什么?自从小狗看了我这个表白墙后,竟和小猫在一起了
Posted 春风~十一载
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么?自从小狗看了我这个表白墙后,竟和小猫在一起了相关的知识,希望对你有一定的参考价值。
表白墙可能是各大高校都有的,但也许大家平常只是看一看就结束了。今天,博主将会用html+CSS+javascript这样很简单的方式带大家实现一个表白墙页面,这个页面设计非常简单基础,小白也能轻松掌握,快拿去给自己心仪的人告白吧!
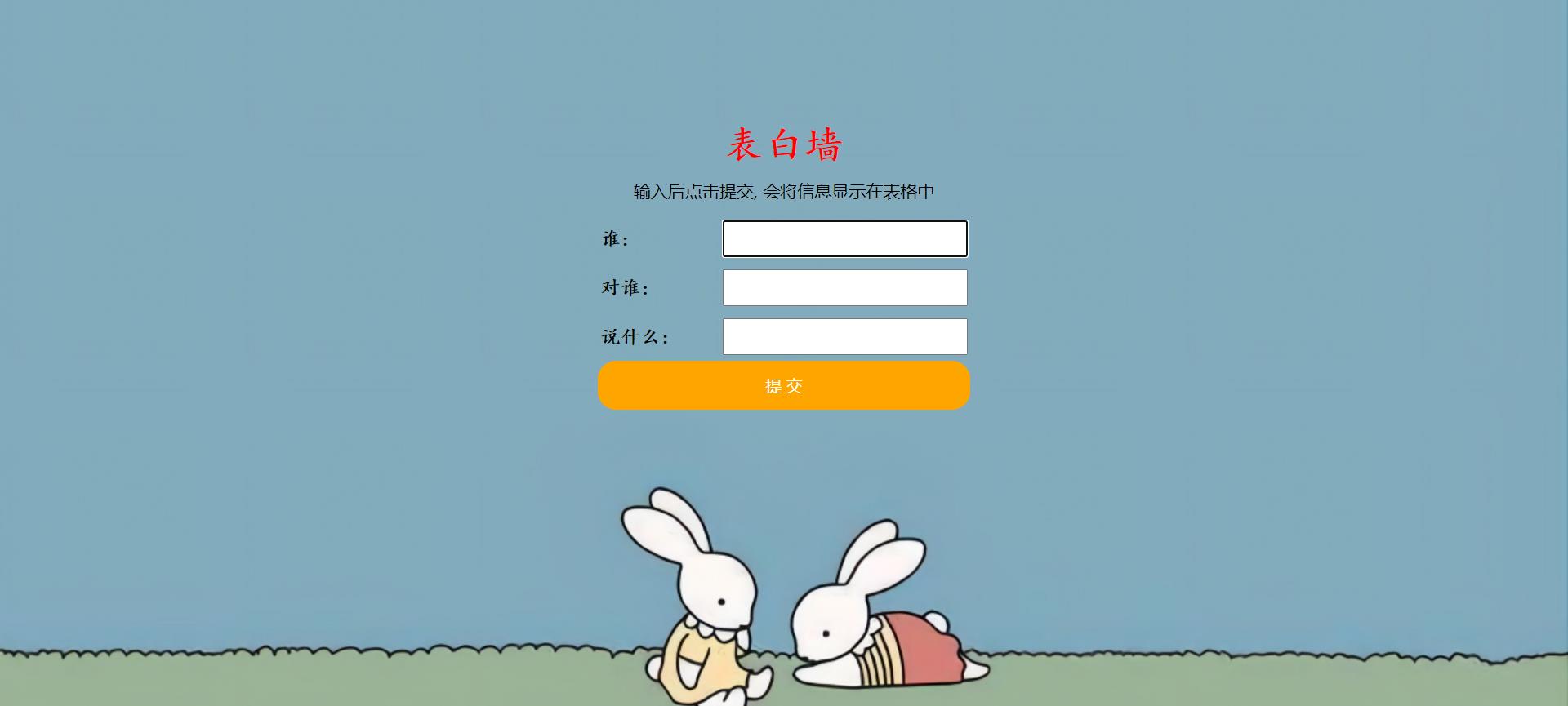
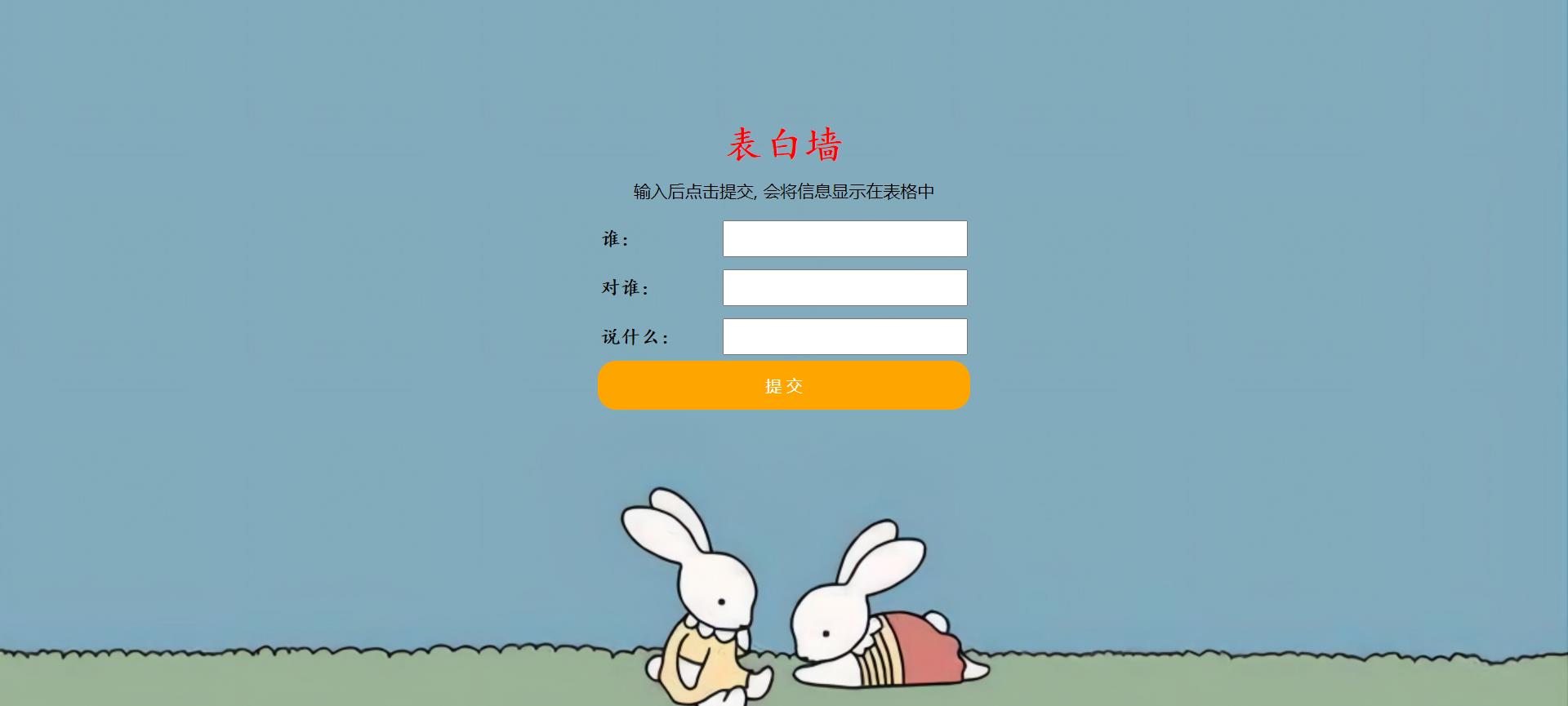
🌹整体展示





🌹步骤分解
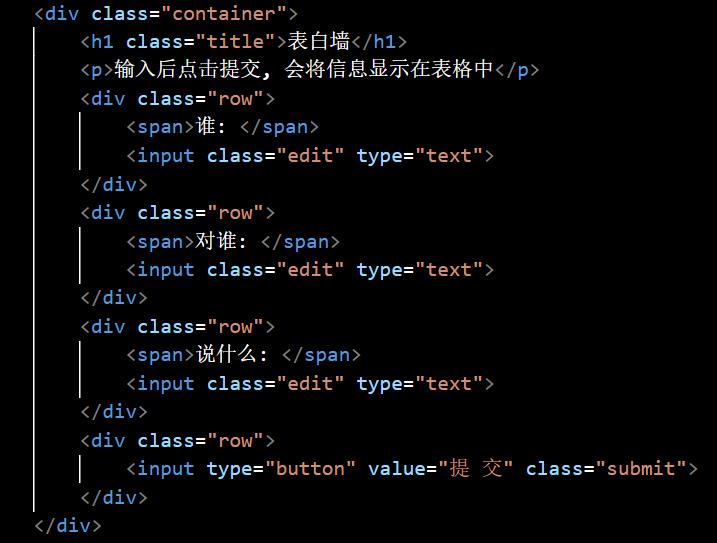
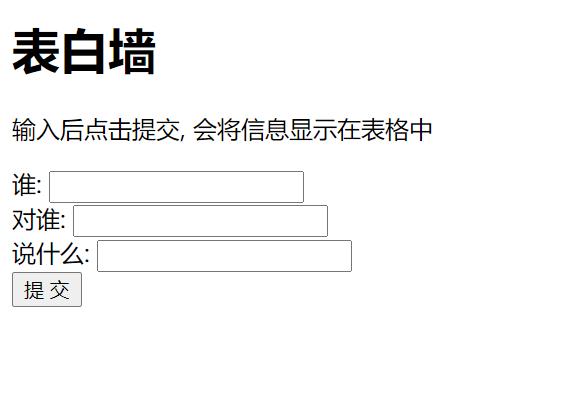
🔥用HTML创建整体布局

源代码如上,预览效果如下:
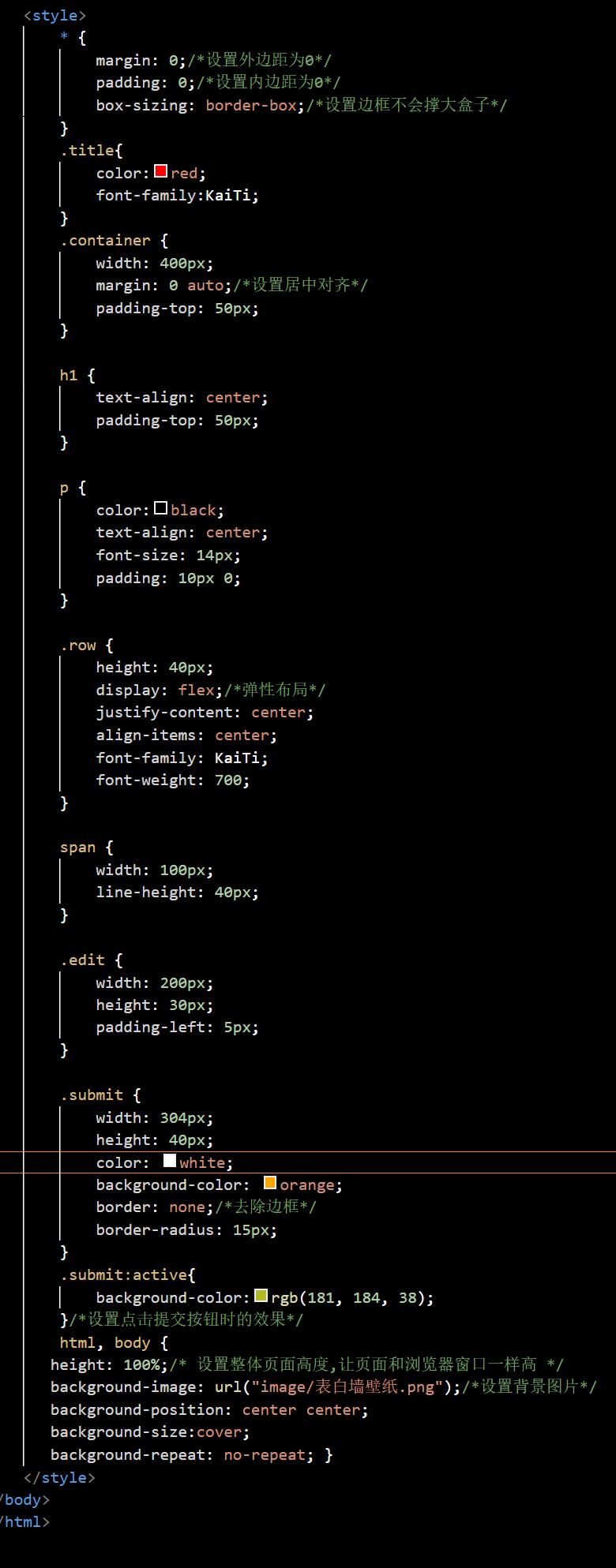
🔥用CSS美化页面

源代码如上,预览效果如下:

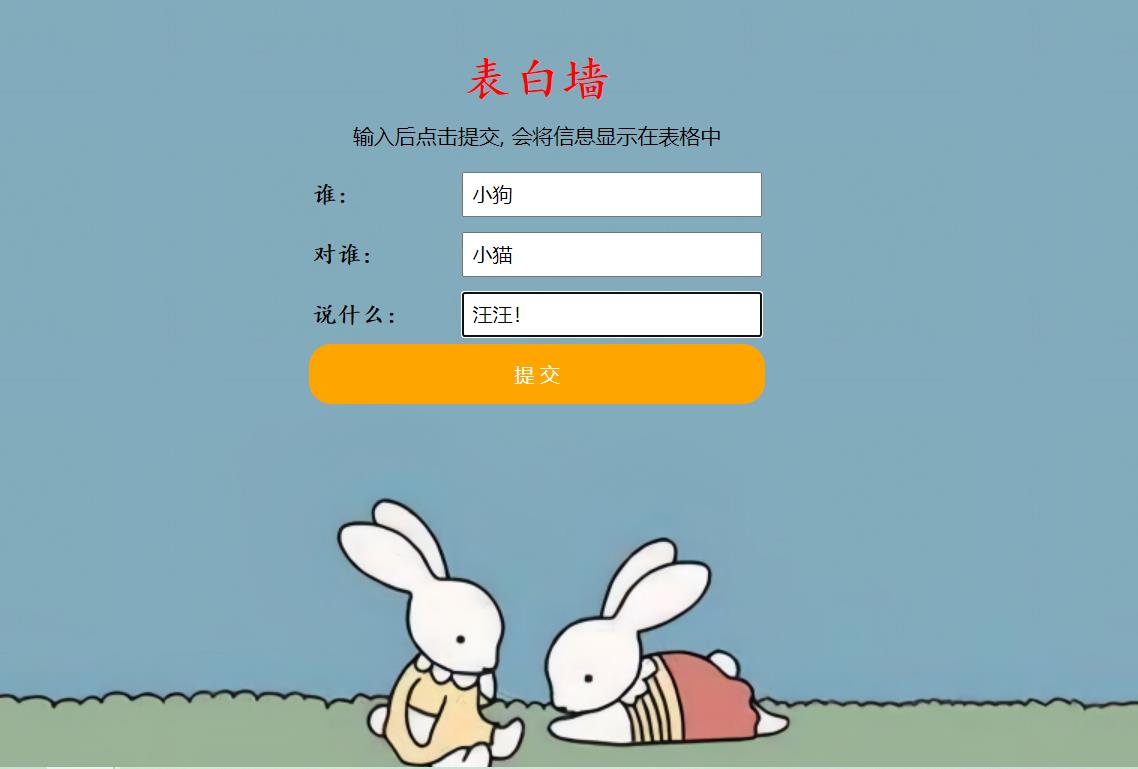
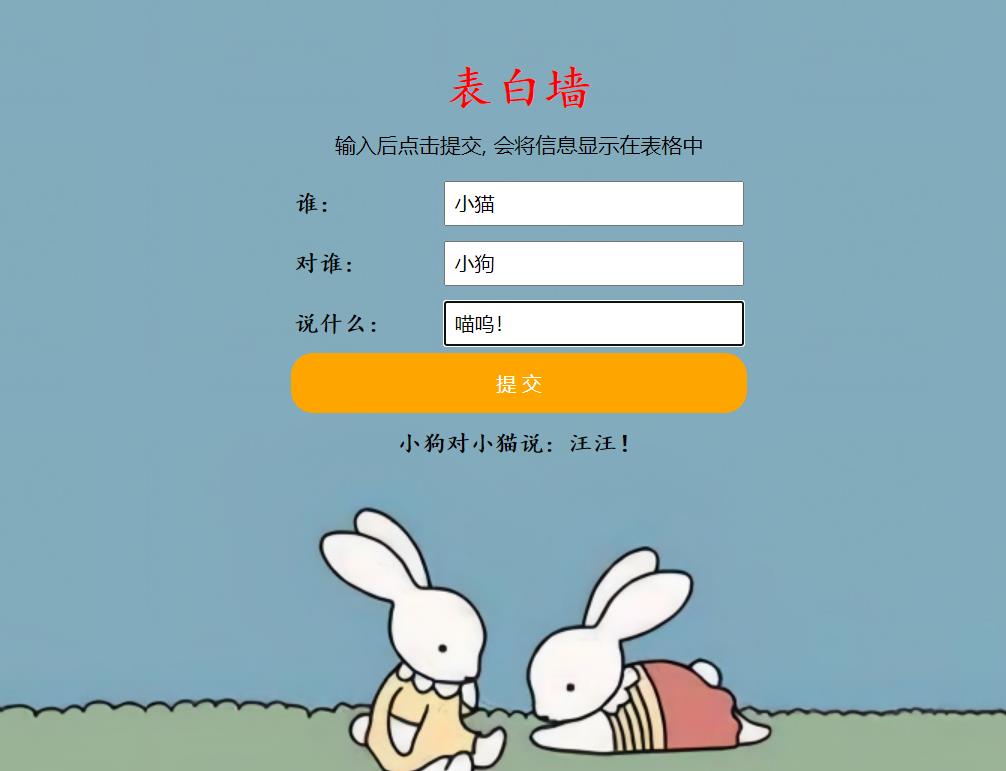
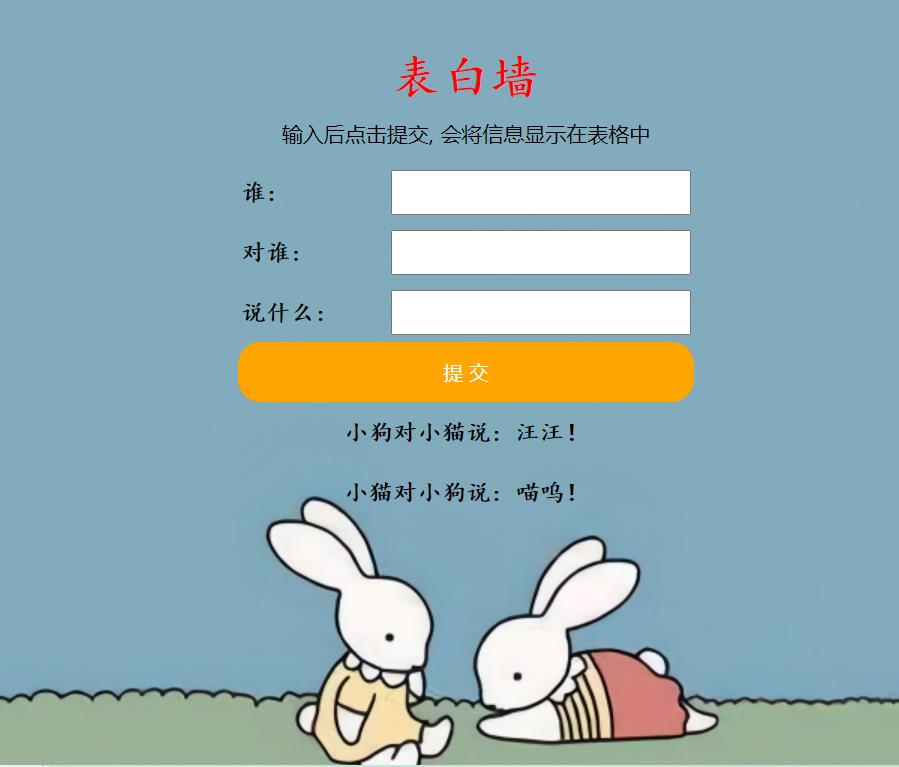
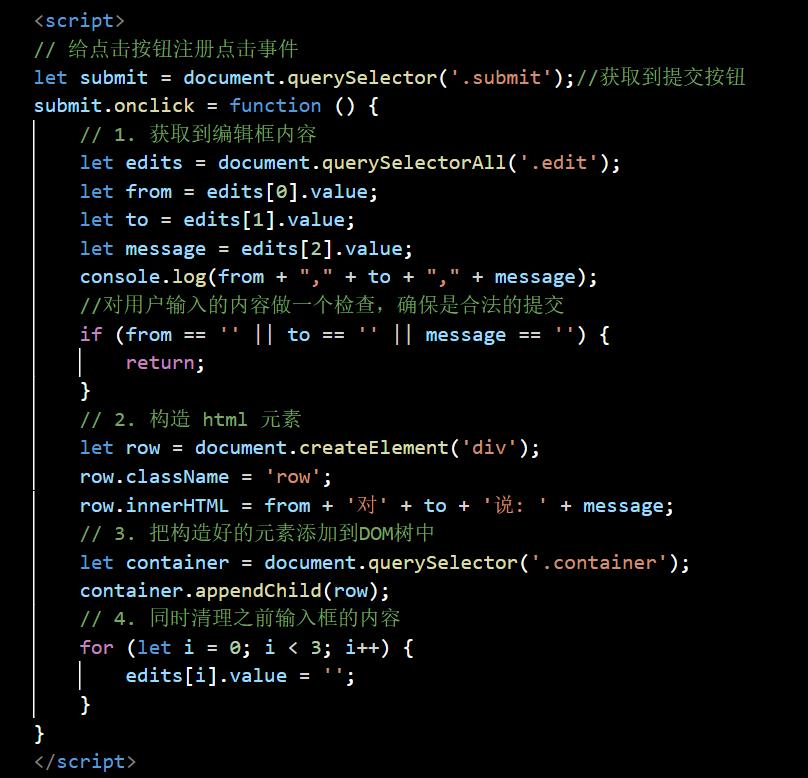
🔥用JavaScript实现提交

源代码如上,预览效果如整体展示
🌹完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<h1 class="title">表白墙</h1>
<p>输入后点击提交, 会将信息显示在表格中</p>
<div class="row">
<span>谁: </span>
<input class="edit" type="text">
</div>
<div class="row">
<span>对谁: </span>
<input class="edit" type="text">
</div>
<div class="row">
<span>说什么: </span>
<input class="edit" type="text">
</div>
<div class="row">
<input type="button" value="提 交" class="submit">
</div>
</div>
<style>
*
margin: 0;/*设置外边距为0*/
padding: 0;/*设置内边距为0*/
box-sizing: border-box;/*设置边框不会撑大盒子*/
.title
color:red;
font-family:KaiTi;
.container
width: 400px;
margin: 0 auto;/*设置居中对齐*/
padding-top: 50px;
h1
text-align: center;
padding-top: 50px;
p
color:black;
text-align: center;
font-size: 14px;
padding: 10px 0;
.row
height: 40px;
display: flex;/*弹性布局*/
justify-content: center;
align-items: center;
font-family: KaiTi;
font-weight: 700;
span
width: 100px;
line-height: 40px;
.edit
width: 200px;
height: 30px;
padding-left: 5px;
.submit
width: 304px;
height: 40px;
color: white;
background-color: orange;
border: none;/*去除边框*/
border-radius: 15px;
.submit:active
background-color:rgb(181, 184, 38);
/*设置点击提交按钮时的效果*/
html, body
height: 100%;/* 设置整体页面高度,让页面和浏览器窗口一样高 */
background-image: url("image/表白墙壁纸.png");/*设置背景图片*/
background-position: center center;
background-size:cover;
background-repeat: no-repeat;
</style>
<script>
// 给点击按钮注册点击事件
let submit = document.querySelector('.submit');//获取到提交按钮
submit.onclick = function ()
// 1. 获取到编辑框内容
let edits = document.querySelectorAll('.edit');
let from = edits[0].value;
let to = edits[1].value;
let message = edits[2].value;
console.log(from + "," + to + "," + message);
//对用户输入的内容做一个检查,确保是合法的提交
if (from == '' || to == '' || message == '')
return;
// 2. 构造 html 元素
let row = document.createElement('div');
row.className = 'row';
row.innerHTML = from + '对' + to + '说: ' + message;
// 3. 把构造好的元素添加到DOM树中
let container = document.querySelector('.container');
container.appendChild(row);
// 4. 同时清理之前输入框的内容
for (let i = 0; i < 3; i++)
edits[i].value = '';
</script>
</body>
</html>
注意,以上所有样式大家都可以自行调整哦,相信大家会设计出比博主更好的页面效果!
以上是关于什么?自从小狗看了我这个表白墙后,竟和小猫在一起了的主要内容,如果未能解决你的问题,请参考以下文章