走进前端——JavaScript_类型检测
Posted 迷途の羊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了走进前端——JavaScript_类型检测相关的知识,希望对你有一定的参考价值。
前言
作者:迷途の羊
在这里分享学习自己的经历,希望可以帮助到初学前端的旁友
成为一个更好的前端开发者
大学在读前端菜鸡 若文中有误,感谢指正
DAY6 JavaScript测定数据类型、操作符*
javascript测定数据类型
首先,我们介绍一下JavaScript的数据类型:JavaScript的数据类型分为两种,一种是基本数据类型,一种是引用数据类型。
基本数据类型有:number,string,null,undefined,boolean,symbol;他们的值都是存放在栈中,因为他们大小是固定的,而且是经常都会被使用到的,创建方法一般来说为let x = ‘迷途の羊’,直接赋值即可,所以存放在栈中更容易的对他们进行存取操作。
引用数据类型有:object,math,function,string,number,regexp,date,array等均为引用数据类型,引用数据类型的大小是不固定的,创建方法一般来说为let x = new Object()//或其他,引用数据类型均存放在堆中,因为他们大小不固定,而且大多为持久化数据,它们的值都是对象。
我们会发现,在基本数据类型和引用数据类型中均有string,number,由此可以探讨一下,引用数据类型和基本数据类型到底如何区分呢?下面介绍几个关键字:
- typeof
typeof可以清晰的判别基本数据类型,示例如下:
let a = 1,
b = 'zy',
c = true,
d = undefined,
e = null,
f;
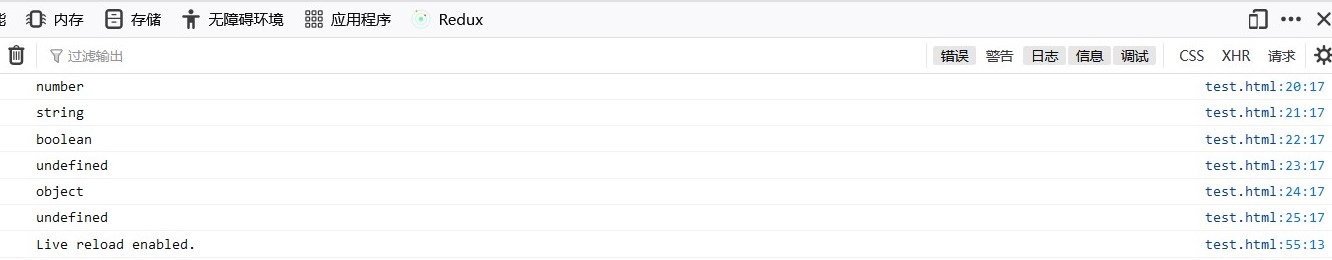
console.log(typeof a)
console.log(typeof b)
console.log(typeof c)
console.log(typeof d)
console.log(typeof e)
console.log(typeof f)
 由此可见,typeof可以判断基本数据类型,注意:null的typeof为object。还可以看出,当使用var或let但未赋值时,默认值为undefined。
由此可见,typeof可以判断基本数据类型,注意:null的typeof为object。还可以看出,当使用var或let但未赋值时,默认值为undefined。
let g = new Number(2)
console.log(typeof g)
 可见,即便是给g赋值一个Number对象,也只能判断出它为object!
可见,即便是给g赋值一个Number对象,也只能判断出它为object!
- instanceof
instanceof可以清楚的判断引用数据类型,示例如下:
let a = new Object(),
b = new String('zy'),
c = new RegExp(/[0-9]/),
d = new Number(1),
e = new Date(),
f = ;
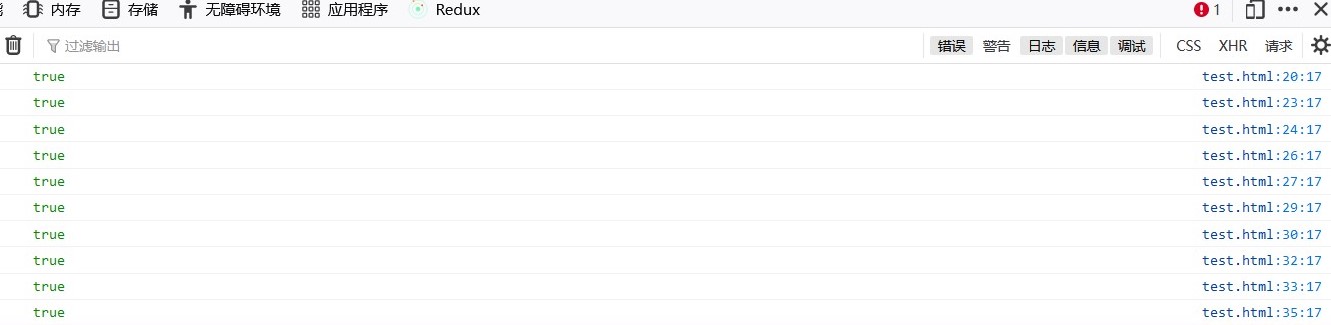
console.log(a instanceof Object)
console.log(b instanceof Object)
console.log(b instanceof String)
console.log(c instanceof Object)
console.log(c instanceof RegExp)
console.log(d instanceof Object)
console.log(d instanceof Number)
console.log(e instanceof Object)
console.log(e instanceof Date)
console.log(f instanceof Object)

我们这个时候可以发现一些细节 : Number、String等判断它是否属于Object时均是true,可以发现,他们均是从Object继承下来的(其实instanceof是判断某个对象的原型链上是否有instanceof右边的对象名)。
然而,他无法确定基本数据类型,示例如下:
let a = 1,
b = 'zy'
console.log(a instanceof Object)
console.log(a instanceof Number)
console.log(b instanceof Object)
console.log(b instanceof String)
 可见,即便是检测对应的对象也无法检测出正确的数据类型。
可见,即便是检测对应的对象也无法检测出正确的数据类型。
综合可述,在检测基本数据类型和引用数据类型要区分使用不同的方法。
- Object.prototype.toString.call()
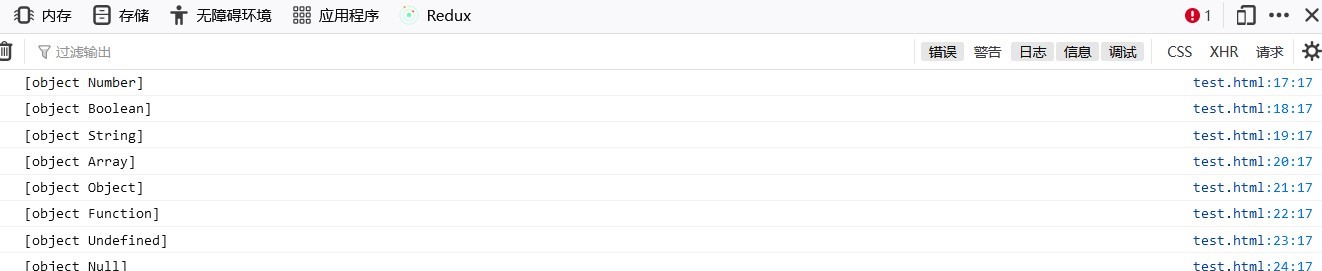
该方法可以精确判断出数据类型:
var toString = Object.prototype.toString;
console.log(toString.call(1));
console.log(toString.call(true));
console.log(toString.call('zy'));
console.log(toString.call([]));
console.log(toString.call());
console.log(toString.call(function () ));
console.log(toString.call(undefined));
console.log(toString.call(null));

JavaScript操作符
js的操作符和c语言等其他语言大同小异,有一元操作符,位操作符,布尔操作符,指数操作符,相等操作符等。
关于相等操作符的区别是最大的,在这里细讲一下相等操作符:
相等操作符有这几种(大致来说分为相等和全等):
console.log(1 == '1')
console.log(1 != '1')
console.log(1 === '1')
console.log(1 !== '1')
console.log(null == undefined)
console.log(null === undefined)
在此大家可以停一下,思考一下上方代码的运行结果
.
.
.
分割处
.
.
.
结果如下

现在疑问就来了:
为什么1 == '1'结果会是true呢,因为在JavaScript中的 '=='会自动进行类型转换,也就是说他们在比较时进行类型转换
最后发现1 == 1,所以结果为true。
再次注意:null == undefined为true!
下期内容
JavaScript上下文作用域和垃圾回收
**章末语**
前端容易入门,但是需要持续不断的学习,更新自己的知识
千里之行,始于足下
喜欢文章的话可以动动小手点个赞和关注呀~~
长期更新......
以上是关于走进前端——JavaScript_类型检测的主要内容,如果未能解决你的问题,请参考以下文章
2023年03月 其他-Web前端基础面试题(JS_33道)
网站前端_JavaScript-基础入门.0009.JavaScript对象类型
网站前端_JavaScript.0012.JavaScript深入对象