响应式web mqtt应用
Posted Faleshood
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式web mqtt应用相关的知识,希望对你有一定的参考价值。
**
一、实验目的及要求
实现响应式web对接物联网mqtt应用。
二、实验原理与内容
参考siot官方案例
三、实验软硬件环境
软件:Mind+/Arduino/web编辑器
四、实验过程(实验步骤、记录、数据、分析)
1、制作Siot插件
https://mc.dfrobot.com.cn/thread-309135-1-1.html
从上述网址中,将附件“智慧农场插件说明.zip”下载下来
解压过后,将其中的“static”文件夹复制,替换掉SIoT1.3中的“static”,接着打开“SIoT.exe”

输入“电脑IP地址(SIoT服务器):8080”或本机环回地址“127.0.0.1:8080”进入SIoT登录界面
SIoT默认的账号密码是“siot”、“dfrobot”,端口为8080
进入SIoT后界面后,可以看到在上方导航栏处多了一个 “智慧农场(插件)”的选项
进入到“智慧农场(插件)”的界面后,可以看到在“智慧农场”界面可以显示相应主题的数据,类似于阿里云物联网平台上的物模型数据

接着,我们就可以依葫芦画瓢
将“SIoT1.3/static”文件夹中的“sfarm.html”重命名为“Light_Ctrl.html”
将“SIoT1.3/static/moudles”文件夹中的“sfarm.js”重命名为“Light_Ctrl.js”


将“static”文件夹里所有html文件


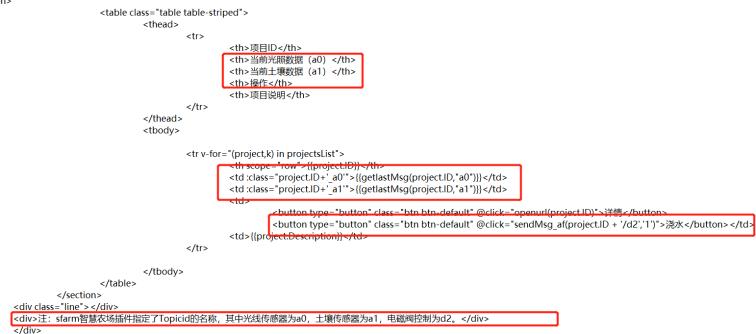
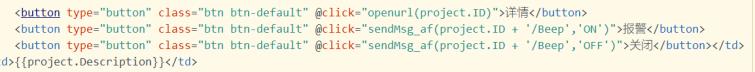
图中的代码替换成下文

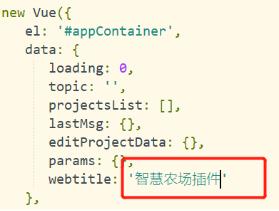
将“SIoT1.3/static/moudles”的“Light_Ctrl.js”中的“智慧农场插件”替换为“灯控制插件”

现在就可以在SIoT上看到所有页面的“智慧农场(插件)”都改成了“灯控制(插件)”

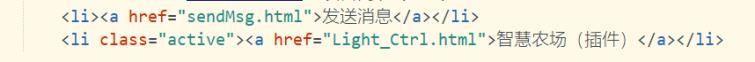
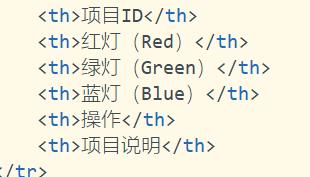
将“Light_Ctrl.html”中红框内容分别替换为





2、网页制作
基于掌控板和SIoT平台搭建物联网控制系统
https://mc.dfrobot.com.cn/thread-300165-1-1.html
将上面链接中底下的附件“dingzhi.zip”下载下来
由于该html文件中调用的js、css文件都在SIoT中,为方便起见,我将“SIoT/static”中“css”和“js”复制到“dingzhi.html”所在的文件夹中,以便后期更换地址。
将下图中红框内的IP地址和Topic换成自己的SIoT地址和Topic

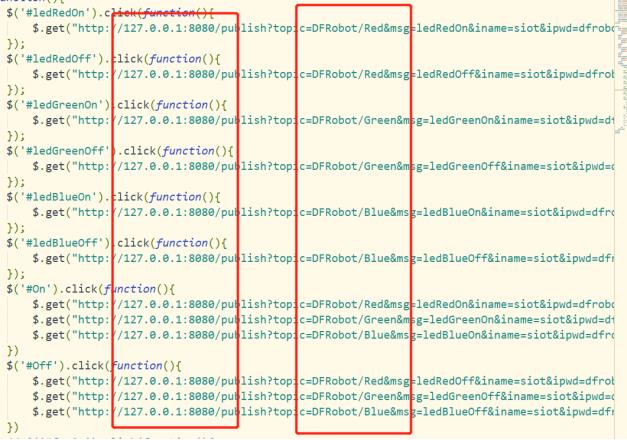
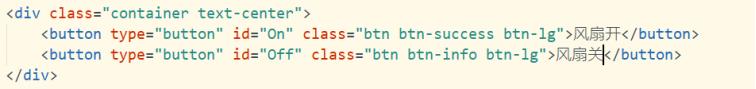
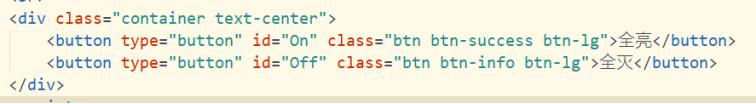
将下图红框中代码

替换为以下代码

将下图红框中的代码

替换为以下代码,记得
1、将192.168.0.6改成自己电脑(SIoT服务器)的IP
2、将“DFRobot/Seifer”改成自己的Topic

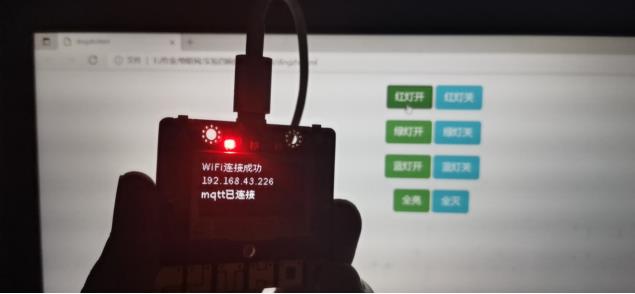
完成这一步,网页也就修改完了,下面是最终的网页效果

现在点击按钮,就能够在SIoT中的“灯控制(插件)”中看到相应主题接收到的消息

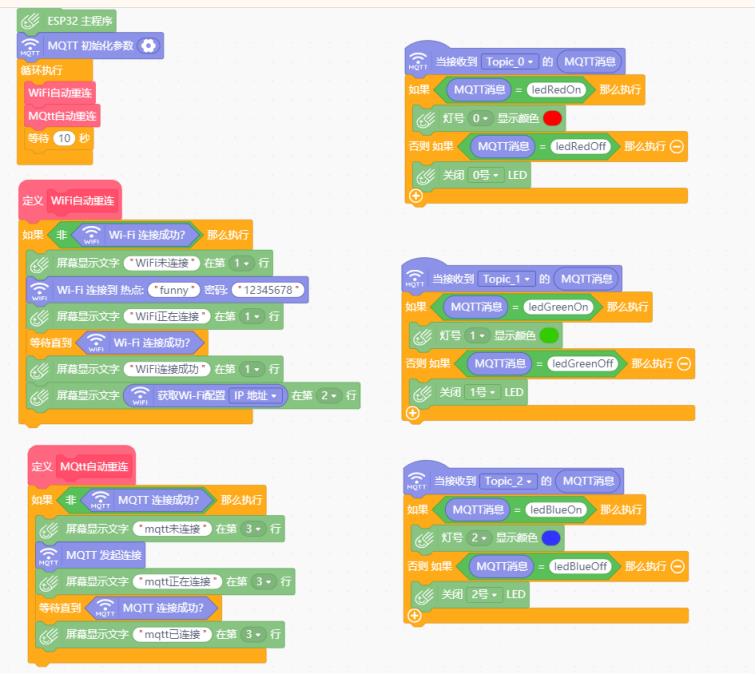
3、图形化代码


五、测试/调试及实验结果分析
测试结果:
SIoT:





六、实验结论与体会
以上便是使用Web、SIoT和掌控板实现的响应式Web对接物联网MQTT应用。简单的介绍了一下一些实验过程中要注意的点。如有写的不好的地方,欢迎大家提点宝贵的建议。
以上是关于响应式web mqtt应用的主要内容,如果未能解决你的问题,请参考以下文章