VSCode 常用
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode 常用相关的知识,希望对你有一定的参考价值。
阅读目录
VSCode如何快速生成html
1、首先打开VSCode软件,新建一个HTML文档,如下图所示

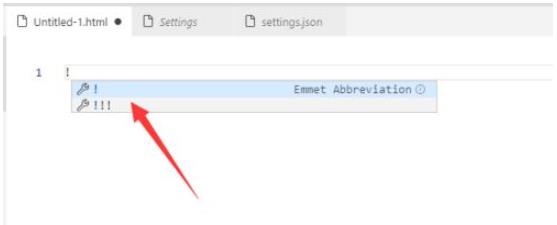
2、然后输入一个叹号,点击第一个选项,如下图所示

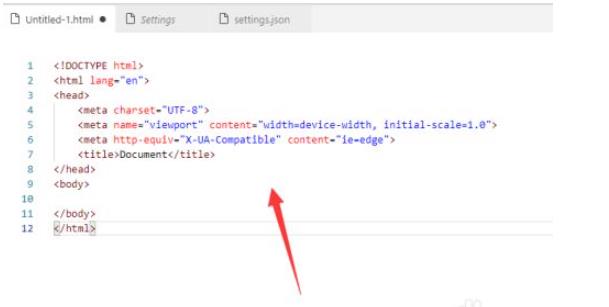
3、接着就快速的生成了一个HTML结构了,如下图所示

VsCode快捷键
VSCode显示所有函数列表
Shift+Ctl+O
vscode 快速打开指定文件,搜索指定文件(快捷键)
ctrl+p
shift+alt+↓ 是快速复制当前行到下一行
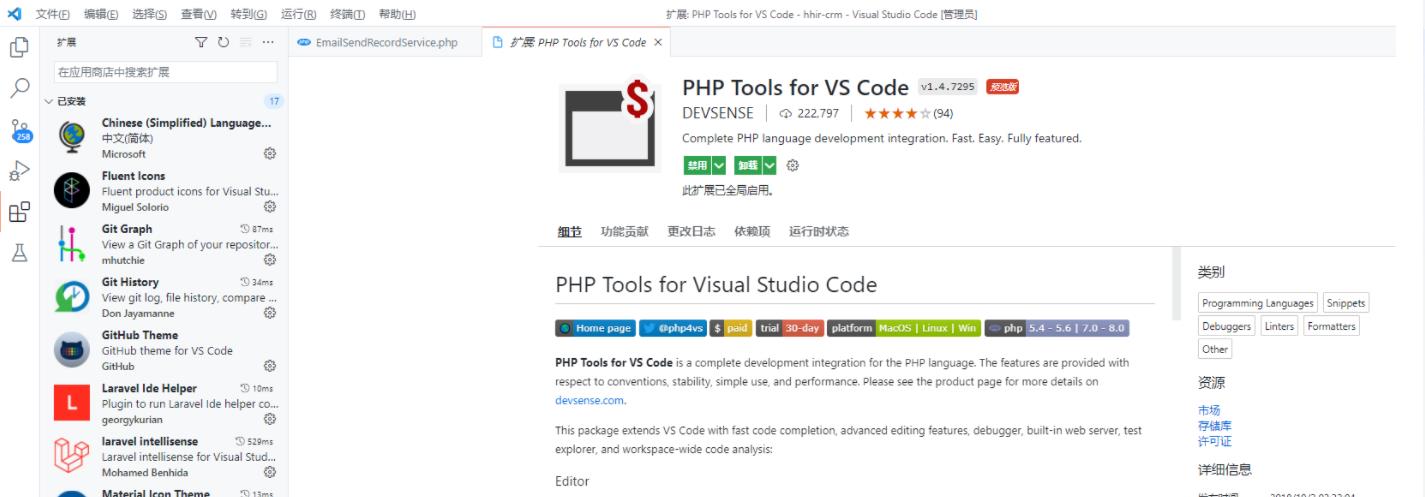
用于VS代码的php工具


VSCode沙绿色主题设置


"workbench.colorTheme": "Github Clasic",
"editor.fontSize": 18,
"php.suggest.basic": false,
"php.validate.enable": false,
"emmet.excludeLanguages": [
"markdown",
"php"
],
"workbench.colorCustomizations":
"[Github Clasic]":
"editor.background": "#F7FAFF",
,
,
"workbench.iconTheme": "material-icon-theme"
以上是关于VSCode 常用的主要内容,如果未能解决你的问题,请参考以下文章