JavaScript类数组对象
Posted Sco_Jing1031
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript类数组对象相关的知识,希望对你有一定的参考价值。
欢迎学习交流!!!
持续更新中…
文章目录
类数组对象
理解:是JS中一种特殊的对象。本质上来说对象是满足了一定条件的数组,类数组的使用目的在于使得一个对象既有数组的特性也具有对象的特性。
定义:
- 可以通过索引属性访问元素,并拥有length属性
- 不具有数组中所具有的方法
javascript中常见的类数组有arguments对象 和 DOM方法的返回结果。如document.getElementsByTagName()
数组和一个简单的类数组对象:
var arr = ['name', 'age', 'sex'];
var arrLike =
0: 'name',
1: 'age',
2: 'sex',
length: 3
类数组对象与数组的性质相似,因为类数组对象在访问、赋值、获取长度上的操作与数组一致。
- 数组与类数组对象的访问:
console.log(arr[0]); // name
console.log(arrLike[0]); // name
- 数组与类数组对象的赋值:
arr[0] = 'newName';
arrLike[0] = 'newName';
- 获取数组与类数组对象的长度:
console.log(arr.length); // 3
console.log(arrLike.length); // 3
类数组与数组的区别:类数组对象不能直接使用数组的方法
例:类数组对象使用数组方法时会报错
arrLike.push('address'); // Uncaught TypeError: arrLike.push is not a function
若希望类数组对象能够和数组一样使用数组的方法,一般做法是通过 Function.call 或 Function.apply 方法来间接调用:
// 使用 call 方法
Array.prototype.push.call(arrLike, 'address');
console.log(arrLike); // '0': 'name', '1': 'age', '2': 'sex', '3': 'address', length: 4
var arrLikeStr = Array.prototype.join.call(arrLike, '&')
console.log(arrLikeStr); // name&age&sex&address
// 使用 apply 方法
Array.prototype.push.apply(arrLike, ['address']);
console.log(arrLike); // '0': 'name', '1': 'age', '2': 'sex', '3': 'address', length: 4
var arrLikeStr = Array.prototype.join.apply(arrLike, ['&'])
console.log(arrLikeStr); // name&age&sex&address
在实际开发过程中,为方便对数据的操作,因此经常会通过 Array.prototypt.slice 或 Array.prototypt.splice 等方法将类数组对象转换为真正的数组对象:
// 使用 call 方法
console.log(Array.prototype.slice.call(arrLike,0));
console.log(Array.prototype.splice.call(arrLike,0)); // 会改变原先的类数组对象
// 使用 apply 方法
console.log(Array.prototype.slice.apply(arrLike,[0]));
console.log(Array.prototype.splice.apply(arrLike,[0])); // 会改变原先的类数组对象
注: Array.prototype.slice 方法不会改变原先类数组对象,而 Array.prototype.splice 会改变原先的类数组对象,与数组调用 slice 或 splice 方法时一致。
arguments
在函数体中定义 Arguments 对象,其包含函数的参数和其它属性,以 arguments 变量来指代。
function fn(name, age, sex)
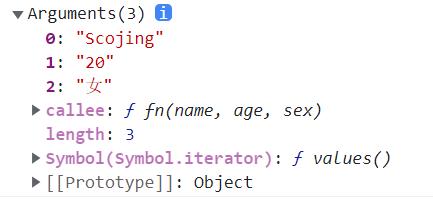
console.log(arguments);
fn('Scojing', '20', '女')
控制台打印结果:

可以看出 Arguments 中包含函数传递的参数、length、callee 属性。
length属性表示实参的长度,即调用函数时传入的参数个数。
function fn(name, age, sex)
console.log(arguments.length); // 2
fn('Scojing', '20')
控制台打印结果:

callee属性指向函数自身,可以通过它来调用自身函数。
总结:
arguments 是一个经典的类数组对象,可以通过Function.call 或者 Function.apply 方法来间接调用数组的方法,也可以直接通过 Array.prototype.slice 或 Array.prototype.splice 等方法把类数组对象转换成真正的数组。
以上是关于JavaScript类数组对象的主要内容,如果未能解决你的问题,请参考以下文章