学习 Bootstrap 5 之 Borders
Posted _DiMinisH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习 Bootstrap 5 之 Borders相关的知识,希望对你有一定的参考价值。
学习 Bootstrap 5 之 边框
- 边框 (Borders)
- 1. 添加边框 (Border)
- (1). 四周添加边框 class = "border"
- (2). 仅添加上边框 class = "border-top"
- (3). 仅添加下边框 class = "border-bottom"
- (4). 仅添加左边框 class = "border-start"
- (5). 仅添加右边框 class = "border-end"
- (6). 除去四周边框 class = "border-0"
- (7). 仅除去上边框 class = "border-top-0"
- (8). 仅除去下边框 class = "border-bottom-0"
- (9). 仅除去左边框 class = "border-start-0"
- (10). 仅除去右边框 class = "border-end-0"
- 2. 边框颜色 (Border color)
- 3. 边框宽度 (Border-width)
- 4. 边框圆角 (Border-radius)
- 5. 圆角边框角度 (Sizes)
边框 (Borders)
1. 添加边框 (Border)
(1). 四周添加边框 class = “border”
(2). 仅添加上边框 class = “border-top”
(3). 仅添加下边框 class = “border-bottom”
(4). 仅添加左边框 class = “border-start”
(5). 仅添加右边框 class = “border-end”

<div class = "container">
<div class="bg-primary bg-opacity-50 border">全边框</div>
<br />
<div class="bg-primary bg-opacity-50 border-top">上边框</div>
<br />
<div class="bg-primary bg-opacity-50 border-bottom">下边框</div>
<br />
<div class="bg-primary bg-opacity-50 border-start">左边框</div>
<br />
<div class="bg-primary bg-opacity-50 border-end">右边框</div>
</div>
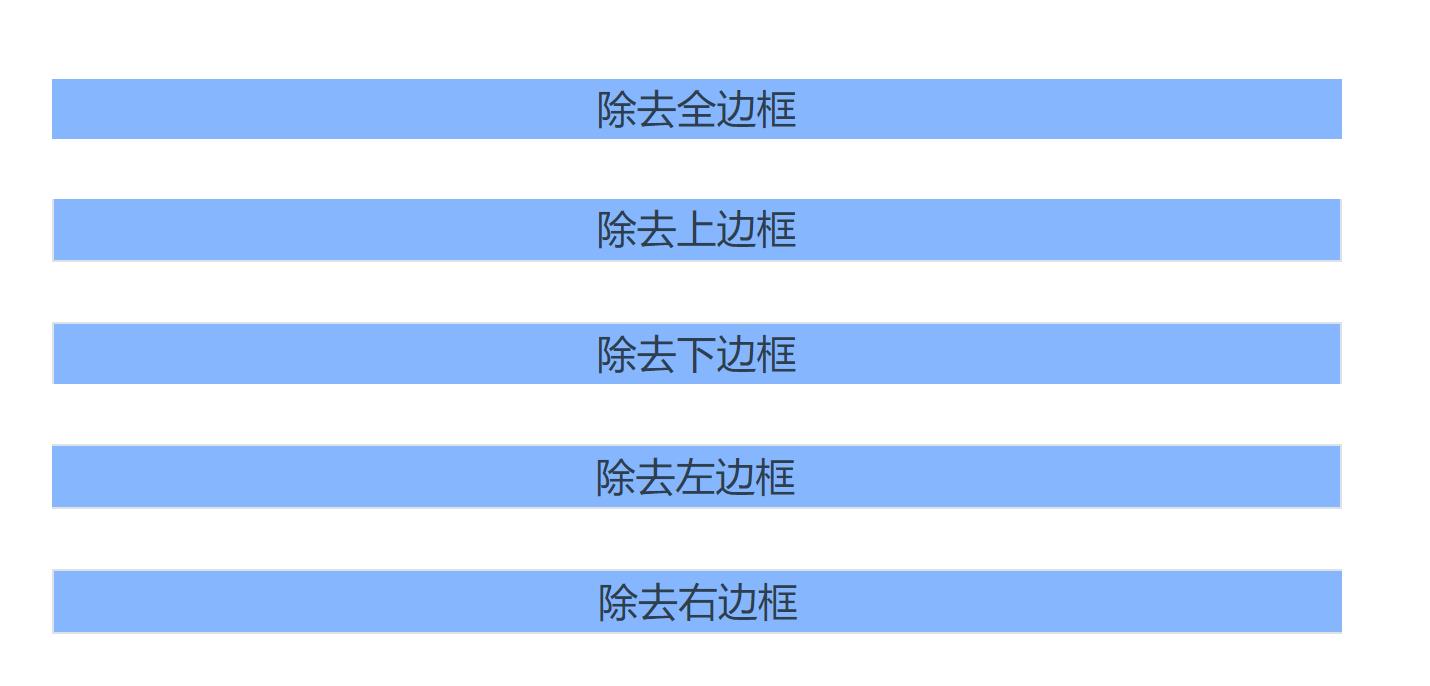
(6). 除去四周边框 class = “border-0”
(7). 仅除去上边框 class = “border-top-0”
(8). 仅除去下边框 class = “border-bottom-0”
(9). 仅除去左边框 class = “border-start-0”
(10). 仅除去右边框 class = “border-end-0”
要想除去某一条边的边框, 前提是有边框, 如果是无边框下使用该类, 则无效果

<div class = "container">
<div class="bg-primary bg-opacity-50 border border-0">除去全边框</div>
<br />
<div class="bg-primary bg-opacity-50 border border-top-0">除去上边框</div>
<br />
<div class="bg-primary bg-opacity-50 border border-bottom-0">除去下边框</div>
<br />
<div class="bg-primary bg-opacity-50 border border-start-0">除去左边框</div>
<br />
<div class="bg-primary bg-opacity-50 border border-end-0">除去右边框</div>
</div>
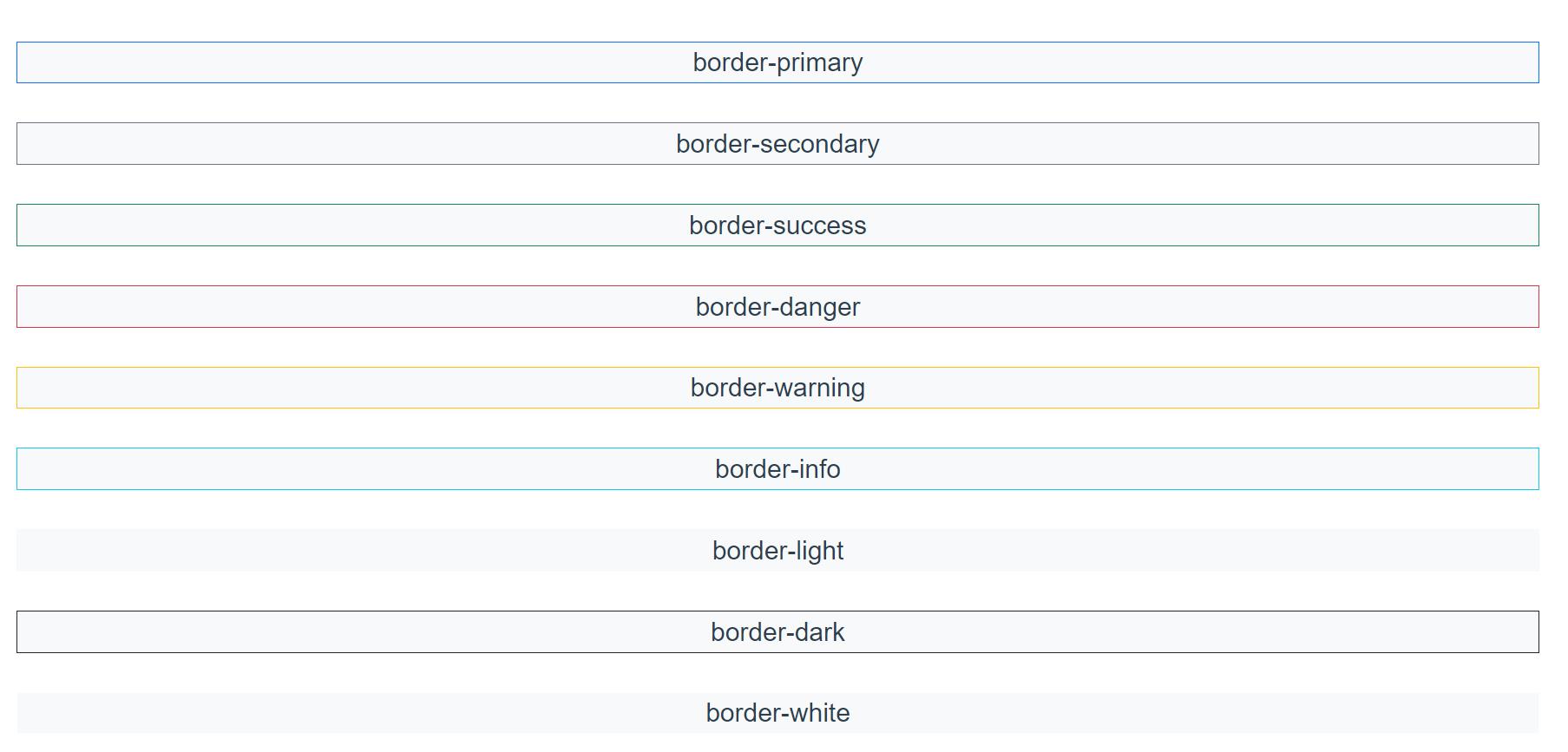
2. 边框颜色 (Border color)

<div class = "container">
<div class="bg-light border border-primary">border-primary</div>
<br />
<div class="bg-light border border-secondary">border-secondary</div>
<br />
<div class="bg-light border border-success">border-success</div>
<br />
<div class="bg-light border border-danger">border-danger</div>
<br />
<div class="bg-light border border-warning">border-warning</div>
<br />
<div class="bg-light border border-info">border-info</div>
<br />
<div class="bg-light border border-light">border-light</div>
<br />
<div class="bg-light border border-dark">border-dark</div>
<br />
<div class="bg-light border border-white">border-white</div>
</div>
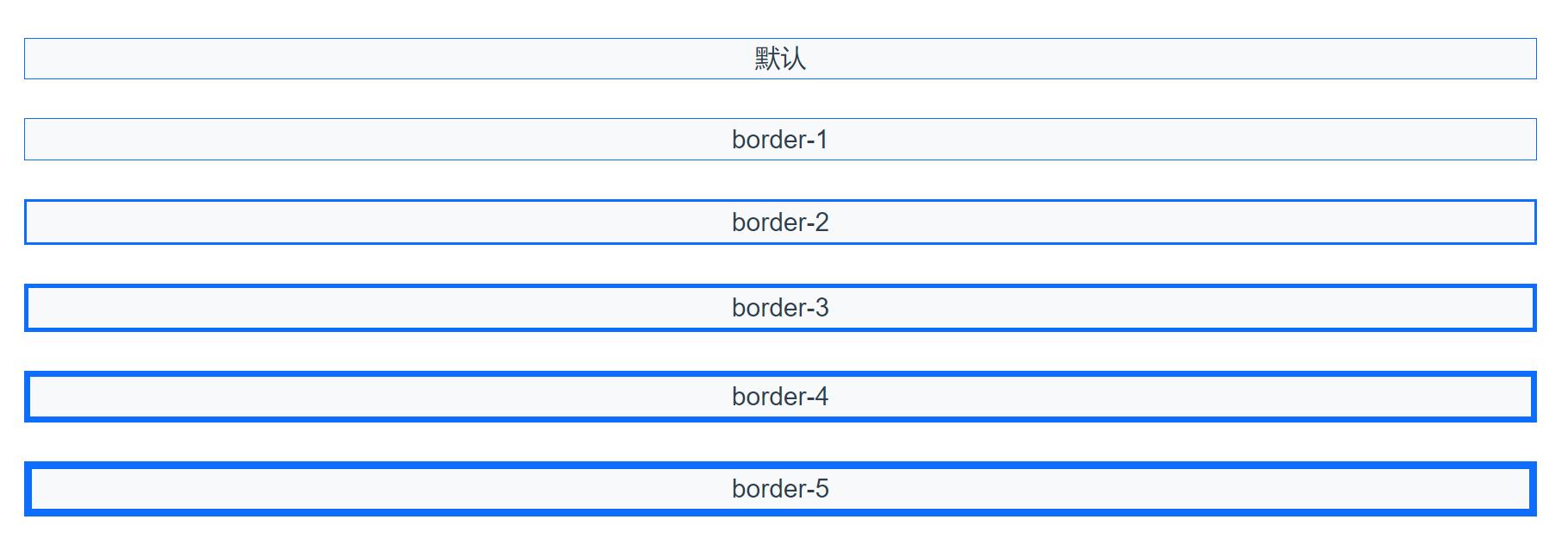
3. 边框宽度 (Border-width)
border-N N介于 1 - 5 之间
N的单位是像素

<div class = "container">
<div class="bg-light border border-primary">默认</div>
<br />
<div class="bg-light border border-1 border-primary">border-1</div>
<br />
<div class="bg-light border border-2 border-primary">border-2</div>
<br />
<div class="bg-light border border-3 border-primary">border-3</div>
<br />
<div class="bg-light border border-4 border-primary">border-4</div>
<br />
<div class="bg-light border border-5 border-primary">border-5</div>
</div>
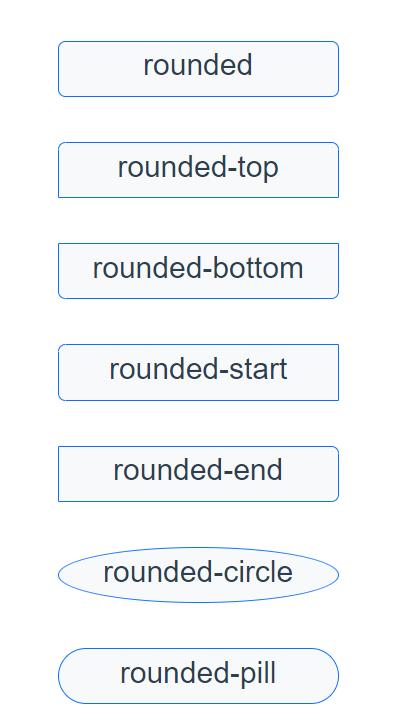
4. 边框圆角 (Border-radius)
(1). 四个角圆角 class = “rounded”
(2). 左上角和右上角圆角 class = “rounded-top”
(3). 左下角和右下角圆角 class = “rounded-bottom”
(4). 左上角和左下角圆角 class = “rounded-start”
(5). 右上角和右下角圆角 class = “rounded-end”
(6). 圆形边框 class = “rounded-circle”
当高度和宽度相等时, 为圆形, 否则为椭圆形
(7). 药丸形边框 class = “rounded-pill”

<div class="bg-light border border-primary rounded">rounded</div>
<br />
<div class="bg-light border border-primary rounded-top">rounded-top</div>
<br />
<div class="bg-light border border-primary rounded-bottom">rounded-bottom</div>
<br />
<div class="bg-light border border-primary rounded-start">rounded-start</div>
<br />
<div class="bg-light border border-primary rounded-end">rounded-end</div>
<br />
<div class="bg-light border border-primary rounded-circle">rounded-circle</div>
<br />
<div class="bg-light border border-primary rounded-pill">rounded-pill</div>
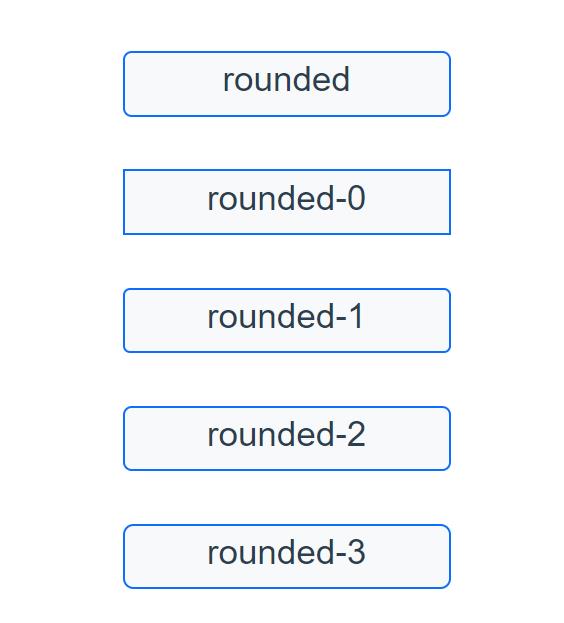
5. 圆角边框角度 (Sizes)
rounded-N N 介于 0 - 3

<div class="bg-light border border-primary rounded ">rounded</div>
<br />
<div class="bg-light border border-primary rounded-0">rounded-0</div>
<br />
<div class="bg-light border border-primary rounded-1">rounded-1</div>
<br />
<div class="bg-light border border-primary rounded-2">rounded-2</div>
<br />
<div class="bg-light border border-primary rounded-3">rounded-3</div>
以上是关于学习 Bootstrap 5 之 Borders的主要内容,如果未能解决你的问题,请参考以下文章