前端面试题HTML,重点标注帮助你快速记忆
Posted 水香木鱼ゆ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试题HTML,重点标注帮助你快速记忆相关的知识,希望对你有一定的参考价值。

前端最基础的
面试题-html,今天它来喽。一🛩 来晋升前端之路吧,做个快乐的前端人。一👇👇👇👇
HTML 💕
一💕1、Doctype有什么作用?

<!DOCTYPE>声明位于HTML文档中的第一行,在<html>标签之前。【告知浏览器的解析器用什么文档标准解析这个文档】
【注意:当DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。】
一💕2、标准模式和兼容模式有什么区别?
-
标准模式的排版和JS运作模式都是【以该浏览器支持的最高标准运行】 -
在
兼容模式当中,页面往往【以宽松的向后兼容的方式显示】,模拟老式浏览器的行为以【防止站点无法工作】
一💕3、在HTML5 中为什么需要写<!DOCTYPE html>?
-
HTML5不基于 SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照它们应该的方式去运行) -
而
HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
首先:CSS规范规定,
每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,如div的display默认值为“block”,则为“块级”元素;span默认display属性值为“inline”,是“行内”元素。
一💕4、行内元素有哪些?
行内元素最常使用的就是
span,其他的只在特定功能下使用,修饰字体<b>和<i>标签,还有<sub>和<sup>这两个标签可以直接做出平方的效果,而不需要类似移动属性的帮助,很实用。
行内元素有:a、 b、 span、 img、 input、 select、 strong
行内元素特征:
(1)设置宽高无效
(2)对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间
(3)不会自动进行换行
一💕5、块级元素有哪些?
块状元素代表性的就是div,其他如p、nav、aside、header、footer、section、article、ul-li、address等等,都可以用div来实现。不过为了可以方便程序员解读代码,一般都会使用特定的语义化标签,使得代码可读性强,且便于查错。
块级元素有:div 、ul、 ol、 li、 dl、 dt、 dd 、h1、 h2、 h3、 h4、h5、h6、p
块状元素特征:
(1)能识别宽高
(2)margin和padding的上下左右均对其有效
(3)可以自动换行
(4)多个块状元素标签写在一起,默认排列方式为从上至下
附加:
HTML可以将元素分类方式分为行内元素、块状元素和行内块状元素三种。首先需要说明的是,这三者是可以互相转换的,使用display属性能够将三者任意转换:
(1)display:inline;转换为行内元素
(2)display:block;转换为块状元素
(3)display:inline-block;转换为行内块 状元素
一💕6、行内块状元素
行内块状元素综合了行内元素和块状元素的特性,但是各有取舍。因此行内块状元素在日常的使用中,由于其特性,使用的次数也比较多。
行内块状元素特征:
(1)不自动换行
(2)能够识别宽高
(3)默认排列方式为从左到右
一💕7、空(void)元素有那些?
常见的空元素:
<br> <hr> <img> <input> <link> <meta>
鲜为人知的是:
<area> <base> <col> <command> <embed> <keygen> <param> <source> <track> <wbr>
一💕8、当页面导入样式时,使用link和@import有什么区别?
(1)link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS;
(2)页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
(3)import是CSS2.1 提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题;
一💕9、说一下你对浏览器内核的理解?
主要分成两部分:
渲染引擎(layout engineer或Rendering Engine)JS引擎。
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。
浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS引擎则:解析和执行javascript来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
一💕10、常见的浏览器内核有哪些?
Trident内核:IE,MaxThon,TT,The World,360,搜狗浏览器等。[又称MSHTML]Gecko内核:Netscape6及以上版本,FF,MozillaSuite/SeaMonkey等Presto内核:Opera7及以上。 [Opera内核原为:Presto,现为:Blink;]Webkit内核:Safari,Chrome等。 [ Chrome的:Blink(WebKit的分支)]
一💕11、HTML5有哪些新特性、移除了那些元素?
HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加。
- 画布
(Canvas)API; - 用于
媒介回放的 video 和 audio 元素; - 本地离线
存储 localStorage长期存储数据,浏览器关闭后数据不丢失; sessionStorage的数据在浏览器关闭后自动删除;- 语义话更好的内容元素,比如
article、footer、header、nav、section; 拖拽释放(Drag and drop) API地理(Geolocation) API表单控件,calendar、date、time、email、url、search;- 新的技术
webworker,websocket,Geolocation;
移除的元素:
- 纯表现的元素:
basefont,big,center,font,s,strike,tt,u; 对可用性产生负面影响的元素:【frame】,【frameset】,【noframes】;
一💕12、如何处理HTML5新标签的浏览器兼容问题?
- 支持HTML5新标签:
IE8/IE7/IE6支持通过
document.createElement方法产生的标签,可以利用这一特性让这些浏览器支持HTML5新标签,浏览器支持新标签后,还需要添加标签默认的样式。
当然也可以直接使用成熟的框架、比如html5shim;
<!--[if lt IE 9]>
<script> src="//cdn.bootcss.com/html5shiv/r29/html5.min.js"</script>
<![endif]-->
一💕13、如何区分 HTML 和 HTML5?
区分:
1、在文档声明上
html有很长的一段代码,并且很难记住这段代码,都是靠工具直接生成html5却是不同,只有简简单单的声明,也方便人们的记忆,更加精简。
2、在结构语义上
html4.0没有体现结构语义化的标签,这样表示网站的头部。html5在语义上却有很大的优势。提供了一些新的html5标签。
一🚌基本说明:
1、html5最先由WHATWG(Web 超文本应用技术工作组)命名的一种超文本标记语言,随后和W3C的xhtml2.0(标准)相结合,产生现在最新一代的超文本标记语言;
2、可以简单点理解成为HTML 5 ≈ HTML4.0+CSS3+JS+API。定义的这些标签,更加有利于优化,蜘蛛能识别。节省程序员写代码的时间。
最主要还是在SEO的优化上。
一💕14、HTML与XHTML——二者有什么区别
- XHTML 元素必须被
正确地嵌套。 - XHTML 元素
必须被关闭。 - 标签名必须
用小写字母。 - XHTML 文档必须拥有
根元素。
一💕15、简述一下你对HTML标签语义化的理解?

- html语义化让页面的
内容结构化,结构更清晰,便于对浏览器、搜索引擎解析; 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;便于团队开发和维护,语义化更具可读性,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
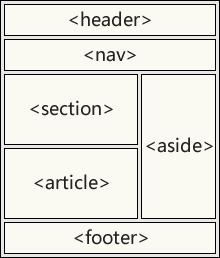
一💕16、请写出至少5个html5新增的标签,并说明其语义和应用场景
-
section:定义文档中的一个内容 -
nav:定义只包含导航链接的章节 -
header:定义页面或章节的头部。它经常包含 logo、页面标题和导航性的目录。 -
footer:定义页面或章节的尾部。它经常包含版权信息、法律信息链接和反馈建议用的地址。 -
aside:定义和页面内容关联度较低的内容——如果被删除,剩下的内容仍然很合理。
一💕17、HTML5的离线储存如何使用,解释一下它的工作原理?
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件。
工作原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
如何使用:
1、页面头部像下面一样加入一个manifest的属性;
2、在cache.manifest文件的编写离线存储的资源;
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
/ /offline.html
3、在离线状态时,操作window.applicationCache进行需求实现。
一💕18、浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
在线的情况下,浏览器发现html头部有manifest属性,它会请求manifest文件,如果是第一次访问app,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。
如果已经访问过app并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
离线的情况下,浏览器就直接使用离线存储的资源。
一💕19、请描述一下 cookies,sessionStorage 和 localStorage 的区别?
cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)。- cookie数据始终
在同源的http请求中携带(即使不需要),记会在浏览器和服务器间来回传递。 sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
存储大小:
1.cookie数据大小不能超过4k。
2.sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
有期时间:
1.localStorage【存储持久数据】,浏览器关闭后数据不丢失除非主动删除数据;
2.sessionStorage数据在当前【浏览器窗口关闭后自动删除】。
3.cookie设置的【cookie过期时间之前一直有效】,即使窗口或浏览器关闭
一💕20、iframe有哪些优缺点?
优点:
-
解决
加载缓慢的第三方内容如图标和广告等的加载问题 -
iframe
无刷新文件上传 -
iframe
跨域通信
缺点:
-
iframe会
阻塞主页面的Onload事件 -
无法被一些搜索引擎索引到 -
页面会
增加服务器的http请求 -
会产生很多页面,
不容易管理。
一💕21、Label的作用是什么?是怎么用的?
label标签来定义表单控制间的关系,当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上。
<label for="Name">Number:</label>
<input type=“text“name="Name" id="Name"/>
<label>Date:<input type="text" name="B"/></label>
一💕22、请说一下table的缺点?
-
太深的嵌套,比如
table>tr>td>h3,会导致搜索引擎读取困难,而且,最直接的损失就是大大增加了冗余代码量。 -
灵活性差,比如要将tr设置border等属性,是不行的,得通过td -
代码臃肿,当在table中套用table的时候,阅读代码会显得异常混乱 -
混乱的colspan与rowspan,用来布局时,频繁使用他们会
造成整个文档顺序混乱。 -
不够语义
一💕23、简述一下src与href的区别
<!--src-->
<img src="" alt="">
<script src=""></script>
<!--href-->
<a href="">a标签</a>
......等等
- src用于
替换当前元素; - src是source的缩写,
指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置; - href用于在
当前文档和引用资源之间确立联系; - href是Hypertext Reference的缩写,
指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接;
一💕24、HTML5的form如何关闭自动完成功能?
给不想要提示的 form或某个input 设置为 autocomplete=off。
一💕25、如何实现浏览器内多个标签页之间的通信?
WebSocket、SharedWorker,也可以调用localstorge、cookies等本地存储方式;
- localstorge另一个浏览上下文里被添加、修改或删除时,它都会触发一个事件,
- 我们通过监听事件,控制它的值来进行页面信息通信;
- 注意
quirks:Safari 在无痕模式下设置localstorge值时会抛出QuotaExceededError的异常;
一💕26、webSocket如何兼容低浏览器?
Adobe Flash SocketActiveX HTMLFile (IE)- 基于
multipart编码发送XHR - 基于长
轮询的 XHR
一💕27、页面可见性(Page Visibility API) 可以有哪些用途?
通过 visibilityState 的值检测页面当前是否可见,以及打开网页的时间等;
在页面被切换到其他后台进程的时候,自动暂停音乐或视频的播放;
一💕28、如何在页面上实现一个圆形的可点击区域?
map+area或者svgborder-radius- 纯js实现 需要求一个点在不在圆上简单算法、获取鼠标坐标等等
实现不使用 border 画出1px高的线,在不同浏览器的标准模式与怪异模式下都能保持一致的效果。
<div style="height:1px;overflow:hidden;background:red"></div>
一💕25、网页验证码是干嘛的,是为了解决什么安全问题。
区分用户是计算机还是人的公共全自动程序。
- 可以
防止恶意破解密码、刷票、论坛灌水; - 有效
防止黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试。
一💕29、title与h1的区别、b与strong的区别、i与em的区别?
-
title属性没有明确意义只表示是个标题 -
H1则表示层次明确的标题,对页面信息的抓取也有很大的影响; -
strong是标明重点内容,有语气加强的含义,使用阅读设备阅读网络时:<strong>会重读,而<B>是展示强调内容。 -
i内容展示为斜体,em表示强调的文本; -
PhysicalStyleElements– 自然样式标签 -
b、i、u、s、pre -
Semantic Style Elements– 语义样式标签 -
strong,em,ins,del,code
应该准确使用语义样式标签, 但不能滥用, 如果不能确定时首选使用自然样式标签。
一💕30、Quirks模式是什么?它和Standards模式有什么区别?
在写程序时我们也会经常遇到这样的问题,如何保证原来的接口不变,又提供更强大的功能,尤其是新功能不兼容旧功能时。IE6以前的页面大家都不会去写DTD,所以IE6就假定 如果写了DTD,就意味着这个页面将采用对CSS支持更好的布局,而如果没有,则采用兼容之前的布局方式。这就是Quirks模式(怪癖模式,诡异模式,怪异模式)。
区别:总体会有布局、样式解析和脚本执行三个方面的区别。
-
盒模型:在W3C标准中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,而在Quirks 模式下,IE的宽度和高度还包含了padding和border。 -
设置行内元素的高宽:在Standards模式下,给等行内元素设置wdith和height都不会生效,而在quirks模式下,则会生效。 -
设置百分比的高度:在standards模式下,一个元素的高度是由其包含的内容来决定的,如果父元素没有设置百分比的高度,子元素设置一个百分比的高度是无效的用 -
设置水平居中:使用margin:0 auto在standards模式下可以使元素水平居中,但在quirks模式下却会失效。

以上是关于前端面试题HTML,重点标注帮助你快速记忆的主要内容,如果未能解决你的问题,请参考以下文章