新闻管理系统APP的实现与设计(基于Android Studio实现)
Posted Small Program
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新闻管理系统APP的实现与设计(基于Android Studio实现)相关的知识,希望对你有一定的参考价值。
一、概要分析
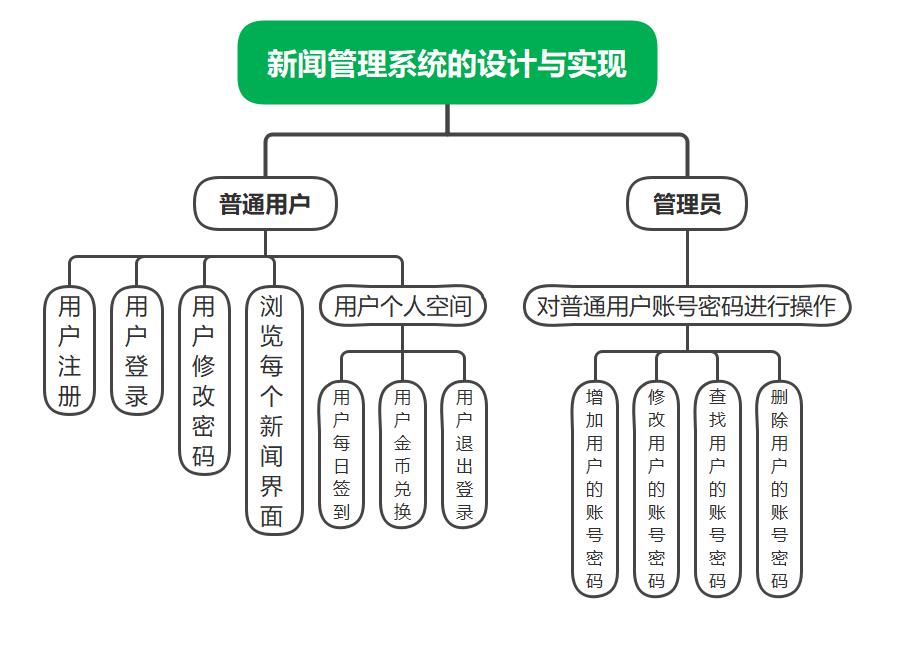
通过简单对系统的概要分析与设计,大致得出了此系统的框架。首先由普通用户与系统管理员组成,普通用户可进行注册账号、账号登录、修改密码、浏览新闻、使用个人空间签到兑换图书等。其次是系统管理员,可以对普通用户账号密码进行操作,如添加用户账号、修改用户密码、查找用户密码、删除用户账号,层次分析图如下所示。

二、详细设计
1、普通用户设计分析
1.1、实现功能
(1)用户账号密码注册 --> 判断注册账号是否存在。
(2)用户账号密码登录 --> 判断用户登录时输入账号是否存在以及输入密码是否与注册账号对应。
(3)用户修改密码 --> 判断账号是否存在,原密码是否对应注册账号时密码,新密码是否与原密码不一致 。
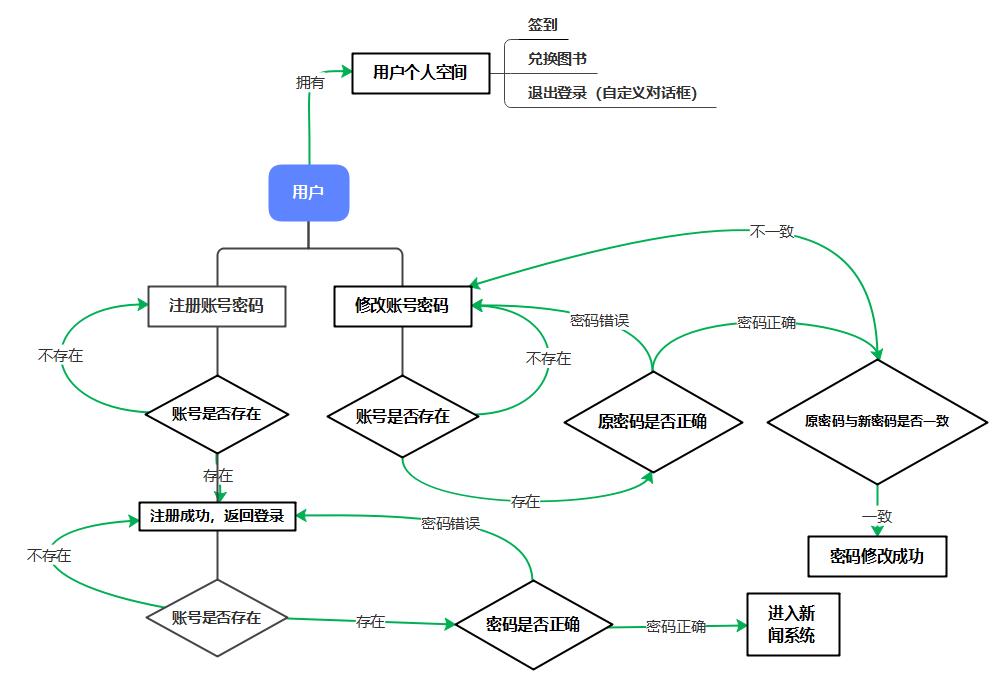
实现流程图如下。

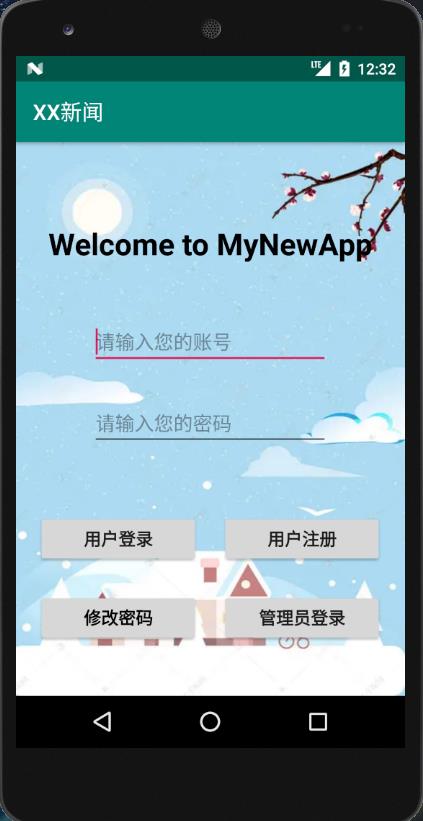
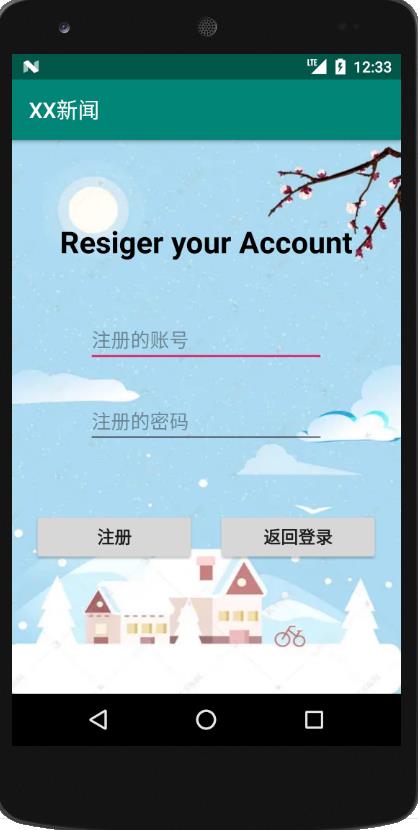
1.2、实现效果图



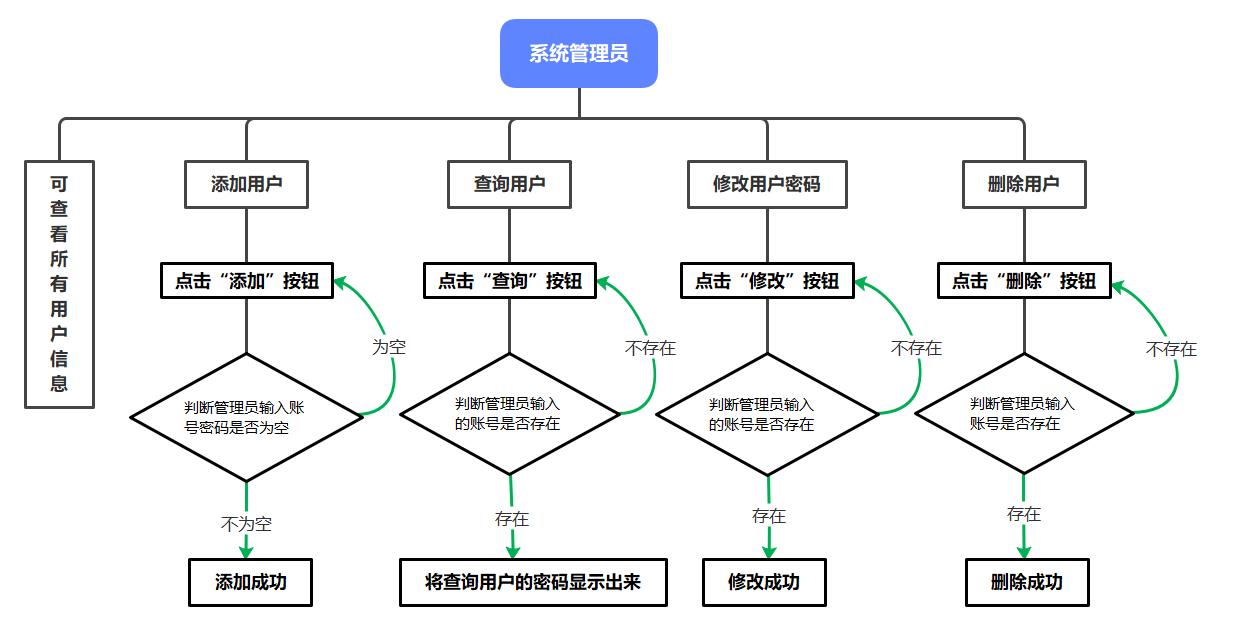
2、系统管理员设计分析
2.1、实现功能
将用户注册账号信息存入android studio中自带的轻型SQLite数据库中,实现对用户账号密码的增删改查。
(1)对普通用户账号进行添加、修改、查询、删除。
实现流程图如下。

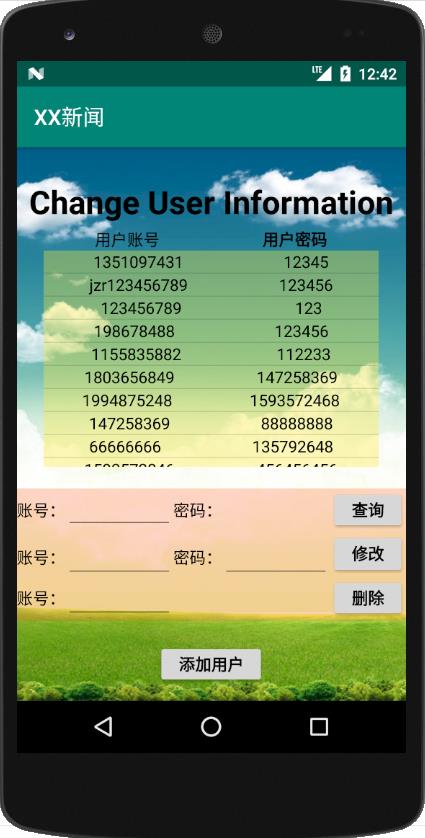
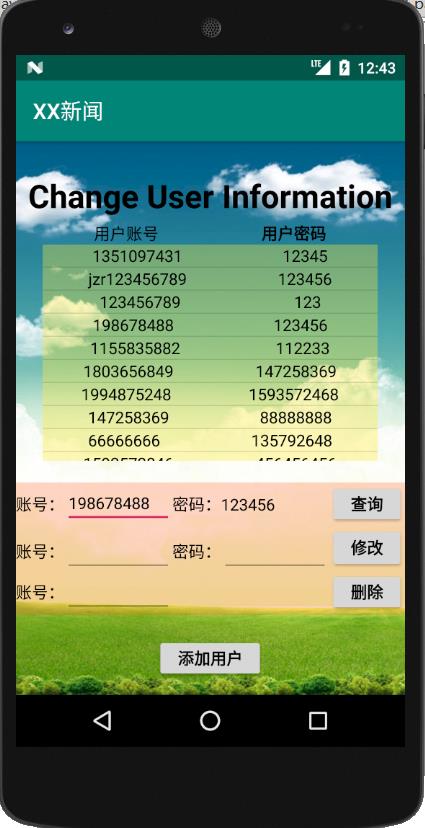
2.2、实现效果图
黄底板块为一个垂直的ScrollView布局控件,其中包含一个ListView控件,将所有用户账号信息显示在该空间中。系统管理员可在此界面对用户账号信息进行增删改查。



2.3、部分实现代码
将ListView控件设置其适配器,将用户信息数据显示在该控件中。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_admin_to_user_page);
UserDao udao=new UserDao(this);
list=udao.querryAll();
listView=(ListView)findViewById(R.id.list_view);
listView.setAdapter(new BaseAdapter() {
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view=View.inflate(getBaseContext(),R.layout.listview_sql,null);
TextView txt1=(TextView)view.findViewById(R.id.txt_acc);
TextView txt2=(TextView)view.findViewById(R.id.txt_pwd);
User user=list.get(position);
txt1.setText(user.getAccount());
txt2.setText(user.getPassword());
return view;
}
});
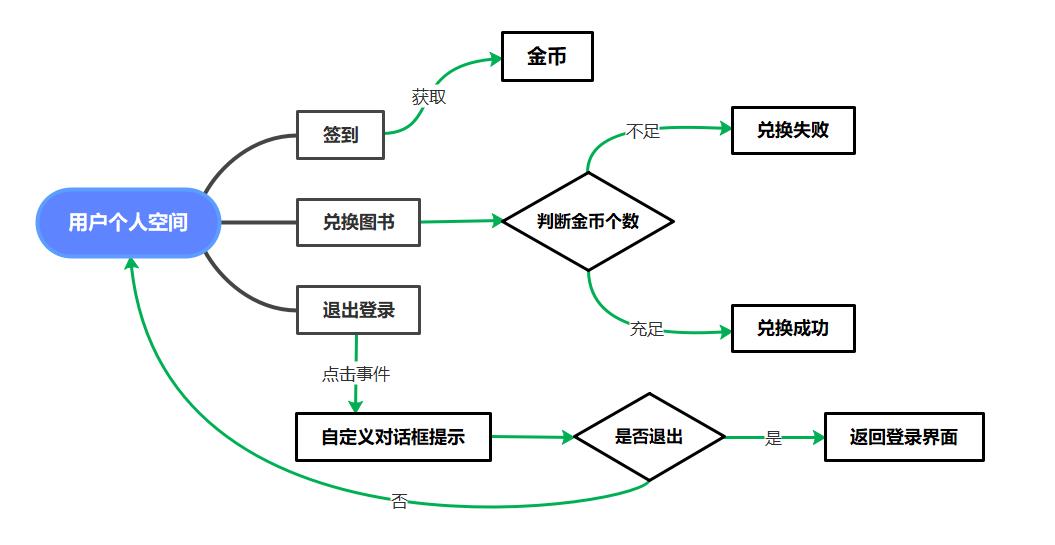
}3、用户个人空间设计分析
3.1、实现功能
(1)用户签到打卡获取金币 --> 签到1天获取5个金币。
(2)用户使用金币兑换图书 --> 用户可使用金币兑换图书。
(3)用户退出登录 --> 使用自定义对话框提示用户是否退出登录。
实现流程图如下。

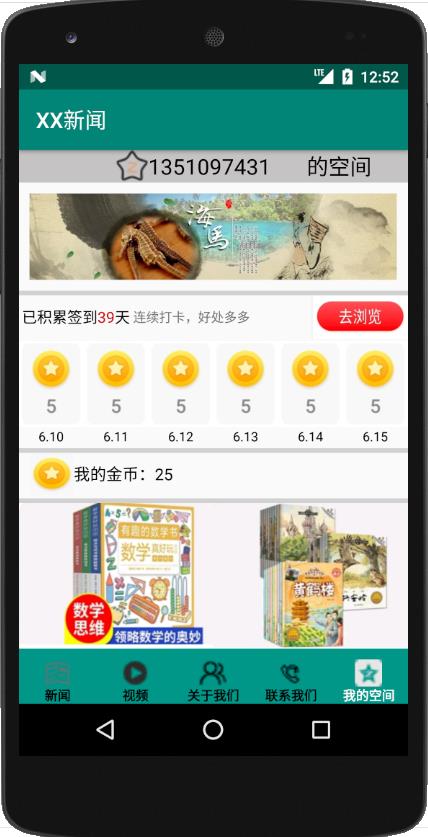
3.2、实现效果图
用户登录后,进入我的空间界面,可进行签到打卡等。



3.3、部分实现代码
3.3.1、自定义对话框提示用户退出登录
public void showDialog(){
View view =LayoutInflater.from(this).inflate(R.layout.zidingyi_dialog,null,false);
final AlertDialog alertDialog=new AlertDialog.Builder(this).setView(view).create();
Button btn_yes=view.findViewById(R.id.btn_yes);
Button btn_no=view.findViewById(R.id.btn_no);
TextView txt_title=view.findViewById(R.id.txt_dialogTitle);
txt_title.setText("亲爱的"+userAcc);
btn_yes.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(PersonSpace.this,MainActivity.class);
startActivity(intent);
}
});
btn_no.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
alertDialog.dismiss();
}
});
alertDialog.show();
}
public void TuichuLogin(View view) {
showDialog();
}4、其他板块设计
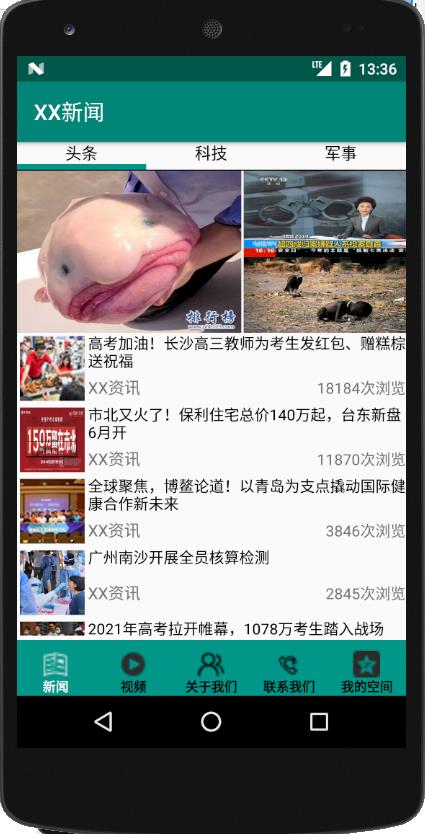
4.1、新闻界面
该界面由顶层一个菜单栏,一个左右滑动的界面、底部一个导航栏组成。整体在一个垂直的LinearLayout布局中,其中顶层菜单栏在一个水平的LinearLayout布局中,新闻显示部分使用到了ViewPager布局控件,实现左右滑动界面。每一个小新闻板块中使用了垂直、水平线性布局以及ScrollView垂直滚动布局,最后在底部有一个在水平线性布局中的导航栏,实现五大板块的自由切换。页面效果图如下。


4.1.1、使用ViewPager控件实现界面左右滑动部分代码
ViewPager viewPager=(ViewPager)findViewById(R.id.viewpager);
LayoutInflater layoutInflater=getLayoutInflater().from(this);
View view1=layoutInflater.inflate(R.layout.fragment_tou_tiao,null);
View view2=layoutInflater.inflate(R.layout.fragment_ke_ji,null);
View view3=layoutInflater.inflate(R.layout.fragment_jun_shi,null);
List<View> views=new ArrayList<View>();
views.add(view1);
views.add(view2);
views.add(view3);
viewPager.setAdapter(new ViewPageAdapter(views));
View view=LayoutInflater.from(this).inflate(R.layout.fragment_tou_tiao,null);
public class ViewPageAdapter extends PagerAdapter{
List<View> mlist=new ArrayList<>();
public ViewPageAdapter(List<View> mlist){
this.mlist=mlist;
}
@Override
public int getCount() {
return mlist.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view==object;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(mlist.get(position));
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView(mlist.get(position));
return mlist.get(position);
}
}4.2、视频界面
该界面整体在一个SrollView垂直滚动布局中,顶部是一个在水平LinearLayout不同类型视频的链接列表,一个左右滑动的界面、底部一个导航栏组成。顶部的视频链接列表在一个水平的LinearLayout布局中,每一个视频由一个RelativeLayout相对布局、videoView控件、以及一个imageView组成,页面效果图如下。
用户点击底部导航栏不同板块图标,可跳至该板块视频的位置。

注意:将视频文件使用VideoView控件插入时,不会显示视频的第一帧图片,只有黑色背景。
解决方案:在此提供一种方法可以类似解决问题。将视频的第一帧图片放在imageView控件中置于VideoView控件之上。整体采用RelativeLayout相对布局。当用户点击图片(视频)后,图片隐藏、视频播放。
4.2.1、部分实现代码(在此以一个视频为例)
imageView=(ImageView)findViewById(R.id.imageView4);
videoView=findViewById(R.id.videoView);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
imageView.setVisibility(View.INVISIBLE);
shipin1();
}
});private void shipin1(){
String packageName = getPackageName();
videoView.setVideoURI(Uri.parse("android.resource://"+packageName+"/"+R.raw.xidada));
videoView.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
mp.start();
mp.setLooping(true);
}
});
videoView.setMediaController(new MediaController(this));
videoView.start();
}此时有些小伙伴可能还会遇到这样的问题:垂直SrcollView中的控件过多,在启动APP后发现此界面初始位置在最后或其他地方,没有置于顶部。
解决方案:(其中一种)
scrollView=(ScrollView)findViewById(R.id.scorllview);
lin_scoll=(LinearLayout)findViewById(R.id.lin_scorll);
scrollView.post(new Runnable() {
@Override
public void run() {
scrollView.fullScroll(ScrollView.FOCUS_UP);
}
});4.3、联系我们、关于我们板块设计(在此不做展示与说明)
至此,本APP的设计与实现大致流程与效果已讲解完毕,如对您有所帮助,请留下宝贵一赞!谢谢!
需源码 私信扣扣 1351097431
以上是关于新闻管理系统APP的实现与设计(基于Android Studio实现)的主要内容,如果未能解决你的问题,请参考以下文章