那些狂拽炫酷的 Web 网站是怎么搭建的?
Posted 不吃西红柿丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了那些狂拽炫酷的 Web 网站是怎么搭建的?相关的知识,希望对你有一定的参考价值。

看到很多小伙伴都拥有自己的网站,包括学习网站,简历网站呀,好生羡慕,那到底是怎么做的呢?今天西红柿就通过云服务器进行演示。
目录
网站也分为静态网站 和动态网站两种。静态网站和动态网站的区别:
静态站点是最基本的网站类型,也是最容易创建的。 它不需要服务器端处理,只需要客户端。 客户端技术是html,CSS和javascript。 简单来说,它不需要使用后端。 静态网站完全按照其存储方式提供给用户,这意味着页面上的任何内容都不会被用户甚至网站管理员更改,除非重新设计网站或网站管理员直接进入代码进行更改。
个人建站能干嘛呢?
1、个人简历
可能有新手朋友会问,现在个人简历不都是打印纸质版的吗?的确,用网站作为简历的虽然不为常见,但是如果你是从事互联网IT职业的,那么用网站作为简历可以大大提升个人逼格,同时与它人产生了差异化,这样不仅能够吸引面试官,而且还能给面试额外加分,毕竟不是每个人都能做出逼格网站。
2、自我营销
个人网站相比微博、知乎、朋友圈公众平台要畅所欲言,更能发现自己的真实想法,因为个人网站是完全属于自己的空间,不存在限制词,禁止言论等等,在营销方面也不需要成本。
3、生活纪实
对于喜欢写日志、记录生活的朋友,个人网站可以当作生活纪实的工具,好比我们的笔记本。个人网站能够更好的保存自己的文章,同时还可以插入图片,视频,通过优化后还可以让给网友们搜索看到。
4、商用服务
依靠网站卖货已成为主流,商家或个人可以在网站上发布自己的产品信息等,那么个人网站是再好不过的选择渠道。
建站基础
-
1、服务器。本文使用的是亚马逊云。
-
2、域名。域名要实名制和网站备案
-
3、网站制作。
本文软件环境:NodeJS、mysql、Amazon CloudFront
本文开发环境: Amazon(海外区域业务或个人使用,请注册“海外区域账户”;中国区域业务-需企业营业执照认证,请注册“中国区域账户”)
什么是动态网站呢?
动态网站并不是指具有动画功能的网站
动态网站具有这样两个典型特点:
-
动态网站可以实现交互功能,如用户注册、信息发布、产品展示、订单管理等等;
-
动态网页并不是独立存在于服务器的网页文件,而是浏览器发出请求时才反馈网页;
所以在本文中,我们也需要用到数据库,来实现动态网站的搭建,详细流程需要以下 5 个步骤:

本文将围绕以下 5 个步骤进行详细演示 云上高可用动态网站建站的全过程 的全过程,抓紧方向盘,我要发车了。
第一步-网络规划及安全设置
VPC 是私有的专有网络,您可以通过 VPC 自有规划网络配置
在 VPC 网络中,用户可以通过子网间的访问控制来实现对核心数据和业务服务器的访问控制,在确保核心数据安全可控的同时 满足公网的访问需求。
1.1 创建 VPC
这里我们会利用 CloudFormation 模板,来快速创建教程所需要的 VPC 资源。

使用模板快速完成堆栈创建。稍等1-2分钟即可完成,但我们可以同时进行后续步骤。

1.2 创建安全组
接下来,进入 EC2 控制台的安全组界面 ,点击 创建安全组 。

分别为ELB,Bastion,AppServer及RDS创建安全组,并添加入站规则,具体如下:
-
安全组名称: SG-ALB-HA-Workshop
-
描述: SG-ALB-HA-WorkshopVPC:
-
选择新创建好的VPC
-
协议:HTTP(80)
-
来源:0.0.0.0/0
第二步-创建数据库
打开 RDS 数据库控制台 。
西红柿也提醒大家,千万不要把应用程序状态保存在自己的服务器上。
一旦我们的服务器发生故障,那么应用程序状态很可能也随之彻底消失。有鉴于此,应使用一套数据库存储数据。

2.1 创建数据库子网组
子网组是对 VPC 子网的逻辑划分。我们在每个 VPC 中定义了很多子网。设置哪些子网作为供 RDS 使用的子网组。

2.2 新建数据库实例
可以选择创建一个 RDS MySQL 5.7.31 的数据库实例,实例类型选择 db.t2.medium,并开启多可用区部署(创建备用实例)。

第三步-创建 AppServer 模板
3.1 服务器配置
打开 EC2 控制台,并选择创建实例。
在 VPC 中创建一台 EC2,除了以下各项外,均使用默认设置。
-
操作系统:Ubuntu Server 18.04. 直接搜索 Ubuntu Server 18 或者 AMI ID: ami-0071f6f4df15863cc (北京); ami-0a22b8776bb32836b (宁夏)
-
实例类型: t3.small
-
VPC:选择新创建的 VPC
-
子网:任意选择一个公有子网
-
安全组: SG-AppServer-HA-Workshop, SG-Bastion-HA-Workshop

3.2 安装软件及其依赖
Linux 系统无外网情况下安装复杂软件(需要很多依赖的软件),在云上,我们可以使用 wget 快捷下载并进行安装。
sudo apt update
sudo apt install nodejs npm memcached -y
# 下载并解压应用程序
wget https://workshop-binc.s3.cn-northwest-1.amazonaws.com.cn/code/workshop_ha.tgz
tar -xf workshop_ha.tgz
cd workshop_ha
npm install
sudo npm install -g sequelize-cli pm2
3.3 数据库初始化
修改配置文件~/workshop_ha/config/config.json
"development":
...
"host": "xxxxxx.xxxx.rds.cn-north-1.amazonaws.com.cn", // 修改为数据库endpoint
"username": "your user name", // 数据库用户名
"password": "your password", // 数据库密码
...
执行如下命令创建 schema
sequelize-cli db:create
sequelize-cli db:migrate
3.4 设置应用程序开机自启动
设置应用程序开机自启动的目的在于, 集群重启时,服务自启动!
pm2 startup
>> 输出如下:
>> sudo env PATH=$PATH:/usr/bin /usr/local/lib/node_modules/pm2/bin/pm2 startup systemd -u ubuntu --hp /home/ubuntu
# 执行输出的内容
sudo env PATH=$PATH:/usr/bin /usr/local/lib/node_modules/pm2/bin/pm2 startup systemd -u ubuntu --hp /home/ubuntu
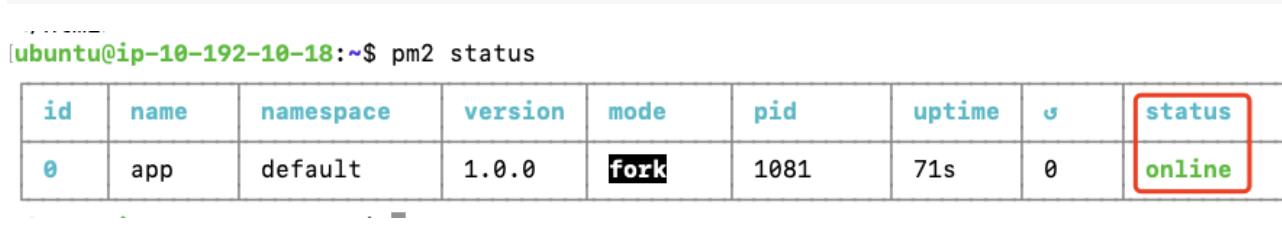
pm2 start app.js
pm2 status # 确保状态为online

第四步-设置负载均衡及弹性伸缩
负载均衡建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。
负载均衡(Load Balance)其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。
4.1 创建目标组
打开目标组控制台,点击 创建目标组。

4.2 创建启动模板
打开启动模板控制台 ,点击 创建启动模板。

4.3 创建负载均衡器
打开负载均衡器页面 ,点击 创建负载均衡器 。

第五步-配置 CloudFront 中心主题
在实际生产环境中,建议使用 CloudFront 来加速内容的访问、降低流量成本并提高安全性。
5.1 创建 CloudFront
只需要设置特殊标注的字段即可,其余设置可以保留默认值。其中,Forward Cookies 和 Query String Forwarding and Caching 可以根据自己的需要做调整。
5.2 添加域名解析记录
这一部分将我们网站的备用域名(CNAMEs)记录指向 CloudFront 分配的域名 xxxx.cloudfront.cn(中国区),xxx.cloudfront.net (海外区)。
请注意:如果您是在海外区使用,且无需使用自定义域名,您可以直接通过 cloudfront 分配域名访问网站,而无需进行该步的配置;如果您是中国区使用,则需确保域名经过备案。
说在最后
随着信息技术的飞速发展,如今创建网站是一件非常容易的事情。通过云服务器(ECS)创建网站也越来简单高效、安全可靠、提供弹性伸缩的计算能力。除了商业用途,个人也可以进行分享知识 和 展示自我。
在管理运维方面,云服务器也比物理服务器更简单高效,同时云服务器拥有着较高的安全性和稳定性,无需提前购买硬件,中小企业和甚至个人用户也可快速创建网站。
以上就是 基于云服务器的典型 Web 动态网站部署全过程,是不是很简单呀?
以上是关于那些狂拽炫酷的 Web 网站是怎么搭建的?的主要内容,如果未能解决你的问题,请参考以下文章