前端开发工程师简历
Posted Miraitowa_FTY
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发工程师简历相关的知识,希望对你有一定的参考价值。
简历是什么
找工作之前投递的个人信息和工作能力----不全面
应该是:个人当前阶段的价值体现
前者:我能卖多少钱;后者:我现在值多少钱
建议:每隔半年/一年给自己做总结的时候写一份简历(相当于个人价值总结)
面试要刻意、精心准备
公司内部晋升答辩,需要精心准备(ppt、演讲基本要精心准备一个月的时间)
面试,简历,同样需要精心准备
目录
面试官如何分析一份简历
简历模板和内容
个人信息
教育经历
专业技能
工作经历
项目经历
体现自己的亮点
课程总结
注意:不要造假
- 学历造假:学信网可查
- 工作经历造假:可以背调,查社保记录
- 大公司hr之间都有结盟,造假会打入黑名单
面试官如何分析一份简历
- 看技术栈和项目经历,是否匹配当前工作?
- 看工作年限和技能是否匹配?
- 如有博客或者开源,则点开看一下,内容是否有价值?
- 一目十行的看,寻找亮点
- 如找到亮点,则再详细看看简历
- 根据工作年限,准备面试题
简历模板与内容
写简历的原则
- 把自己当作普通人,有亮点要展示出来,不要等着别人发掘
- 技术栈尽量写全面,但不要浮夸
- 技术能力要匹配工作年限(不要:简历随便写写,面试时再说)
简历模板-简历应该包含哪些内容
下载和创建
- 可以网上搜索、下载简历模板
- 可以自己用word创建
- 注意:简历不要过于花哨,报纸黑字,简洁明了
模板和顺序
- 个人信息
- 教育经历
- 专业技能
- 工作经历
- 项目经历
- 自我评价
“自我评价”要不要写
- 如果仅仅是空话,那就不要写
- 如果有实际的内容印证(eg:热爱学习,看过xx本技术书籍,最近正在看《xxx》),那就写上
- 和工作无关的信息(如兴趣爱好)不要写
自我评价
- 热爱学习,看过xx本技术书籍,最近正在看《xxx》
- 热爱分享,曾在公司组织过xx次分享,最近的主题是:xxx
简历要写几页
- 应届生或3年以内工作经验:1-2页
- 3年以上工作经验:2-3页
- 不要刻意压缩,一页密密麻麻的不好阅读
注意事项
- 错别字,英文单词拼错,首字母大小写
- 投递简历用pdf格式,可命名为<前端工程师简历-姓名.pdf>
- 去面试时,打印几份简历带着
个人信息-不要写太多
必要信息
- 姓名,性别
- 手机号
- 邮箱
个人信息
- 姓名(性别)
- 电话
- 邮箱
- 博客、开源
非必要信息
- 照片
- 年龄(不写年龄但要写教育经历,xx年毕业)
- 博客,开源(如果是临时抱佛脚类型,没有积累,没必要)
不要写
- 婚姻状况
- 期望薪资
- 民族,政治面貌
教育经历-专科能进大厂吗?
必要信息
- 学校(入学和毕业时间)
- 学历
- 专业
教育经历
- xxx大学(20xx.x-20xx.x - 专业 - 本科)
- 获奖
加分项
- 获奖(如软件大赛、学校奖学金)
- 证书(软考,PMP)
- 英语(6级或以上)
专科也能进大厂!—所有的大厂都不会限学历
尽早让你的工作成绩覆盖你的学历
专业技能-面试需要必备哪些?
条目清晰
- 每项技能独占一行,写全面,写丰富
- 不要混乱,不要重复
- 不要写的太基础,如git svn vscode 不用写
熟练程度的表达
- 了解(看过文档,做过demo,不是很深入,也没有实际用过)
- 熟悉(已经用过,并用的很熟练了,知道怎么用,能拿它做相关的工作)
- 精通(慎用)(既能熟练运用,又能知道原理,甚至看过源码)
eg:
专业技能
- 熟悉计算机基础,熟悉基本的数据结构和算法,了解常用的设计模式
- 熟悉前端基础知识html CSS javascript ES6,了解Typescript,熟悉HTTP协议
- 熟悉Vue2 Vue3及其周边Vuex Vue-router ElementUI VantUI等,了解Vue原理
- 熟悉Webpack babel常用配置,了解gitlab CI/CD配置
- 了解React,了解node.js
注意:熟悉、了解、精通的使用
面试必备专业技能
- 数据结构和算法(尤其大厂)
- 前端基础知识HTML CSS JS(特别是JS,知识点非常多)
- 前端框架Vue React的应用和原理
如何快速补充专业技能+讲师评审简历?
快速学习成长的统一套路
- 找到知识体系范围和重点
- 刻意训练
- 及时反馈(eg:写写文章,看别人能否看懂;帮别人解答问题;参加面试,看能否通过;做个实战项目;做个开源项目)
如何快速补充专业技能
- 自学(省钱费时间)
- 跟老师学(花钱省时间)—推荐:老师的三门面试课程,一站式前端面试教学
根据这个课程大纲自己找资料自学
一、搞定大厂前端技术一面
二、前端框架及项目面试
三、前端面试之大厂真题100题
(总共75h)

工作经历-程序员不仅仅是写代码的
应届生最好有实习经历
必要信息
- 公司(入职和离职时间)
- 角色(一般是前端工程师,前端开发负责人,前端开发组长,前端实习生)
- 职责
关于职责
- 沟通评审需求
- 项目管理
- 技术方案设计评审
- Code Review
- 组织学习分享
- 带团队,带实习生
工作经历(实习经历)
公司1
- 时间:xxx-xxx
- 角色:前端工程师
- 职责:和PM沟通需求;新功能的技术方案设计;前端代码开发;配合QA测试;线上监控修复Bug;
公司1
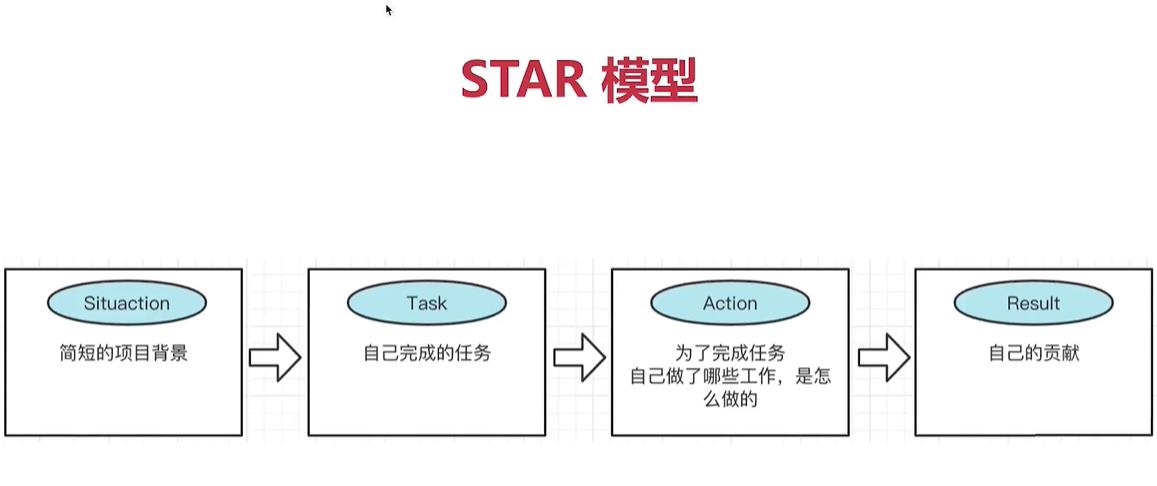
项目经历-使用STAR模型,全面展示
项目经历不是流水账,而是要证明专业技能
if某个项目你没有做过,but这个项目你非常了解,里面有什么技术,怎么实现,怎么运作,怎么管理,全知道,就可写在简历上
项目经历就像讲故事


项目经历
项目1
项目介绍
药品售卖商城。用户可以购买药品并快速配送到家,还有各种营销策略。包括PC和H5。活跃用户30w+,日均PV 300w+(体现项目复杂度,从而体现能力)
技术栈
- 框架:Vue + Vuex + Vue-router + ElementUI + VantUI
- 构建:Webpack + babel
- 测试:jest + cypress
- CI/CD: gitlab CI + jenkins + 阿里云
- 统计和监控:Arms
- 项目管理: teambation + jira
工作和成就
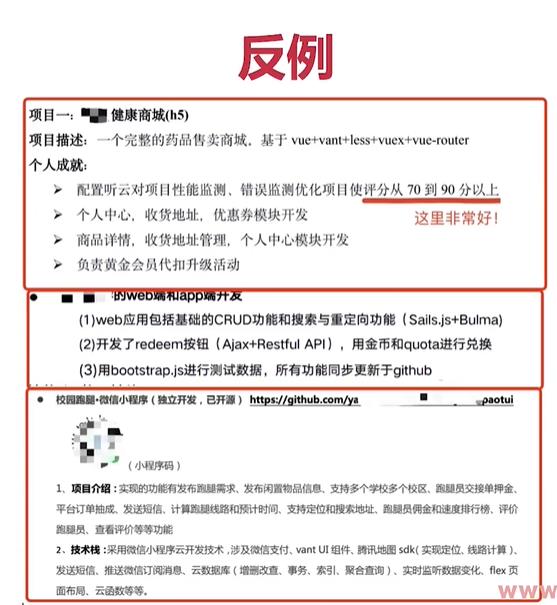
- 负责统计项目性能检测,错误监控。将项目评分从70分提升到90分
- 负责个人中心,收货地址,优惠券开发。带领2人,一个月从0设计、开发、测试并发布、无延期
- 参与商品详情页开发。期间分析页面代码,抽离出10个公共组件
项目2项目3
注意:负责、参与等词的使用
注意事项
- 项目名称不要叫“仿xxx”
- 简历中的项目不要超过3个,能体现技能即可
- 应届生没有项目经历,可以写课程设计或毕业设计的项目
发掘你的亮点
误解
- 技术牛人不需要亮点,有个人成就
- 普通程序员没有个人成就,就需要发掘亮点
- 亮点就在日常工作中
发掘亮点
- 个人信息:有质量的博客、开源作品
- 自我评价:能真正体现出自己的学习热情和能力
- 教育经历:证书,获奖,英语
- 专业技能:技术栈全面,有深度,有广度
- 工作经历:除了开发之外的其他能力,复合型人才
- 项目经历:体现自己的工作成绩
注意事项
- 亮点起作用的前提:基本技能过关+和当前职位匹配
- 技术栈过于单一(只会用Vue)这是一个短板
- 有些需要日常积累
课程总结
重点
- 简历需要精心准备,面试需要精心准备
- 亮点需要刻意挖掘
- 不要造假
简历内容
- 个人信息
- 教育经历
- 专业技能
- 工作经历
- 项目经历
- 自我评价
以上是关于前端开发工程师简历的主要内容,如果未能解决你的问题,请参考以下文章