flutter学习图片组件
Posted 临风而眠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter学习图片组件相关的知识,希望对你有一定的参考价值。
flutter学习(3)图片组件
文章目录
复习之前搭建好的基本框架
import 'package:flutter/material.dart'; void main() runApp(MyApp()); class MyApp extends StatelessWidget @override Widget build(BuildContext context) return MaterialApp( home:Scaffold( appBar:AppBar (title: Text("flutter demo")), body:HomeContent() ) ); class HomeContent extends StatelessWidget Widget build(BuildContext context) return Center( child: Container( width:300, height: 300, decoration: BoxDecoration( color:Colors.red ), ) );
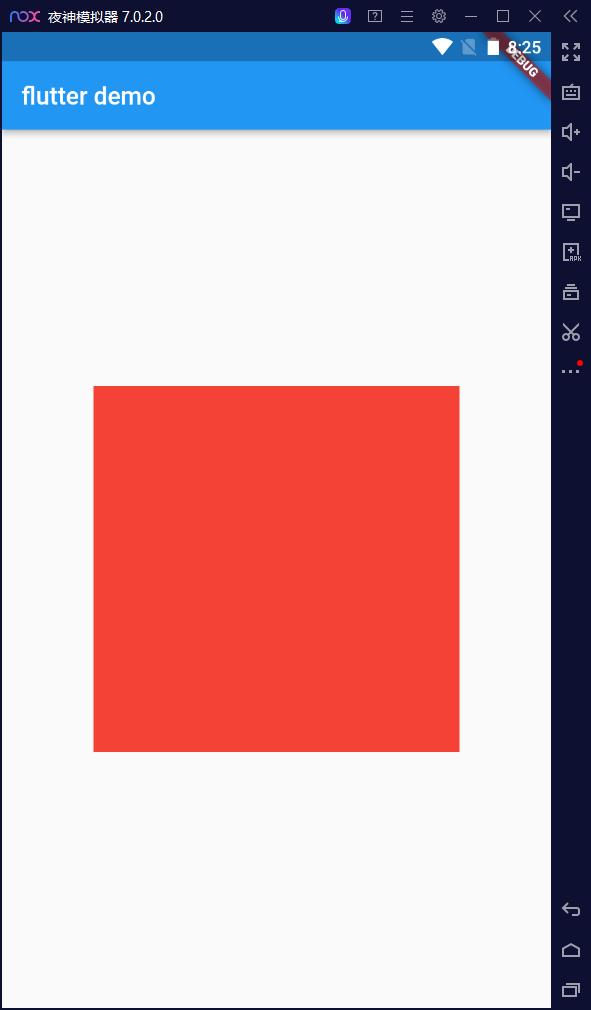
效果

flutter图片组件
图片组件时显示图像的组件,Image组件里有很多构造函数
这次就学习本地图片
Image.asset和 远程图片Image.network两个组件
-
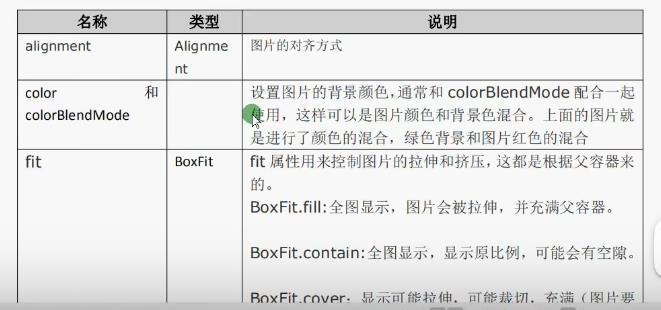
Image组件常用属性

BoxFit.cover:显示可能拉伸,可能裁切,充满(图片要充满整个容器,还不变形)


一.远程图片
-
图片最好放在一个container里面
-
图片作为Container的子组件
在原先框架的基础上
-
冬奥会来啦,网上找一个冰墩墩的图片叭!
import 'package:flutter/material.dart'; import 'package:testforgramma/main_bk2.dart'; void main() runApp(MyApp()); class MyApp extends StatelessWidget Widget build(BuildContext context) return MaterialApp( home: Scaffold( appBar: AppBar(title: Text("FlutterDemo")), body: HomeContent(), ) ); class HomeContent extends StatelessWidget Widget build(BuildContext context) return Center( child: Container( child: Image.network("https://img.fx361.cc/images/2022/01/22/qkimagesywsxywsx202201ywsx20220114-1-l.jpg"), width:300.0, height: 300.0, decoration: BoxDecoration( color:Colors.red ), ) );-
效果

-
-
-
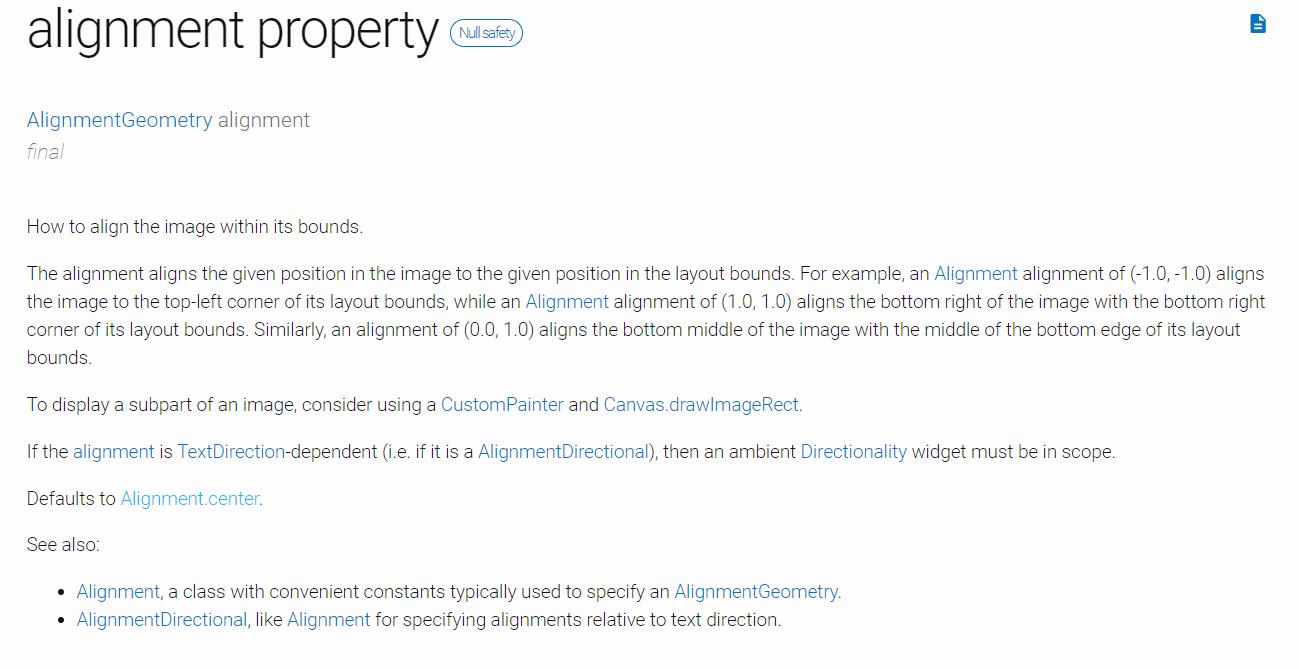
alignment属性
让图片显示到左上角: alignment :
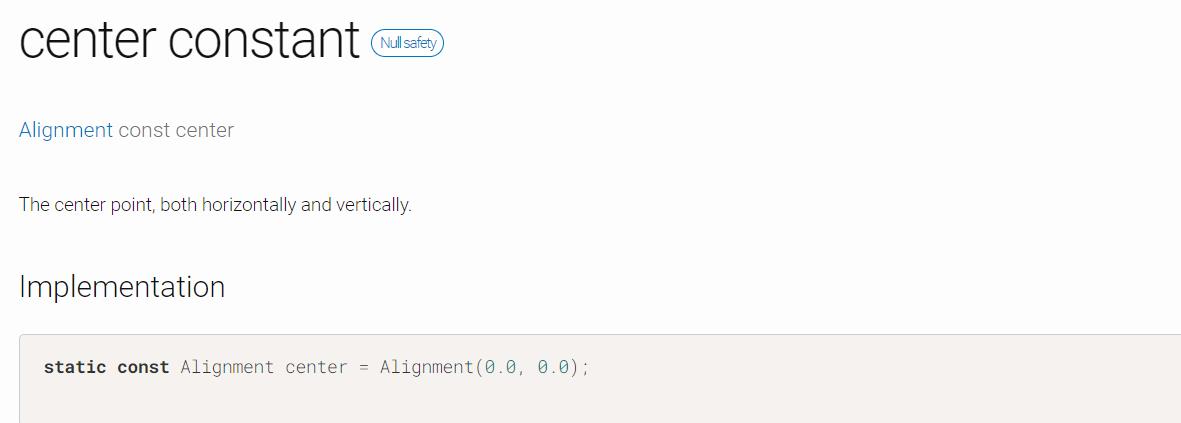
Alignment.topLeft官方文档:默认是中央
Alignment.center

return Center( child: Container( child: Image.network( "https://img.fx361.cc/images/2022/01/22/qkimagesywsxywsx202201ywsx20220114-1-l.jpg", alignment: Alignment.topLeft, ), width:500.0, height:500.0, decoration: BoxDecoration( color: Colors.red ), ) );-
效果

-
-
颜色属性
color: Colors.lightBlueAccent, colorBlendMode: BlendMode.screen,效果:

-
重要属性fit
fit:BoxFit.cover效果

-
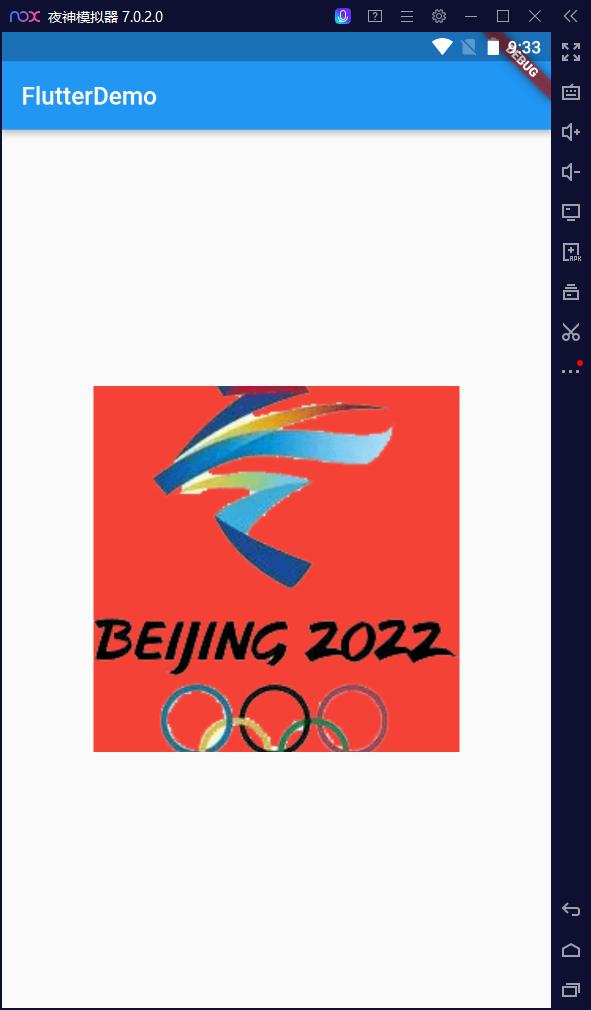
那个冰墩墩是正方形的图片,找一张长方形图片来试试

child: Image.network( "http://p6.itc.cn/q_70/images03/20201207/56b608773b7b478287921c1ae021ac0a.png", alignment: Alignment.center, fit:BoxFit.cover ),-
效果

fit: Boxfit.fill的效果如下

-
-
二.Flutter实现圆角以及实现圆形图片
法一
-
Container BorderRadius和Boxdecration的image属性结合
-
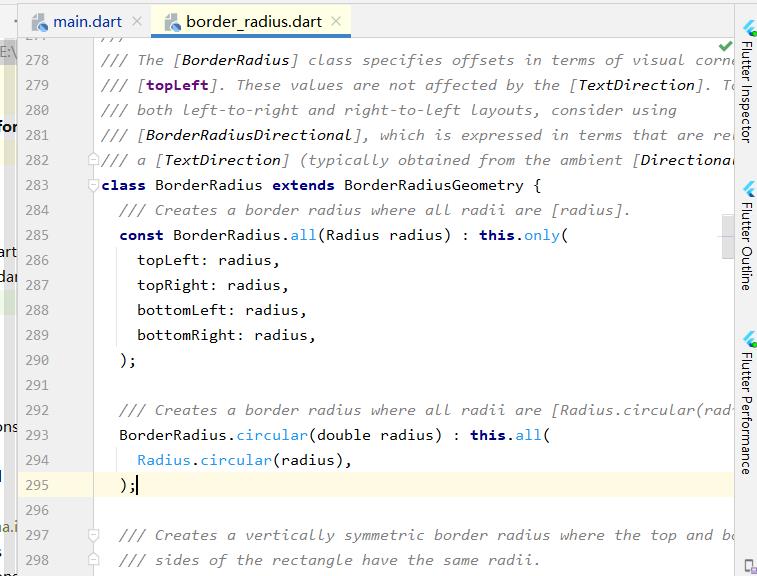
先回顾一下之前学习过的BorderRadius
class HomeContent extends StatelessWidget Widget build(BuildContext context) return Center( child: Container( width:400.0, height: 300.0, decoration: BoxDecoration( color:Colors.red, borderRadius : BorderRadius.all( Radius.circular(150), ) ), ) );
-
实现圆形
先把Container容器设置为正方形,然后circular里面的参数大小为正方形边长的一半
class HomeContent extends StatelessWidget Widget build(BuildContext context) return Center( child : Container( width:300, height:300 decoration: BoxDecration( color: Colors.red, borderRadius: BorderRaidus.circular(150) ), ) );效果

方法文档

-
把图片插进去
class HomeContent extends StatelessWidget Widget build(BuildContext context) return Center( child: Container( width: 300.0, height: 300.0, decoration: BoxDecoration( color: Colors.red, borderRadius: BorderRadius.circular(150), image: DecorationImage( image:NetworkImage( "http://p6.itc.cn/q_70/images03/20201207/56b608773b7b478287921c1ae021ac0a.png", ), fit: BoxFit.cover ) ), ) ); -
效果

法二(较简单)
-
ClipOval组件
image的height和width一般要结合ClipOval使用才能看到效果
-
拿张图片试试
class HomeContent extends StatelessWidget Widget build(BuildContext context) return Center( child: Container( child: ClipOval( child: Image.network("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fci.xiaohongshu.com%2Feac64a49-e717-7e41-a592-5b7bee20297c%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fci.xiaohongshu.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1646920654&t=40f05d8a75f0143d877f9d19ad886e43") ) ) );-
效果

-
加上height,width属性
width:100,
height:100
此时依旧不是圆形

加上fit属性
class HomeContent extends StatelessWidget Widget build(BuildContext context) return Center( child: Container( child: ClipOval( child: Image.network("url省略", height:100, width:100, fit:BoxFit.cover ) ) ) );
-
三.本地图片
1.新建目录结构

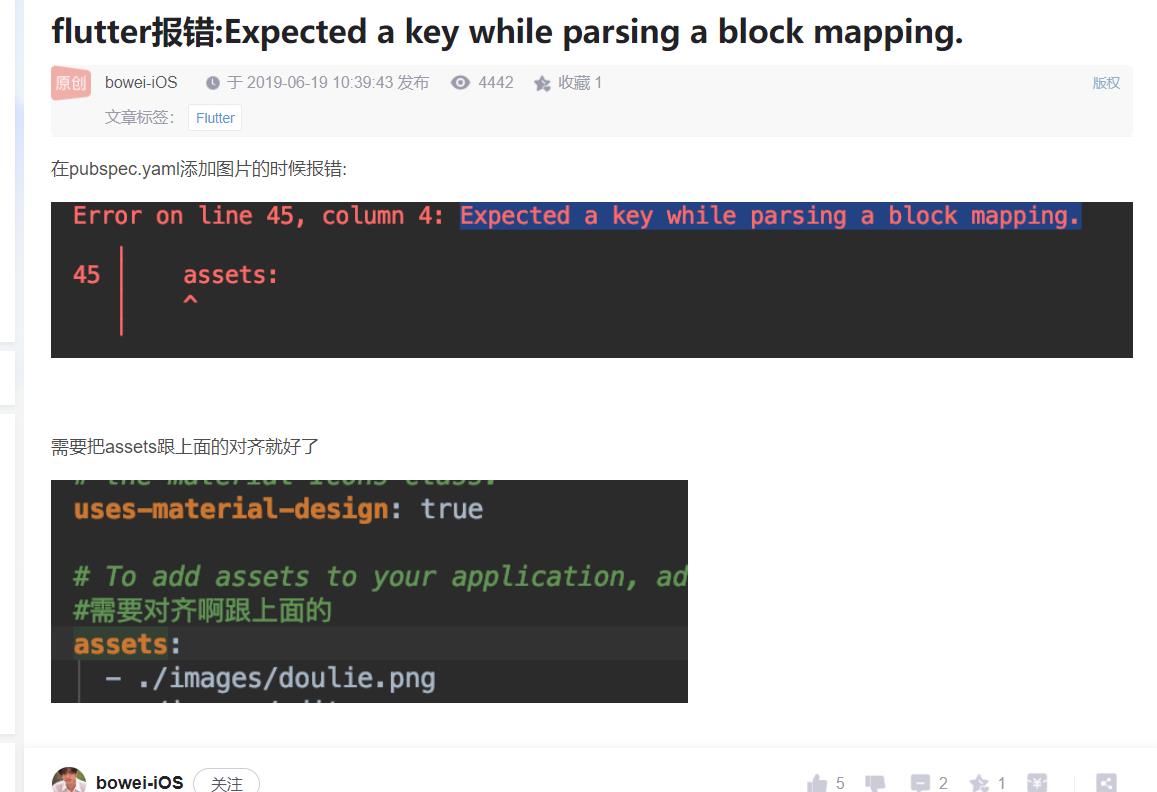
2.修改pubspec.yaml文件

注意这种报错
至于为什么要设置2.0x 3.0x 看这位大佬的文章:👉详解flutter中本地资源图片的使用
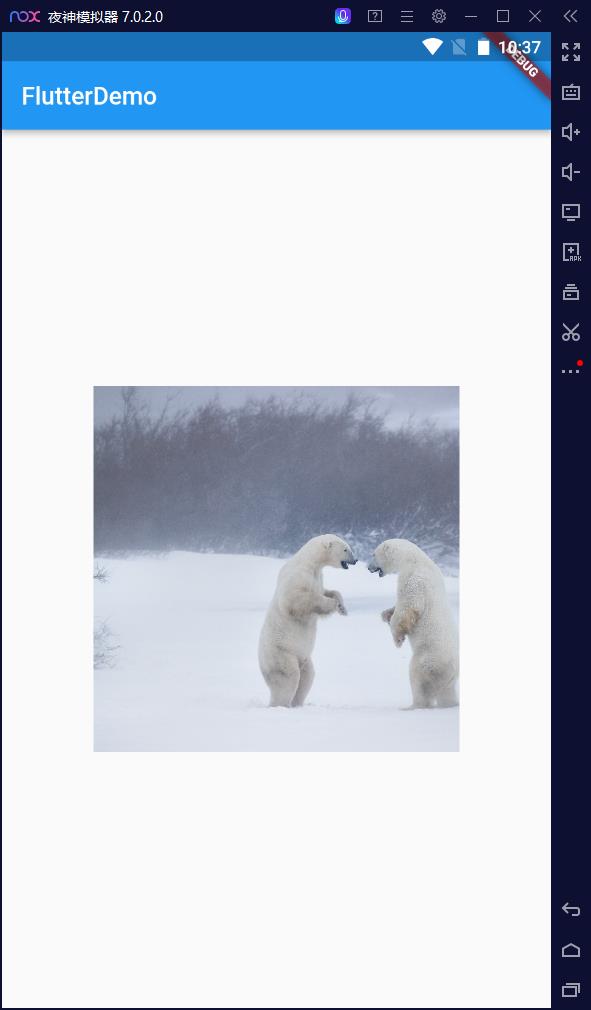
3.示例
-
本地图片容易出bug,如果没加载出来试着先终止项目,重新flutter run
class HomeContent extends StatelessWidget Widget build(BuildContext context) return Center( child:Container( child: Image.asset( "images/a.jpg", fit:BoxFit.cover ), width:300.0, height: 300.0, decoration: const BoxDecoration( color:Colors.yellow ) ) );
四.其他
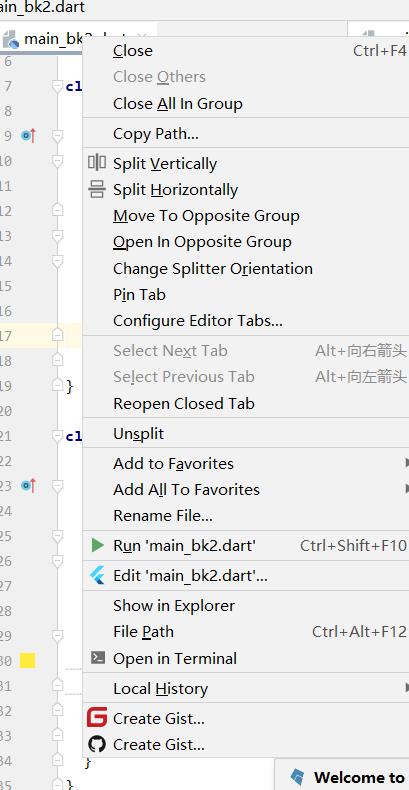
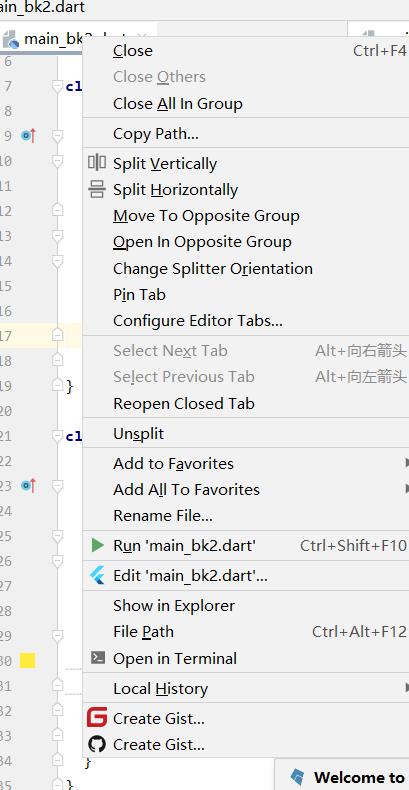
1.AS 分屏
- vertically 横着分屏
- horizontally 竖着分屏

2.Git
3.夜神模拟器
AS自带的adb真是消耗资源,想起之前让我C盘瞬间只剩不到10G的恐惧,参考了这篇大佬写的夜神模拟器安装教程
- horizontally 竖着分屏

以上是关于flutter学习图片组件的主要内容,如果未能解决你的问题,请参考以下文章