关于three.js的WebGLRender源码解析(待补充)
Posted hpugisers
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于three.js的WebGLRender源码解析(待补充)相关的知识,希望对你有一定的参考价值。
最近这半年一直在整毕业的事情,这个毕业真的支配了我三年,说实在我这个硕士确实有点水,我本身测绘工程出身的,研究生选的三维可视化方向,毕业论文却写的遥感方向,找的工作又是三维开发,兜兜转转又回到了原点,这一切应该就是所谓的缘分,最近看了一些three.js的源码,与cesium的源码的相比three的源码通俗易懂,前提你对webgl熟悉,准备用业余时间写一套基于webgl底层的自己的三维引擎。先写一点关于three的WebGLRender基本渲染东西后续的再次补充。
一、两个重要的渲染函数
1、renderBufferDirect//直接渲染
2、renderObjectImmediate//objec解析渲染
二、渲染的分类
//透明与不透明的分开渲染
var opaqueObjects = currentRenderList.opaque;//不透明实体
var transparentObjects = currentRenderList.transparent;//透明实体
三、WebGLRender渲染流程
render->renderObjects->renderObject->renderObjectImmediate->renderBufferImmediate
->renderBufferDirect
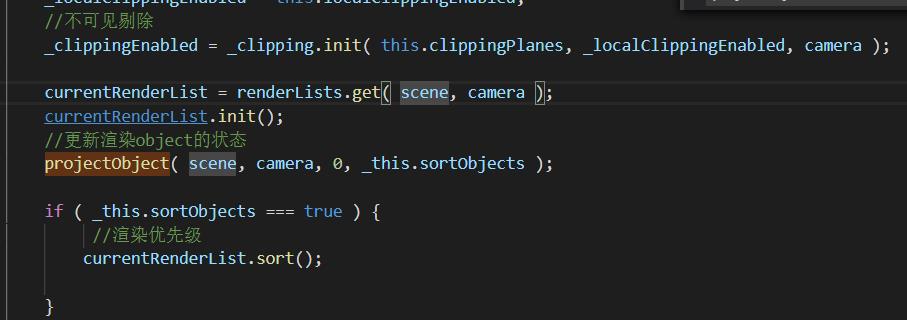
四、关于object状态更新与渲染优先级的排序

以上是关于关于three.js的WebGLRender源码解析(待补充)的主要内容,如果未能解决你的问题,请参考以下文章
three.js 源码注释(四十四)Light/DirectionalLight.js