,进入座位表,可以看到1排1琢已经无法选中了,因为被123用户预订了。我们选择6排1座,然后预订、

18、再次进入选座界面,可以看到这两个座位都变为灰色背景无法选中了。

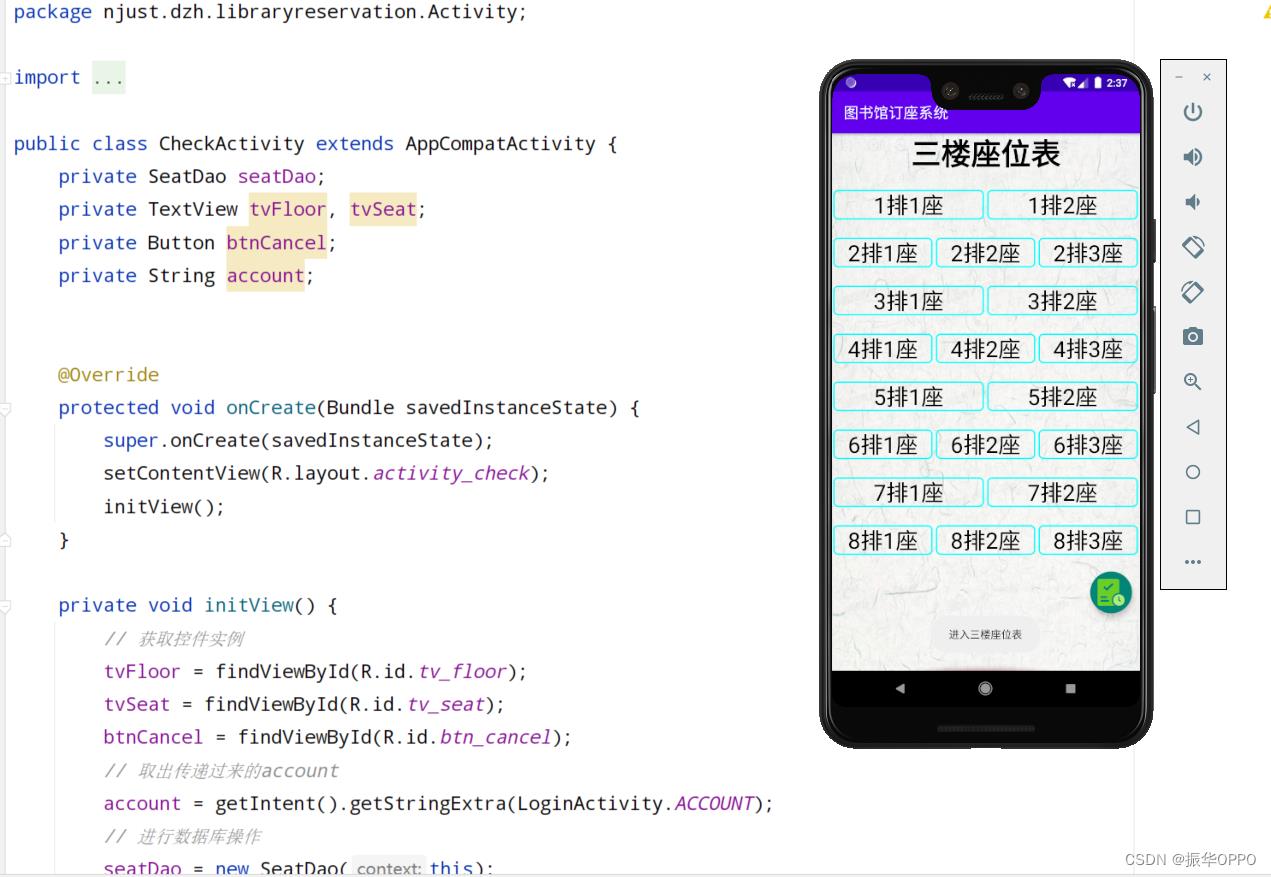
19、三层楼的座位布局都不尽相同,我们可以查看三楼的座位表,和一楼有很大差别。

六、项目总结
本次项目使用了ViewPager、Sqlite、FloatingButton、RadioGroup、Http请求、Adapter、Sensor等知识。相对来说还是很简单的,与之前不同的主要是Sensor传感器这一项,其实Android知识非常多,想要深入学习还需要花很长时间。不过程序开发相对于深度学习搞算法来说还是非常容易的,毕竟创造有突破性的算法比创造新的软件要难100倍。
以上是关于Android Studio实现简单的图书馆订座系统的主要内容,如果未能解决你的问题,请参考以下文章
沦为验证码工具的短信,马上重大升级!订票订座聊天很简单,微信该不该紧张?
新闻管理系统APP的实现与设计(基于Android Studio实现)