学习笔记bootstrap之CSS布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习笔记bootstrap之CSS布局相关的知识,希望对你有一定的参考价值。
CSS布局
1)使用Bootstrap的时候,所有的html文件都需要在其 顶部引用HTML5的DOCTYPE属性,
<!DOCTYPE html>
<html lang=“en”>
…
</html>
2)新版Bootstrap是一个移动先行的框架集,移动先 行的影子在整个框架集都可以发现,在移动设备浏览器上,通过为viewport meta标签添加的 user-scalable=no可以禁用其缩放(zooming)功能。禁用缩放 功能后,用户只能滚动屏幕 .
3)Bootstrap在3.x版里 添加了一个.img-responsive样式,其实质是为图片设置了max- width: 100%;和height: auto;属性,以便可以让图片按比例缩放,并且不超过其父元素的尺寸,
4)Bootstrap为网页设置了一些基本的全局样式、排版和链接 风格,在body元素上取消了margin设置,改为默认为 0,margin:0。在body元素上设置了背景色为白色,background-color: #ffffff。
所有的默认基本样式都可以在normalize.less和scaffolding.less文件里找到
5)Normalize.css是一个专门用于将不同浏览器的默认 CSS特性设置为统一效果的CSS库,以便开发人员使用更标准的 方式去访问或设置页面元素。
6)一个页面(或元素)要居中显示,可以在外部容器上简单应 用.container样式即可。由于栅格系统依赖于外部容器的大小设 置,所以默认情况下container样式有一个max-width属性用于 限制栅格系统的最大宽度 。container的max-width大小和设备的最大分辨率有关。
基础排版
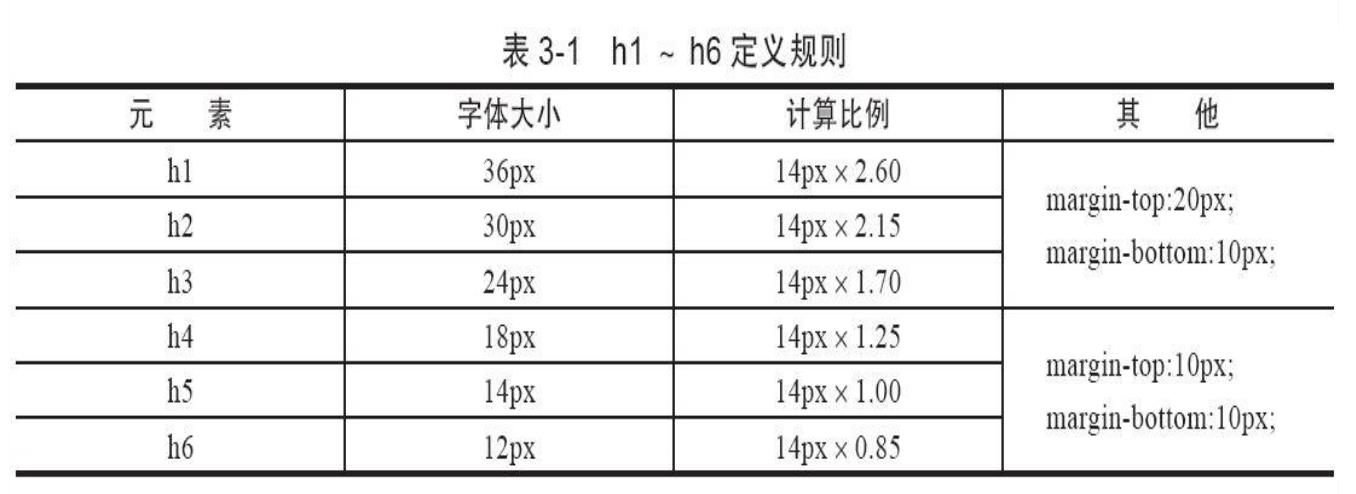
1)标题:Bootstrap为传统的标题元素h1~h6重新定义了标准的样 式,使得在所有浏览器下显示效果都一样,

Bootstrap还同步定义了6个class样式(.h1~.h6),以便 在非标题元素下使用相同的样式,唯一的不同是class样式没有定 义margin-top和margin-bottom。
2)页面主题
默认情况下,Bootstrap为全局设置的字体大小font-size为 14像素,间距line-height为字体大小的1.428倍(即20像素)。 该设置应用于<body>元素和所有的段落上。
<p>元素内的段落会有一个额外的margin-bottom, 大小是行间距的一半(默认为10px),
如果想让一个段落突出显示,可以使用.lead样式,其作用主 要是增大字体大小、粗细、行间距和margin-bottom。
Bootstrap的排版设置默认值存储在variables.less文件里的 两个LESS变量里:@font-size-base和@line-height-base。 系统默认使 用这两个值产生整个页面相应的margin、padding和line- height。通过修改这两个值后,再重新编译,从而制定自己的 Bootstrap版本。
3)强调文本
Bootstrap将默认的文本强调元素进行了轻量级实现,这些 元素分别为:small、strong、em、cite。
4)缩略语
Bootstrap在abbr元素上实现了缩略词的功能,即鼠标移动 到缩略词上时,就显示声明在title里的属性值。效果为:缩略词 下面有虚横线,鼠标移动到缩略词上时有手形图标。
5)地址元素
Bootstrap为地址元素address定义了一个简单通用的样 式,其主要是行间距和底部的margin。
6)引用
在<blockquote>元素里进行引用,可以引用任意HTML内 容,但一般推荐使用<p>。
如果想加上一些文字的出处作为注释,则可以配合使用small 和cite元素。
Bootstrap还提供了一个.pull-right样式用于右对 齐,以适应不同的排版方式。
7)列表
Bootstrap定义了一个list-inline样式用于实现内联列表, 也就是将列表项水平显示,
Bootstrap提供了一个dl-horizontal样式,通过在dl元素上 应用该class,实现了列表水平显示的效果。
代码
Bootstrap对代码显示提供了以下3种方式:
使用<code>元素显示单行内联代码
使用<kbd>元素显示用户输入代码
使用<pre>元素新生多行代码块,可以在pre元素上应用.pre-scrollable样式,则可以控 制该区域最大高度为340像素,并可以在y方向滚动。
表格
Bootstrap提供了1种基础.table样式、4种 附加样式(.table-striped、.table-bordered、.table- hover、.table-condensed)以及一个支持响应式布局 的.table-responsive容器样式。
1).table样式的主要作用有3个:增加单元格的内边距、在 thead的底部设置一条2像素的粗线,以及在每行记录的顶部都有 1条1个像素的细线。
2)背景条纹表格,就是在现有.table样式的基础上再应用一 个.table-striped样式,其添加了隔行加背景色的设置。
3)Bootstrap为表格所有的单元格提供了1条1像 素宽的边框。使用方式如下:
<table class=“table table-bordered”>
……
</table>
4)在表格中的记录上,当鼠标移动上去时对应的部分能够换个 颜色的话,那就会显得很有动感,并且有高亮显示的功能。 Bootstrap当然也不会错过这个亮点,其提供了一个.table- hover样式。
5)紧凑型表格,即表格的显示比普通表格稍微紧凑一些,实现原理是减少单元格的内边距。使用方式如下:
<table class=“table table-condensed”>
……
</table>
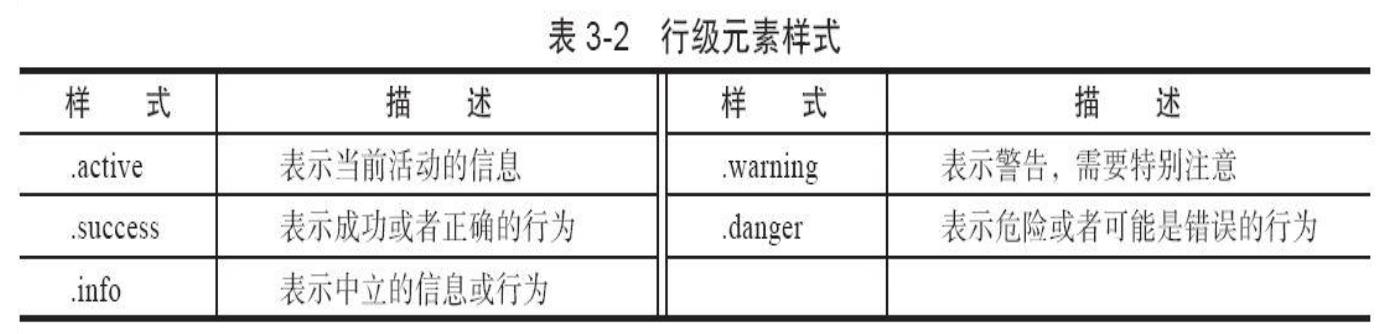
6)Bootstrap为表格的tr元素提供了5种额外的样式,用于控制 tr的背景颜色。

除了active样式以外,其他4个样式在和.table-hover样式一起用的时候,Bootstrap也相应地设置了鼠标悬停高亮的颜色,
7)Bootstrap为表格也提供了一 个响应式设计的容器(.table-responsive样式),将.table- responsive样式包装在.table样式外部即可创建响应式表格,其 会在小屏幕设备上(小于768像素)水平滚动。而当屏幕大于768 像素宽度时,水平滚动条消失。
表单
1)如果在select、input、textarea元素上应用了.form-control样式,显示的宽度会变成100%,并且placeholder的颜色都设置成了#999999。
2)在普通的form元素上应用一个.form-inline样式,即可将表单内的元 素设置为内联样式。水平线上的唯一因素就是要控制元素的显示方式为display: inline-block,所以只需要为相应的子元素设置display属性即 可。但需要注意的是,该.form-inline样式只能在大于768像素的 浏览器上才能应用。
由于默认的样式为.form-control,且其input、 select和textarea的宽度都是100% ,所以在使用内联表单的时候 是无效的,需要对这些控件元素单独设置宽度width,或者外面 再加上一层带有.form-group样式的div元素。
如果没有为每个输入控件设置label,屏幕阅读器将无法正确 识别。对于这种内联表单,可以通过为label设置.sr-only样式将 其隐藏。
3)表单控件
input元素:必须声明type类型,
select元素:下拉列表select元素的使用方式和原始的一致,多行选择设 置mulitiple属性为multiple即可。
textarea元素:定义cols可以定义大文本框的宽度。但是如果在该框架 上应用了.form-control样式,则cols属性不起作用,
checkbox和radio:通常在使用的过程中和label文字搭配,但通常会出现左右边距对不齐的问题。为此, 使用的时候,每个input外部都要用label包住,并且在最 外层用容器元素包住,并应用相的.checkbox和.radio样式。 有些checkbox或者radio元素中文本很少,可能需要横向显 示,为此Bootstrap也提供了相应的内联样式.checkbox-inline 和.radio-inline,
4)控件状态
焦点状态:实现方式是在选择器: focus上删除默认的 outline样式,重新应用一个新的box-shadow样式,从而实现焦 点状态下,input出现柔和的阴影边框(注意,该效果必须使 用.form-control样式才行)。
禁用状态:实现方式主要是完善默认disabled状态的显示状 态,使用方式和普通的disabled一样,只需要在禁用元素上使用 disabled属性即可。
验证提示状态:Bootstrap提 供了.has-warning、.has-error、.has-success三种样式用于分 别表示警告(黄色)、错误(红色)、成功(绿色)语境的内容。若在验证时要提供对应状态的小图标,Bootstrap针对该功能提供了特殊的feedback样式, 父容器上的has-feedback样式用 于设置定位方式;小图标元素上的form-control-feedback样式 用于设置图标的显示大小等。
5)控件大小
Bootstrap提供了两个样式用于设置稍大或者稍小的input输 入框,分别是:.input-lg和.input-sm。 .input-lg和.input-sm样式不仅适用于input,也适用于 select和textarea元素。
6)其他
Bootstrap还提供了一个help-block样式,用于在表单中显示块级的帮助提示。
按钮
1)按钮样式
Bootstrap默认提供了7种样式的按钮风格,
![]()
使用如下:
<button type=“button” class=“btn btn-default”> default </button>
<button type=“button” class=“btn btn-primary”> primary </button>
2)按钮大小
在2.x系列时提供了3种样式:.btn-large、.btn- small、btn-mini。当前最新版本将这些样式改名为.btn-lg、 .btn-sm、.btn-xs。这些样式可以和btn颜色样式组合使用。
Bootstrap单独为我们提供了一个block级的样式——.btn-block按钮, 它不以文本多少自动伸缩,它没有padding和margin值,而是充满父容器。
3)多标签支持
btn相关元素不仅能够支持普通的 button元素,也能够支持a元素和input元素,这些元素应用btn样式也能够产生同样的显示效果。
4)活动状态
当按钮处于活动状态时,其表现出的行为像被按压了一样 (底色更深,边框颜色更深,内置阴影)。对于<button>元素, 这是通过: active实现的;而对于<a>元素,则是通过.active实现 的。但还可以联合使用:active和<button>,并通过编程的方式 使其处于活动状态。
active是伪类,因此无需添加<button>元素就默认支 持。但是,如果想在页面加载的时候就表现出活动状态外观的 话,则直接在上面添加.active样式即可。
5)禁用状态
有两种方式可以禁用按钮,一种是使用原始的disabled属性,一种是利用.disabled样式。两者的区别是.disabled样式不禁止按钮的默认行为(需要利用javascript代码来阻止)。
图像
在图片显示方面,Bootstrap框架提供了3种风格效果,使用 方式也非常简单,只需要分别在img标签上应用.img-rounded、 .img-circle、.img-thumbnail样式即可,
辅助样式
文本样式及背景样式
1)文本样式:Bootstrap提供了6种统一的样式颜色,分 别是:柔和灰(text-muted)、主要蓝(text-primary)、成 功绿(text-success)、信息蓝(text-info)、警告黄(text- warning)、危险红(text-danger)。
2)文本背景样式:Bootstrap提供了5种背景颜色和上面的5种文本颜色样式对应(muted样式除外),分别是:主要蓝(bg- primary)、成功绿(bg-success)、信息蓝(bg-info)、警 告黄(bg-warning)、危险红(bg-danger),
辅助图标
1)关闭图标:关闭图标的初始代码在单独的close.less文件中定义,
有两种使用方式
<button type=“button” class=“close” > × </button>
或
<a class=“close”> × </a>
2)向下镜头:Bootstrap 提供了一个caret样式,其使用方式非常简单,直接在相应的span(或其他元素)上应用该样式即可。
内容浮动
对于左右浮动,分别定义了pull-left和pull-right样式。
对于居中对齐,使用center-block样式即可,
一般某一个元素在浮动以后,在紧接着的元素使用之前可以 清除浮动,以避免布局错乱。清除浮动一般是设置元素的before 伪类display为table(且content为空),并设置after伪类的 clear为both。Bootstrap提供了一个clearfix样式用于清除浮动,
隐藏与显示
对于元素或者文本内容,通常我们要注意两种形式的隐藏和 显示,一种是display的隐藏和显示,另一种是visibility的隐藏和 显示。对于显示元素,Bootstrap框架仅定义了show样式,而对 于隐藏则定义了hidden和invisible样式,其中hidden表示元素 既不显示,也不占用文档流(会影响布局的调整),invisible则 表示虽然不显示,但其占用文档流占位。
还有一种特殊情况,若想让一个元素的文本内容不显示,而 只显示背景效果(也就是类似透明的效果)的话,可以使用text- hide样式。其实现原理是隐藏文本,设置背景色透明。
响应式样式
响应式设计可以适应不同尺寸的设备,它会根据不同尺寸的设备对特定的元素进行显示和隐藏设置,同时响应式设计也可以区别打印模式和普通浏览模式。
Bootstrap利用了@media print语法,提供了分别对 浏览器和打印机进行隐藏和显示的设置,样式分别为:.visible- print和.hidden-print。
以上全文参考自《深入理解bootstrap》
以上是关于学习笔记bootstrap之CSS布局的主要内容,如果未能解决你的问题,请参考以下文章