Bootstrap学习笔记
Posted Mae_strive
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap学习笔记相关的知识,希望对你有一定的参考价值。
文章目录
一、模板
在html页面中引入模板
<!doctype html>
<html lang="zh-CN">
<head>
<!-- 必须的 meta 标签 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap 的 CSS 文件 -->
<link rel="stylesheet" href="../bootstrap-3.4.1-dist/css/bootstrap.min.css">
<title>Hello, world!</title>
</head>
<body>
<!-- jQuery 和 Bootstrap 集成包(集成了 Popper) -->
<script src="../js/jquery-1.7.2.min.js"></script>
<script src="../bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
二、布局
1、布局容器
页面的所有内容都放在此容器中
container:固定宽度并支持响应式布局的容器 (两侧会有留白)
container-fluid:100%宽度
2、栅栏网格系统
row 要放到容器(container)中
将容器平分为12份 列总和不能超过12
row:行
col:列
col-breakpoint-auto :根据列内容的自然宽度调整列的大小
例:col-md-auto
col-*-#:该系统从堆叠开始,在断点处变为水平
*分为:xs、sm、md、lg 即超小(自动)、小、中、大
# 为数字 0-12 一行上列的总数不能超过12,否则会换行
例:col-md-4 、col-sm-8
col-*-offset-#:列偏移#个位置(不会覆盖 一起偏移)
col-*-offset-push-#:右浮动(会覆盖)
col-*-offset-pull-#:左浮动(会覆盖)
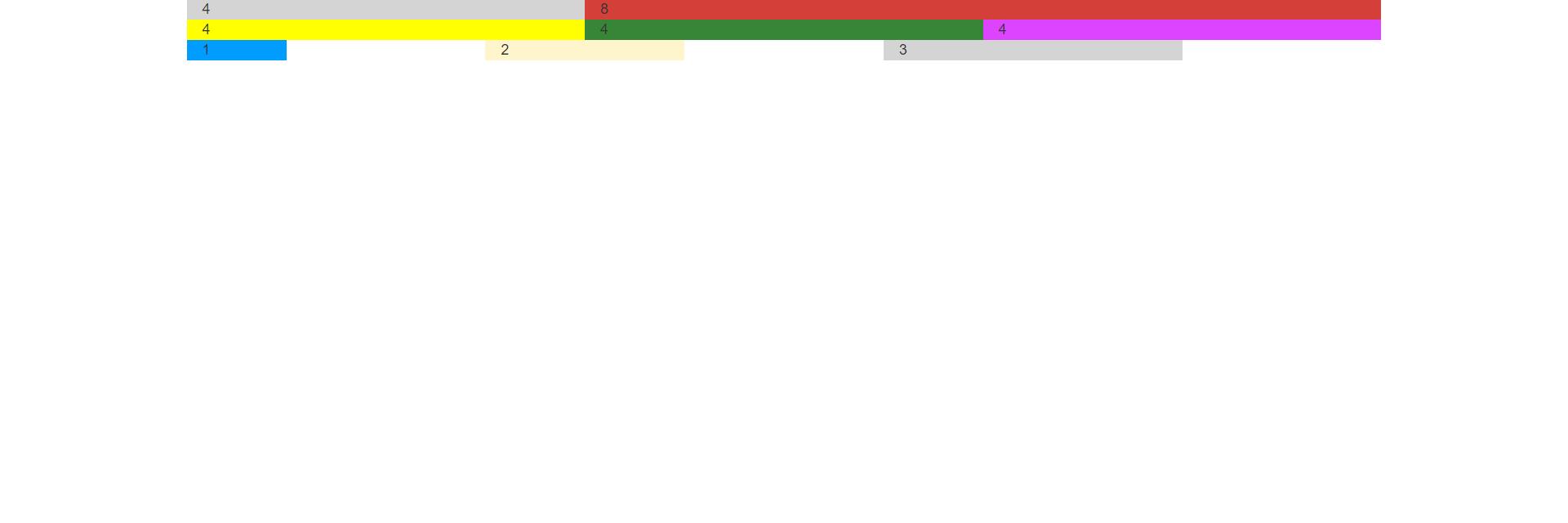
<div class="container">
<div class="row">
<div class="col-md-4" style="background-color: #d4d4d4">4</div>
<div class="col-md-8" style="background-color: #d43f3a">8</div>
</div>
<div class="row">
<div class="col-lg-4" style="background-color: #ffff00">4</div>
<div class="col-lg-4" style="background-color: #378637">4</div>
<div class="col-lg-4" style="background-color: #dd44ff">4</div>
</div>
<div class="row">
<div class="col-sm-1" style="background-color: #009dff">1</div>
<div class="col-sm-2 col-sm-offset-2" style="background-color: rgba(255,229,125,0.39)">2</div>
<div class="col-sm-3 col-sm-push-2" style="background-color: #d4d4d4">3</div>
</div>
</div>

三、样式
1、标题样式
h1~h6:设置标题(标签样式稍作修改)
small:副标题
2、段落样式
lead:增大文本
3、强调
text-muted:提示效果
text-primary:主要效果
text-success:成功效果
text-info:信息效果
text-warning:警告效果
text-danger:危险效果
例:
<div class="container">
<p class="text-muted">提示</p>
<p class="text-primary">主要</p>
<p class="text-success">成功</p>
<p class="text-info">信息</p>
<p class="text-warning">警告</p>
<p class="text-danger">危险</p>
</div>

4、对齐
text-left:左对齐
text-center:居中对齐
text-right:右对齐
text-justify:两端对齐
四、列表
无序(ul)、有序(ol)、定义(dl)
list-unstyled:去点列表
list-inline:内联列表 水平方向 且去点
dl-horizontal:水平定义列表
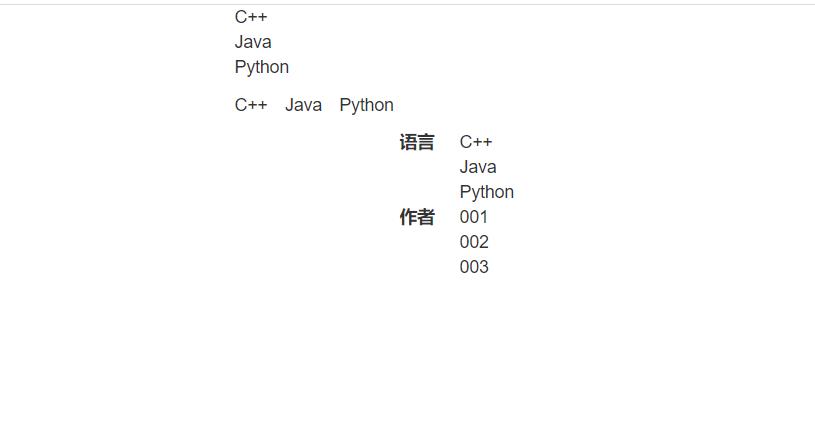
<div class="container">
<ul class="list-unstyled">
<li>C++</li>
<li>Java</li>
<li>Python</li>
</ul>
<ol class="list-inline">
<li>C++</li>
<li>Java</li>
<li>Python</li>
</ol>
<dl class="dl-horizontal">
<dt>语言</dt>
<dd>C++</dd>
<dd>Java</dd>
<dd>Python</dd>
<dt>作者</dt>
<dd>001</dd>
<dd>002</dd>
<dd>003</dd>
</dl>
</div>

五、代码风格(标签)
code:单行内联代码
pre:多行快代码
kbd:快捷键
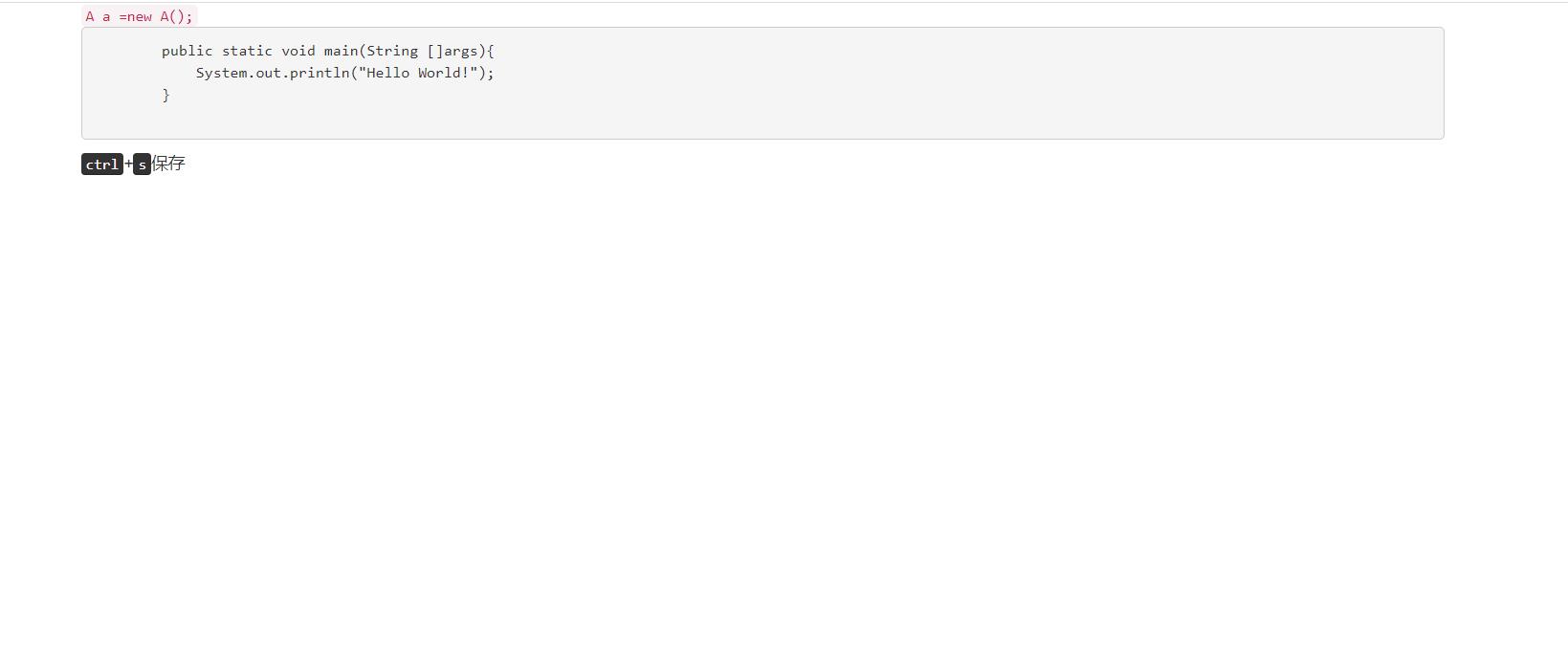
<div class="container">
<code> A a =new A();</code>
<pre>
public static void main(String []args)
System.out.println("Hello World!");
</pre>
<p><kbd>ctrl</kbd>+<kbd>s</kbd>保存</p>
</div>

六、表格风格
table:基础表格
(1) table样式
table-striped:斑马线表格
table-bordered:带边框的表格
table-hover:鼠标悬停高亮的表格
table-condensed:紧凑型表格,单元格没有内距(内距小)
(2)tr th td样式
active:将悬停的颜色应用在行或者单元格上
success:表示成功的操作
info:表示信息变化的操作
warning:表示一个警告的操作
danger:表示一个危险的操作
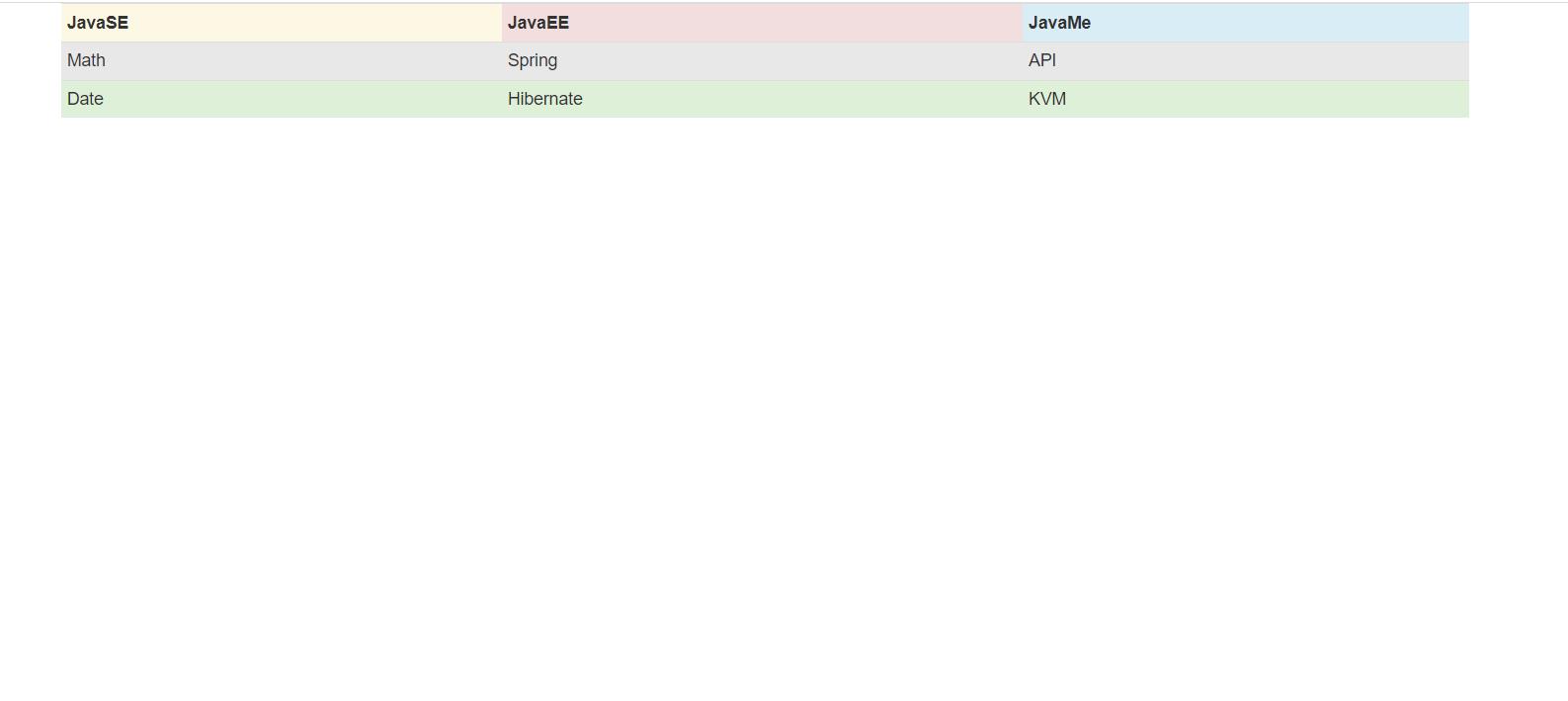
<div class="container">
<table class="table table-striped table-hover table-condensed">
<tr class="info">
<th class="warning">JavaSE</th>
<th class="danger">JavaEE</th>
<th class="success">JavaMe</th>
</tr>
<tr class="active">
<td>Math</td>
<td>Spring</td>
<td>API</td>
</tr>
<tr class="success">
<td>Date</td>
<td>Hibernate</td>
<td>KVM</td>
</tr>
</table>
</div>

七、表单控件
1、文本框、下拉框
form-control:定义样式
input-lg\\sm:定义大小
<div class="container">
<label>
<input type="text" placeholder="请输入" class="form-control input-lg"/>
</label><br>
<label>
<select class="input-sm">
<option>C++</option>
<option>Python</option>
<option>Java</option>
</select>
</label>
<label>
<textarea class="input-sm" placeholder="请输入" style="resize: none"></textarea>
</label>
</div>

2、单选框、复选框
checkbox:好看点
checkbox-inline:水平显示
3、按钮
btn系列类
btn-lg/sm:设置按钮尺寸
例:
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
以上是关于Bootstrap学习笔记的主要内容,如果未能解决你的问题,请参考以下文章