Element UI + Java Web—— Failed to decode downloaded font:xxx.woff
Posted Starzkg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element UI + Java Web—— Failed to decode downloaded font:xxx.woff相关的知识,希望对你有一定的参考价值。
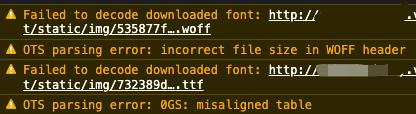
问题描述

问题分析
<resource>
<directory>$project.basedir/src/main/resources</directory>
<filtering>true</filtering>
</resource>
Maven 会过滤字体文件并破坏它们。
解决方案
方法一
<build>
<resources>
<resource>
<directory>$project.basedir/build/</directory>
<excludes>
<exclude>**/*.woff</exclude>
<exclude>**/*.woff2</exclude>
<exclude>**/*.ttf</exclude>
</excludes>
<filtering>true</filtering>
<targetPath>META-INF/resources/</targetPath>
</resource>
<resource>
<directory>$project.basedir/build/</directory>
<filtering>false</filtering>
<includes>
<include>**/*.woff</include>
<include>**/*.woff2</include>
<include>**/*.ttf</include>
</includes>
<targetPath>META-INF/resources/</targetPath>
</resource>
</resources>
</build>
方法二
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.2</version>
<configuration>
<webappDirectory>target/$warExplodedDirectory</webappDirectory>
<webResources>
<resource>
<directory>$basedir/src/main/webapp</directory>
<excludes>
<exclude>**/*.woff</exclude>
<exclude>**/*.woff2</exclude>
<exclude>**/*.ttf</exclude>
</excludes>
<filtering>true</filtering>
<targetPath>/</targetPath>
</resource>
<resource>
<directory>$basedir/src/main/webapp</directory>
<filtering>false</filtering>
<includes>
<include>**/*.woff</include>
<include>**/*.woff2</include>
<include>**/*.ttf</include>
</includes>
<targetPath>/</targetPath>
</resource>
</webResources>
</configuration>
</plugin>
方法三
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-resources-plugin</artifactId>
<configuration>
<nonFilteredFileExtensions>
<nonFilteredFileExtension>ttf</nonFilteredFileExtension>
<nonFilteredFileExtension>woff</nonFilteredFileExtension>
<nonFilteredFileExtension>woff2</nonFilteredFileExtension>
</nonFilteredFileExtensions>
</configuration>
</plugin>
参考文章
以上是关于Element UI + Java Web—— Failed to decode downloaded font:xxx.woff的主要内容,如果未能解决你的问题,请参考以下文章
Element UI + Java Web—— Failed to decode downloaded font:xxx.woff
百度AI实现Web端人脸识别登陆-Springboot-Vue/element-ui
无需美工,使用Vue + Element-ui 搭建一款简易的手机Web页面框架