Node中的模块系统
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node中的模块系统相关的知识,希望对你有一定的参考价值。
使用Node编写应用程序主要就是在使用:
- EcmaScript语言
- 和浏览器一样,在Node中没有Bom和Dom
- 核心模块
- 文件操作的fs
- http服务操作的http
- url路径操作模块
- path路径处理模块
- os操作系统信息
- 第三方模块
- art-template
- 必须通过npm来下载才可以使用
- 自己写的模块
- 自己创建的文件
什么是模块化
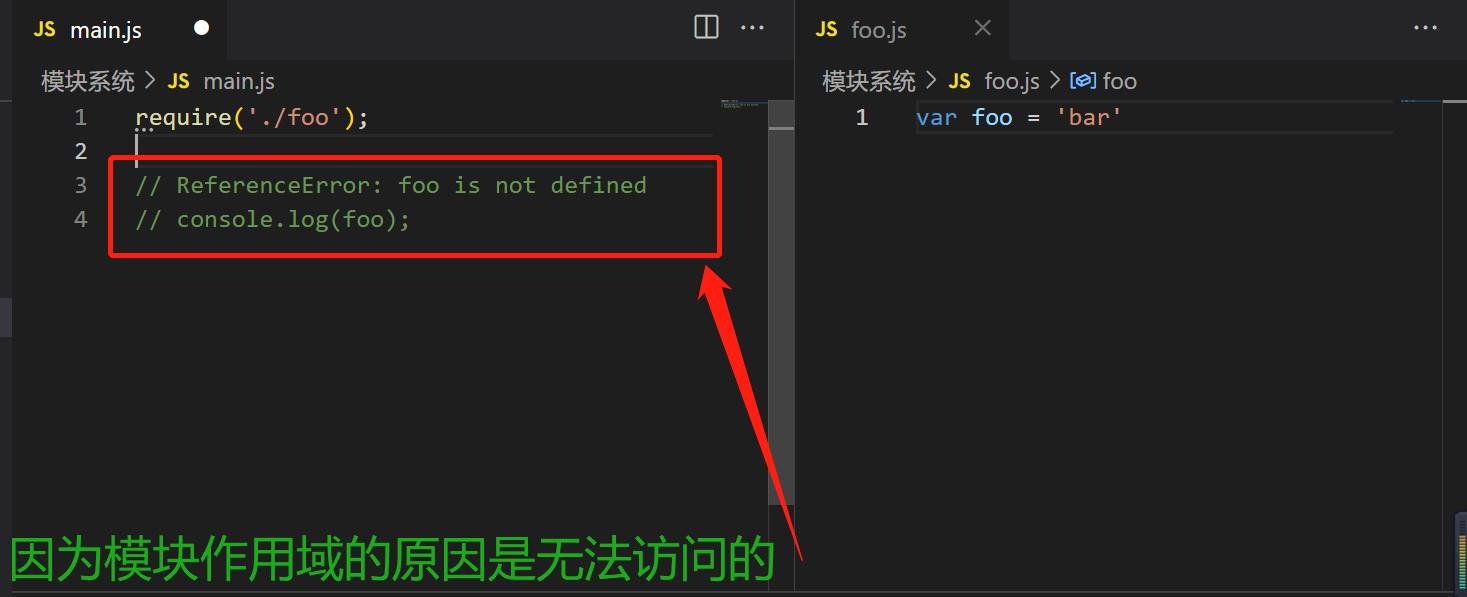
- 文件作用域(模块是独立的,在不同的文件使用必须要重新引用)【在node中没有全局作用域,它是文件模块作用域】
- 通信规则
- 加载require
- 导出exports

CommonJS模块规范
在Node中的javascript还有一个重要的概念,模块系统。
- 模块作用域
- 使用require方法来加载模块
- 使用exports接口对象来导出模板中的成员
加载require
语法:
var 自定义变量名 = require('模块')
作用:
- 执行被加载模块中的代码
- 得到被加载模块中的
exports导出接口对象
导出exports
-
Node中是模块作用域,默认文件中所有的成员只在当前模块有效
-
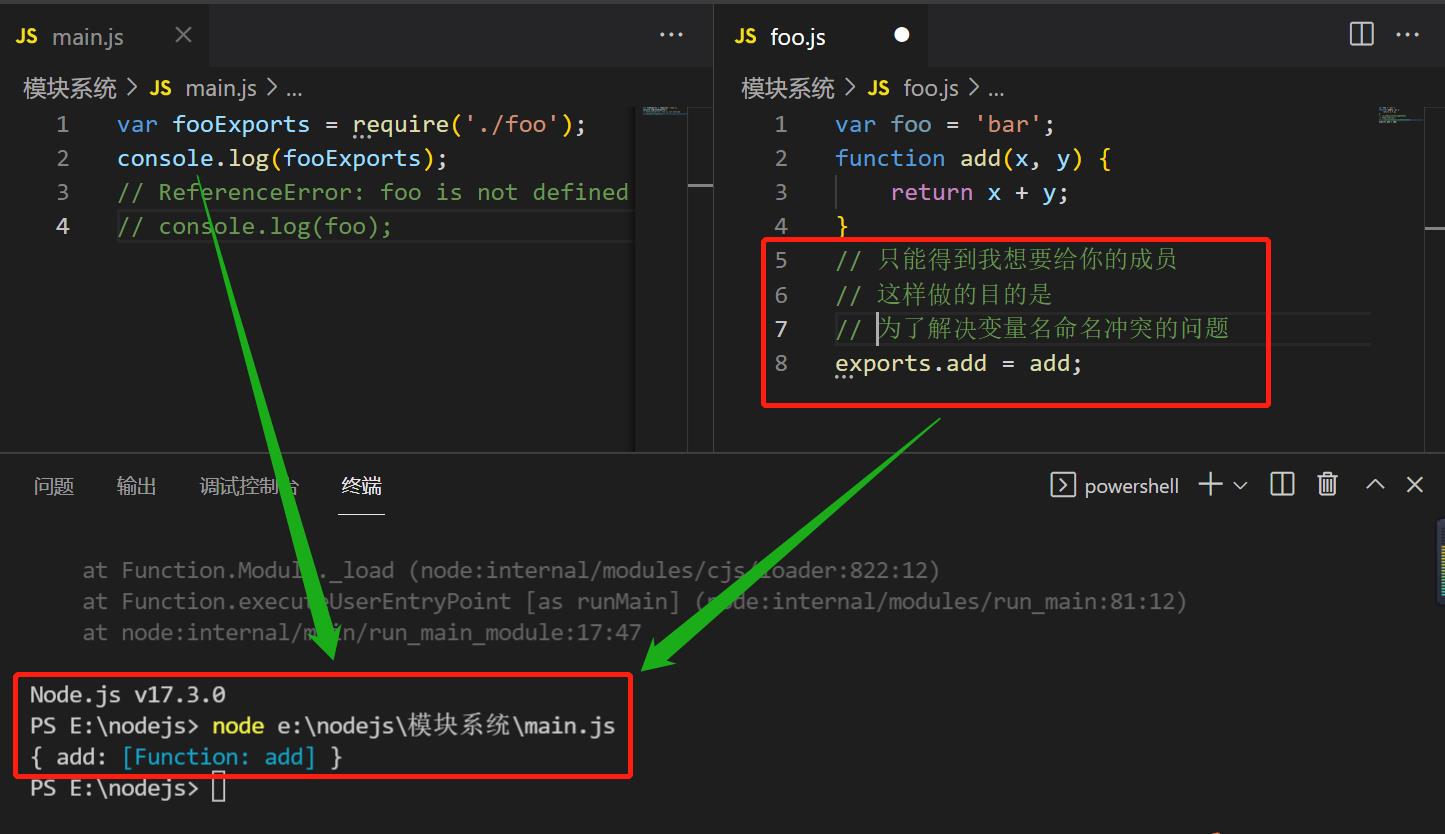
对于希望可以被其他模块访问到的成员,我们需要把这些公开的成员都挂载到
exports接口对象中就可以了
导出多个成员(必须在对象中):

exports.a = 123;
exports.b = function()
console.log('bbb')
;
exports.c =
foo:"bar"
;
exports.d = 'hello';
也可以通过以下方法来导出多个成员:
module.exports =
foo: 'hello',
add: function ()
return x + y;
;
直接加载的就是某一个方法或者成员变量
- 如果一个模块需要直接导出来,而非挂载的方式
module.exports = add;
但是,貌似
window.exports = add;
//无意间发现的一个也可以嗷
导出单个成员(直接加载拿到的就是函数,字符串):
module.exports = 'hello';
以下情况会覆盖:
module.exports = 'hello';
//后者会覆盖前者
module.exports = function add(x,y)
return x+y;
模块原理
在node中,在每一个模块中都有一个自己的对象
在mdule对象中,有一个成员叫exports。
exports是module.exports的一个引用:
是包含关系,但是……
console.log(exports === module.exports); //true
exports.foo = 'bar';
//等价于
module.exports.foo = 'bar';
当给exports重新赋值后例如exports = ,指向发生了改变
那么exports!= module.exports
最终return的是module.exports,无论exports中的成员是什么都没用,两者是没关系了。
真正去使用的时候:
导出单个成员:exports.xxx = yyy;
导出多个成员:module.exports 或者 modeule.exports = ;
其实也就是
var module =
exports:
foo:'bar',
add:function()
// ……
- 每一个模块中都有一个
module对象 - module对象中有一个
exports对象 - 我们可以把需要导入的成员挂到
module.exports接口对象 - 也就是
module.exports.XXX= XXX的方式 - 但是每次的
module.exports.XXX= XXX的方式很麻烦,点儿太多了 - 所以为了方便就是在每一块模块中提供了一个成员叫
exports
-exports === module.exports.xxx结果为TRUE - 所以对于是
exports === module.exports.xxx的方式完全可以expots.xxx=xxx的方式 - 不要使用
exports = xxx不管用 - 因为一个每个模块最终向外
return的是moudle.exports - 而
exports只是moudle.exports是一个引用 - 所以即便是
exports = xx重新赋值,也不会影响moudle.esports - 但是有一种赋值方式
exports = moudle.exports这个用来重新建立引用关系
以上是关于Node中的模块系统的主要内容,如果未能解决你的问题,请参考以下文章