网站前端_JavaScript.0012.JavaScript深入对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站前端_JavaScript.0012.JavaScript深入对象相关的知识,希望对你有一定的参考价值。
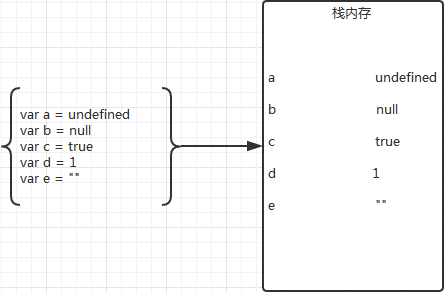
基本类型:
说明: 基本类型变量主要在栈内存中保存变量名+变量值,变量赋值时解析器如果认定此值为基本类型,则分配固定大小的空间,基本类型包括Undefined, Null, Boolean, Number, String的字面值对象,称为基本类型对象
var name = ‘李满满‘ // 在栈内存中复制一份"李满满"给newName var newName = name newName = ‘刘珍珍‘ // 由于赋值的副本和原来的数据没半毛钱关系,所以任何一个基本类型的变量都不会改变其它变量的值 console.log(name, newName)
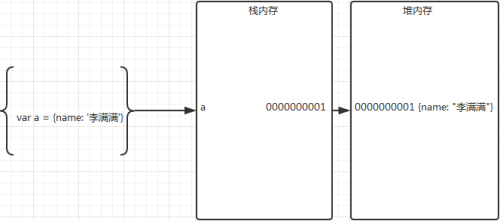
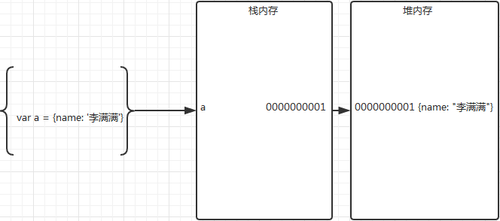
引用类型:
说明: 引用类型变量由于内存大小不固定,但是内存地址固定,所以将变量名+数据所在堆内存地址保存在栈内存中,变量值保存在堆内存中,当查询引用类型变量时,先从栈中读取内存地址,然后通过地址找到堆内存中的值,引用类型包括Boolean, Number, String, Function, Array, Object, Date, RegExp, Error, Map, Set对象和[]/{}生成的数组与对象等,称为引用类型对象
var userInfo = {
name: ‘李满满‘
}
// 在栈内存中复制一份userInfo的内存地址给newUserInfo,此时userInfo和newUserInfo的内存地址相同
var newUserInfo = userInfo
newUserInfo.name = ‘刘珍珍‘
// 由于userInfo和newUserInfo的内存地址相同,所以指向的堆内存中的地址也相同所以修改任意一个引用类型的变量引起堆内存中数据改变,其它指向该堆内存的变量的都会改变
console.log(userInfo.name, newUserInfo.name)传递参数:
说明: Js中所有函数的参数都是按值传递,传递引用参数和引用传参不是一个概念,函数支持传递基本参数和引用参数,但是参数不会按引用传递,如果是引用传递,则函数里的变量将会是全局变量,在外部可以访问
// 函数 - 按值传递,不可修改
function numAdd(num){
num++
return num
}
var num = 10
// 由num按值传递,num++是复制num的值然后+1,原来的num不受任何影响
console.log(num, numAdd(num), num)
// 函数 - 按值传递,可以修改
function userEdit(userInfo){
userInfo.name = ‘刘珍珍‘
return userInfo
}
var userInfo = {name: ‘李满满‘}
// 由于userInfo对象按值传递,userInfo.name=‘李满满‘是复制userInfo的堆地址,所以对同一个堆地址对应的堆数据修改另一个对应此堆地址的引用变量也会被改变
console.log(userInfo.name, userEdit(userInfo), userInfo.name)检测类型:
说明: 检测基本类型对象可用typeof表达式,此表达式会打印对应类型对象的类型字符串表示,但是引用类型对象如果使用typeof检测基本返回的都是object,而我们更希望知道引用类型对象的原始类型,可使用instanceof表达式来判断
var strOrgObj = ‘python‘ var strRefObj = new String(‘python‘) // strOrgObj为原始字符串类型对象存在在栈内存, strRefObj为引用类型对象(引用子原始字符串类型对象),存储在堆内存 console.log(typeof strOrgObj, typeof strRefObj, strRefObj instanceof String)
注意: instanceof只支持引用类型对象类型检测,对于检查基本类型的值时,会返回false
作用环境:
说明: 执行环境定义了变量或函数有权访问的其它数据,每个执行环境都关联一个对象,全局执行环境被认为是window对象,因此所有的全局变量和函数都是作为window对象的属性和方法创建,而局部变量也有一个类似window的变量对象,环境中定义的变量和函数都保存在这个对象中
// 全局作用域 - 全局作用域默认与之关联的是window对象
var userName = ‘李满满‘
console.log(window.userName)
// 局部作用域 - 局部作用域默认与之关联的是最近的父类对象
function sort(arr){
// 只能在sort函数内调用cmp方法,在外部无法调用
function cmp(a, b){
a = parseInt(a)
b = parseInt(b)
return a>b?1:(a==b?0:-1)
}
return arr.sort(cmp)
}
console.log(sort([1, 11, 2, 22, 3, 33]))说明: 每个函数在调用时都会创建自己的执行环境,当执行到这个函数时,函数的环境就会被推到环境栈中去执行,然后执行后又在栈中弹出,把控制权交给上一级的执行环境,而且在函数被调用的时候会自动创建如上图的作用域链,作用域中查询变量时由作用域前端开始查找,逐步向外查询,因此强烈不建议不使用var初始化变量,因为这种方法可能导致各种意外
注意: 当执行环境中所有代码执行完毕,该环境被销毁,保存在其中的所有变量和函数也随之销毁,如全局变量环境下,需要程序执行完毕或网页被关闭才会销毁
内存问题:
说明: javascript具有自动垃圾收集机制,但是垃圾回收机制是周期运行的,一般来说确保占用最小内存可以获得更好性能,那么优化内存的最佳方案就是一旦数据不再有用,就标记删除(设置为null)
var userInfo = {name: ‘李满满‘}
userInfo = null
console.log(userInfo)本文出自 “ζ自动化运维开发之路ζ” 博客,请务必保留此出处http://xmdevops.blog.51cto.com/11144840/1851415
以上是关于网站前端_JavaScript.0012.JavaScript深入对象的主要内容,如果未能解决你的问题,请参考以下文章