Web前端-Vue ElementUI el-input组件绑定点击事件
Posted MinggeQingchun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端-Vue ElementUI el-input组件绑定点击事件相关的知识,希望对你有一定的参考价值。
1、element中el-input组件事件
<el-input v-model="value" v-on:change="handleChange"></el-input>
<el-input v-model="value" @change="handleChange"></el-input>
<el-input v-model="value" v-on:input="handleChange"></el-input>
<el-input v-model.trim="value" @input="handleChange" v-focus></el-input>
vue使用elementUI的input组件时,添加
<el-input @click="inputClick">事件是无效的,需要使用使用 v-on 的修饰符.native,@click.native
<el-input @click.native="inputClick">完整代码:
<el-form-item label="部门编码" prop="dept.code">
<el-input v-model="form.dept.code" placeholder="请输入部门编码" @click.native="handlerDeptList" :disabled="false" />
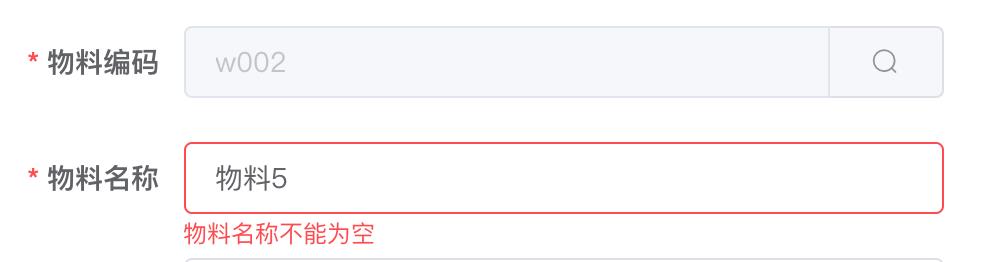
</el-form-item>这种有种缺点,就是点击输入框之后,选择某个值了,再关闭弹框 dialog 如果加了权限 rules 判断,明明有值,却会出现 权限判断不能为空的报红,如下:
我在一个弹框dialog选择物料之后,物料名称有值了还给出提示
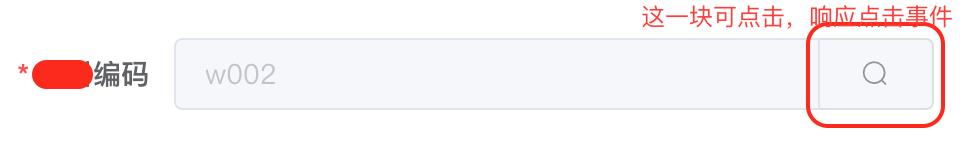
 这时 el-input只可以点击,但是还能编辑,如果不想编辑el-input输入框,只想点击进入下一个界面或者弹框,可以增加搜索按钮,然后设置输入框不可编辑,如下
这时 el-input只可以点击,但是还能编辑,如果不想编辑el-input输入框,只想点击进入下一个界面或者弹框,可以增加搜索按钮,然后设置输入框不可编辑,如下
设置el-input点击事件,@keyup.enter.native,且设置:disabled="true"
通过搜索🔍按钮的点击事件,@click.native响应
<el-form-item label="部门编码" prop="dept.code">
<el-input v-model="form.dept.code" placeholder="请输入部门编码" @keyup.enter.native="handlerDeptList" :disabled="true" >
<el-button slot="append" icon="el-icon-search" @click.native="handlerDeptList">
</el-button>
</el-input>
</el-form-item>如下效果:

2、elemt-ui的 el-input 输入框 ,当输入之后敲回车搜索
@keydown.enter.native=”searchEnterFun”
<el-input placeholder="搜索" v-model="barCode" @keyup.enter.native="searchEnterFun" autofocus clearable>
</el-input>3、普通input的键盘事件
非 element-UI 组件,直接 @keyup.enter 就可以
<input placeholder="搜索" type="text" @keyup.enter="searchEnterFun">在methods方法里,写上监听的方法,当获取的keyCode 为13时,表示按下了回车键,如果需要监听空格或者其他键,换成别的键值
searchEnterFun:function(e)
var keyCode = window.event? e.keyCode:e.which;
// console.log('回车搜索',keyCode,e);
if(keyCode == 13 && this.input)
this.$router.push(path:'/Share?keywords='+this.input);
which 和 keyCode 属性提供了解决浏览器的兼容性的方法。
keyCode属性返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码
注意:
在 Firefox 中,keyCode 属性在 onkeypress 事件中是无效的 (返回 0)。浏览器兼容问题,可以一起使用 which 和 keyCode 属性来解决:
var keyCode = window.event ? e.keyCode:e.which;which 属性返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码
以上是关于Web前端-Vue ElementUI el-input组件绑定点击事件的主要内容,如果未能解决你的问题,请参考以下文章
Web前端-Vue ElementUI el-input组件绑定点击事件
Web前端-Vue ElementUI el-input组件绑定点击事件
Java项目:校园跑腿管理系统(java+Springboot+vue+maven+elementui+mysql)
vue-elementUi-Calendar前端日历插件折腾记
SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇:使用 vue-router 进行动态加载菜单
SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇:使用 vue-router 进行动态加载菜单