uni-app十分钟光速入门笔记(持续更新中...)
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app十分钟光速入门笔记(持续更新中...)相关的知识,希望对你有一定的参考价值。
光速入门
- 下载安装HBuilderX(前端御用)
HBuilderX-高效极客技巧
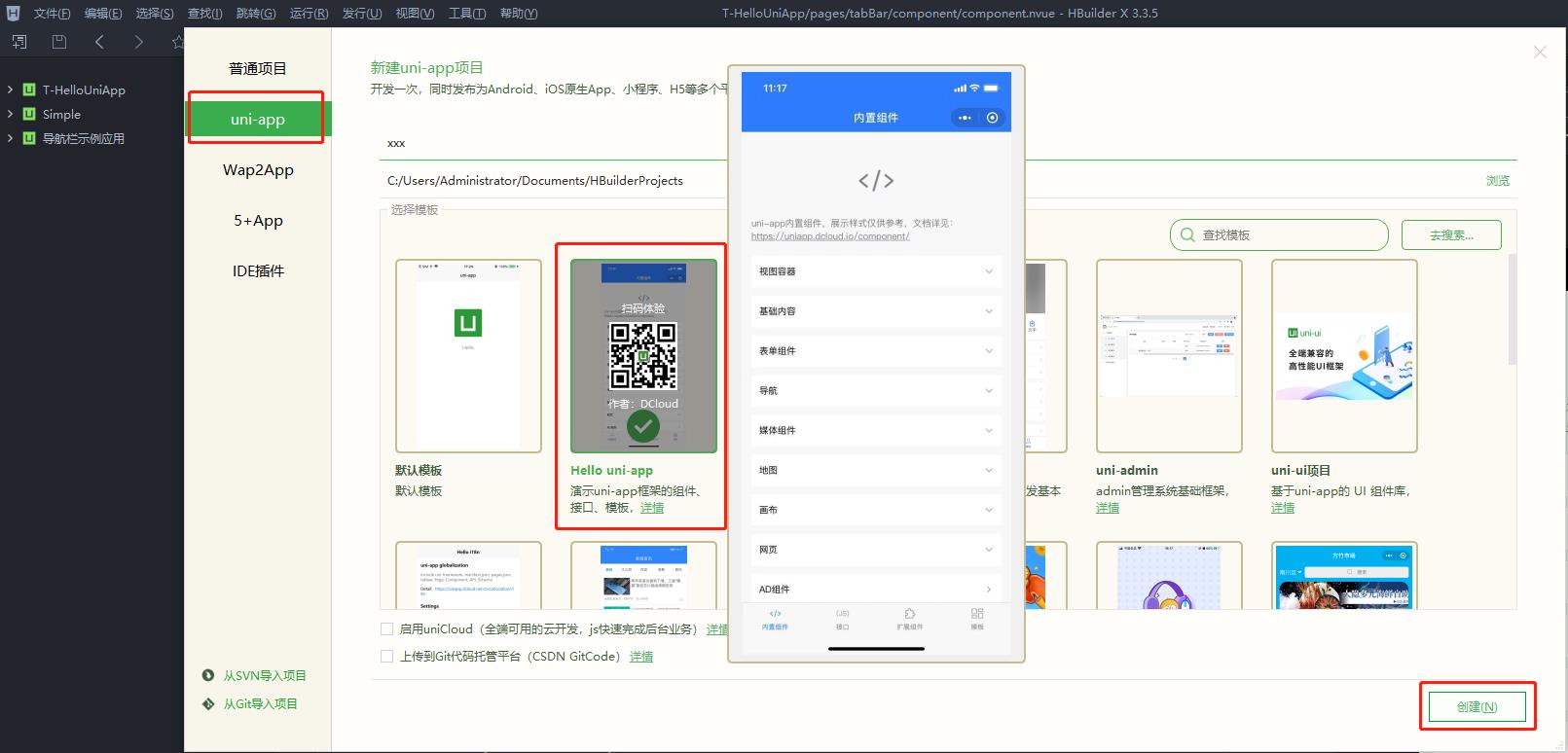
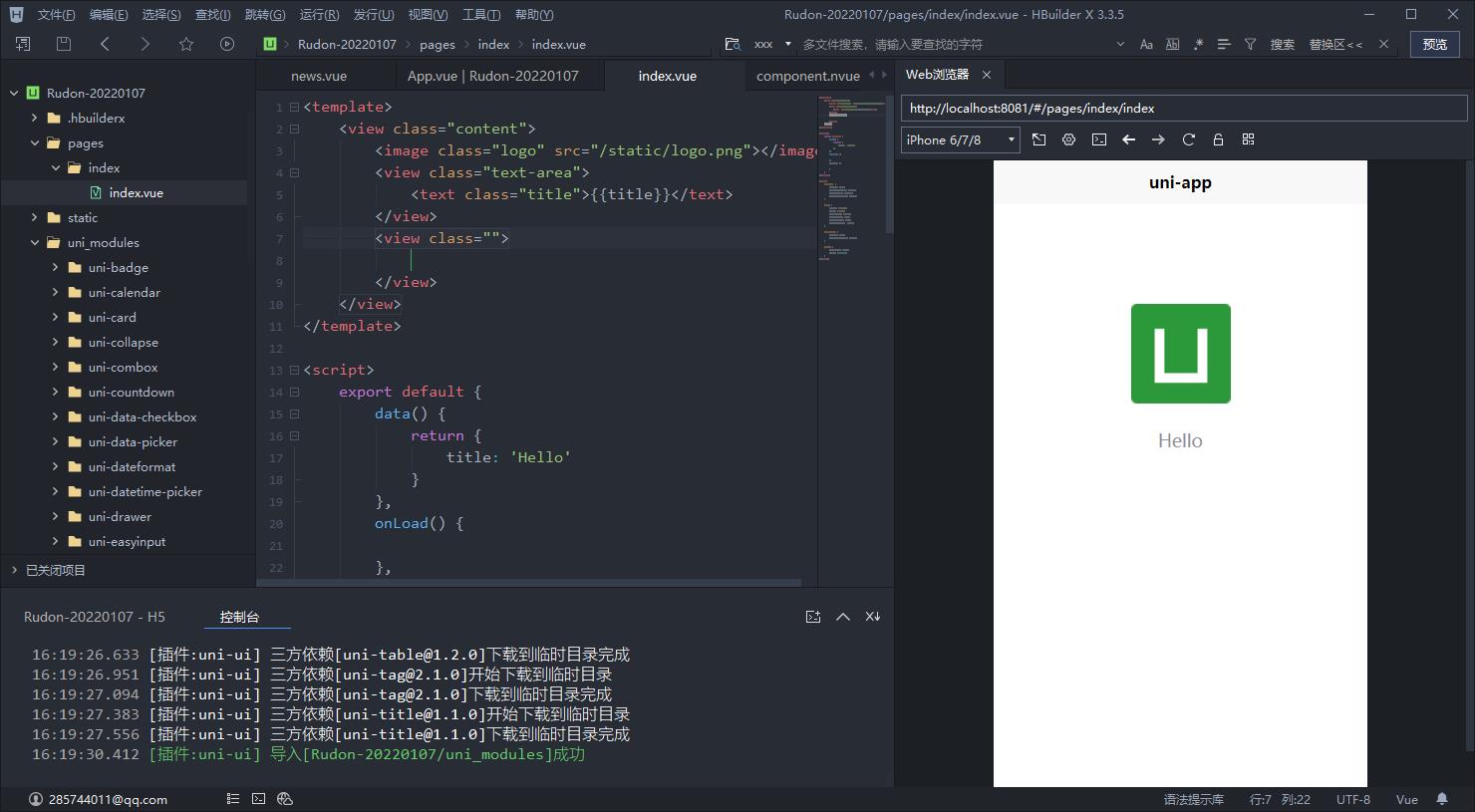
选择“App开发版” - 在左边的项目管理器中右键,新建,项目,填写项目名称“xxx”,选择“uni-app”类别的“Hello uni-app”即可快速创建完整架构的uni-app项目

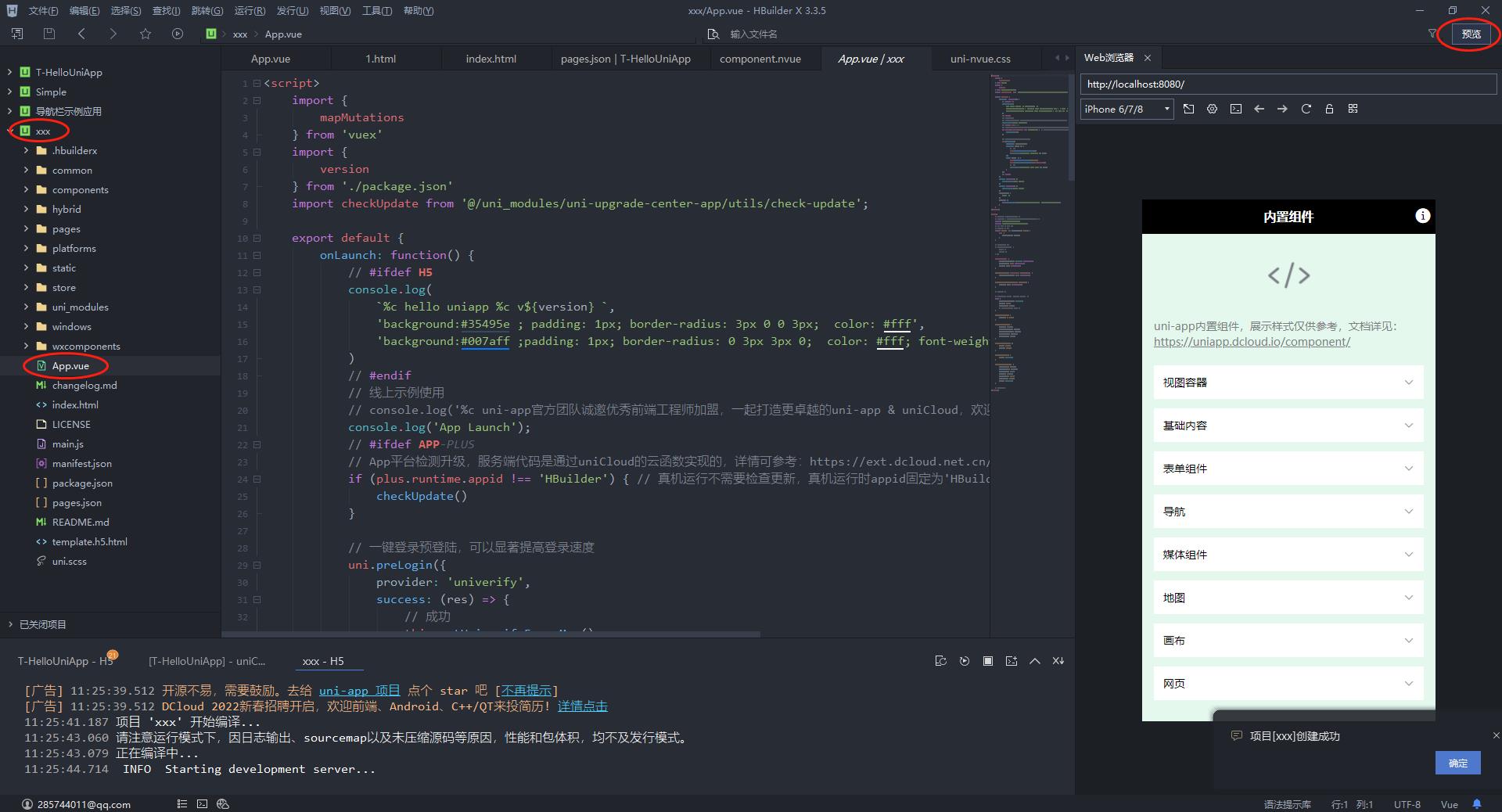
- 展开项目xxx,双击打开App.vue,点击右上角的预览,即可看到项目的效果

- 学习uni-app,并修改项目到你满意为止。(这一步放在文章最下面:UniApp一步一步来)
- 如何导出呢?
点击菜单栏“发行”,选择对应发行环境即可获得完整的:
1)H5网站
2)安卓、iphone原生APP
3)微信小程序等。。。 - 如何上线呢? (还在学习中....)
UniApp一步一步来
【一】必须要知道的官方手册:(需要的时候再查,先不用看)
1)uni-app组件 (相当于html的各种标签)
https://uniapp.dcloud.io/component/README
2)uni-app的API (相当于各种JS方法例如打电话、传文件、调用手机摄像头、震动、音视频)
https://uniapp.dcloud.io/api/README
3)Vue.js的手册 (因为uni-app是基于vue,用法也一致)
https://v3.cn.vuejs.org/
【二】最核心的步骤:
- 【路由】
入口页面,决定在/pages.json中的"pages"数组下第一项的path,
例如"path": "pages/tabBar/component/component"
指向模板文件 /pages/tabBar/component/component.nvue 或者vue文件
内含html+js+css,分别储存在:
1) html:有且只有一个的<template>标签里
2)js: 有且只有一个的<script>标签里
3) css: 至少一个的<style>标签里
也可以分别src式引入,例如:<template src="./template.html"></template> <style src="./style.css"></style> <script src="./script.js"></script> - 【页面跳转】
例如要从主页 http://localhost:8081/,跳转到news页面 http://localhost:8081/pages/news/news,步骤:
2.1)先创建超级链接(等于以前的<a href=''></a>)
修改首页模板的template标签内部内容,添加链接
(参考 uni-app官网)
<view>
<navigator url="../../news/news">News</navigator>
</view>
刷新预览,检查News已存在,但是点击无效。
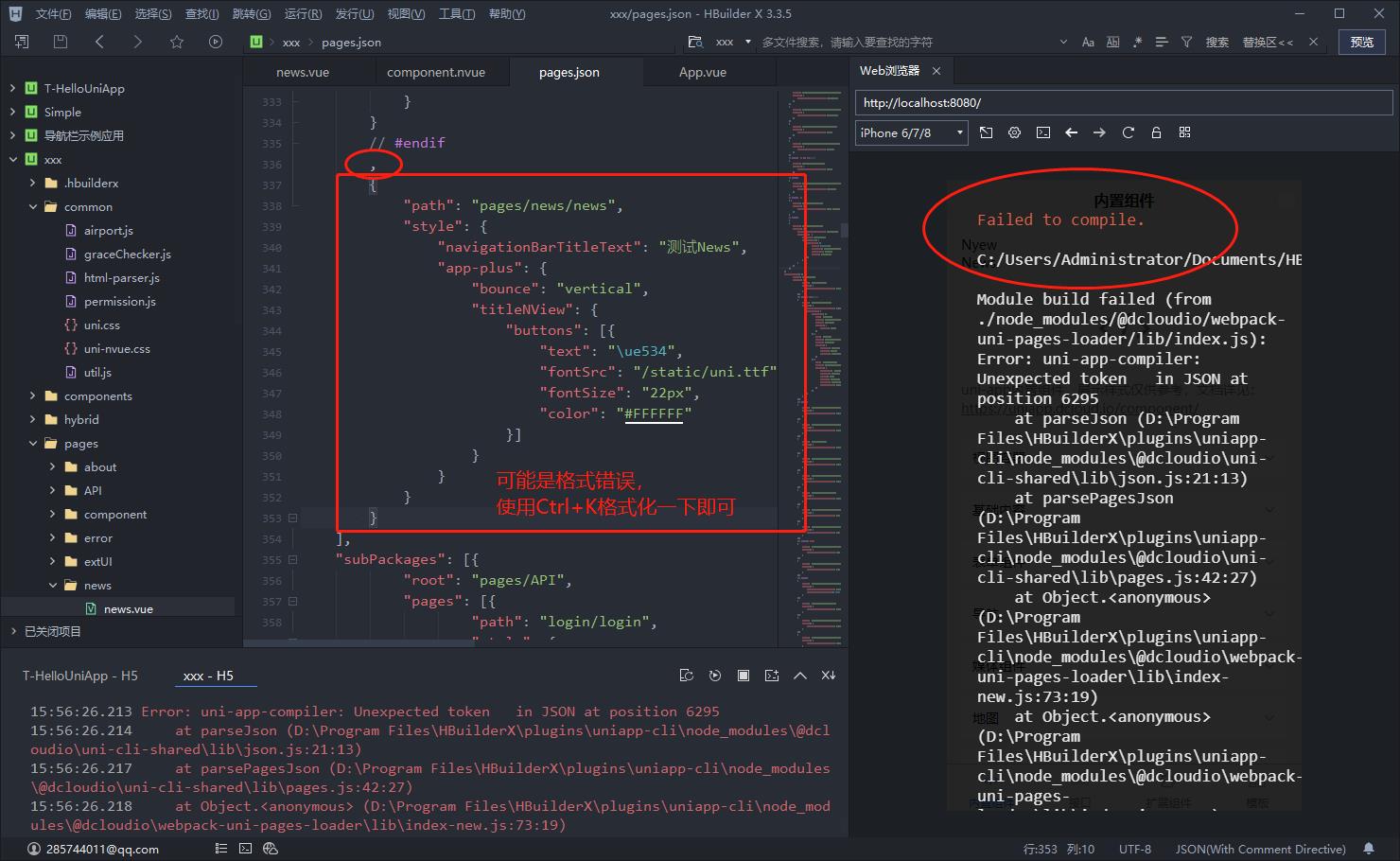
2.2)修改/pages.json,在"pages": [] 数组的后面添加一个页面(注意加个逗号先):
"path": "pages/news/news",
"style":
"navigationBarTitleText": "测试News",
"navigationBarTextStyle": "white", // 只接受白和黑
"navigationBarBackgroundColor": "#00ccff",
"app-plus":
"bounce": "vertical",
"titleNView":
"buttons": [
"text": "\\ue534",
"fontSrc": "/static/uni.ttf",
"fontSize": "22px",
"color": "#FFFFFF"
]
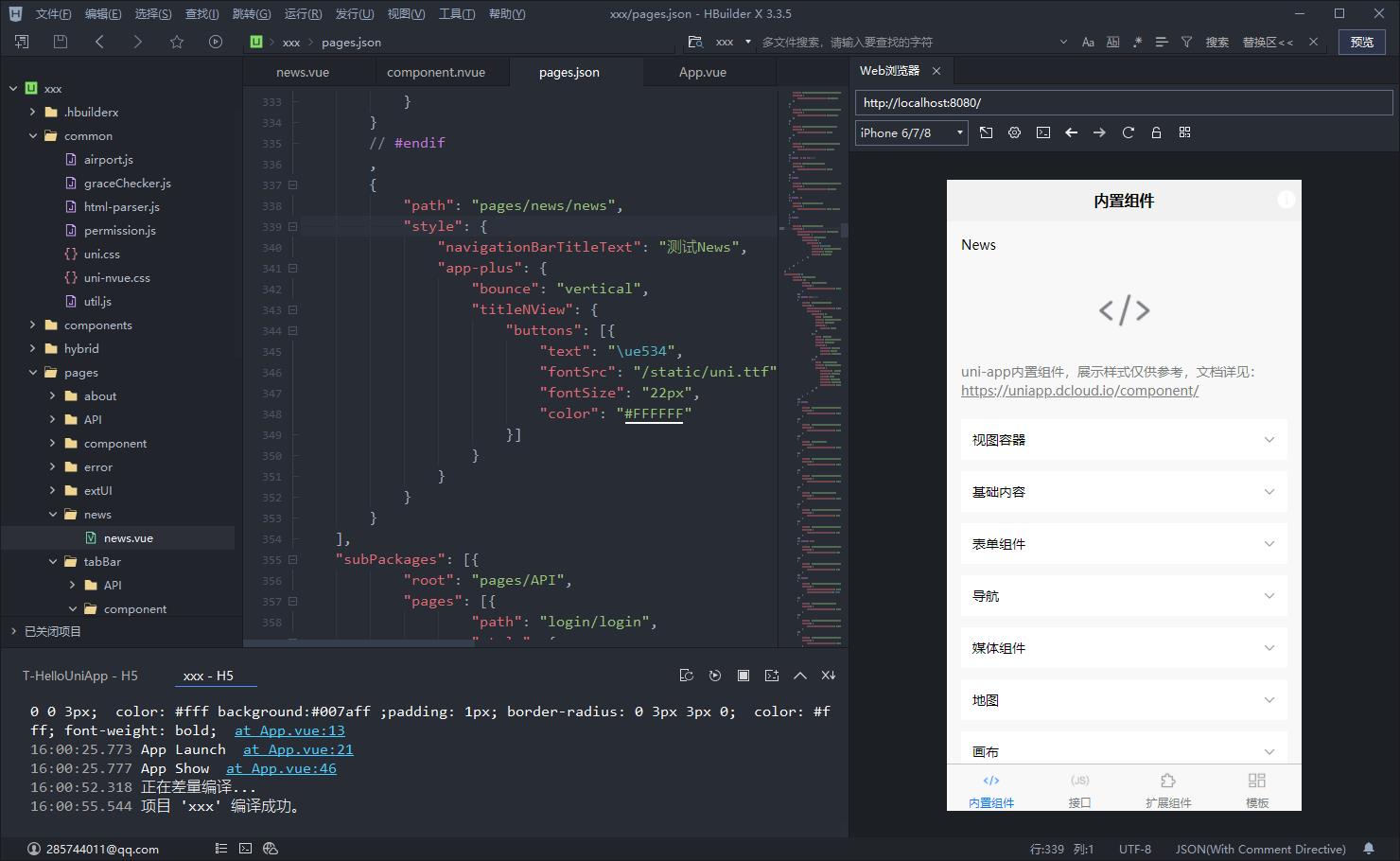
保存,提示编译失败,按下Ctrl+K自动格式化,即可下一步,如图

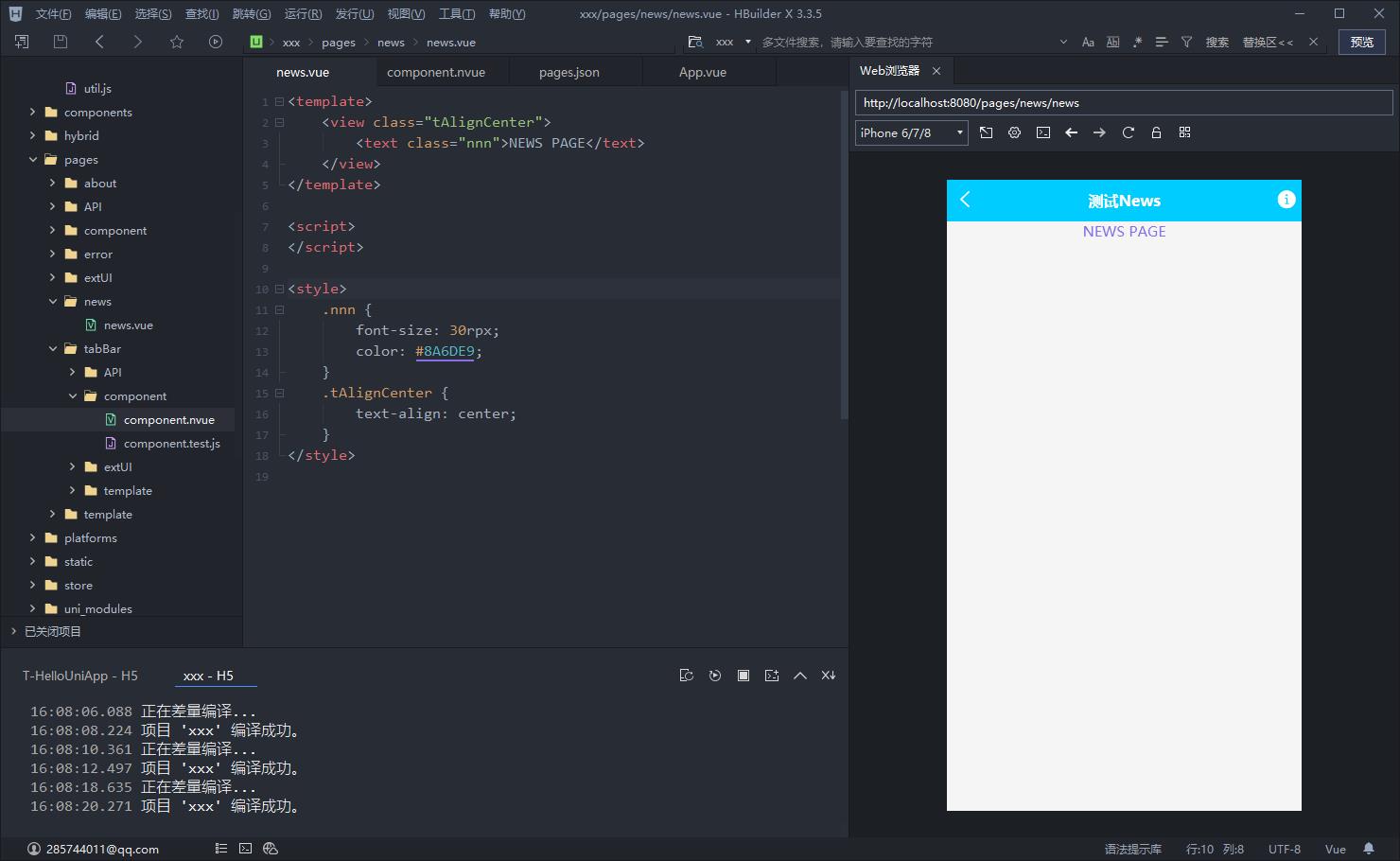
2.3)在根目录下创建文件/pages/news/news.vue,内容如下<template>
<view class="tAlignCenter">
<text class="nnn">NEWS PAGE</text>
</view>
</template><script>
</script><style>
.nnn
font-size: 30rpx;
color: #8A6DE9;
.tAlignCenter
text-align: center;
</style>
2.4)搞定,刷新预览看效果,点击news看看能不能跳转
- 其他核心功能还在探索中。。。
【三】详细步骤:
<不分顺序>
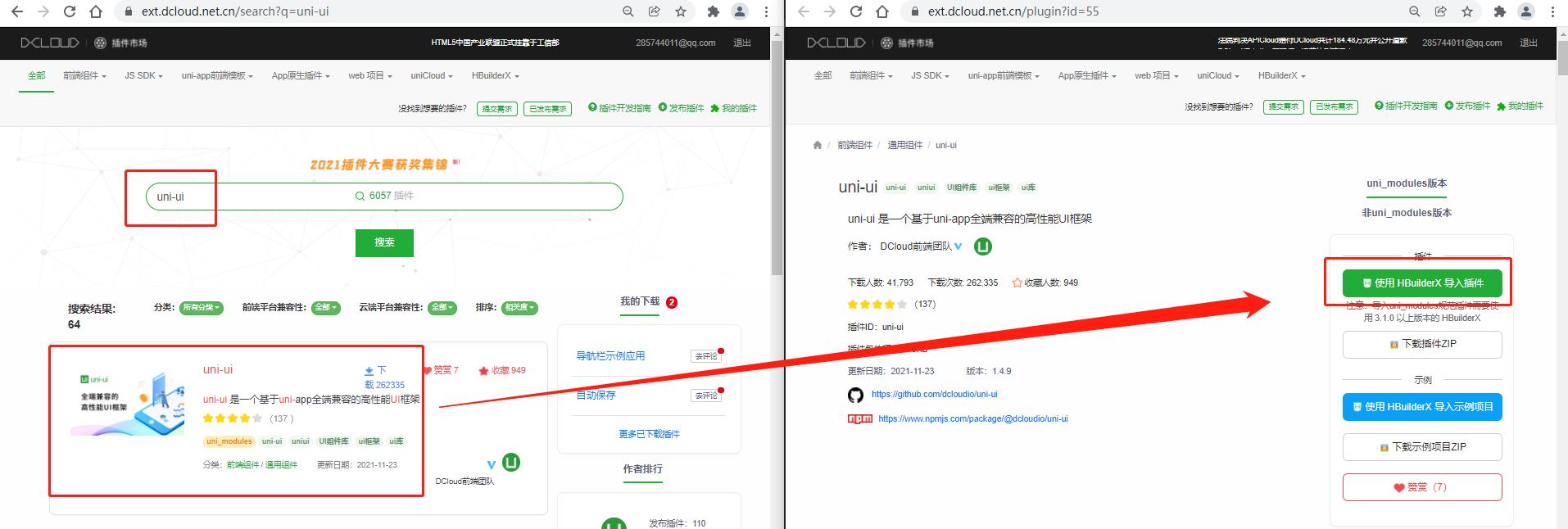
- 引入官方的整套ui,方便易用
先在 DCloud 插件市场 搜索uni-ui,再点击安装到HBuilderX
选择好项目即可自动安装
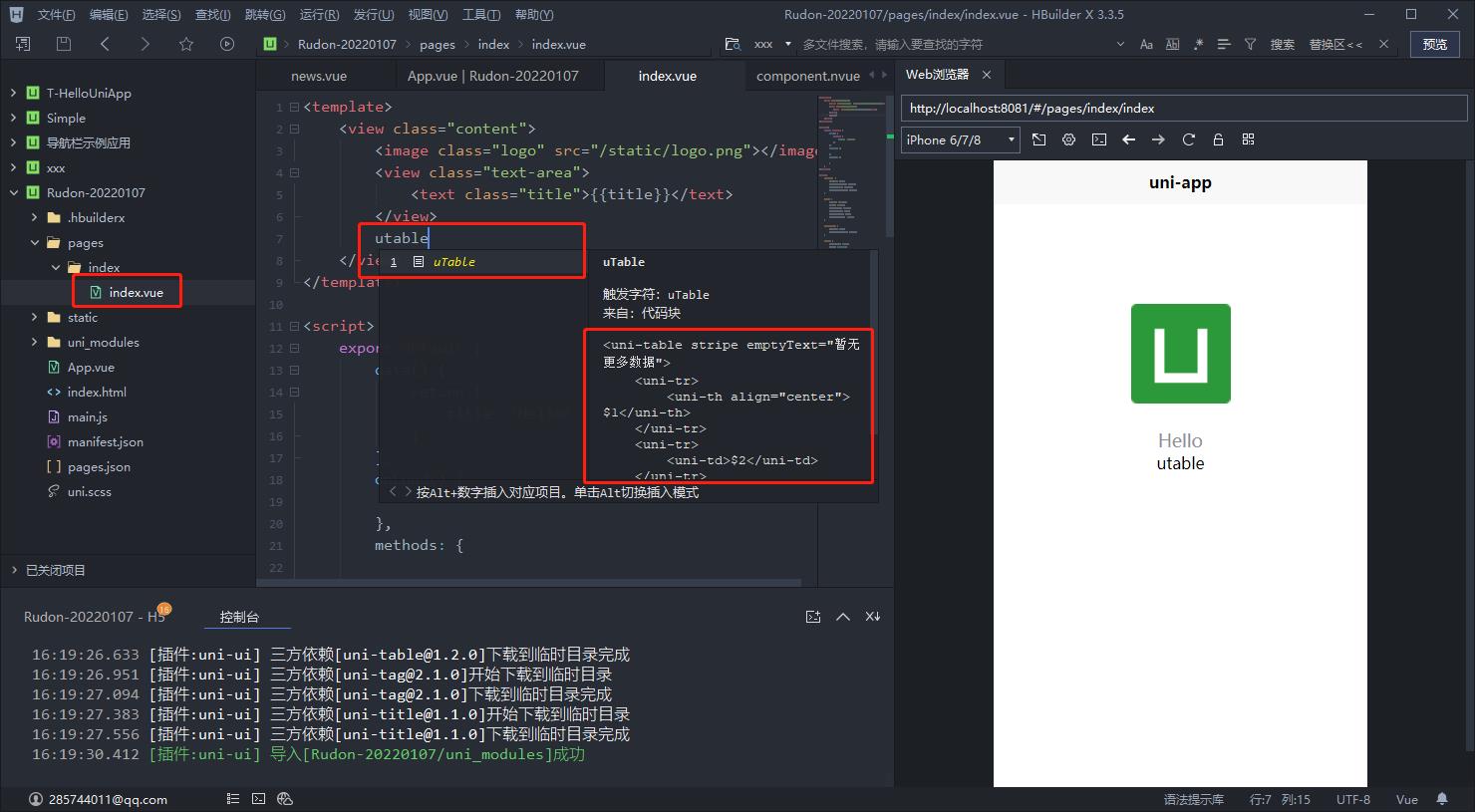
【使用方法】
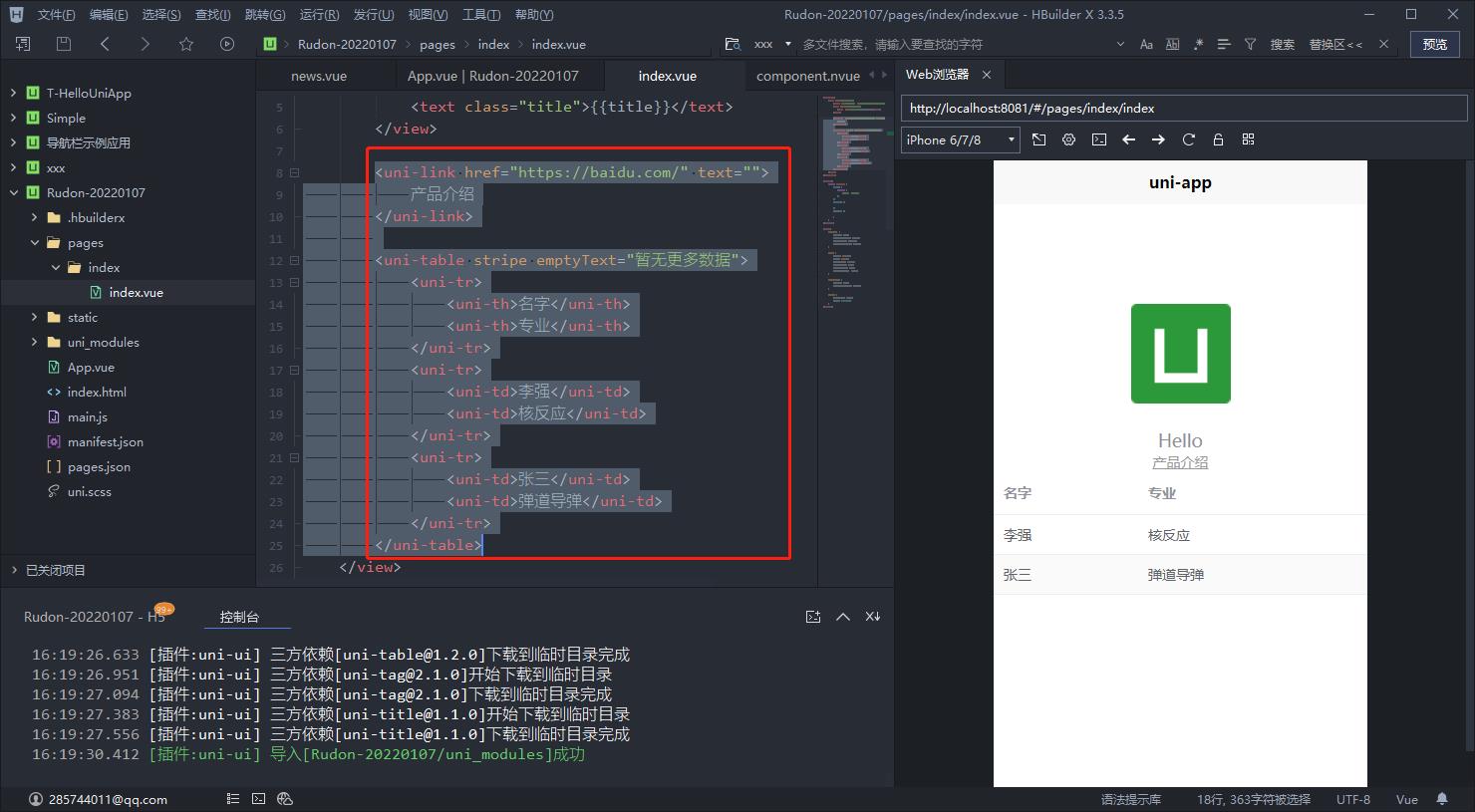
A)先熟悉下uni-ui有什么内容(https://hellouniapp.dcloud.net.cn/pages/extUI/badge/badge)
B)在vue的template中敲u,按照提示选择uni-ui自带的组件,例如uTable回车

- 其他UI推荐 uView
安装 https://ext.dcloud.net.cn/plugin?id=1593
装好后把/uni_modules/uview-ui/ 整个文件夹剪切到项目根目录
配置 https://ext.dcloud.net.cn/plugin?id=1593
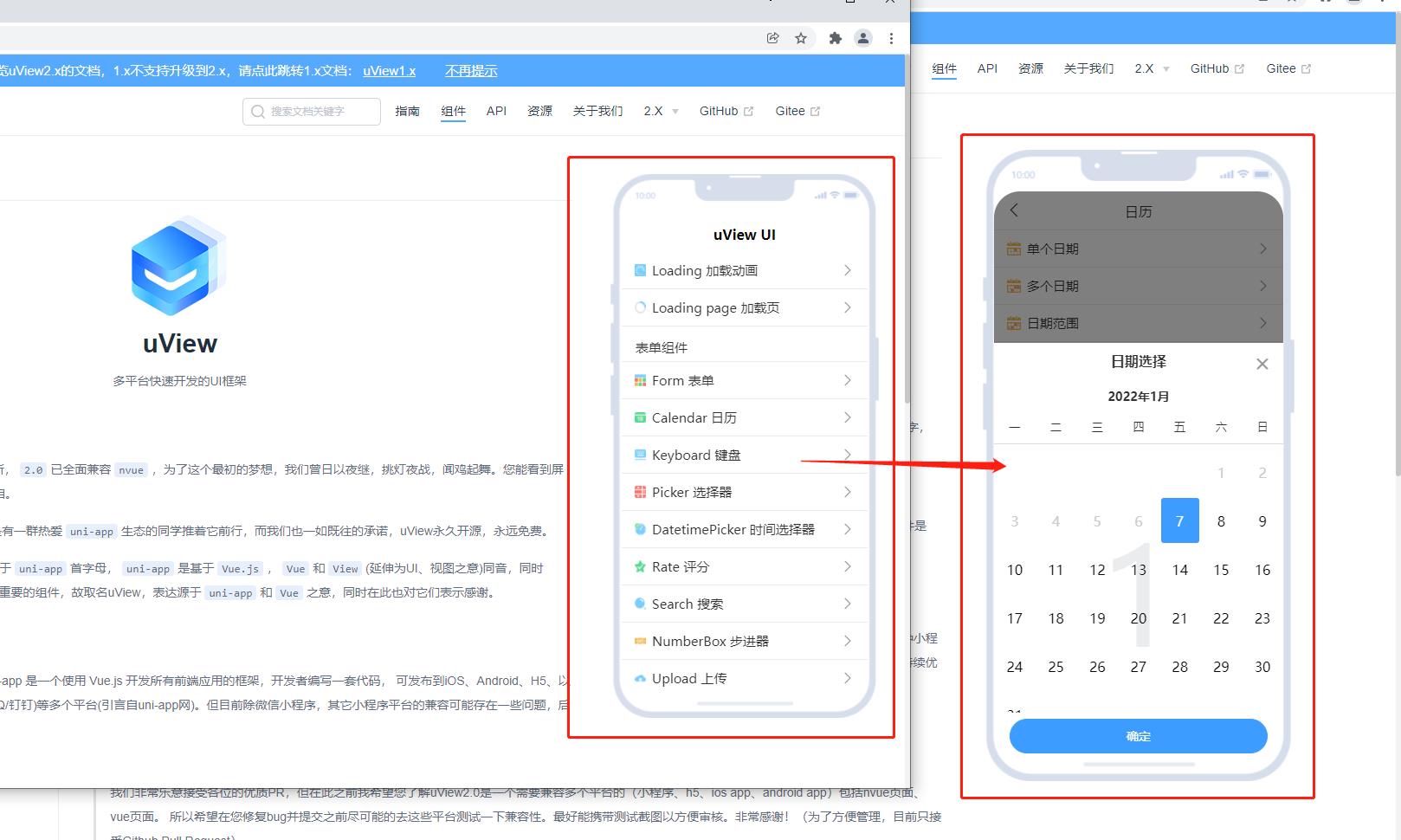
手册 https://www.uviewui.com/components/intro.html
(直接点击手册右边的手机屏幕里面的东西进行组件查看)
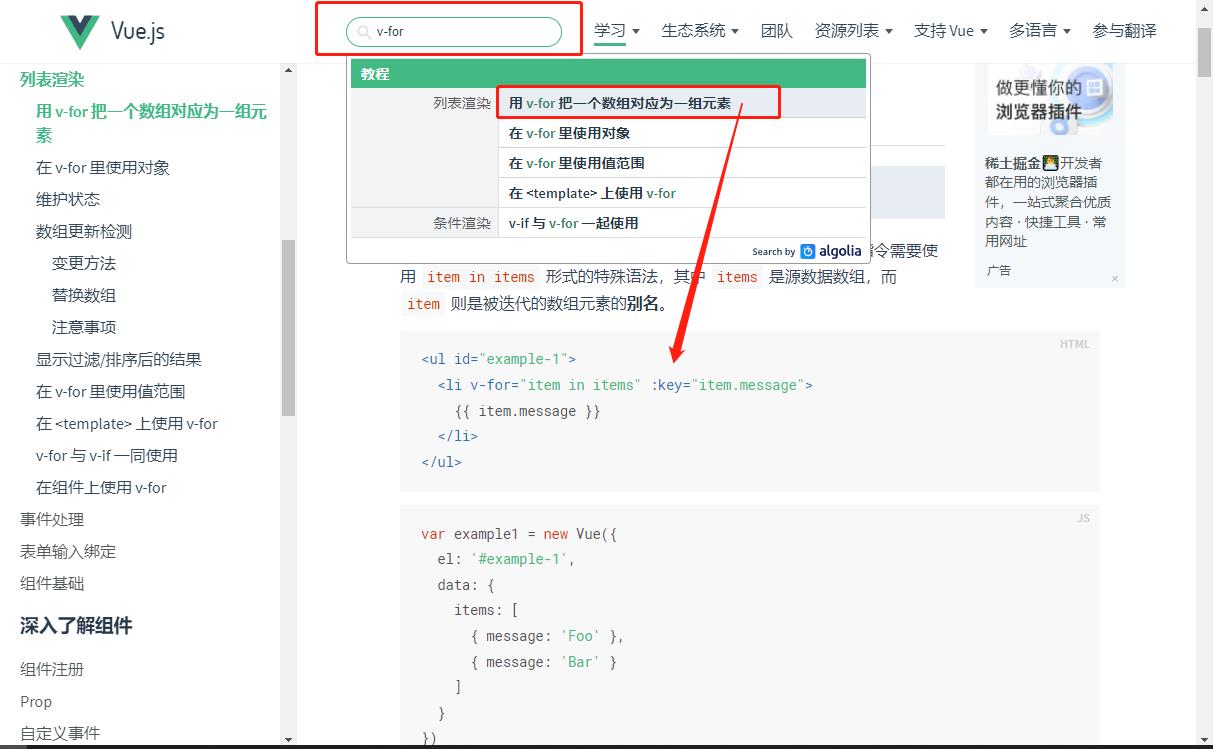
- v-for和:key是什么意思?
自己上vue官网查关键词 (为什么要查vue语法?因为uni-app是基于vue的)API — Vue.jsVue.js - The Progressive javascript Framework https://cn.vuejs.org/v2/api/搜索v-for即可
https://cn.vuejs.org/v2/api/搜索v-for即可
- 持续探索中....
参考资料
不错的教程“uni-app从入门到精通”,建议看完:
第1讲 : 创建项目、部署 VUE 、入口页面布局 · uni-app从入门到精通 · 看云看云是一个现代化文档写作、托管及数字出版平台,基于MarkDown语法和Git版本库管理,让你专注于知识创作,可以用于企业知识库、产品手册、项目文档和个人数字出版。 https://www.kancloud.cn/guobaoguo/uni-app/821776
https://www.kancloud.cn/guobaoguo/uni-app/821776
官方手册(看得我有点晕...):
介绍 https://uniapp.dcloud.io/README
框架 https://uniapp.dcloud.io/collocation/pages
组件 https://uniapp.dcloud.io/component/README
API https://uniapp.dcloud.io/api/README
插件市场 https://ext.dcloud.net.cn/
超好用的UI插件
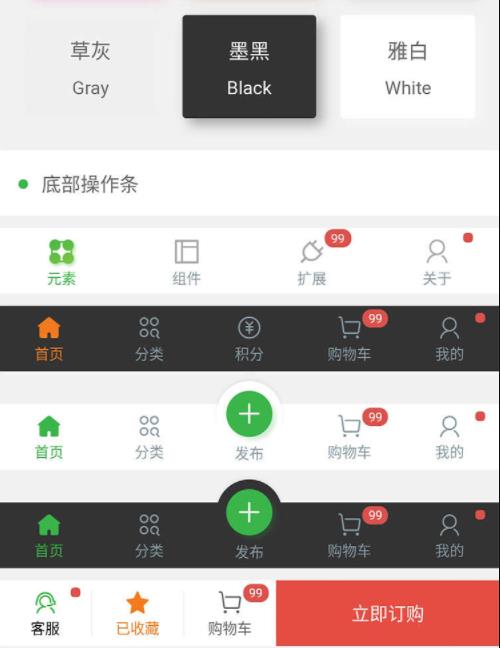
uni-app优秀的Ui模板和项目案列_hollebug的博客-CSDN博客_uni-app模板ColorUI-UniApphttps://ext.dcloud.net.cn/plugin?id=239这是一款适应于H5、微信小程序、安卓、ios、支付宝的高颜值,高度自定义的Css组件库.studio-scaffold · 主题库及UI模板https://ext.dcloud.net.cn/plugin?id=1638一套集成20+(基于微信视觉规范)组件、主题、请求库、utils... https://blog.csdn.net/qq_45364616/article/details/105644016
https://blog.csdn.net/qq_45364616/article/details/105644016
例如ColorUI-UniApp


以上是关于uni-app十分钟光速入门笔记(持续更新中...)的主要内容,如果未能解决你的问题,请参考以下文章