走进前端——HTML
Posted 迷途の羊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了走进前端——HTML相关的知识,希望对你有一定的参考价值。
前言
作者:迷途の羊
在这里分享学习自己的经历,希望可以帮助到初学前端的旁友
成为一个更好的前端开发者
大学在读前端菜鸡 若文中有误,感谢指正
DAY1 步入HTML
html是什么?
HTML是一种告知浏览器如何组织页面的标记性语言。
他不像C,C++,java,js等语言一样难以理解。
HTML用最简单且最易理解的方式来完成一个页面的大致架构。
HTML的标签的格式(语法):<标签名>内容</标签名>或<标签名/>(特殊单闭合标签)
如下列代码所示:
<p>我是一个HTML的标签</p>
如果仅仅由纯HTML标签构成一个网页的话是不美观的,用户体验也非常差,所以我们会在HTML中加入CSS、javascript来完善页面的功能同时使页面更加美观,在后续文章中将对CSS以及JavaScript来进行详解,此处主要讲解HTML。
我们可以在HTML中加入一些样式,使我们的HTML更美观且达到自己想要的效果
使一段文字居中显示:
<p align='center' >哇,我被居中了!</p>
<!--此处的align='center'为居中的样式-->
注意:现在不推荐这种写法,在未来版本可能被禁用!更合适的写法为添加CSS样式。
HTML常用标签
- h1——h6标签
<!--我们是这样使用的-->
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是五级标题</h5>
<h6>我是六级标题</h6>
效果图如下:
 h1标签到h6标签的字号由大到小且均为加粗格式且一个元素独占一行。
h1标签到h6标签的字号由大到小且均为加粗格式且一个元素独占一行。
-
p标签
p标签为段落标签,和h1一类的标签相同,每个元素独占一行,但不加粗。

-
ul / ol标签
ul和ol是列表标签,ul代表无序列表标签,ol代表有序列表标签,列表标签是非常重要的HTML元素,我们常用他们作为导航栏修改CSS样式后进行使用。
<!--无序列表-->
<ul type="">
<li>苹果</li>
<li>香蕉</li>
<li>葡萄</li>
</ul>
<!--有序列表-->
<ol type="">
<li>苹果</li>
<li>香蕉</li>
<li>葡萄</li>
</ol>
在ul / ol标签内可赋值type属性
| ul type值 | type值解释 |
|---|---|
| disc | 原点(默认值) |
| square | 方块 |
| circle | 空心圆 |
| ol type值 | type值解释 |
|---|---|
| 1 | 数字(默认值) |
| a | 小写字母排列(a…z) |
| A | 大写字母排列(A…Z) |
| i | 小写罗马数字i |
| I | 小写罗马数字i |


- input表单标签
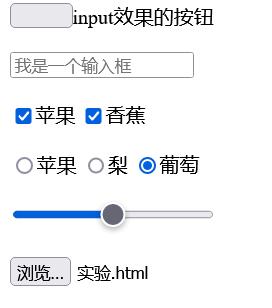
input标签可以做非常多的事情,也是我们经常使用到的HTML标签,举个简单的例子:
(br标签为换行符)
<input type="button" style="height: 20px; width: 50px;"/>input效果的按钮
<br/><br/>
<input type="text" placeholder="我是一个输入框"/>
<br/><br/>
<input type="checkbox" name="cb"/>苹果
<input type="checkbox" name="cb"/>香蕉
<br/><br/>
<input type="radio" name="ra"/>苹果
<input type="radio" name="ra"/>梨
<input type="radio" name="ra"/>葡萄
<br/><br/>
<input type="range"/>
<br/><br/>
<input type="file"/>
| type属性值 | type值解释 |
|---|---|
| text | 输入框(默认值) |
| password | 密码(输入信息不可见) |
| radio | 单选框(给相同组别设置相同的name属性) |
| checkbox | 复选框(给相同组别设置相同的name属性) |
| range | 可滑动拖动条 |
| button | 按钮(一般很少用) |
| submit | 提交按钮(用来给服务器提交数据) |
| reset | 重置按钮(用来清除用户在表单中输入的内容) |
| file | 文件上传 |

- img图片标签
图片标签,故名思意,可以在HTML中引入自己需要的图片并放在正确的位置
<img src="./1.jpg" style="height: 200px; width: 200px;" title="图片" alt="我是一个图片">
img标签有一些比较重要的属性:
| 属性 | 解释 |
|---|---|
| src | 资源位置(as: ./图片.jpg) |
| alt | 当由于网络问题、资源位置错误等问题无法显示图片时则显示alt中对应内容 |
| title | 当鼠标移动至图片上会出现图片简介 |
图片正常显示且展示title:

图片无法展示时显示alt中对应内容:

下期内容
- a超链接标签
- em 和 strong强调标签
- label焦点标签
- pre预格式标签
- HTML语义化
- HTML块级元素及行内元素
- 浏览器是如何渲染HTML的
**章末语**
前端容易入门,但是需要持续不断的学习,更新自己的知识
千里之行,始于足下
喜欢文章的话可以动动小手点个赞和关注呀~~
长期更新......
以上是关于走进前端——HTML的主要内容,如果未能解决你的问题,请参考以下文章