无需美工,使用Vue + Element-ui 搭建一款简易的手机Web页面框架
Posted 程就人生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无需美工,使用Vue + Element-ui 搭建一款简易的手机Web页面框架相关的知识,希望对你有一定的参考价值。
以前使用vue,都是通过npm方式download下来的,到底下载下来多少文件,心里也没有个数;也有很多公司的项目是使用引入的方式使用的,今天就尝试一下引入vue的方式,加上Element-ui做两个简单的手机web页面。
首先,到相关官网下载js、css文件;
第二步,引入必要的js、css文件,由于这里的后台使用了themeleaf模板,所以以下面的方式引入js、css文件;
<link rel="stylesheet" th:href="@{/mobile/element/index.css}" ><link rel="stylesheet" th:href="@{/mobile/common.css}" ><script th:src="@{/mobile/vue/vue.js}"></script><script th:src="@{/mobile/element/index.js}"></script><script th:src="@{/mobile/axios/axios.min.js}"></script>
common.css为补充的样式文件:
.el-header {text-align:center;border-bottom: 1px solid #EBEEF5;background-color: #FFF;color: #303133;line-height: 60px;position:relative;}.el-footer {text-align:center;border-top: 1px solid #EBEEF5;background-color: #FFF;color: #303133;line-height: 60px;position:relative;}.el-header-fixed{top:-1px;padding-top:0px;}.el-footer-fixed{bottom:-1px;padding-bottom:0px;}.el-header-fixed, .el-footer-fixed{left:0px;right:0px;width:100%;position:fixed;z-index:1000;}.el-span-left {text-align: right;vertical-align: middle;float: left;}.el-span-right {text-align: left;vertical-align: middle;float: right;}.el-main {background-color: #E9EEF3;color: #333;text-align: center;line-height: 160px;margin-top:60px;}.el-form-item__content .el-button--primary {width: 100%;}.el-message-box{width:auto;}
第三步,画登录页面,完整代码;
<html xmlns:th="http://www.thymeleaf.org"><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>登录页面 | Login</title><meta name="keywords" content=""><meta name="description" content=""><link rel="stylesheet" th:href="@{/mobile/element/index.css}" ><link rel="stylesheet" th:href="@{/mobile/common.css}" ></head><body><div id="app"><el-card class="box-card"><div slot="header" class="clearfix" style="text-align:center;"><span>登录界面</span></div><div ><el-form ref="loginForm" id="loginForm" :model="loginForm" :rules="rules" method="post" th:action="@{/user/login}" ><el-form-item prop="username" ><el-input type="text" v-model="loginForm.username" @blur="storageName()" name="username" placeholder="请输入用户名" ></el-input></el-form-item><el-form-item prop="password" ><el-input type="password" v-model="loginForm.password" name="password" placeholder="请输入密码" ></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit('loginForm')" >登录</el-button></el-form-item><el-form-item class="el-span-right" ><el-checkbox v-model="rememberMe" true-label="1" false-label="0" >记住账号</el-checkbox></el-form-item></el-form></div></el-card></div><script th:src="@{/mobile/vue/vue.js}"></script><script th:src="@{/mobile/element/index.js}"></script><script th:src="@{/mobile/axios/axios.min.js}"></script><script th:inline="javascript" >new Vue({el: '#app',data: function() {return {rememberMe:localStorage.getItem("rememberMe")=='1'?'1':'0',title:' ',msg:'[[${session?.SPRING_SECURITY_LAST_EXCEPTION?.message}]]',loginForm: {username: localStorage.getItem("username")?localStorage.getItem("username"):'',password: ''},rules: {username: [{ required: true, message: '请输入用户名!', trigger: 'blur' }],password: [{ required: true, message: '请输入密码!', trigger: 'change' }]}}},//初始化方法加载created:function(){//展示错误提示信息if(this.msg !='' && this.msg != 'null'){this.$message.error(this.msg);}},//监控watch : {rememberMe:function(val){if(val=='1'){//存储在本地缓存localStorage.setItem("username",this.loginForm.username);localStorage.setItem("rememberMe",val);}else{localStorage.removeItem("username");localStorage.removeItem("rememberMe");}}},methods: {onSubmit(formName) {this.$refs[formName].validate((valid) => {if (valid) {//传统的表单提交,页面跳转document.getElementById(formName).submit();} else {return false;}});},storageName(){if(this.rememberMe=='1'){localStorage.setItem("username",this.loginForm.username);localStorage.setItem("rememberMe",this.rememberMe);}else{localStorage.removeItem("username");localStorage.removeItem("rememberMe");}}}})</script></body></html>
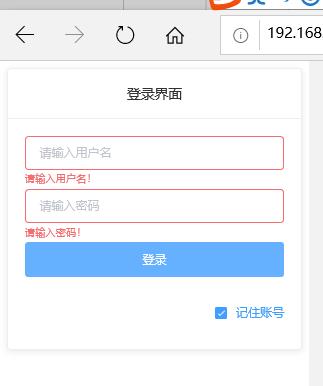
启动后效果图

效果图2
第四步,登录后,首页代码;
<html xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity5" ><!-- Mirrored from www.zi-han.net/theme/hplus/ by HTTrack Website Copier/3.x [XR&CO'2014], Wed, 20 Jan 2016 14:16:41 GMT --><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta name="renderer" content="webkit"><meta http-equiv="Cache-Control" content="no-siteapp" /><title>主页面</title><meta name="keywords" content=""><meta name="description" content=""><!--[if lt IE 9]><meta http-equiv="refresh" content="0;ie.html" /><![endif]--><link rel="stylesheet" th:href="@{/mobile/element/index.css}" ><link rel="stylesheet" th:href="@{/mobile/common.css}" ></head><body><div id="app"><el-container><el-header class="el-header-fixed"><span class="el-span-left" >消息</span><span>头部菜单</span><span class="el-span-right" ><el-button type="text" @click="logout()" >退出</el-button></span></el-header><el-main><el-tag>你好呀~!</el-tag></el-main><el-footer class="el-footer-fixed"><span class="el-span-left" ><el-link href="/user/addPage" >添加用户</el-link></span><span>dddddd</span><span class="el-span-right" ><el-link href="/user/list" >用户列表</el-link></span></el-footer></el-container></div><script th:src="@{/mobile/vue/vue.js}"></script><script th:src="@{/mobile/element/index.js}"></script><script th:src="@{/mobile/axios/axios.min.js}"></script><script th:inline="javascript" >new Vue({el: '#app',data: function() {return {leftTitle: ' ',title:'主页 ',}},methods:{logout(){this.$confirm('确认要退出吗?').then(_ => {axios.get('/logout').then(function (response) {//console.log(response);location.href="/login";}).catch(function (error) {console.log(error);});}).catch(_ => {});}}});</script></body></html>
登录后首页效果图
第五,新增页面代码;
<html xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title>Insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" th:href="@{/mobile/element/index.css}" ><link rel="stylesheet" th:href="@{/mobile/common.css}" ></head><body><div id="app"><el-container><el-header class="el-header-fixed"><span class="el-span-left" >返回</span><span>头部菜单</span><span class="el-span-right" >菜单</span></el-header><el-main><el-form ref="userForm" :model="userForm" :rules="rules" ><el-form-item prop="username" ><el-input v-model="userForm.username" placeholder="请输入姓名" ></el-input></el-form-item><el-form-item prop="entUid" ><el-select v-model="userForm.entUid" clearable filterable placeholder="请选择"><el-option v-for="item in selectList" :key="item.value" :label="item.label" :value="item.value"></el-option></el-select></el-form-item><el-form-item prop="date" ><el-date-picker v-model="userForm.date" type="datetime" placeholder="选择日期"></el-date-picker></el-form-item><el-form-item prop="remark" ><el-input type="textarea" :rows="2" placeholder="请输入备注" v-model="userForm.remark"> </el-input></el-form-item><el-form-item><el-uploadclass="upload-demo"action="/fileupload/upload":file-list="fileList"multiple:limit="6"accept=".jpg,.jpeg,.png,.gif,.JPG,.JPEG,.PBG,.GIF":on-exceed="handleExceed":on-change="handleChange":on-success="handleSuccess":on-remove="handleRemove"><el-button size="small" type="primary" v-if="uploadButtonShow" plain >点击上传</el-button><div slot="tip" class="el-upload__tip" v-if="uploadButtonShow" >只能上传图片,且不超过500kb</div></el-upload><el-dialog :visible.sync="dialogVisible"><img width="100%" :src="dialogImageUrl" alt=""></el-dialog></el-form-item><el-form-item><el-button type="primary" @click="onSubmit('userForm')" >保存</el-button></el-form-item></el-form></el-main><el-footer class="el-footer-fixed"><span class="el-span-left" ><el-link href="/user/addPage" >底部菜单</el-link></span><span>cccc</span><span class="el-span-right" ><el-link href="/user/list" >底部菜单</el-link></span></el-footer></el-container></div><script th:src="@{/mobile/vue/vue.js}"></script><script th:src="@{/mobile/element/index.js}"></script><script th:src="@{/mobile/axios/axios.min.js}"></script><script th:inline="javascript">new Vue({el: '#app',data: function() {return {title:' ',selectList: [{value:1,label:'aaaa'},{value:2,label:'bbb'}],fileList: [],dialogImageUrl: '',dialogVisible: false,disabled: false,uploadButtonShow: true,userForm: {entUid: '',username: '',remark: '',img1: '',img2: '',img3: '',img4: '',img5: '',img6: ''},rules: {username: [{ required: true, message: '用户名不能为空!', trigger: 'blur' }],entUid: [{ required: true, message: '请选择!', trigger: 'blur' }],remark: [{ max: 200, message: '备注不能超过200字!', trigger: 'blur' }]}}},//初始化方法加载created: function(){//企业信息获取//this.getSelectList();},//监控事件watch: {'userForm.entUid':function(val){console.log("你选择了:" + val);}},methods: {onSubmit(formName) {this.$refs[formName].validate((valid) => {if (valid) {axios.post('/user',this.userForm).then(res => {if(res.data.code == '200'){this.$message.success('保存成功!');//重置表单,可以再次填写this.$refs[formName].resetFields();}else{this.$message.error('保存失败!');}}).catch(function (error) {console.log(error);});} else {return false;}});},getSelectList(){/* var that = this;axios.get('/url').then(res => {console.log(res.data.rows);that.enterpriseList = res.data.rows;}).catch(function (error) {console.log(error);}); */},handleRemove(file, fileList) {//this.fileList.splice(this.fileList.indexOf(file),1);console.log("asdfasdfasdf" + fileList.length);if(fileList.length>=6){this.uploadButtonShow = false;}else{this.uploadButtonShow = true;}},handlePictureCardPreview(file) {this.dialogImageUrl = file.url;this.dialogVisible = true;},handleExceed(files, fileList){this.$message.error(`当前限制选择 6 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`);},handleChange(file, fileList) {//this.fileList = fileList.slice(-3);if(fileList.length>=6){this.uploadButtonShow = false;}else{this.uploadButtonShow = true;}},handleSuccess(res, file, fileList){if(fileList.length>=6){this.uploadButtonShow = false;}else{this.uploadButtonShow = true;}}}})</script></body></html>
新增页面效果图
总结
这里用vue+element-ui组件设计了一款简单的手机web页面,在测试的时候,发现用iPhone5手机打开有问题,看不到输入框,还不知道是怎么回事;android系统下打开是正常的,iPhone5以上的版本打开也是可以的。
完全不需要美工,也是不可能的;如果编码人员,有点美工基础知识,调一调边距位置,样式是可以搞定的。
参考资料:
Element-ui插件:https://element.eleme.cn/#/zh-CN/component/form
vue官网:https://cn.vuejs.org/v2/guide/
以上是关于无需美工,使用Vue + Element-ui 搭建一款简易的手机Web页面框架的主要内容,如果未能解决你的问题,请参考以下文章
Vue SSR 项目 Nuxt.js 框架之《如何引入第三方UI框架element-ui》