学习 Bootstrap 5 之 Background
Posted _DiMinisH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习 Bootstrap 5 之 Background相关的知识,希望对你有一定的参考价值。
学习 Bootstrap 5 之 背景
背景 (Background)
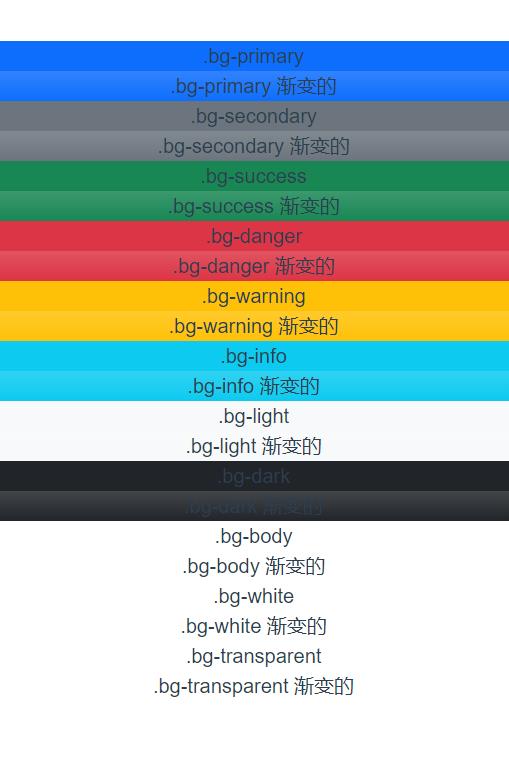
1. 背景颜色 (Background color)

<div class="bg-primary">.bg-primary</div>
<div class="bg-secondary">.bg-secondary</div>
<div class="bg-success">.bg-success</div>
<div class="bg-danger">.bg-danger</div>
<div class="bg-warning">.bg-warning</div>
<div class="bg-info">.bg-info</div>
<div class="bg-light">.bg-light</div>
<div class="bg-dark">.bg-dark</div>
<div class="bg-body">.bg-body</div>
<div class="bg-white">.bg-white</div>
<div class="pbg-transparent">.bg-transparent</div>
2. 背景渐变 (Background gradient)
使用.bg-gradient类, 可以使背景图像线性渐变, 这种渐变从半透明的白色开始,逐渐淡出到底部。

<div class="bg-primary">.bg-primary</div>
<div class="bg-gradient bg-primary">.bg-primary 渐变的</div>
<div class="bg-secondary">.bg-secondary</div>
<div class="bg-gradient bg-secondary">.bg-secondary 渐变的</div>
<div class="bg-success">.bg-success</div>
<div class="bg-gradient bg-success">.bg-success 渐变的</div>
<div class="bg-danger">.bg-danger</div>
<div class="bg-gradient bg-danger">.bg-danger 渐变的</div>
<div class="bg-warning">.bg-warning</div>
<div class="bg-gradient bg-warning">.bg-warning 渐变的</div>
<div class="bg-info">.bg-info</div>
<div class="bg-gradient bg-info">.bg-info 渐变的</div>
<div class="bg-light">.bg-light</div>
<div class="bg-gradient bg-light">.bg-light 渐变的</div>
<div class="bg-dark">.bg-dark</div>
<div class="bg-gradient bg-dark">.bg-dark 渐变的</div>
<div class="bg-body">.bg-body</div>
<div class="bg-gradient bg-body">.bg-body 渐变的</div>
<div class="bg-white">.bg-white</div>
<div class="bg-gradient bg-white">.bg-white 渐变的</div>
<div class="pbg-transparent">.bg-transparent</div>
<div class="bg-gradient pbg-transparent">.bg-transparent 渐变的</div>
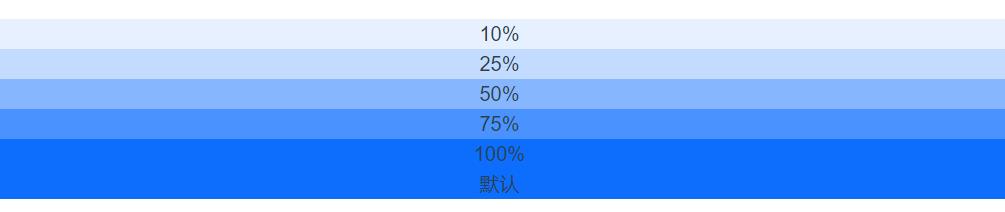
3. 不透明度 (Opacity)
使用.bg-opacity-N类, 默认情况下是100, 即不透明
bg-opacity-N N取值为10, 25, 50, 75
例如: bg-opacity-20,表示不透明度为20%

<div class="bg-primary bg-opacity-10">10%</div>
<div class="bg-primary bg-opacity-25">25%</div>
<div class="bg-primary bg-opacity-50">50%</div>
<div class="bg-primary bg-opacity-75">75%</div>
<div class="bg-primary bg-opacity-100">100%</div>
<div class="bg-primary">默认</div>
以上是关于学习 Bootstrap 5 之 Background的主要内容,如果未能解决你的问题,请参考以下文章