前端技术——5——JavaScript
Posted kaoa000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端技术——5——JavaScript相关的知识,希望对你有一定的参考价值。
javascript是客户端执行语言。
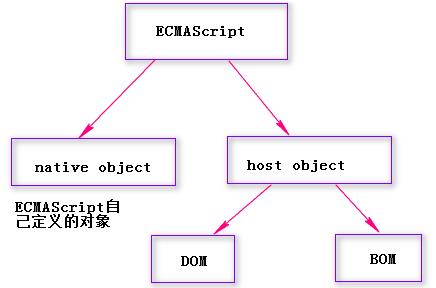
一个完整的JavaScript实现由以下3个不同部分组成:
- 核心(ECMAScript)
- 文档对象模型(DOM)Document Object Model(整合js,css,html)
- 浏览器对象模型(BOM)Browser Object Model(整合js和浏览器)
- JavaScript在开发中绝大多数情况是基于对象的,也是面向对象的。
ECMAScript描述以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象(封装 继承 多态)基于对象的语言。使用对象
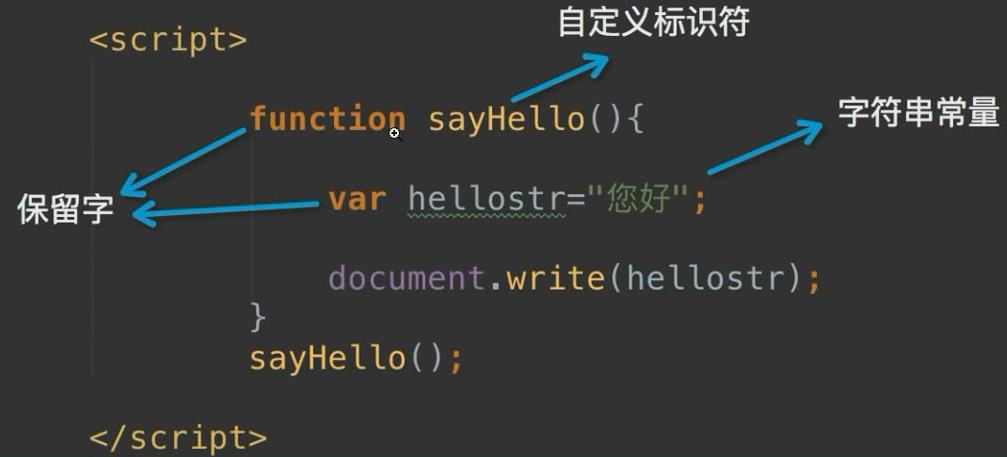
JavaScript的引入方式:
1、直接编写
<script> ... </script>
可以写在head中,也可以写在body中,建议写在body最后。
2、创建js文件,然后引入
<script src="js.js"></script>
JavaScript基础
变量:var a = 1;
var a = 1,b = 3;
声明变量时,可以不用var,如果不用var,那么它就是全局变量。
变量名大小写敏感。Camel标记法、Pascal标记法、匈牙利类型标记法
常用的几个调试语句:alert()、console.log()、document.write()
注释方法:
1、//单行
2、/* */ 多行

数据类型
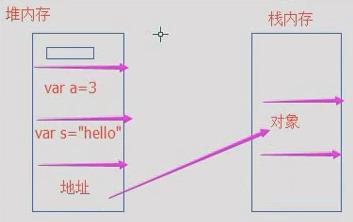
基本数据类型和引用数据类型,基本数据类型放在堆内存,引用数据类型放在栈内存中。

五种基本数据类型:
1、Number:数据类型,包括了整型和浮点型
2、String:字符串类型,var s = "\\u4f60\\u597d\\n欢迎\\"JavaScript\\"",打印出的是你好,欢迎"JavaScript",说明字符串是按Unicode来处理的。
3、Boolean:布尔型
4、Undefined:未定义类型,只有一个值:undefined。如果声明了某个变量,但未赋值,则该变量是Undefined类型,值为undefined。
5、Null:空类型,值是null。
类型转换:
数字+字符串 =字符串
数字+boolean = 数字
字符串+Boolean = 字符串,布尔值转换为字符串true或False
强制类型转换函数:
parseInt:强制转换成整数。当字符串转换成数字失败时,结果是NaN。NaN属于Number
parseFloat:强制转换成浮点数
eval:将字符串强制转换为表达式并返回结果
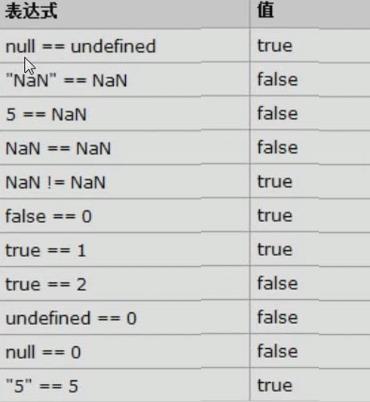
NaN==0,NaN>0 ,NaN<0, NaN==NaN全部是false,只有NaN!=0才是true。
对象:
var obj = new Object()
typeof(obj)结果是object。typeof查看数据类型。
运算符:
++与--,++a与a++的区别。
逻辑运算符:
等于==,不等于 !=,大于>,小于<,大于等于>=,小于等于<=
与 &&,或||,非 !
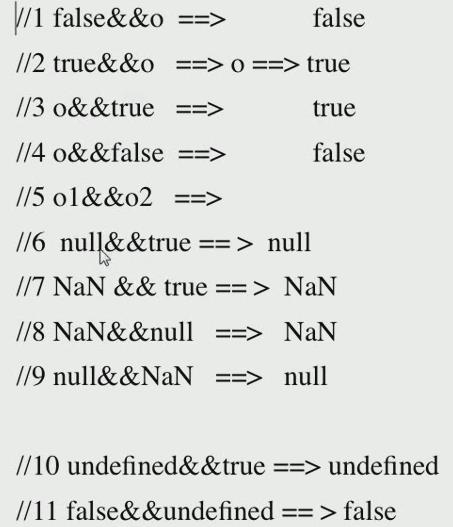
对于AND运算符&&:
- 如果一个运算数是对象,另一个是Boolean值true,返回该对象。
- 如果两个运算数都是对象,返回第二个对象
- 如果某个某个运算数是null,返回null
- 如果某个运算数是NaN,返回NaN
- 如果某个运算数是undefined,返回undefined

移位运算符:右移>> ,左移<<
位运算符:位与&、位或 |、位非~、位异或 ^
赋值运算符和等性运算符:
2==2 :true
2==“2” :true
2===“2” :false
2!=“2” :false
2!=="2" :true


void():
void运算符对任何值返回undefined。该运算符通常用于避免输出不应该输出的值。如,从HTML的<a>元素调用JavaScript函数时,要正确做到这一点,函数不能返回有效值,否则浏览器将清空页面,只显示函数的结果:
<a href="javascript:window.open('about:blank')">Click Me</a>
如果把这行代码放入HTML页面,点击其中的链接,即可看到屏幕上显示"[object]"。这是因为window.open()方法返回了新打开的窗口的引用,然后该对象将被转换成要显示的字符串。
要避免这种效果,可以使用void运算符调用window.open()函数:
<a href="javascript:void(window.open('about:blank'))">Click Me</a>

在谷歌浏览器下没有出现上述现象。
控制语句:
if ()
else
if ()
else if ()
else
switch (表达式)
case xx:。。。;break
case zz:。。。;break
...
default:。。。;
for (初始化;条件;增量)
var a = [1,"hello",true]
for (var i in a)
console.log(i);
obj = “1”:“111”,“2”:[1,2]
alert(typeof(obj)) object
alert(obj) [object Object]
while (条件)
语句;
异常处理:
try
//这里代码从上往下运行,其中任何一个语句抛出异常,该代码块就结束运行
catch(e)
//如果try代码块中抛出了异常,catch代码块中的代码就会被执行
//e是一个局部变量,用来指向Error对象或其他抛出的对象
finally
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
主动抛出异常使用:throw Error("xxxx")
JS对象:
分三大类:ECMAScript对象、DOM对象、BOM对象

对象的概念与分类:
- 由ECMAScript定义的本地对象。独立于宿主环境的ECMAScript实现提供的对象(native object)
- ECMAScript实现提供的、独立于宿主环境的所有对象,在ECMAScript程序开始执行时出现。这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262只定义了两个内置对象,即Global和Math(它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
- 所有非本地对象都是宿主对象(host object),即由ECMAScript实现的宿主环境提供的对象。所有BOM和DOM对象都是宿主对象。
object对象:ECMAScript中的所有对象都是由这个对象继承而来的;Object对象中的所有属性和方法都会出现在其他对象中。
ToString():返回对象的原始字符串表示。
ValueOf():返回最适合该对象的原始值。对于许多对象,该方法返回的值都与ToString()的返回值相同。
11种内置对象:
Array,String,Date,Math,Boolean,Number ,Function,Global,Error,RegExp,Object
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的。

function对象:
function创建方式1(推荐):
function fucname()
语句;
return 值;
function创建方式2:
var func2 = new Function(“参数1”,“参数2”,...,“函数体”);
function属性和方法:
func2.length:function的参数个数
函数的调用:
function f1(a,b)
return a+b
调用时,参数可以是2个:f1(1,2),超过2个也不会报错f1(1,2,3,4),参数非常灵活。
函数的参数对象arguments对象:
<script>
var ret = 0;
function add()
console.log(arguments.length);
console.log(arguments);
for (var i in arguments)
ret += arguments[i];
return ret;
alert(add(1,2,3,4,5));
</script>自己控制参数个数:
function f3()
if (arguments.length!=3)
throw new Error("需要三个参数");
var ret1=0;
for (var i in arguments)
ret1 += arguments[i];
return ret1;
alert(f3(1,2));匿名函数和自执行函数:
下面是匿名函数,function后直接加括号,没有函数名字。
var func3= function()
alert(123);
func3()
下面是自执行函数,类似匿名函数,在小括号中定义匿名函数,后面再跟小括号加参数。
(function(arg)
console.log(arg);
)(“123”)
instanceof:
typeof()只能判断基本数据类型
var s = “hello”
var s2 = new String(“hello”)
alert(typeof(s)) 结果为:string
alert(typeof(s2)) 结果为:object
alert(s2 instanceof String) 结果为:true
alert(s2 instanceof Object) 结果为:true
var n = 12;
var n2 = new Number(12);
alert(typeof(n)); 结果为:number
alert(typeof(n2)); 结果为:object
alert(n2 instanceof Number) 结果为:true
alert(n2 instanceof Object) 结果为:true
alert(n2 instanceof String) 结果为:false
instanceof判断具体对象。
String对象:
length属性:字符串的长度;
遍历字符串,使用for循环:for(var i in s)alert s[i],for循环遍历的是索引
s.italics() 字符串斜体, s.bold() 字符串加粗, s.anchor("aaa"),字符串成为一个锚,即a标签
var s ="hello";
document.write(s.italics());
document.write(s.bold());
document.write(s.anchor("aaa"));
s.toUpperCase() 全部转成大写
s.toLowerCase() 全部转成小写
s.charAt(3) 取索引为3的位置的字符
s.charCodeAt(3) 取索引为3的位置的字符的ASCII码
查询字符串:
match();search();
s.search(“l”):返回的第一个匹配的索引值
s.match(“l”):在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。返回值为:存放匹配结果的数组,控制台中显示:['l', index: 3, input: '1hell3ooloo4', groups: undefined]
s.match(/[l]/g)

s.indexOf("h"):字符的索引位置,从左向右
s.lastIndexOf("h"):字符的索引位置,从右向左
s.replace(“l”,“P”):将l替换为P
s.split("l"):对字符串进行分隔,形成多个字符串:(3) ['he', '', 'o']
s.concat(“world”):连接两个字符串
截取字符串:
s.substr(1,2):从字符串索引1开始,截取长度为2的子串
s.substring(1,4):从索引1到索引3的子串,左闭右开,右边的不包括
s.slice(1,4):也是从索引1到索引3的子串,不同之处是后一个参数可以使用负数,s.slice(1,-2)
Array对象,数组对象:
创建方式一:
var arr = [1,2,3];
创建方式二:
var arr2 = new Array(1,2,3,4);
创建方式三:
var arr3 = new Array();
var arr4 = new Array(3);这里的3是数组的长度。
二维数组:
var arr2=[[1,2,3],[4,5]]
arr2[1][0] :4
Array对象方法:
join():ret = ["hello","world"].join("---"); :结果为hello---world,将数组内的字符串以join中的参数连接起来。
栈操作方法:
shift():
unshift():
pop():
push():
var arr = [1,3,5];
arr.push(7); 结果:[1,3,5,7]
arr.push("hello",9):结果[1,3,5,7,"hello",9]
ret = arr.pop():ret为 9,arr变为[1,3,5,7,"hello"]
var arr = [1,3,5];
arr.unshift(7);
console.log(arr); //[7,1,3,5]
arr.unshift("hello",9);
console.log(arr); // ["hello",9,7,1,3,5]
arr.shift();
console.log(arr); //[9, 7, 1, 3, 5]
排序:
var arr = [1,6,3,2];
arr.reverse(); //反转,[2,3,6,1]
arr.sort(); //排序,[1,2,3,6]
var arr1 = [1,6,3,2,100];
arr1.sort(); //排序,[1,100,2,3,6],排序是按照字符来的。
sort()参数可以加一个比较的函数:
function mysort(a,b)
if(a>b)
return 1;
else if(a<b)
return -1;
else
return 0;
上面的mysort可以简化为 return a-b;
arr1.sort(mysort);
Date对象:
创建方式:
var date_obj = new Date();//当前的时间
alert(date_obj.toLocalString());

var date_obj2 = new Date(“2022/3/6 12:20”);
alert(date_obj.toLocalString());

var date_obj2 = new Date(5000); // 毫秒数,是在1970/1/1 00:00基础上增加的毫秒数
alert(date_obj.toLocalString());1970/1/1 8:00:05 ,加上了我们的时区,东八区
alert(date_obj.toUTCString())
getFullYear()、getMonth()、getDate()、getDay()、getHours()、getMinutes()、getSeconds()。。。
setFullYear()、setMonth()、setDate()、setDay()、setHours()、setMinutes()、setSeconds()。。。
.getTimezoneOffset(),获取时区差,单位分钟;
Date.parse(x):返回累计毫秒数(从1970/1/1午夜到本地时间),x是一个日期时间量
Date.UTC(x):返回累计毫秒数(从1970/1/1午夜到国际时间)
RegExp对象,正则对象:
var re_obj = new RegExp("\\d+","g");
alert(re_obj.test("dsafdsafds123fsda"));
var re_obj2 = /\\d+/g;
alert(re_obj2.test("dsafdsafds123fsda"));
返回的是是否找到匹配的字符串,结果为true或false,要获得结果字符串:
var s = “hello43fdsa”;
s.match(/e/g);结果是查找到的符合匹配规则的字符串的数组。
s.search(/\\d+/g);//取出第一个结果的索引值
s.splite(/\\d+/g);
s.replace(/\\d+/g,"*");
Math对象:由ECMAScript创建,内置对象,无需实例化。
Math.random():随机数
Math.round(2.3):四舍五入取整
以上是关于前端技术——5——JavaScript的主要内容,如果未能解决你的问题,请参考以下文章
前端面试官常问javaScript编程题,隔壁王大爷看了都会了
前端面试官常问javaScript编程题,隔壁王大爷看了都会了
前端JS面试题汇总 Part 3 (宿主对象与原生对象/函数调用方式/call与apply/bind/document.write)