UI设计指南之可视化大屏快速理解版
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI设计指南之可视化大屏快速理解版相关的知识,希望对你有一定的参考价值。

剑阁峥嵘而崔嵬,一夫当关,万夫莫开 🏆 @蜀道难
🔎 了解博主
- 📢 个人简介: 哈喽!小伙伴们,我是水香木鱼,水瓶座一枚 😜 来自于黑龙江 庆安
- 🏡 本站首页: 水香木鱼
- 🚀 博客主页: 陈春波 👉 开源博客【纯前端开发-
Vue3+TS+Ant Design of Vue】,来 Star⭐Gitee吧 ! 拥有属于我们自己的 Blog。 - 🎨 系列专栏:笔芯视觉空间
- 📖 人生格言: 生活是一面镜子。 你对它笑, 它就对你笑; 你对它哭, 它也对你哭。
- 🌏 小目标: 成为前端界 UI视觉界 布道师
📑 文章内容
在UI设计过程中,我们需要对大屏的布局、风格、主视觉、信息图表、字体、规范、动效等方面综合考虑,推导设计方案 。
一、设计流程
| 类别 | 设计师 | 用户体验 | 界面开发 |
|---|---|---|---|
| 设计前期 | ①分析和理解 用户需求,展示场景及 ②设计分辨率 与拼接方法 ; ③初稿 尝试画草稿,根据业务关键字进行设计、提炼与分析;选择 ④界面主题色 以及其他色;⑤字体上可选择系统默认字体; ⑥图表选择合适的展示形式,分清主体层次间的关系; | 我就是用户,我的感受是如何?大众的感受是怎样?低调的奢华。 | 与工程师沟通,实现的UI组件库 Element 或vant |
| 设计中期 | 站在用户的角度去优化细节性界面问题 | 界面是否层次感分明 | 工程师能否实现,困难程度 初级、中级、高级 |
| 设计完成 | 校验信息层级、文字大小、图表等各个层级间的对比关系 | 能否提取到主要内容信息与视觉感 | 模块【界面】复用性,当工程师开发完成后,及时与其沟通,对比设计稿检验工作,检查整体的展示效果与适配情况 |
针对可视化设计中布局、风格、主视觉、信息图表、字体、规范、动效等 7 个方向细节分析。
二、细节分析
1. 布局
通过硬件设备信息可以得到可视化的设计尺寸,基于尺寸新建设计画布后,第一件事就需考虑页面的整体布局。可视化大屏设计从信息布局到数据表达,都需要设计师对业务深入了解后才能用数据助力业务决策。
常见的大屏布局:居中结构、左右结构两种常见的布局形式以常规的 16:9 模板为例,下面列举的一些常见的布局形式,供大家参考。
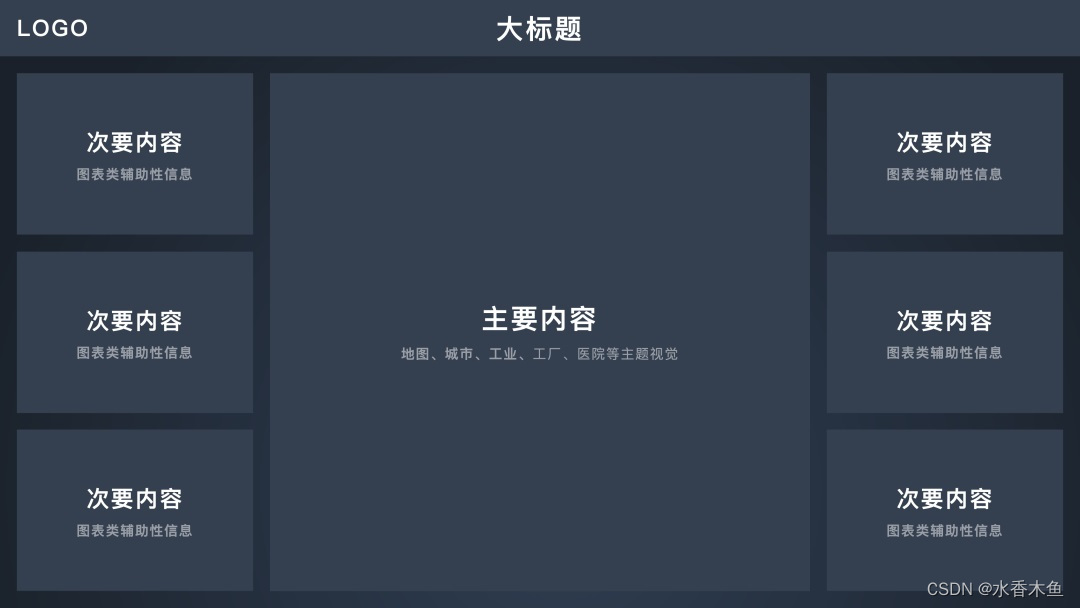
居中结构
(1)、主体内容横切居中

(2)、主体内容占据中间

(3)、主一次八分布【宽屏拼接】

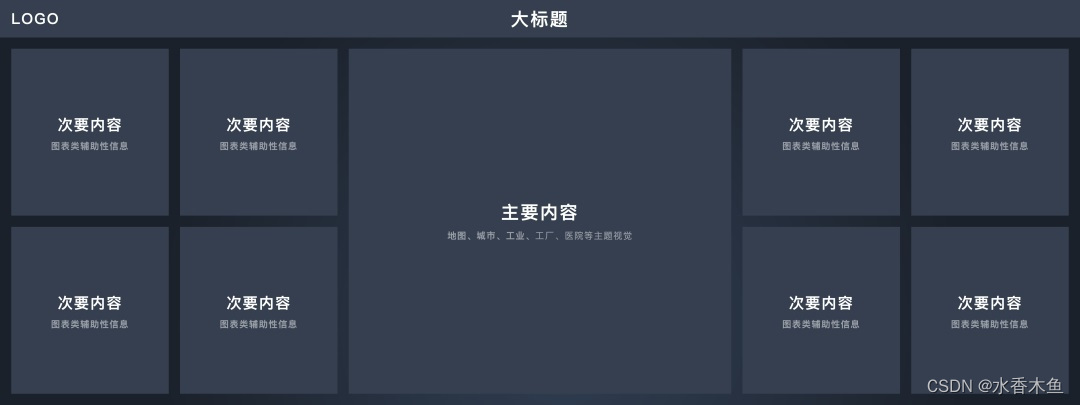
左右结构
(1)、主一次四分布

(2)、主一次六分布

布局规则:主次分明,主要内容提取,避免喧宾夺主,影响整体视觉效果。
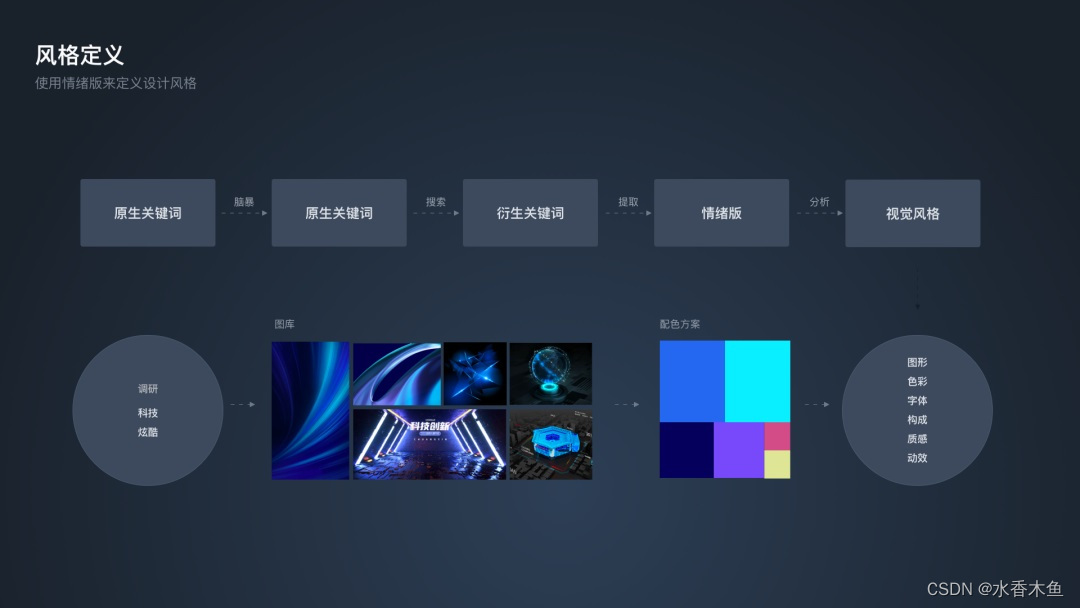
2. 风格
科技感、FUI、HUD 这些关键词成为了可视化的衣服,可视化大屏跟科技、数据这两词是强关联的,风格上也基本属于这一类。
定义设计风格:基于业务需求场景去定义几个
设计关键词,根据关键词去找一些参考图,推导出贴合业务的设计风格。

卡片和标题的装饰

3. 主视觉
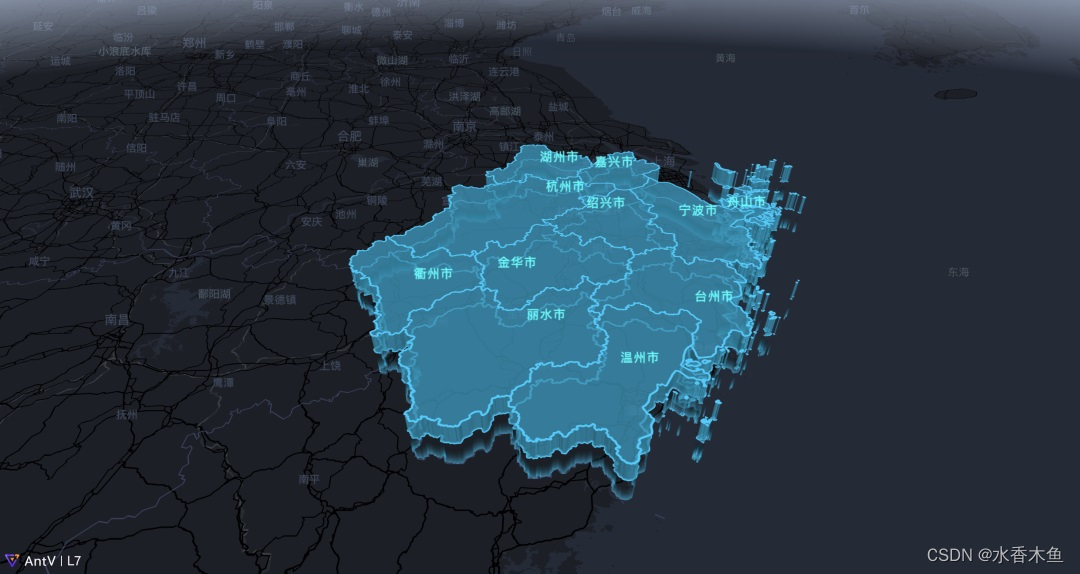
主视觉部分大致分为:地球、地图、智慧城市、行业类业务展示等。目前比较容易出效果的都会采用三维模型的处理方式。
地球:粒子地球、地图贴图、地球模型。


地图:第三方在线地图(百度、高德、腾讯、谷歌)基于地图开放平台进行个性化配置。或者通过地理位置数据建模:如全国和各个省份的轮廓模型。

行业类:多数为定制化建模。如工业类、医疗类、能源类、园区、学校、港口、工厂、仓储库房、零售、工程、安防、国防军工等。【百度图片资源多,多看看 收获多】
4. 信息图表
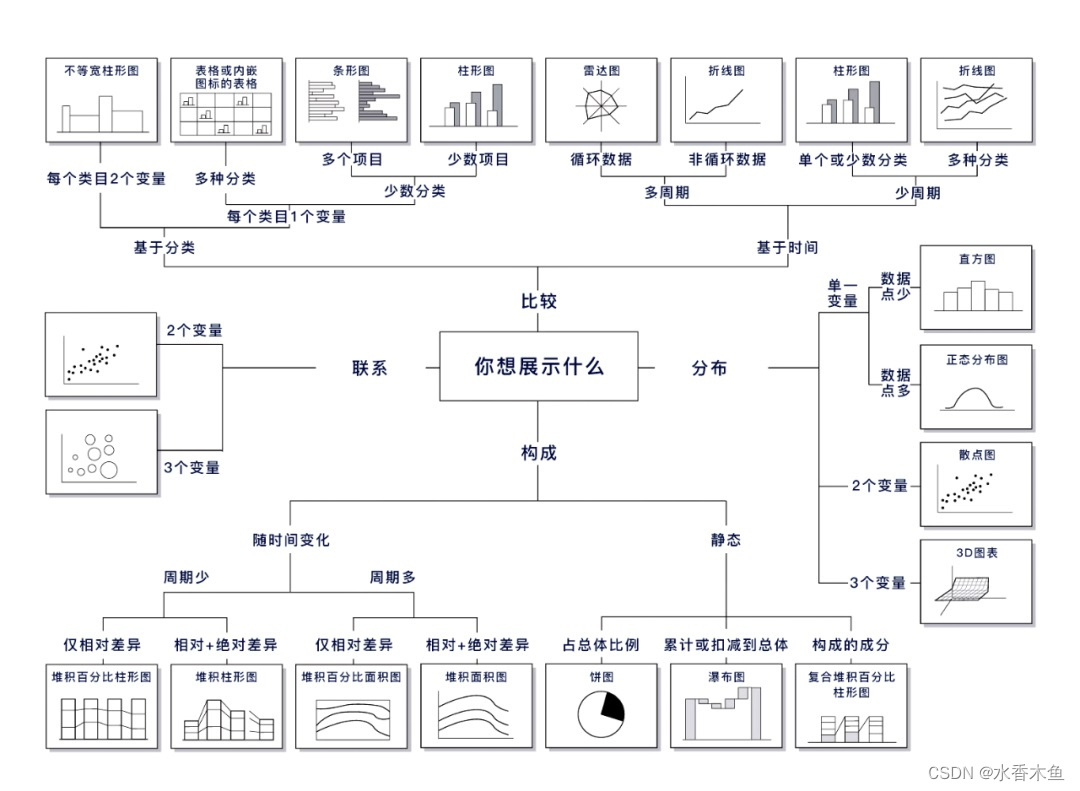
图表的设计原则是易理解、可实现,能够准确表达数据意图,给用户传达明确信息。

| 类型 | 适用场景 |
|---|---|
| 比较 | 两个及以上变量数据,一是基于分类不同的对比,二是基于时间维度的对比。常见的图表:条形图、柱状图、雷达图、玫瑰图、桑基图等 |
| 联系 | 两个及以上数据之间的相关性,随时间变化比较关联。常见的图表:散点图、气泡图、多级饼图、热力图、力导向图等。 |
| 构成 | 指标里的数据都由哪几部分组成、每部分占比如何。常见的图表:饼图、环形图、堆积面积图、堆积柱状图、瀑布图等。 |
| 分布 | 指标里的数据主要集中在什么范围、表现出怎样的规律,想表达两个数据点之间数量的演变过程。常见的图表:阶梯折线图、面积图、直方图等。基于图表的类型可分为:饼图、线形图、柱状图、混合图、面积图、散点图、极坐标图、关系图、树图、桑基图、漏斗图、热力图、还有其他图表类型等。 |
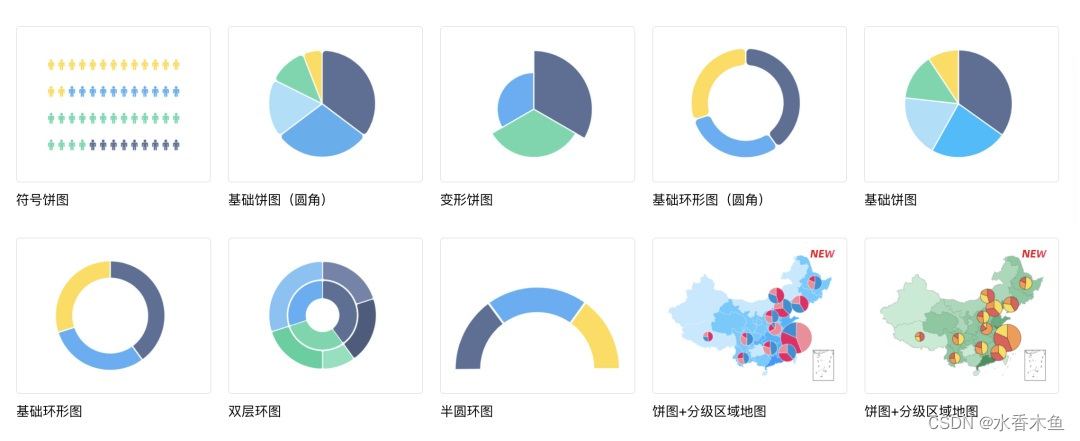
(1)、饼图【展示分类的占比情况】
不适合展示分类过多(超过 9 条数据)或者差别不明显的场景。

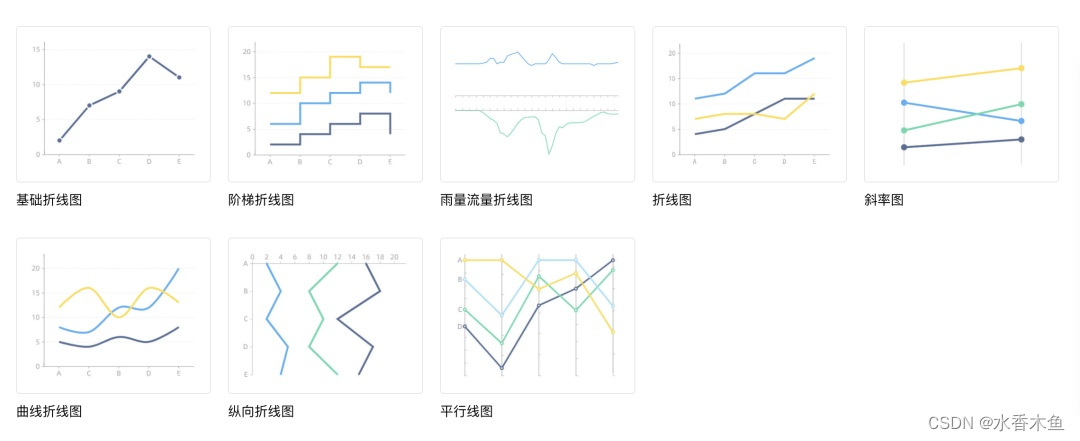
(2)、线形图【时间跨度】
特点是反映事物随时间或有序类别而变化的趋势。
当水平轴的数据类型为无序的分类或者垂直轴的数据类型为连续时间时,不适合使用折线图。
同样,当折线的条数过多时不建议将多条线绘制在一张图上。

(3)、柱状图
柱状图提供了分类数据的可视化展示,基于不同的数据类型有以上几种不同的形式。
分类数据是将数据分组成离散的组,例如月份、年龄组、鞋码和动物。这些类别通常是定性的。
图表上的条形图可以按任何顺序排列。

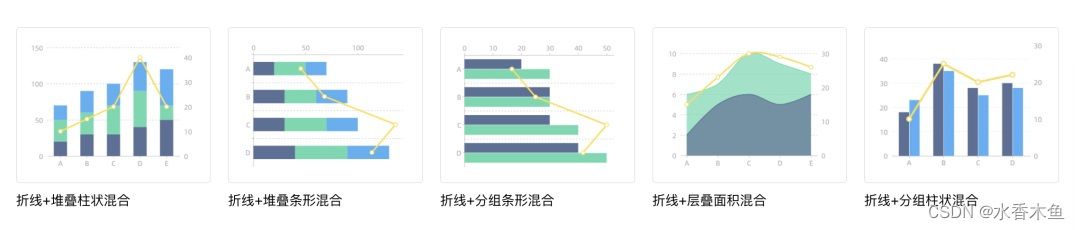
(4)、混合图【展示两种不同类型的数据】
折线图和堆叠柱状图的组合图表。
适用于带有细分分类的累计数据大小以及与之相关的趋势数据,例如在过去十年全国三大产业的具体产值,以及 GDP 增长率。

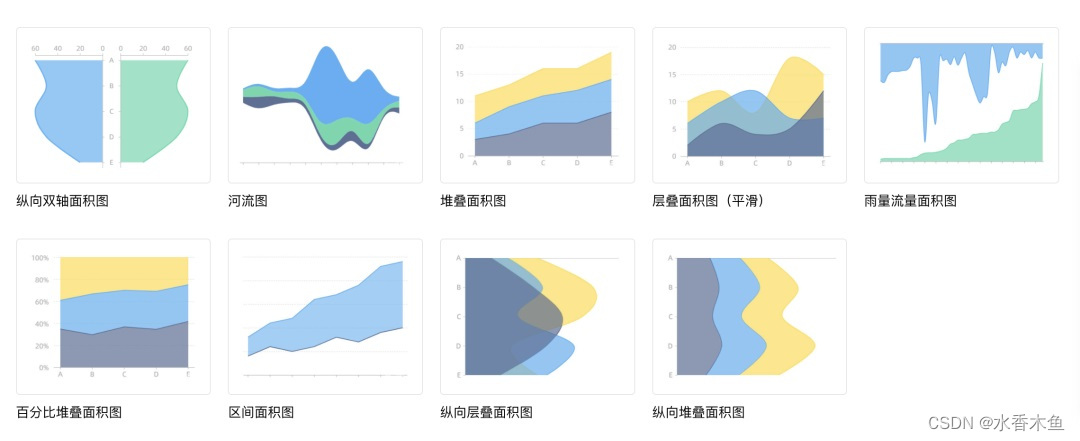
(5)、面积图【适合于比较多个变量随时间间隔变化趋势】
面积图强调数量随时间而变化的程度,也可用于引起人们对总值趋势的注意。

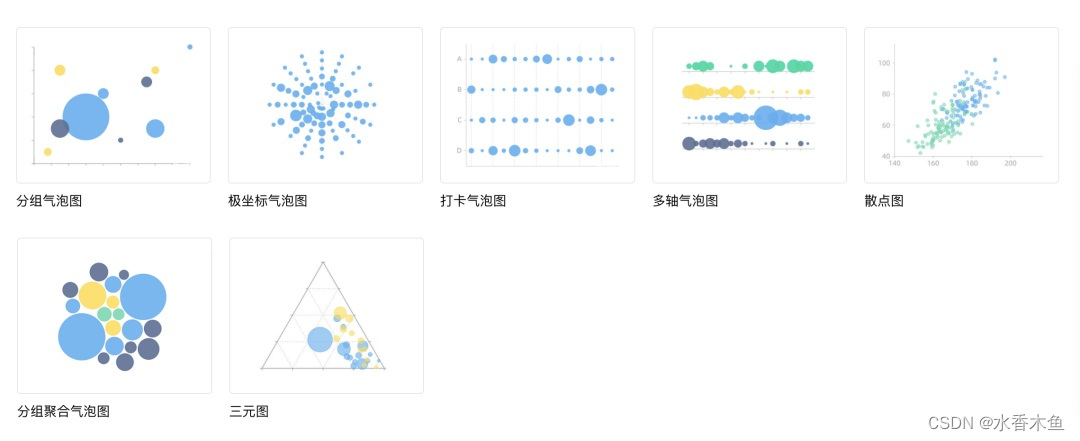
(6)、散点图【用于显示和比较数值】
散点图是一种使用直角坐标来显示一组数据的两个变量值的图表。
数据显示为一个点的集合,每个点都有一个变量的值决定水平轴上的位置,另一个变量的值决定垂直轴上的位置。
不仅可以显示趋势,而且还能显示数据集群的形状,以及在数据云团中各数据点的关系。

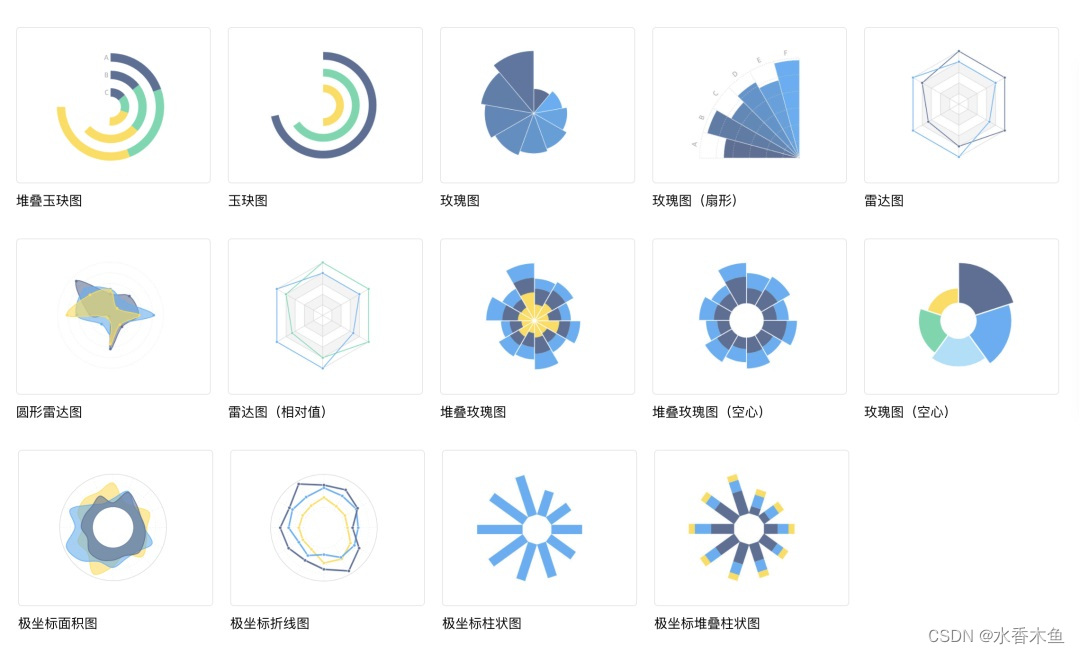
(7)、极坐标图【适用于显示三个或更多的维度的变量对比】
基于直角坐标系的径向变形(相当于把直角坐标卷起来)。

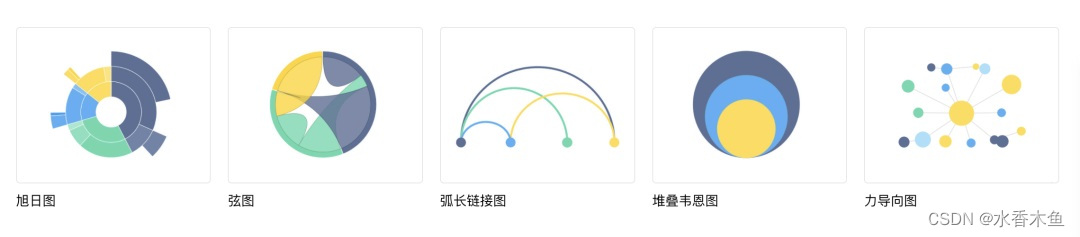
(8)、关系图【展示数据的占比情况】
通常用于可视化大量元素之间的复杂关系。

(9)、树图【适合 6 条以上数据】
树图是一种流行的利用包含关系表达层次化数据的可视化方法,是研究多元目标问题的一般工具。
适合展示数据之间的层级关系,

(10)、桑基图【用以展示数据的层级关系】
一种特定类型的流程图,用于描述一组值到另一组值的流向,图中延伸的分支的宽度对应数据流量的大小。
常用于可视化能源或成本转移,也帮助我们确定各部分流量在总体中的大概占比情况。

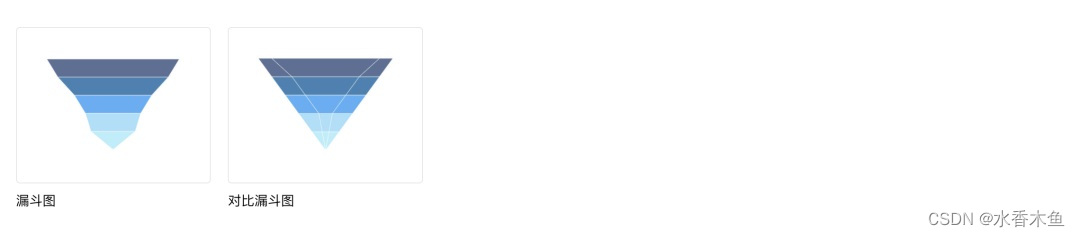
(11)、漏斗图【流程流量分析、转化率分析】
一种直观表现业务流程中转化情况的分析工具,总是开始于一个 100%的数量,结束于一个较小的数量。
通过漏斗各环节业务数据的比较能够直观地发现和说明问题所在的环节,进而做出决策。
适用于业务流程比较规范、周期长、环节多的流程分析

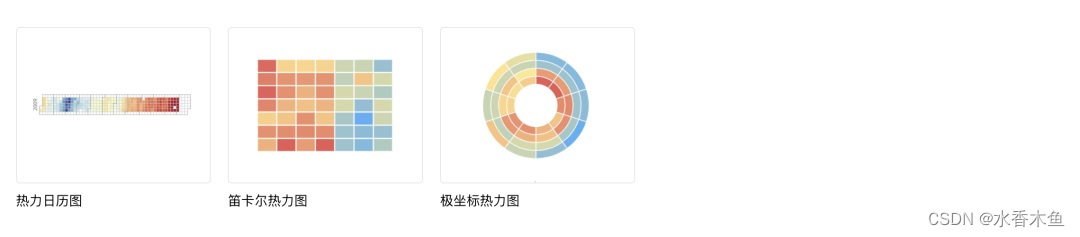
(12)、热力图【适合呈现多组数据连续的数值分布】
将数值大小通过色块有序且紧凑地在坐标系中呈现。
适合做数据的预测统计,可以在图片上直接展示热度。
例如展示城市在不同时间段打车热度情况。

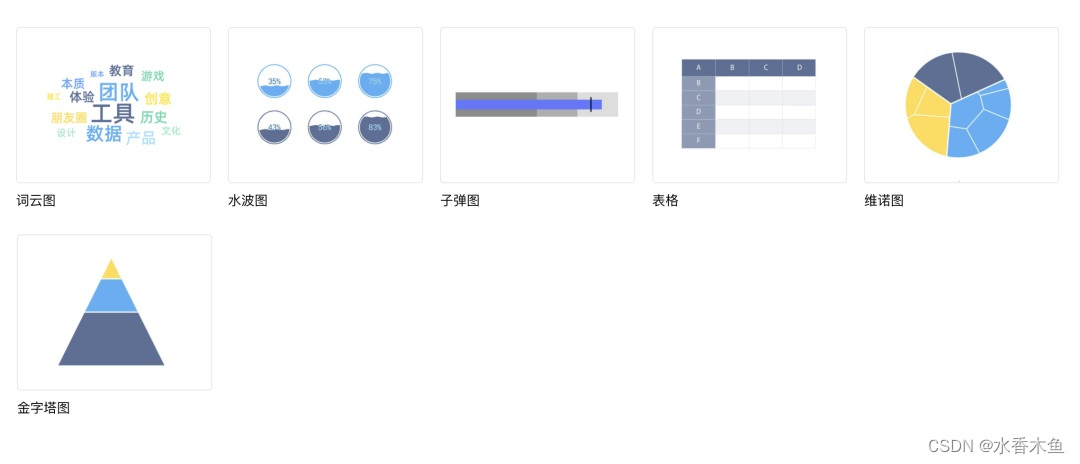
(13)、其他图表
-
词云图 适用于对比大量文本或绘制特定形状的词云。
-
水球图 适用于多个百分百数据呈现。
-
子弹图 适用于表达多项同类数据的对比,可以表达一项数据与不同目标的校对结果。
-
维诺图 适用于层级数据比较大小,同时能看到各层级之间的情况。
-
金字塔图 适合展示分类的占比情况,不适合展示分类过多或者差别不明显的场景。

5. 字体
文字是可视化展示中最重要的构成要素之一,可视化大屏设计中字体的运用其实原理跟网页 app 的逻辑基本一致。
在字体选择上会基于业务需求选择对应的字体,与设计风格相结合。这里要注意的是字体有无衬线、字重、字距等。
大屏设计中,中文字体一般会采用浏览器默认字体(微软雅黑、思源黑体、苹方等)
页面中标题会采用特殊字体处理,常用的字体有:优设标题黑、时尚中黑简体、方正正中黑体等。
英文数字字体推荐:Din、Ds-Digtal、Bebas、Acens、DS-DIGIB、Roboto 等。
6. 规范
建立规范的主要目的是:保证设计的一致性、提高开发效率和还原度、方便迭代 ,辅助设计和开发更好地完成设计的协作。
可视化设计中规范一般会分为:色彩、文字、图表、标题控件等,跟网页端规范同理,这里就不在赘述了。

7. 动效
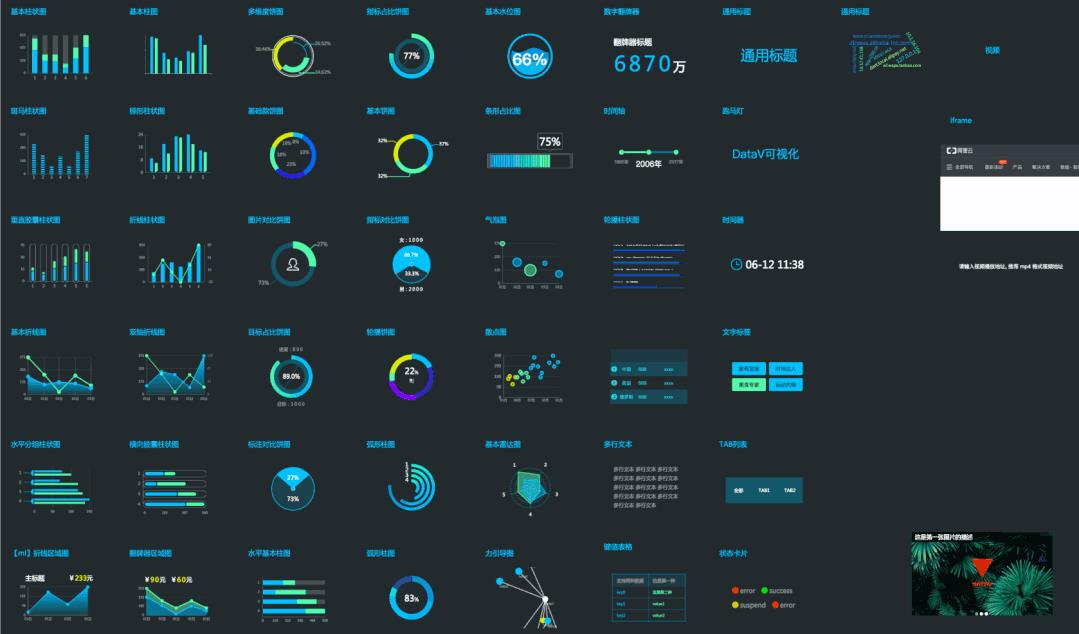
大数据可视化大屏设计少不了动效,动效是可视化重要的组成部分,动效能增加观感体验,凸显关键产品内容、强调功能信息关联,帮助用户理解产品、情感化互动。但过分的动效极其容易喧宾夺主,影响用户阅读,反而弱化了数据的展示。
动效的设计原则

动效应优先满足核心内容、故事线。常见的大屏动效 – 展示类,用于突出产品核心功能和特点。界面信息按照一定的规律呈现,引导用户的视觉流向。
好的大屏设计应该是数据展示模块最好动效不宜过多,要有一定的主次关系变化,例如一个动画表现的视觉强,另一个就表现稍弱化,有强有弱、有主有次节奏才会舒服,同时动效要结合数据变化,考虑极端情况的展示效果,最终输出一套完整的动效方案。
 博主致谢
博主致谢
非常感谢小伙伴们阅读到结尾,本期的文章就分享到这里,总结了
(UI设计指南之可视化大屏【快速理解版】),希望可以帮到大家,谢谢。
👉 如果你觉得本篇文章有帮助到您,鼓励一下木鱼吧! 点击【关注+点赞+收藏+评论+转发 】支持一下哟
😛 您的支持就是我更新的最大动力。👇
往期精彩
前端实现div标签p标签等吸顶效果【Vue+原生JS组合写法】
[vue实现按钮弹框【弹出图片、视频、表格、表单等】](https://blog.csdn.net/weixin_48337566/article/de
本文摘自于可视化大屏不会做?这篇 UI 设计指南总结了7个重要知识点!
以上是关于UI设计指南之可视化大屏快速理解版的主要内容,如果未能解决你的问题,请参考以下文章
设计师设计相关图表时,如何运用设计技巧与合理的用户体验?大屏可视化(PC端移动端)