umi3.5新特性之提速方案mfsu
Posted 程序员超时空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了umi3.5新特性之提速方案mfsu相关的知识,希望对你有一定的参考价值。
前几天,umi(插件化的企业级前端应用框架)正式发布了3.5版本,此次更新带来了一个全新的功能:mfsu。
一、mfsu是什么
mfsu是一种基于webpack5新特性Module Federation(模块联邦)的打包提速方案。开启mfsu可以大幅减少启动项目和热更新所需的时间。在生产模式,也可以通过提前编译依赖,大幅提升部署效率。
更多介绍详见官网:https://umijs.org/zh-CN/docs/mfsu
二、antd pro v5 使用mfsu案例
1、初始化项目
下面我们以antd pro初始化项目为例,体验下这神奇的提效增速功能。
说明下,Ant Design Pro V5在前几天也是正式发布了。目前按照官网安装指令默认安装的版本就是v5,并且已经默认对mfsu进行了配置。
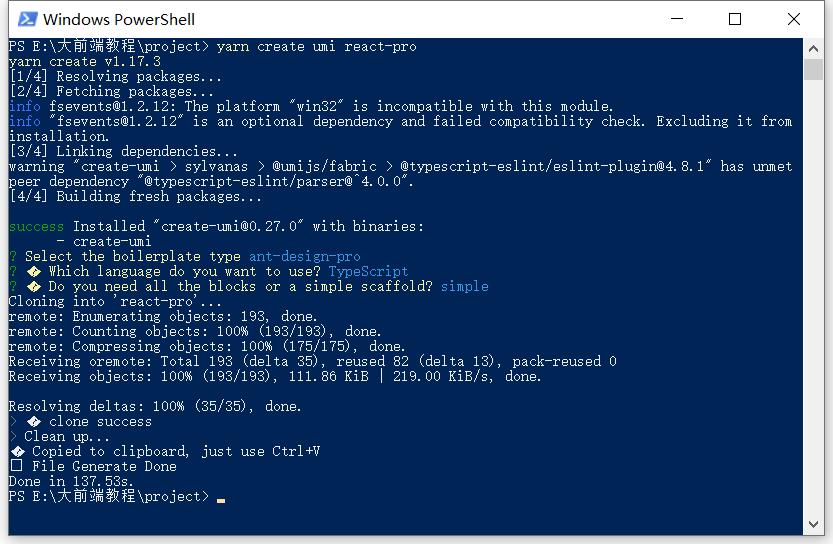
首先,我们使用create umi 来快速的初始化脚手架。
#?使用?npm
npx?create-umi?myapp
#?使用?yarn
yarn?create?umi?myapp
然后,我们按照引导选择ant-design-pro配置进行安装。

antd pro具体安装可参考官方地址:https://pro.ant.design/zh-CN/docs/getting-started
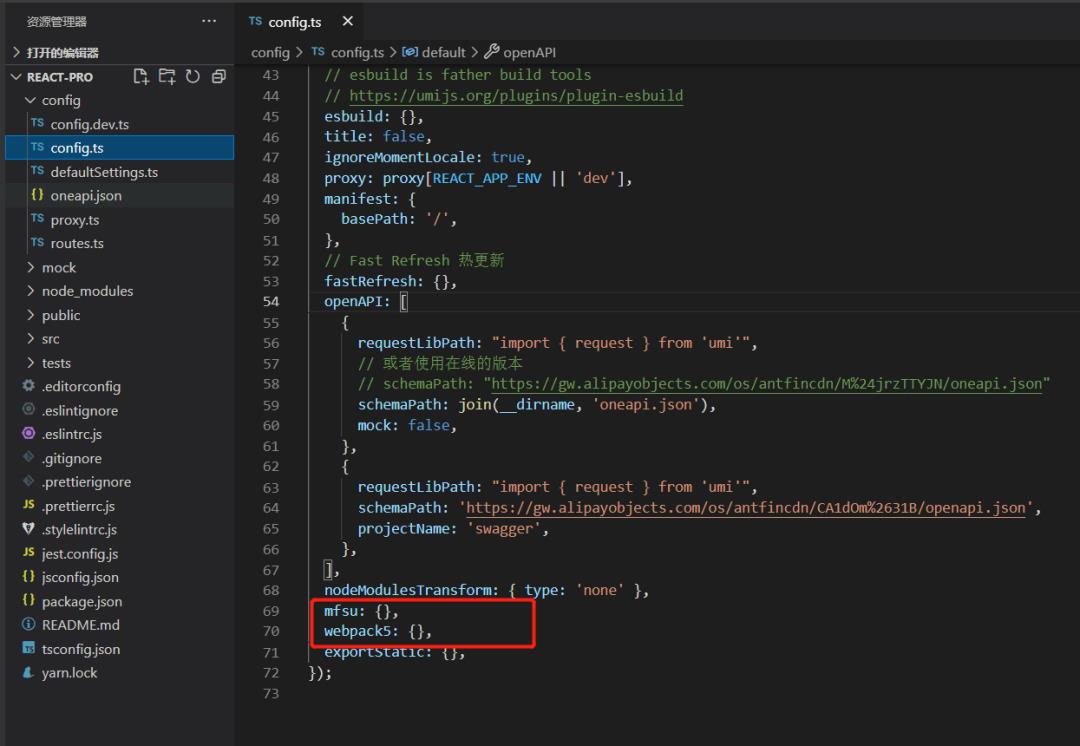
在完成项目的初始化后我们会发现,配置文件config.ts已经加上了mfsu模式的配置。

安装好依赖后,我们对mfsu模式和normal模式进行下项目启动速度的比较。normal模式即注释掉config.ts的mfsu:和webpack5:。
2、启动速度对比
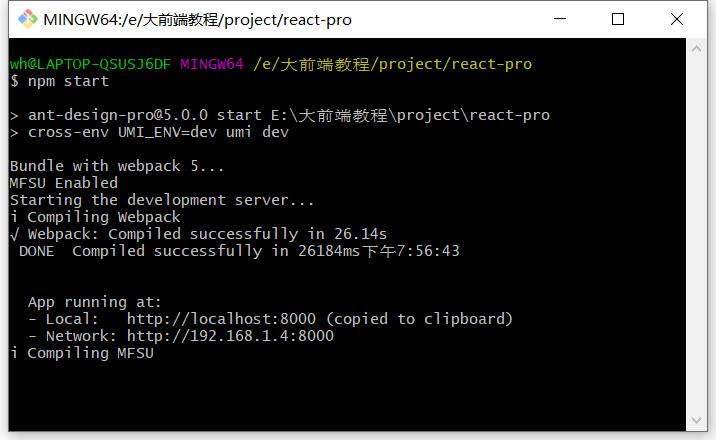
mfsu模式启动项目:编译用时是26.14秒。

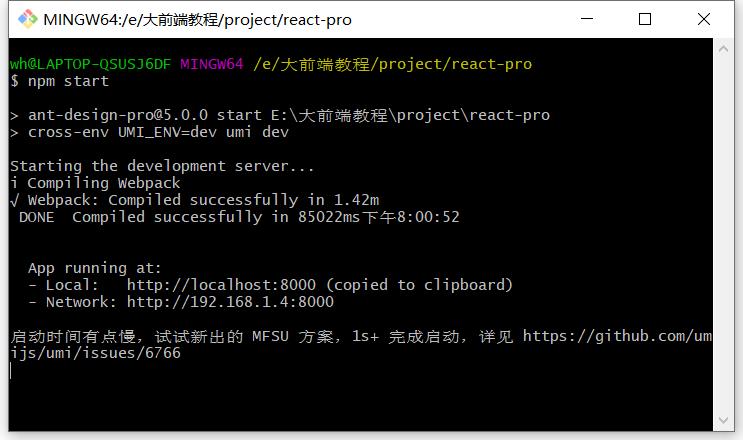
normal模式启动项目:编译用时是1.42分。

由上面实践可见,mfsu模式的确提升了我们启动项目的速度。大家也可以动手对不同模式下热更新速度以及构建速度进行对比,亲自见证下速度的提升效果。
三、antd pro v4 使用mfsu说明
如果你的项目是antd pro v4的项目,我们怎么使用mfsu呢?
①确保umi的依赖的版本是3.5+版本,如果不是则安装umi@3.5版本
#?使用?npm
npm?install?umi@3.5
#?使用?yarn
yarn?add?umi@3.5
②在config.ts添加配置
export?default?defineConfig(
??mfsu:?,
??webpack5:?,
??dynamicImport:?,
);
③启动项目即可
特别注意:mfsu配置一定要写在config.ts里,不支持写在config.dev.ts等其它配置文件里。
感谢您读完本文!如果本文对您有帮助,请点个赞呗,您的点赞是对我最大的支持和认可!
我的公众号:大前端教程,欢迎关注,会定期更新前端知识,希望能帮到您。
以上是关于umi3.5新特性之提速方案mfsu的主要内容,如果未能解决你的问题,请参考以下文章