Web 前端面试准备,附:前端面试题大全
Posted QIANDXX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web 前端面试准备,附:前端面试题大全相关的知识,希望对你有一定的参考价值。
前言:
面试前的准备和知识点的复习对面试来说还是很有必要的,能在很大程度上帮助你通过面试。大家如果准备面试的话,最好还是需要提前复习下,做好面试准备。
-
项目:项目是简历的一个重点,也是面试官必问的点。要把写在简历上的的项目从技术架构到源码都要做到足够了解,面试时可以从项目的结构、所用到的技术、难点、亮点这些等回答,至少要保证面试的时候不要被面试官问住了。
-
亮点:表现出自己的亮点,因为面试的问题你不可能每个都回答上来,但是在面试的过程中一定要有亮点,不然问你的一些问题都是回答的一般般,让面试官感觉不到你那方面比较擅长。
-
刷面经:看一看最近的面经文,了解现在公司都在面什么类型的题,刷一些前端常见的面试题,也可以有针对性的去刷一些自己心仪公司的面试题。
-
心态:最后就是你的心态了,心态很重要!!!面试顺利通过了肯定很好,但面试不过也不要气馁,不通过不证明你不优秀,只是不适合,给自己加加油,总结面试经验,为下一次成功做准备。

前端面试题大全
大纲内容主要包括:html相关、CSS相关、javascript相关、JQuery相关,数据请求相关,Vue相关、ES6相关,React相关、微信小程序相关,兼容性问题,浏览器适配问题 等等
HTML相关
- Doctype 的作用?
- 标准模式和怪异模式的区别:
- 行内元素/块级元素/空元素有哪些?
- 介绍一下你对浏览器内核的理解?
- 常用浏览器的内核有哪些?
- 浏览器是怎么对HTML5 的离线储存资源进行管理和加载的?
- 描述一下 cookies/sessionStorage 和localStorage 的区别?
- HTML5 新特性有哪些?如何处理 HTML5 新标签的兼容性问题?如何区分HTML 和 HTML5?
- 简述一下你对HTML 语义化的理解?
- HTML5 离线缓存怎么使用,工作原理能不能解释一下?
- …

CSS相关
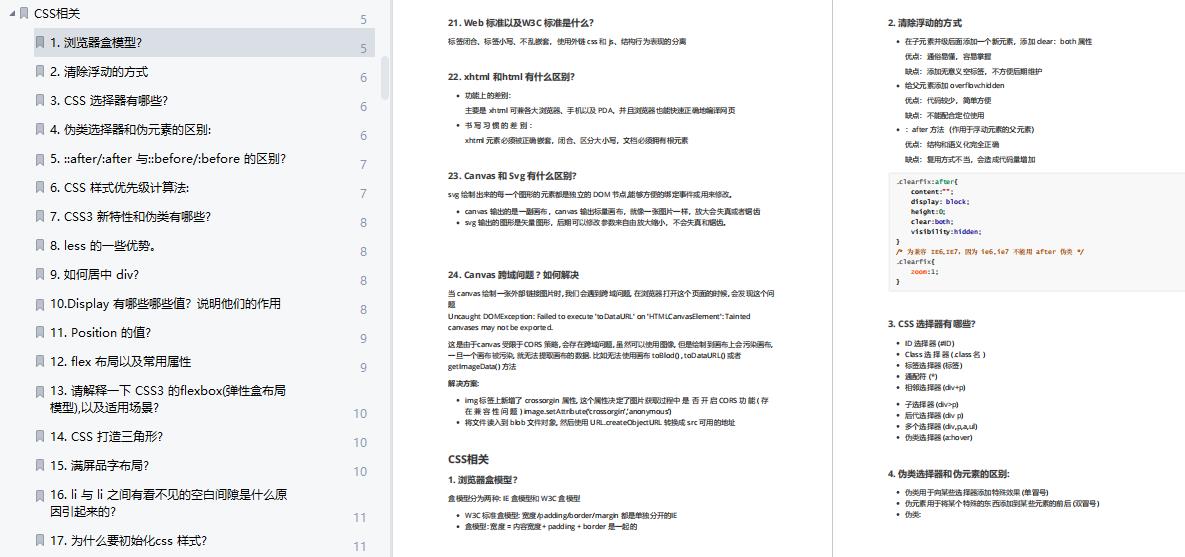
- 浏览器盒模型?
- 清除浮动的方式
- CSS 选择器有哪些?
- 伪类选择器和伪元素的区别:
- ::after/:after 与::before/:before 的区别?
- CSS 样式优先级计算法:
- CSS3 新特性和伪类有哪些?
- less 的一些优势。
- 如何居中 div?
- Display 有哪些哪些值?说明他们的作用
- …

JavaScript相关
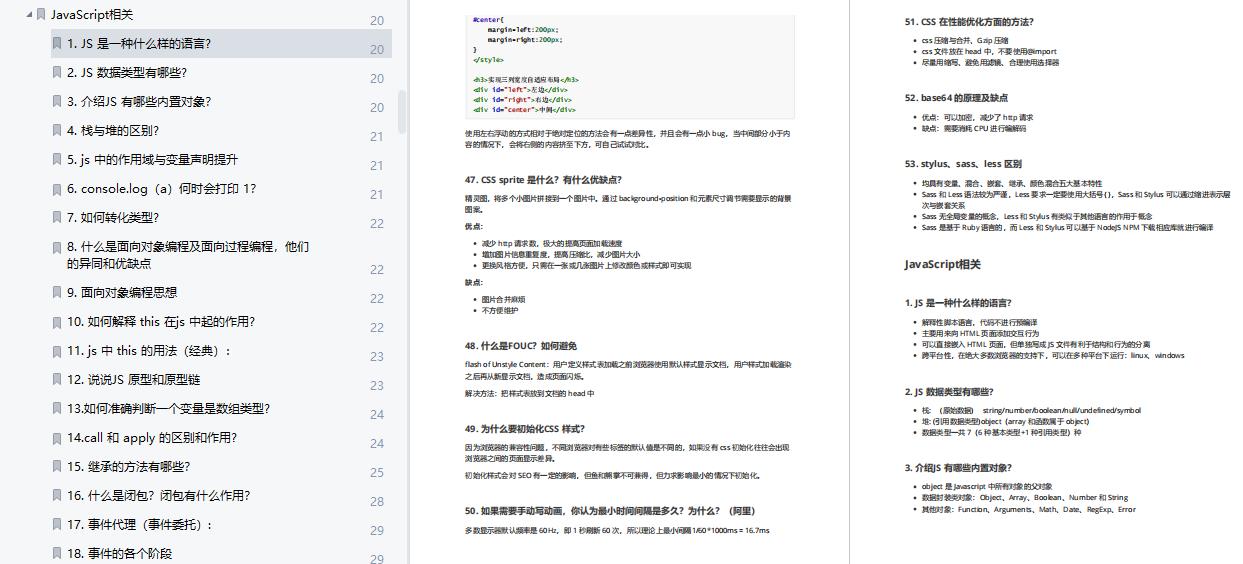
- JS 是一种什么样的语言?
- JS 数据类型有哪些?
- 介绍JS 有哪些内置对象?
- 栈与堆的区别?
- js 中的作用域与变量声明提升
- console.log(a)何时会打印 1?
- 如何转化类型?
- 什么是面向对象编程及面向过程编程,他们的异同和优缺点
- 面向对象编程思想
- 如何解释 this 在js 中起的作用?
- …

JQuery相关
- jQuery 或 zepto 源码有哪些写的好的地方
- jQuery 的实现原理?
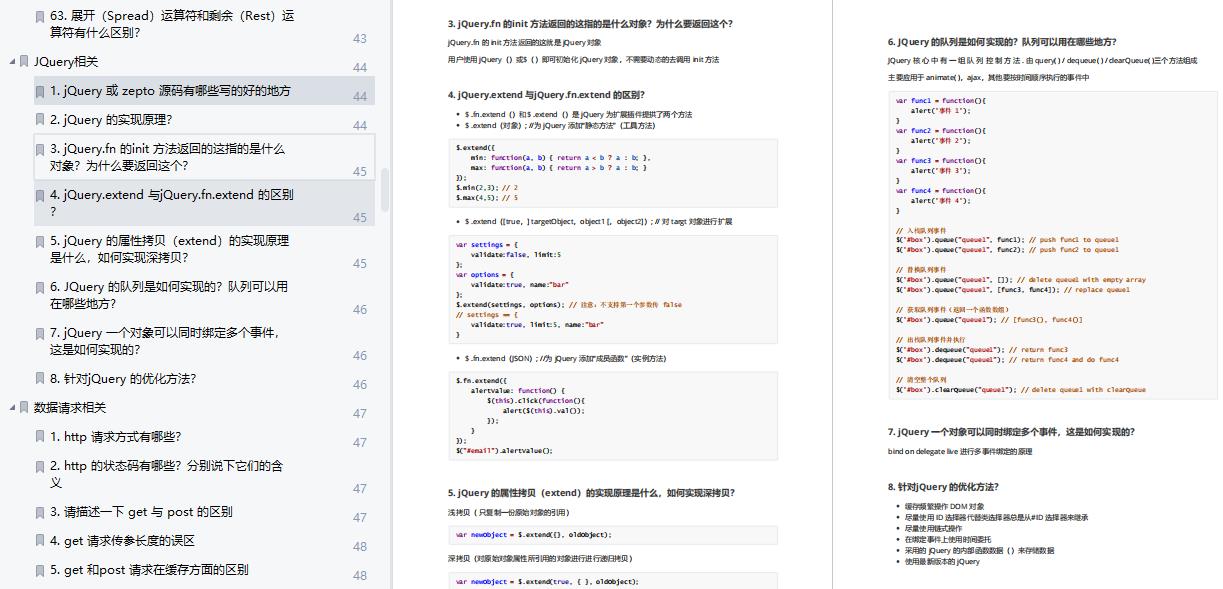
- jQuery.fn 的init 方法返回的这指的是什么对象?为什么要返回这个?
- jQuery.extend 与jQuery.fn.extend 的区别?
- jQuery 的属性拷贝(extend)的实现原理是什么,如何实现深拷贝?
- JQuery 的队列是如何实现的?队列可以用在哪些地方?
- …

数据请求相关
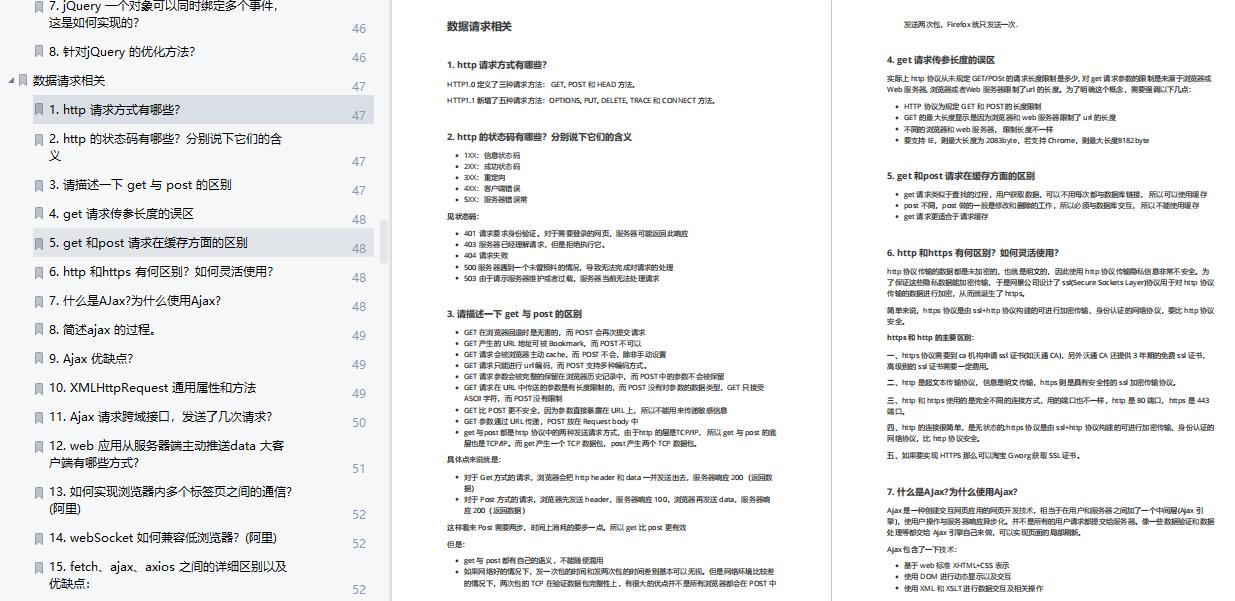
- http 请求方式有哪些?
- http 的状态码有哪些?分别说下它们的含义
- 请描述一下 get 与 post 的区别
- get 请求传参长度的误区
- get 和post 请求在缓存方面的区别
- http 和https 有何区别?如何灵活使用?
- 什么是AJax?为什么使用Ajax?
- 简述ajax 的过程
- Ajax 优缺点?
- XMLHttpRequest 通用属性和方法
- …

ES6相关
- 列举常用的 ES6 特性:
- 箭头函数需要注意哪些地方?
- 箭头函数和普通函数之间的区别
- let、const、var
- var 方式定义的变量有什么样的 bug?
- Set 数据结构
- 数组去重的方法
- 箭头函数 this 的指向
- 手写ES6 class 继承
- ES5 的继承和 ES6 的继承有什么区别?
- …

Vue相关
- 什么是MVVM?
- mvvm 和mvc 的区别?它和其他框架(JQuery)的区别是什么?哪些场景适合?
- Vue 的优点是什么?
- Vue.js 的两个核心是什么?
- Vue 组件之间6. Vue-cli 中怎么使用自定义组件,又遇到过哪些问题吗?
- Vue-cli 中怎么使用自定义组件,又遇到过哪些问题吗?
- Vue 如何实现按需加载配合webpack 设置
- v-show 和v-if 指令的共同点和不同点
- 如何让CSS 只在当前组件中起作用
<keep-alive></keep-alive>的作用是什么?- …

React相关
- react 的优势以及特点
- react 中的props 和 state 的用法
- react 组件之间如何通信?
- 为什么虚拟 DOM 会提高性能?
- react 生命周期函数:
- react 性能优化是哪个周期函数?
- 在生命周期中的哪一步你应该发起AJAX 请求?
- 概述一下 React 中的事件处理逻辑
- 如何告诉 React 它应该编译生产环境版本?
- 调用setState 之后发生了什么?
- …

微信小程序
- 简单描述一下微信小程序的相关文件类型?
- 你是怎么封装微信小程序的数据请求?
- 有哪些参数传值的方法?
- 你使用过哪些方法,来提高微信小程序的应用速度?
- 小程序和原生App 哪个好?
- 简述微信小程序原理?
- 怎么解决小程序的异步请求问题?
- 小程序的双向绑定和vue 哪里不一样
- 小程序的 wxss 和css 有哪些不一样的地方?
- …

由于篇幅有限,文章部分内容展示截图,需要前端面试题大全PDF完整版(含答案解析)可以【点击此处】免费领取!
以上是关于Web 前端面试准备,附:前端面试题大全的主要内容,如果未能解决你的问题,请参考以下文章