抖音火爆表白小程序(C#语言实现)
Posted sun0225SUN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了抖音火爆表白小程序(C#语言实现)相关的知识,希望对你有一定的参考价值。
文章目录
前言

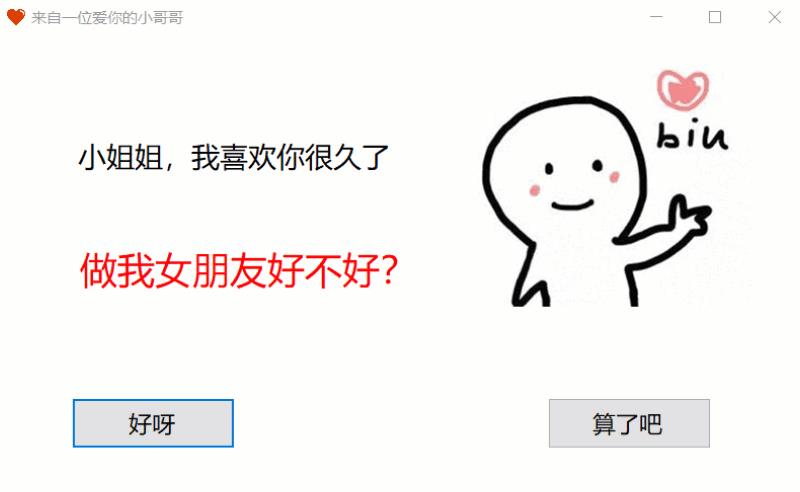
好看的皮囊千篇一律,有趣的灵魂万里挑一。最近在学习C#编程语言,接触到了winform,记得曾经在抖音上看到过这样一个小程序,觉得很有意思,就用C#语言实现了下,实现起来很简单(可以说没有任何技术含量)程序执行后效果如下。
视频演示 传送门

GIF动图演示

第一步:创建项目
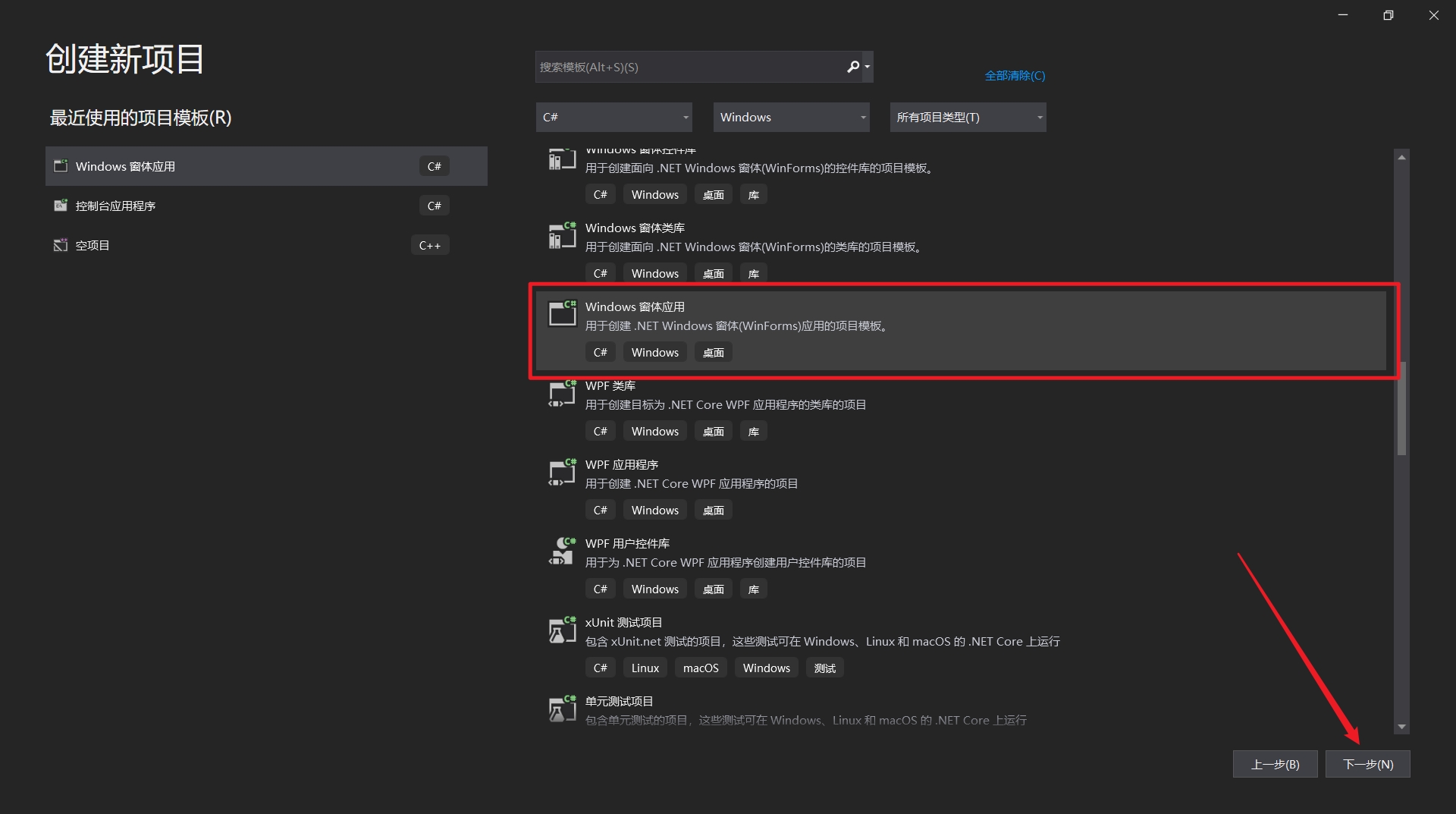
1、创建windows窗体应用程序

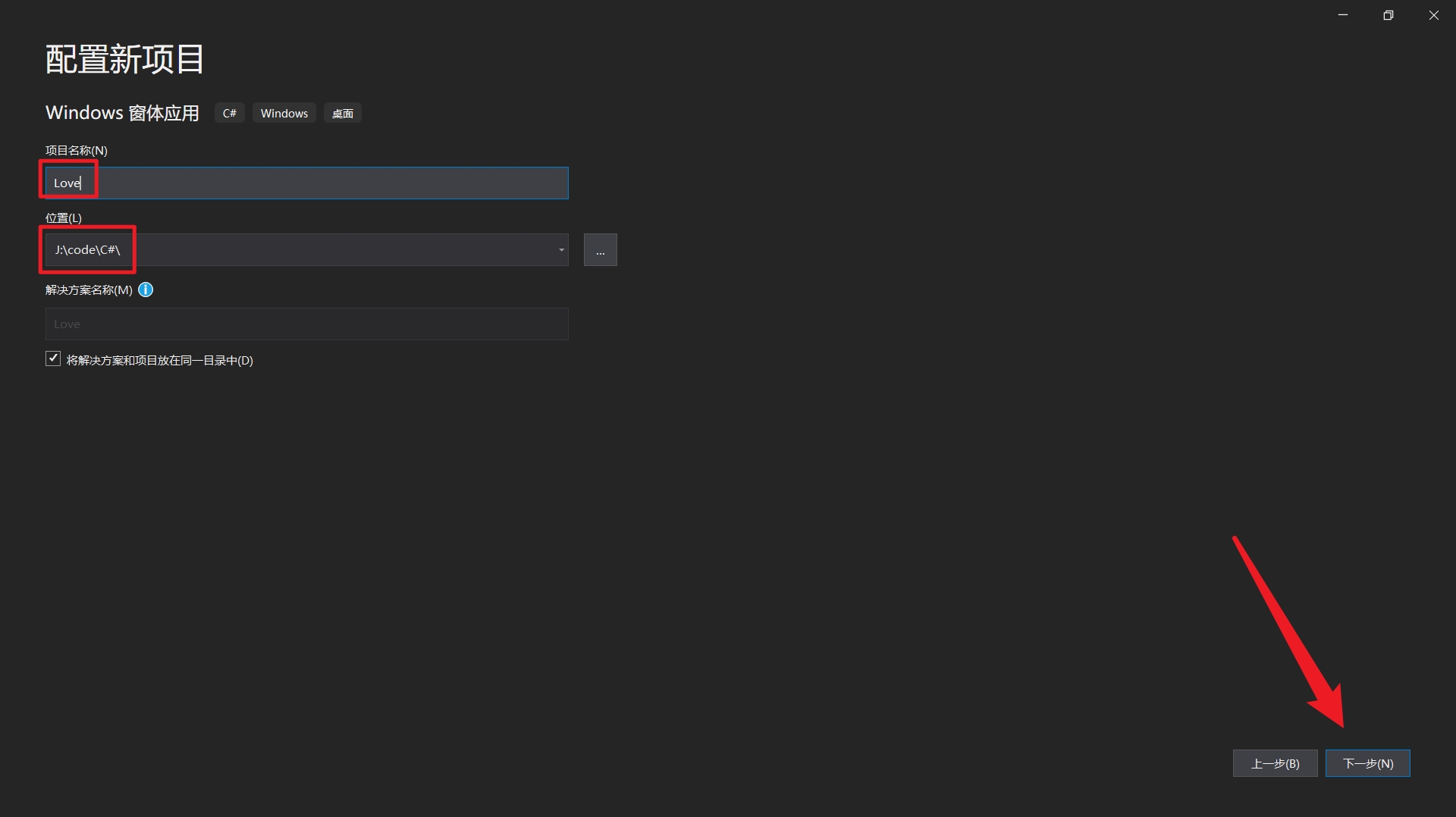
2、更改项目名称和储存位置

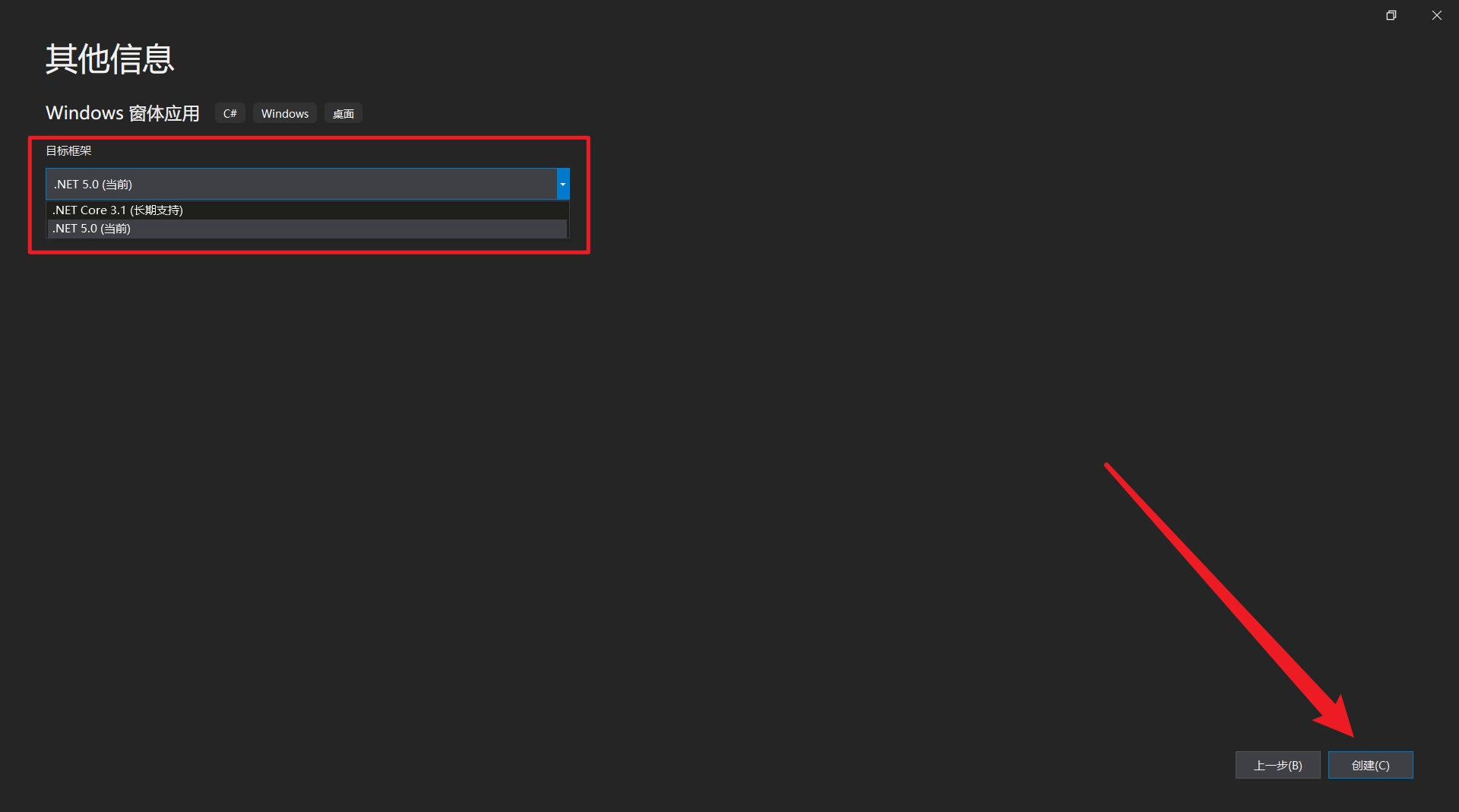
3、选择合适的.NET框架

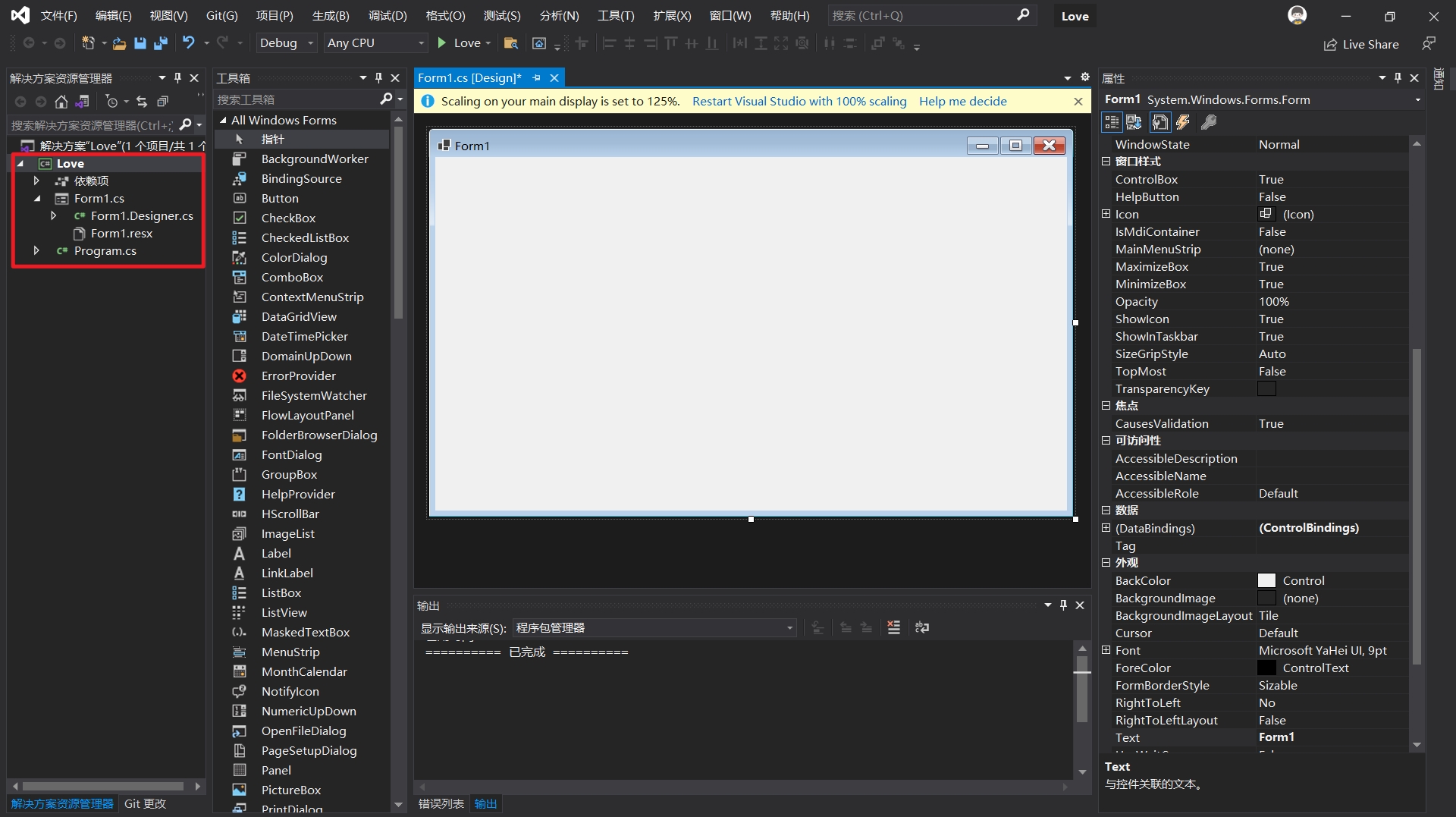
4、项目创建完成

第二步:设计窗体
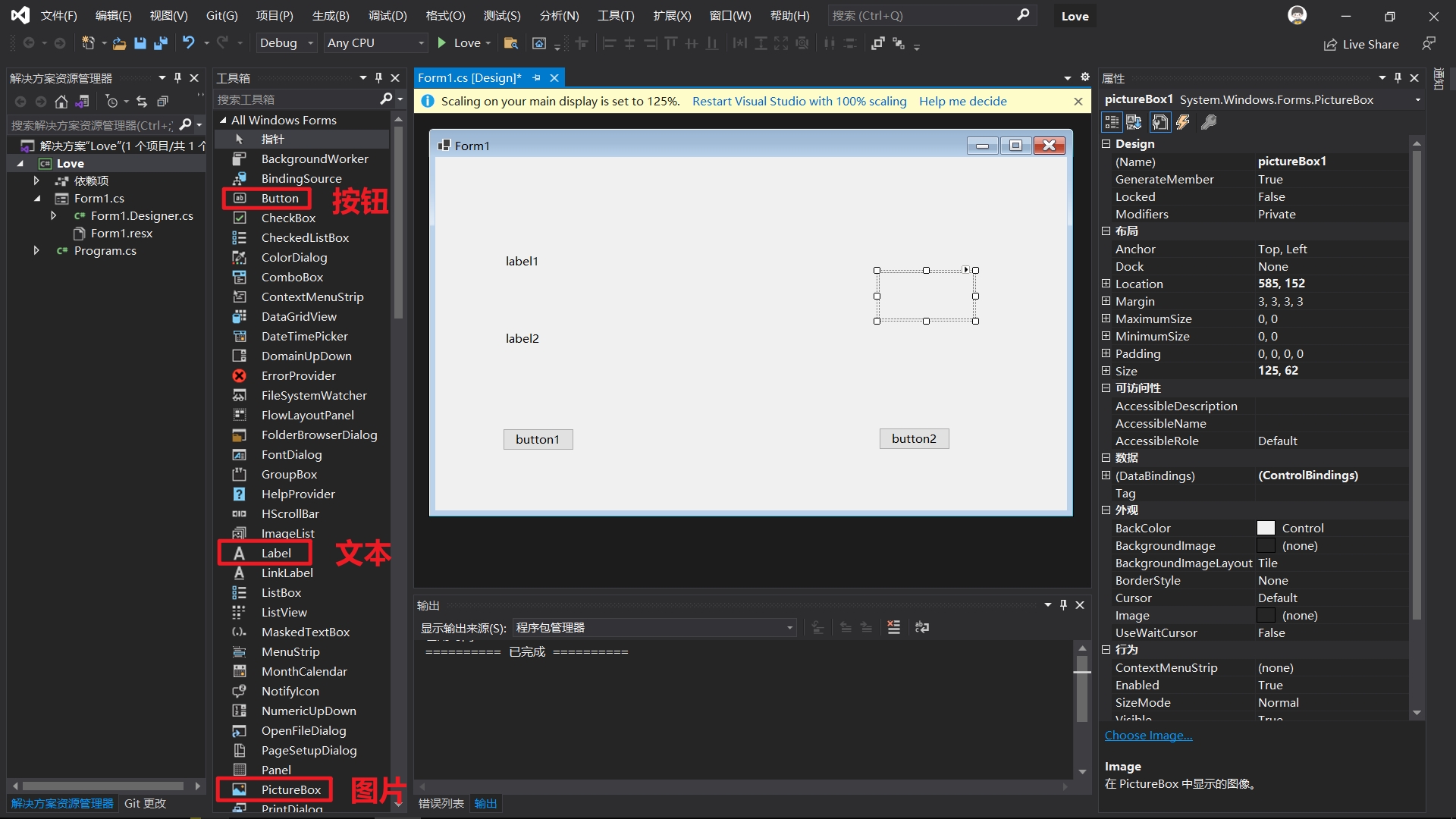
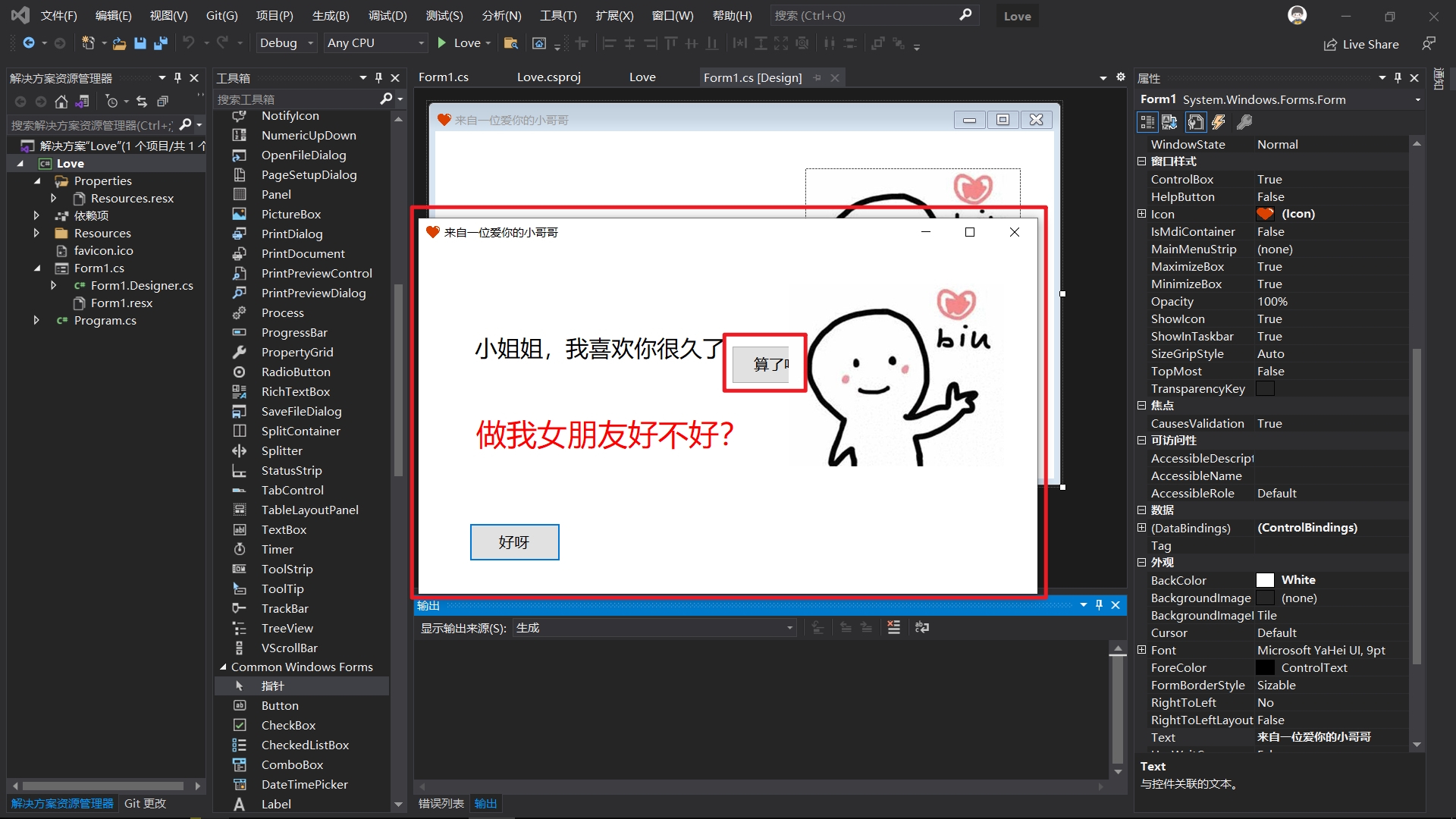
通过左侧工具箱拖拽绘制窗口,Label显示文本,pictureBox显示图片,Button按钮等,各控件可在右侧修改属性,包括标题栏内容,程序图标,文本的字体大小内容,图片大小内容,按钮的文字等。
1、添加控件

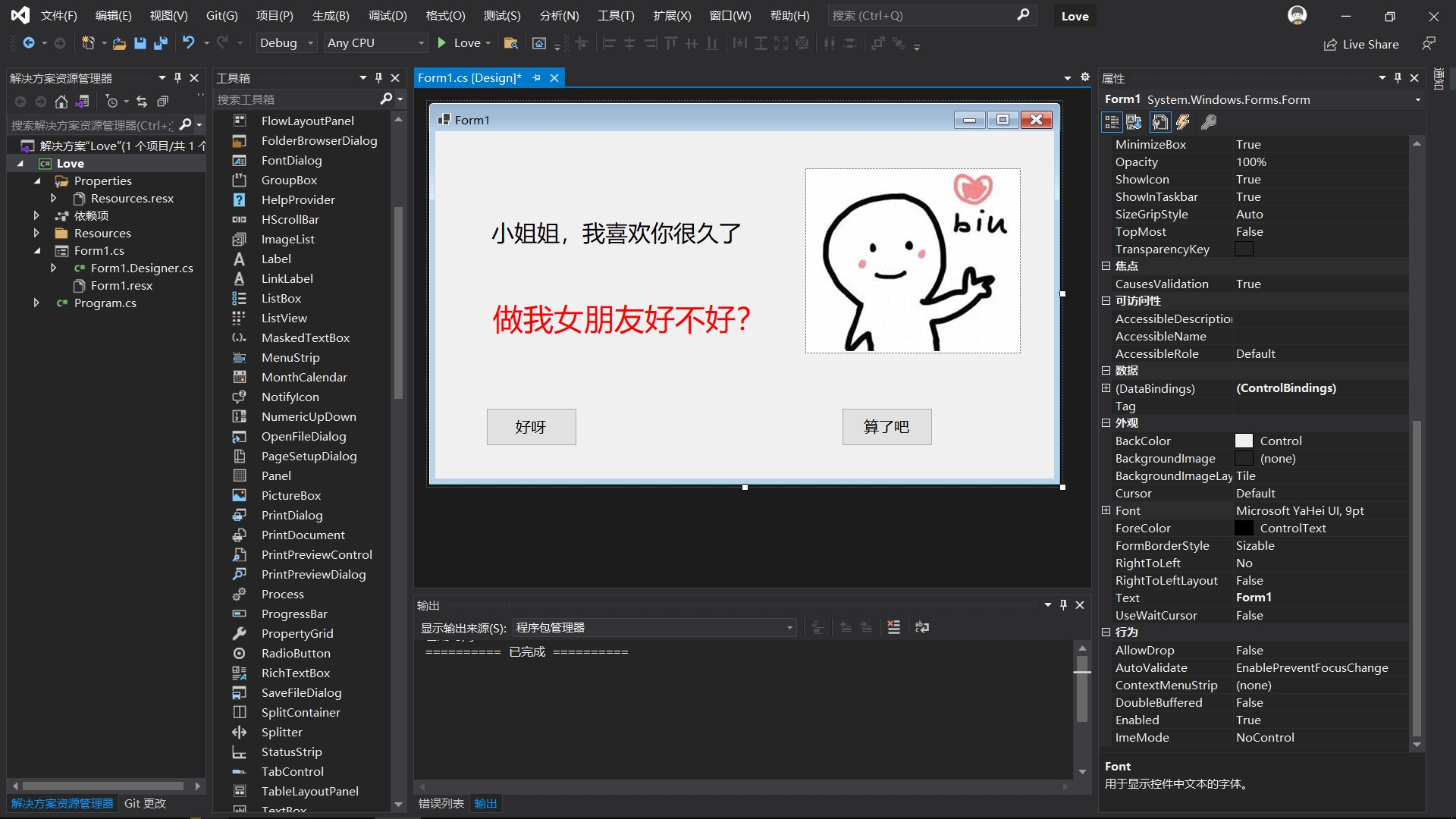
2、更改属性

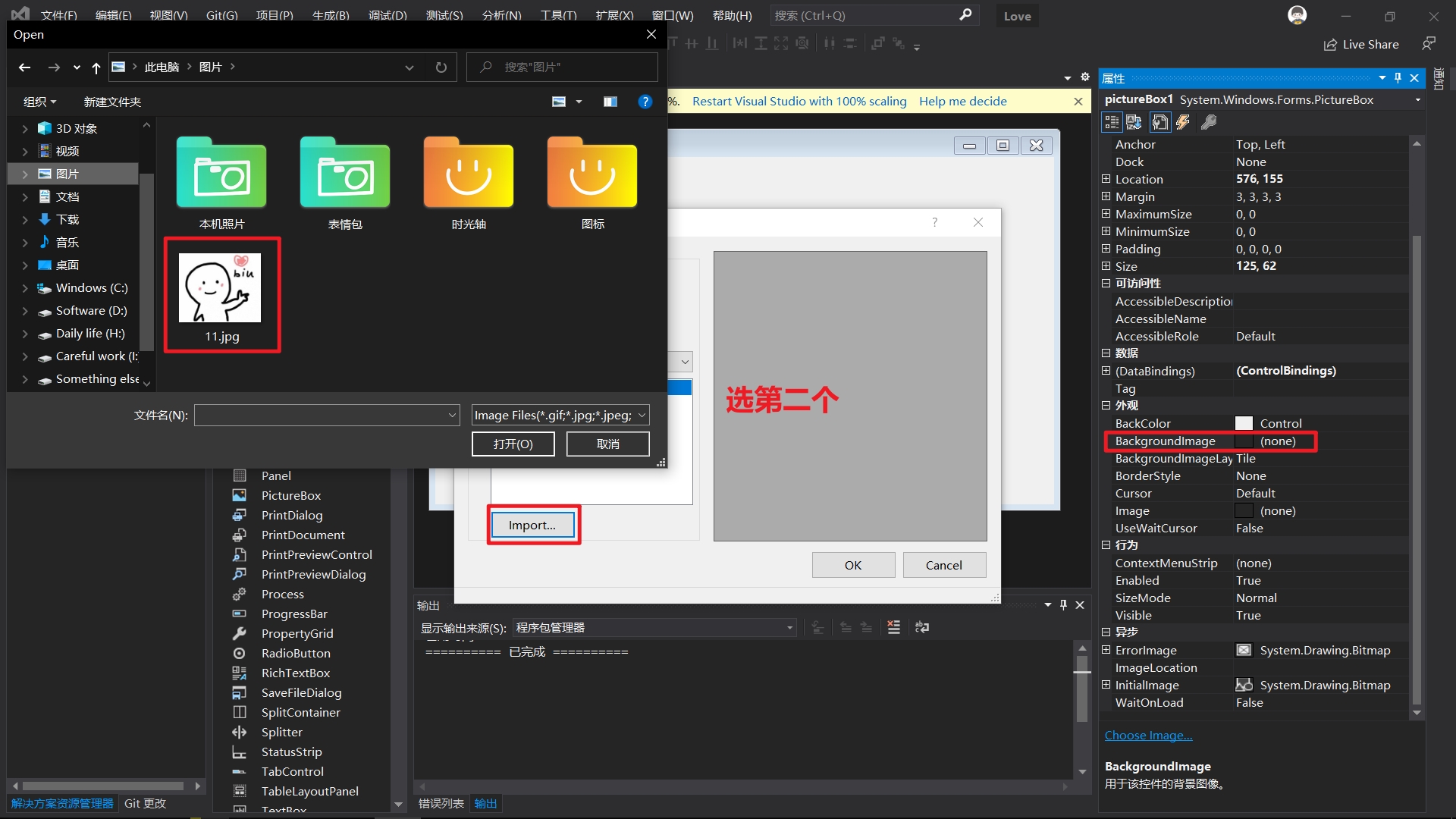
图片加载方法

3、更改窗体属性

第三步:添加事件
1、添加[好呀]事件
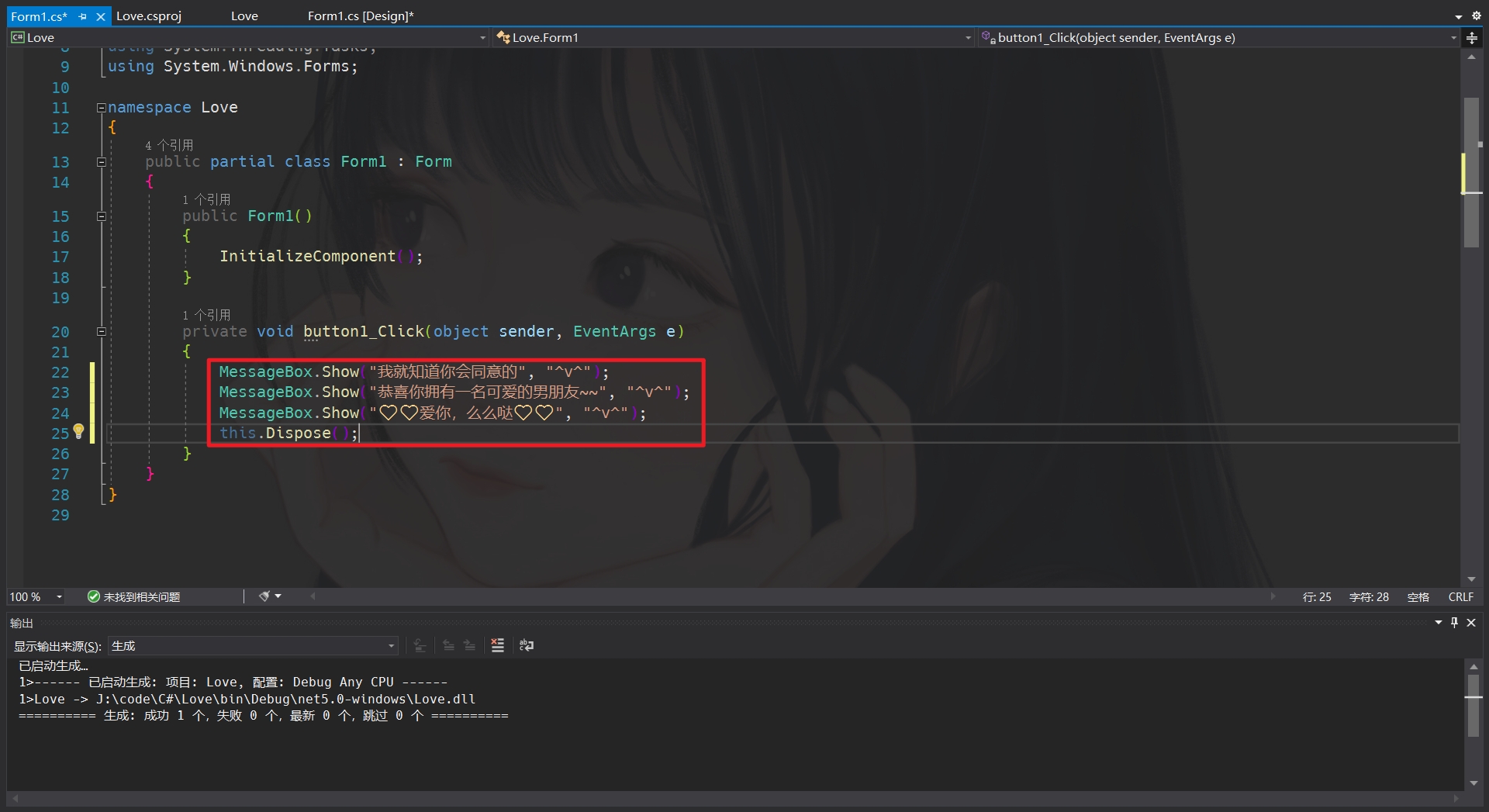
双击[好呀]按钮,进入点击事件代码编辑区,添加如下代码。
MessageBox.Show("我就知道你会同意的", "^v^");
MessageBox.Show("恭喜你拥有一名可爱的男朋友~~", "^v^");
MessageBox.Show("🤍🤍爱你,么么哒🤍🤍", "^v^");
this.Dispose();

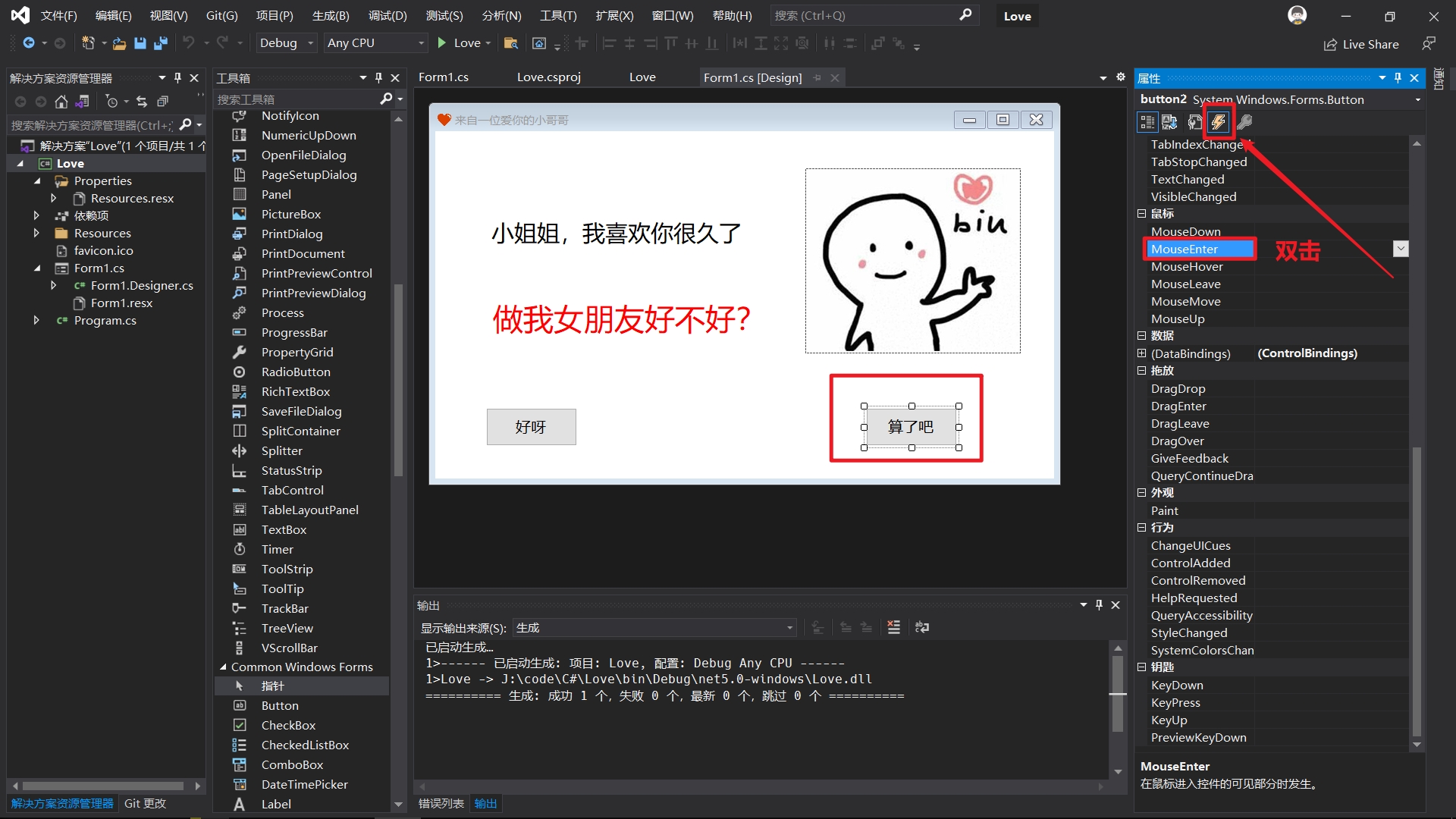
2、添加[算了吧]事件
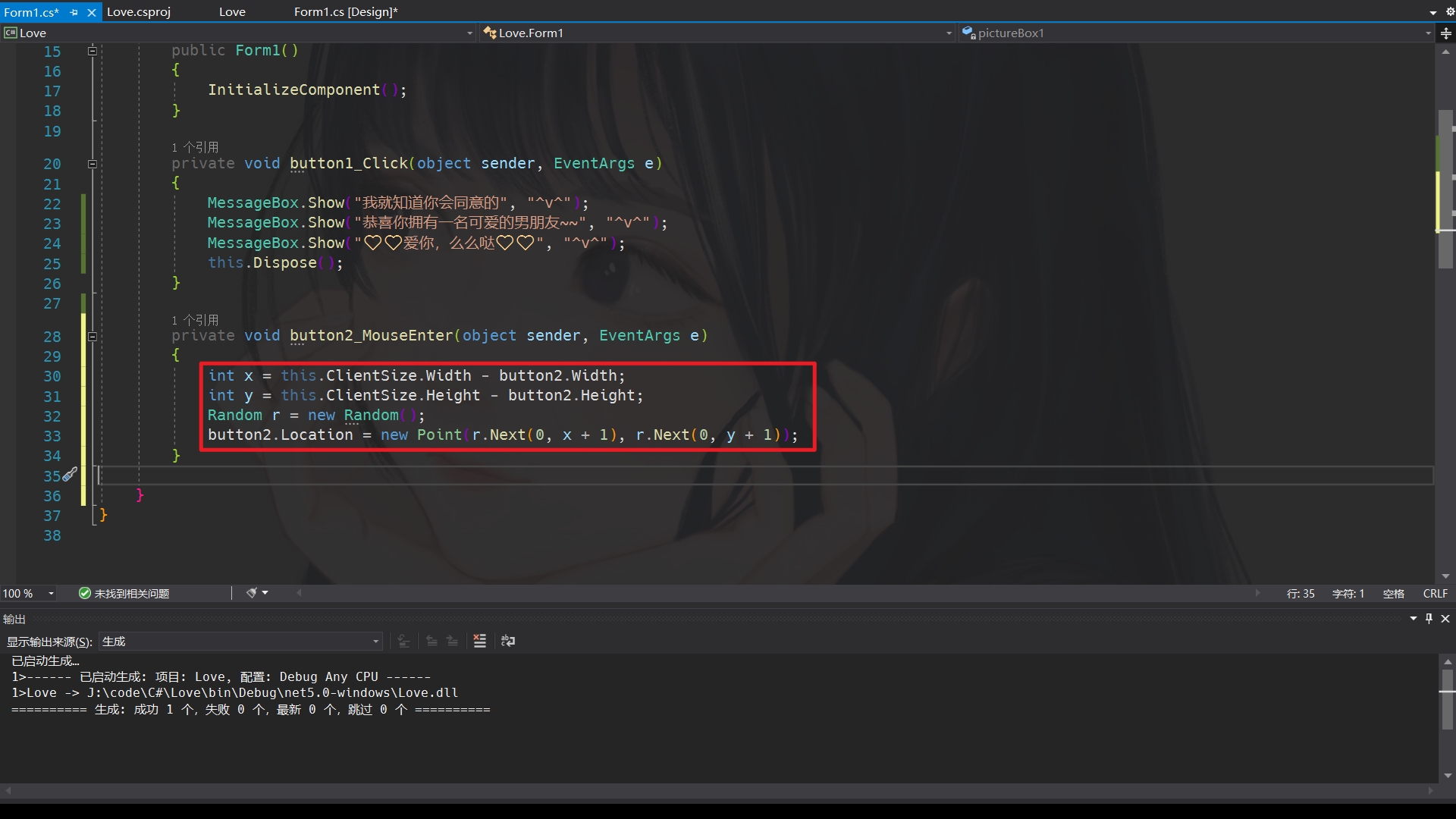
选中[算了吧]按钮,点击右侧属性栏中的事件图标,在下面找到MouseEnter事件,双击MouseEnter事件添加如下代码。
int x = this.ClientSize.Width - button2.Width;
int y = this.ClientSize.Height - button2.Height;
Random r = new Random();
button2.Location = new Point(r.Next(0, x + 1), r.Next(0, y + 1));


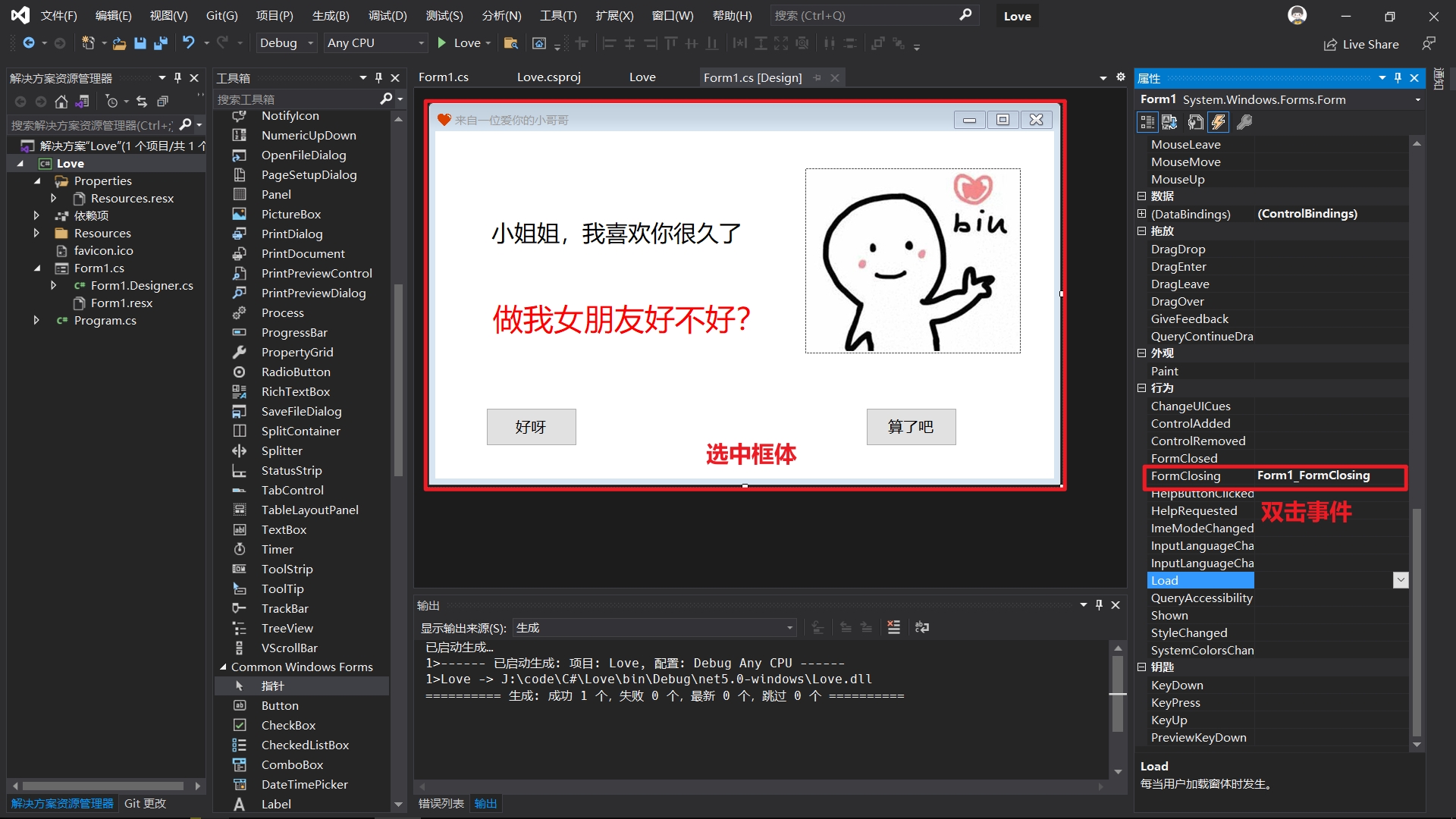
3、禁用关闭窗口
选中form1窗体,点击右侧属性栏上面的事件图标,在下面找到FormClosing事件,然后双击FormClosing事件添加如下代码。
MessageBox.Show("不回答不能退出哦!", "(╯_╰)╭");
e.Cancel = true;


第四步:调试生成打包程序
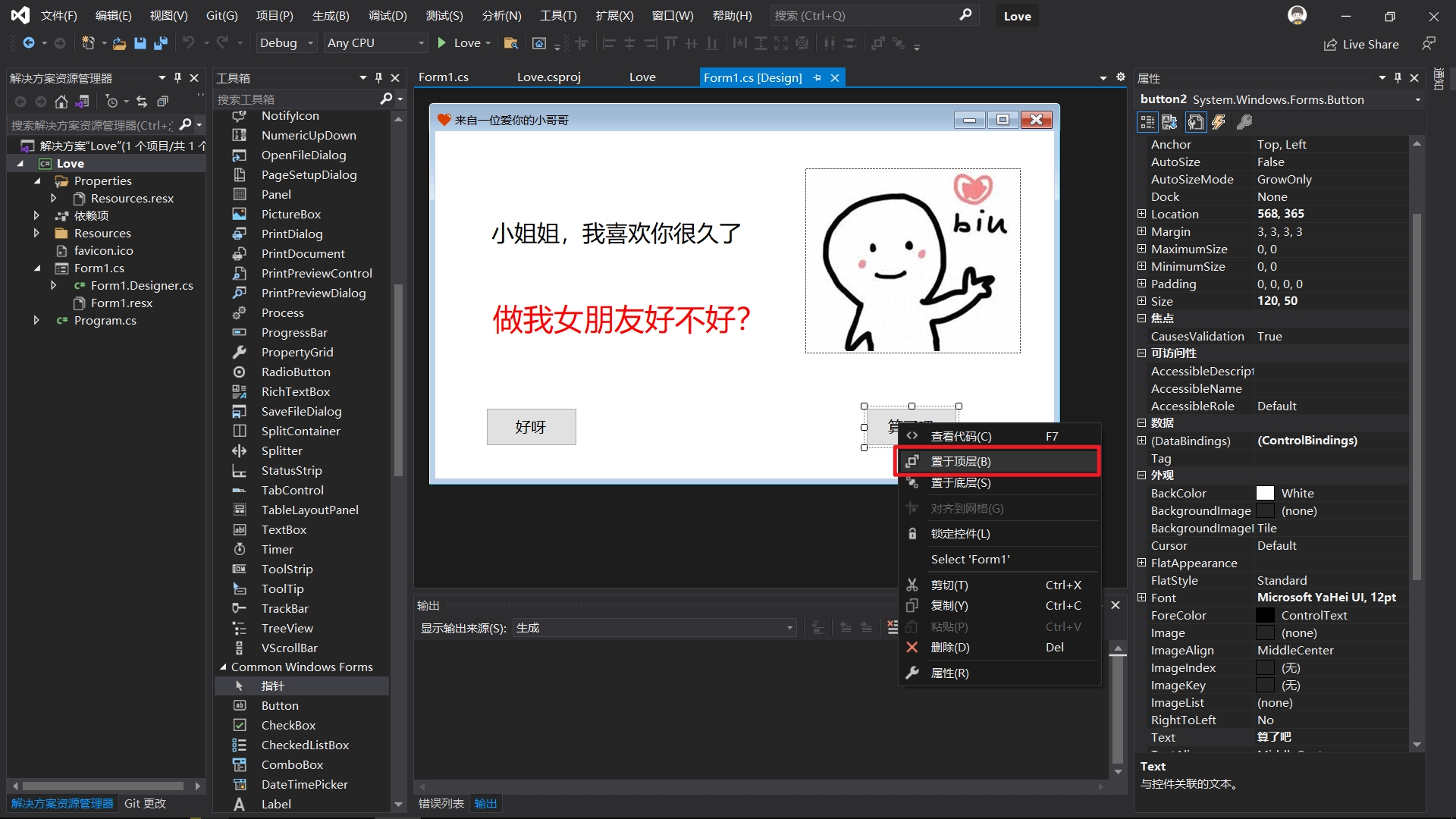
1、调试(F5/CTRL+F5)
调试程序发现算了吧按钮在移动时会被其他控件遮挡(这和你一开始拖控件的顺序有关,如果出现这种情况,我们可以右键将控件置于顶层)


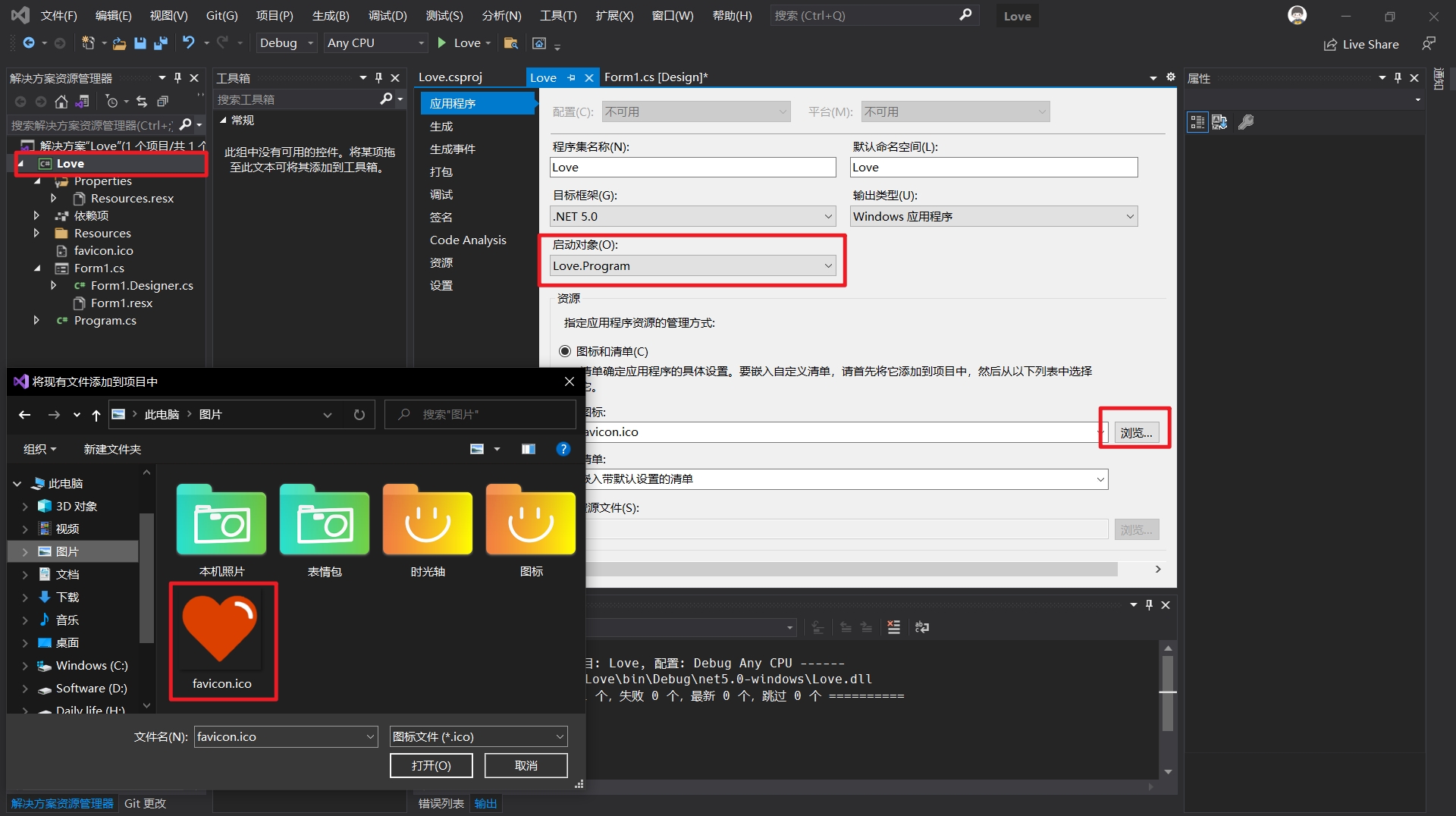
2、更改应用程序(生成的.exe)图标
右键项目解决方案,更改图标,图标格式应为.ico格式

3、生成
选择release生成发布版本,debug版本内容包含调试代码,release版本是代码优化后的发布版本。

右键项目解决方案,生成程序!

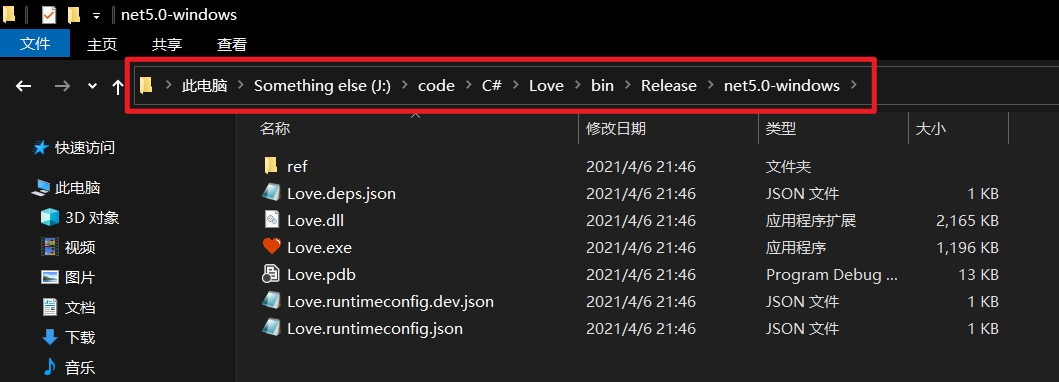
4、打包
生成之后,在你项目储存的位置的相应目录下会出现如下内容,我们可以双击运行Love.exe这就是最终成果。

倘若将此程序发送给小伙伴,在小伙伴电脑上运行成功,则需要拷贝或打包此目录下的所有文件,并且如果小伙伴的电脑上没有.NET5.0框架的话,运行此程序时,系统会提示安装框架。
当然如果你一开始就使用的是低版本的.NET框架,发送给小伙伴时,小伙伴便不需要安装低版本框架。
写在后面
这个程序说实话一点技术含量没有,唯一值得说道的就是按钮移动不让用户点击的想法和算法。
源代码放在了github上了,记得素质三连,传送门

垂死梦中惊坐起,记得之前也写过一篇和表白相关的博文,访问量很可,欢迎大家阅读!!!传送门

以上是关于抖音火爆表白小程序(C#语言实现)的主要内容,如果未能解决你的问题,请参考以下文章
我是如何用一行代码表白学妹~❤520情人节送女朋友的3D樱花雨相册礼物❤~(程序员表白专属)
❤️七夕佳节,用Python制作表白神器,程序员也应该拥有爱情!附源码,建议收藏❤️
我是如何俘虏学姐芳心~❤给她放一场浪漫的烟花3D相册❤~(520情人节/七夕情人节/生日快乐/烟花告白/程序员表白专属)