我是如何用一行代码表白学妹~❤520情人节送女朋友的3D樱花雨相册礼物❤~(程序员表白专属)
Posted @码出未来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我是如何用一行代码表白学妹~❤520情人节送女朋友的3D樱花雨相册礼物❤~(程序员表白专属)相关的知识,希望对你有一定的参考价值。
❉ 520情人节送女朋友的3D相册礼物~html+css+js实现抖音炫酷樱花3D相册(含音乐+自定义文字)
一年一度的520情人节/七夕情人节/女朋友生日/程序员表白,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码如何实现3D立体动态相册。赶紧学会了,来制作属于我们程序员的浪漫吧!
❉ 文章目录
❉ 前言
520/七夕情人节表白[樱花飘落3D相册],程序员也可以很浪漫哦 ! 程序员向妹子表白专用代码!❤
HTML+css3+js 抖音很火的3d旋转相册-包含音乐,(送女友,表白,生日)动态生成效果,这样制作的~,现在,越来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦!
❉ 3D相册效果演示
1.樱花雨3D相册演示地址
2.文字开场白+浪漫樱花飘落演示地址
1. PC(电脑端)演示

2. H5(手机端)演示

❉ 代码文件目录

一、文字开场白修改(代码实现)
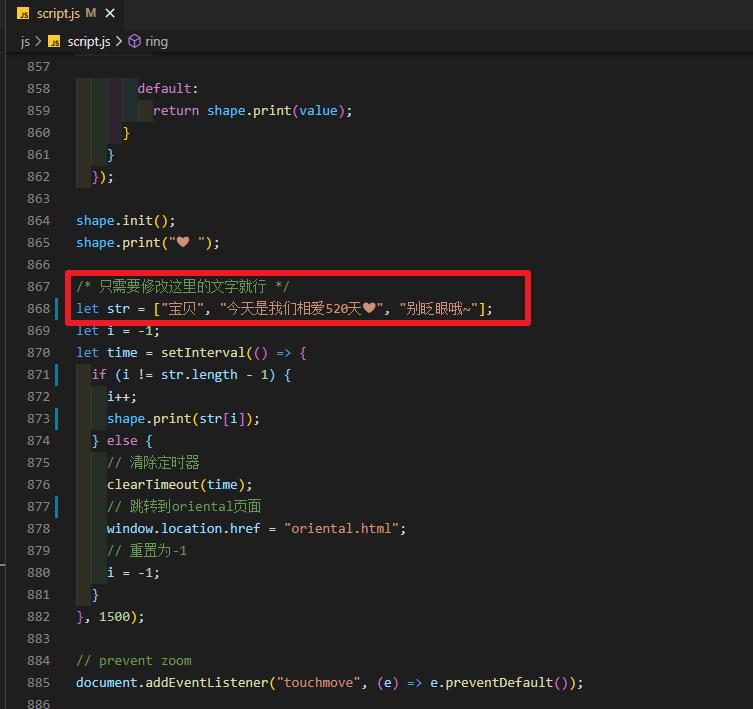
示例:找到js文件中的script.js文件,只需要修改文字就行

html (开场白部分)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"
/>
<title>❤文字开场白+3D樱花雨相册</title>
<style>
body {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
</style>
</head>
<body>
<script src="js/underscore-min.js"></script>
<script src="./js/script.js"></script>
</body>
</html>
js(开场白部分)
/* 只需要修改这里的文字就行 */
let str = ["宝贝", "今天是我们相爱520天❤", "别眨眼哦~"];
let i = -1;
let time = setInterval(() => {
if (i != str.length - 1) {
i++;
shape.print(str[i]);
} else {
// 清除定时器
clearTimeout(time);
// 跳转到oriental页面
window.location.href = "oriental.html";
// 重置为-1
i = -1;
}
}, 1500);
二、樱花雨3D相册(代码实现)
html (3D相册部分)
<body>
<!--音乐部分 -->
<audio autoplay="autopaly">
<source src="renxi.mp3" type="audio/mp3" />
</audio>
<div id="jsi-cherry-container" class="container">
<!-- 3D相册代码部分 -->
<div class="box">
<ul class="minbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ol class="maxbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
</div>
</body>
js 樱花飘落
<script>
var RENDERER = {
INIT_CHERRY_BLOSSOM_COUNT: 30,
MAX_ADDING_INTERVAL: 10,
init: function() {
this.setParameters();
this.reconstructMethods();
this.createCherries();
this.render();
setParameters: function() {
this.$container = $('#jsi-cherry-container');
this.width = this.$container.width();
this.height = this.$container.height();
this.context = $('<canvas />')
.attr({ width: this.width, height: this.height })
.appendTo(this.$container)
.get(0)
.getContext('2d');
this.cherries = [];
this.maxAddingInterval = Math.round(
(this.MAX_ADDING_INTERVAL * 1000) / this.width
);
this.addingInterval = this.maxAddingInterval;
},
reconstructMethods: function() {
this.render = this.render.bind(this);
},
var CHERRY_BLOSSOM = function(renderer, isRandom) {
this.renderer = renderer;
this.init(isRandom);
};
CHERRY_BLOSSOM.prototype = {
FOCUS_POSITION: 300,
FAR_LIMIT: 600,
MAX_RIPPLE_COUNT: 100,
RIPPLE_RADIUS: 100,
SURFACE_RATE: 0.5,
SINK_OFFSET: 20,
init: function(isRandom) {
this.x = this.getRandomValue(
-this.renderer.width,
this.renderer.width
);
var axis = this.getAxis(),
theta =
this.theta +
(Math.ceil(
-(this.y + this.renderer.height * this.SURFACE_RATE) / this.vy
) *
Math.PI) /
500;
theta %= Math.PI * 2;
this.offsetY =
40 * (theta <= Math.PI / 2 || theta >= (Math.PI * 3) / 2 ? -1 : 1);
this.thresholdY =
this.renderer.height / 2 +
this.renderer.height * this.SURFACE_RATE * axis.rate;
this.entityColor.addColorStop(
0,
'hsl(330, 70%, ' + 50 * (0.3 + axis.rate) + '%)'
);
this.entityColor.addColorStop(
0.05,
'hsl(330, 40%,' + 55 * (0.3 + axis.rate) + '%)'
);
this.entityColor.addColorStop(
1,
'hsl(330, 20%, ' + 70 * (0.3 + axis.rate) + '%)'
);
$(function() {
RENDERER.init();
});
</script>
三、樱花雨3D相册裁剪(教程)
教程如下:需要12张图片, 1-6 图片是大图 400px400px ,01-06 图片是小图 100px100px
将准备好的图片,自行替换 img 文件中的图片即可!

1.相片裁剪(教程)
1.1首先:下载美图秀秀/百度下载/或者软件安装
1.2或者使用在线链接裁剪—> 在线裁剪图片链接

2.美图秀秀(电脑版)裁剪图片
2.1选择图片裁剪

四、歌曲mp3更换教程(教程)
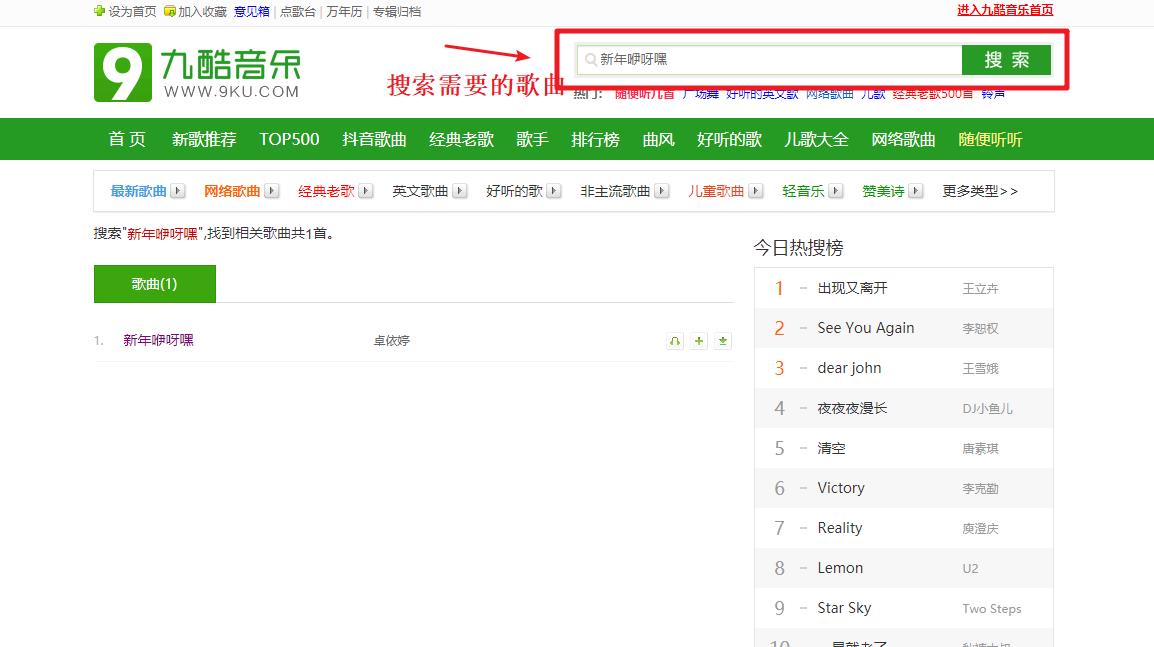
如需更换mp3背景音乐,可自行下载更换即可~ mp3免费下载地址
1.1搜索需要的歌曲

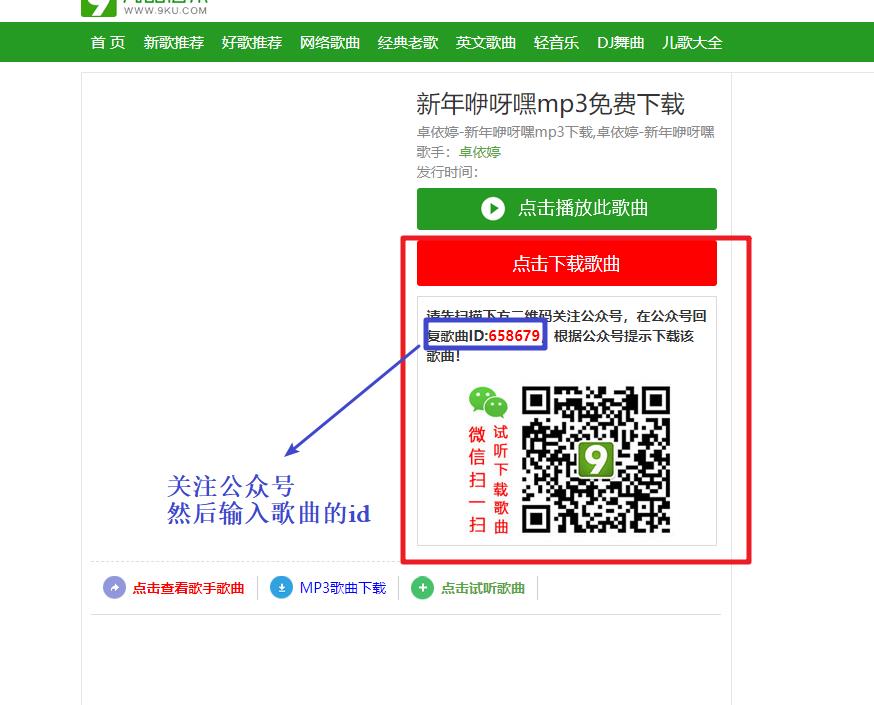
1.2下载
1.3获取歌曲id

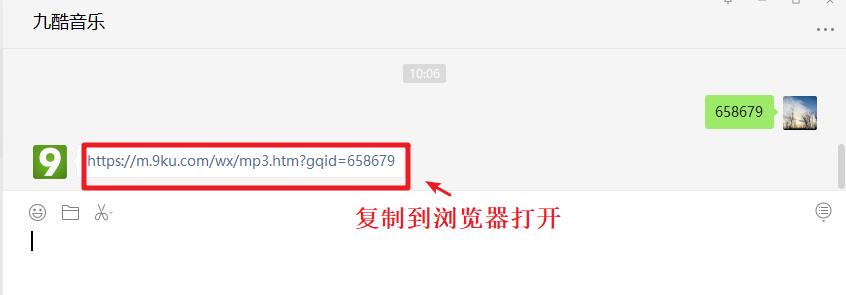
1.4关注公众号以后/复制链接到浏览器打开

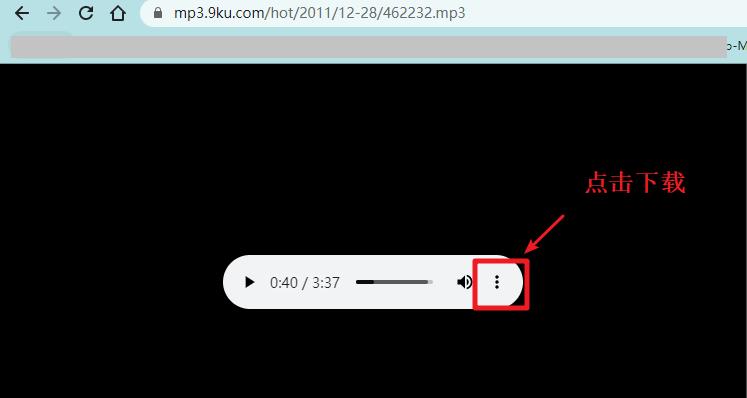
1.5下载mp3 ~下载完毕以后自行替换mp3文件即可(如不想修改代码,必须保持名称一致)

五、如何通过发链接给别人看(教程)
1.1解决部署上线~> 部署上线工具(永久免费使用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公众号获取
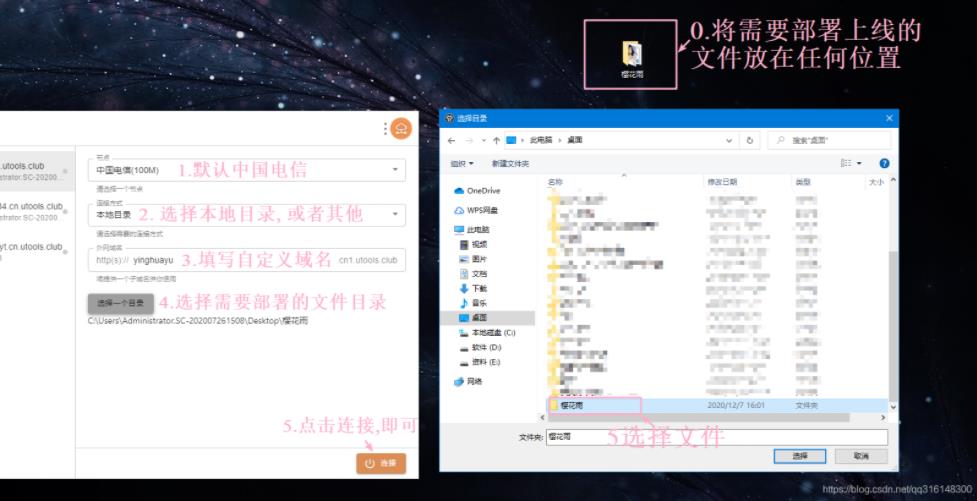
1.1部署流程

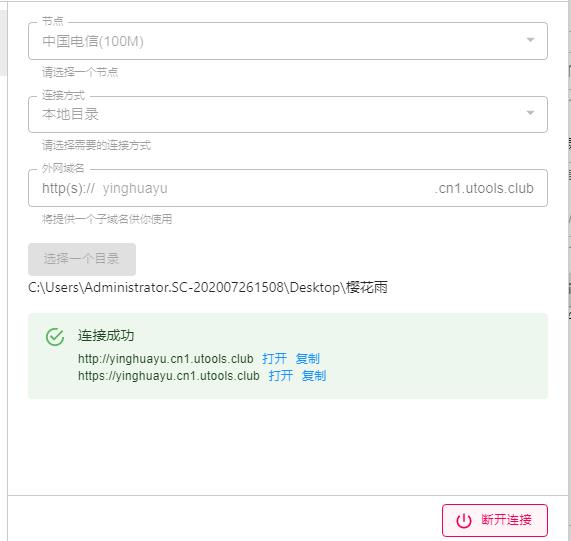
1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

六、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

七、❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !

八、 ❤ 更多表白源码
1. ❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
2. ❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
3. 100套❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
4. html+css+js生日快乐网站模板 (520/表白/告白/七夕情人节/求婚/生日快乐) 含背景音乐
5. html+css+js实现生日快乐代码超炫酷效果(含生日背景音乐)
6. 抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
7. 生日礼物蓝色梦幻海洋3D相册(可更换背景图片/可更换背景音乐)程序员专属表白3D电子相册
8. ❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
9. ❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
10. ❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
11. 这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
12. 100款Html5浪漫结婚请柬婚礼网站模板❤爱她就给她最美的H5婚礼请柬(婚庆电子邀请函)含背景音乐
13. html+css+js生日快乐烟花 ❤520/表白/七夕情人节/求婚❤专用(自定义文字)
14. ❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
15. ❤程序猿的我向女友求婚❤, 我用代码给女朋友送了一个礼物「可以拿去送给自己喜欢的人」
16. ❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
17. html+css+js 幻化3D相册 (含背景音乐)程序员表白必备 /520/七夕情人节
18. 520表白/七夕/情人节/求婚/脱单 Html+Js+Css 实现雪花爱心❤ (可自定义文字/音乐)/ 程序员表白必备
19. 520程序员求婚 Html+Js+Css花瓣相册❤ (爱心3D动画,自定义文字)/ 程序员表白必备
20. html+css+js 制作爱心表白代码 (程序员表白必备)
21. html5+canvas全屏的520爱心表白网页代码
22. 新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
23. Html+Js+Css+Canvas 实现炫酷烟花表白❤ (云雾状粒子文字3D动画自动切换,支持自定义文字动画切换特效)/ 程序员表白必备
24. 前端❤ html+css+js 实现1000个超炫酷特效(附源码)
25. web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
26. 抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
27. 抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
28. 抖音超火❤流动爱心 html+css+js (免费附源码)
29. 抖音超火❤罗盘时钟html+css+js (免费附源码)
30. 亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
33. ❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
34. 七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
36. 一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)
39. html+css+js 实现(3D梦幻浮心) 超炫特效
42. ❤100款程序员爱情❤520/表白/七夕情人节/求婚❤专用html5+css3+js 炫酷动画网页的源代码(建议收藏)
43. 抖音Javascript/canvas 实现网红外太空表盘
以上是关于我是如何用一行代码表白学妹~❤520情人节送女朋友的3D樱花雨相册礼物❤~(程序员表白专属)的主要内容,如果未能解决你的问题,请参考以下文章