来动手实现响应式web+mqtt应用!
Posted Ultraman_agul
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了来动手实现响应式web+mqtt应用!相关的知识,希望对你有一定的参考价值。
web+mqtt控制灯应用
前言
使用掌控板和SIoT平台结合,实现一个响应式Web对接物联网MQTT的应用。
此处实现的是控制灯的网站应用。
软硬件
- 软件:Mind+web编辑器+SIoT V1.3
- 硬件:掌控板
过程
1、 制作SIoT插件
SIoT V1.3下载地址
参考下列文章↓
为 SIoT 写一个物联网设备管理插件
从上述网址中,将附件“智慧农场插件说明.zip”下载下来
解压过后,将其中的“static”文件夹复制,替换掉SIoT1.3中的“static”,接着打开“SIoT.exe”
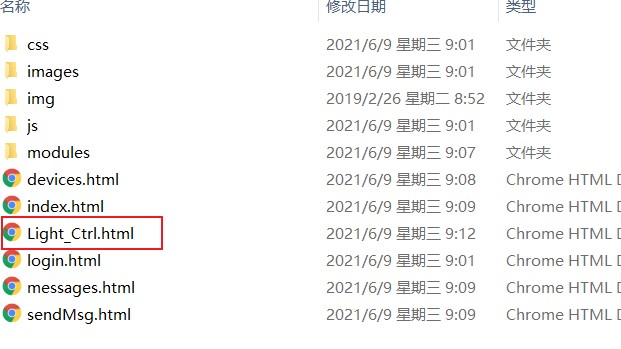
将“SIoT1.3/static”文件夹中的“sfarm.html”重命名为“Light_Ctrl.html”
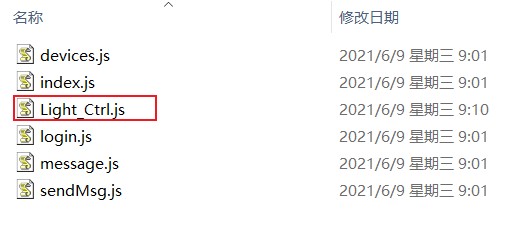
将“SIoT1.3/static/moudles”文件夹中的“sfarm.js”重命名为“Light_Ctrl.js”


将“static”文件夹里所有html文件
此处替换成以下:

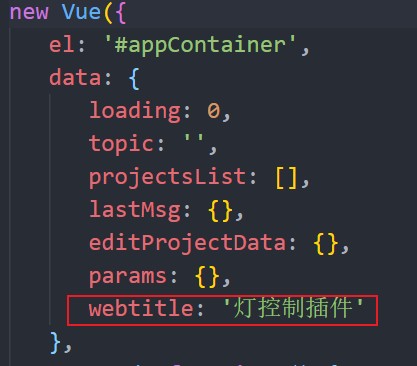
并将“SIoT1.3/static/moudles”的“Light_Ctrl.js”中的“智慧农场插件”替换为“灯控制插件”

2、 登录SIoT
SIoT默认的账号密码是“siot”、“dfrobot”,端口我修改为8089,部署SIoT的具体操作可以参考本人以往博客。
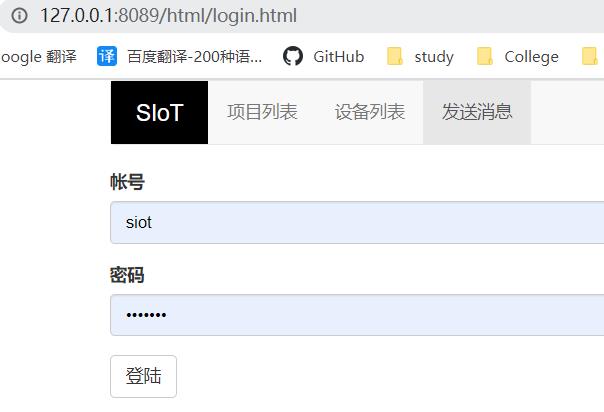
启动SIoT,输入“电脑IP地址(SIoT服务器):端口号”或本机环回地址“127.0.0.1:端口号”进入SIoT登录界面。

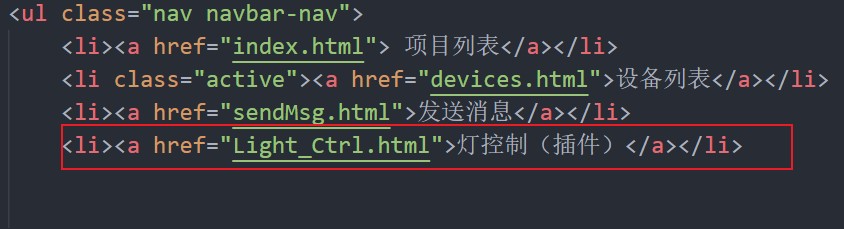
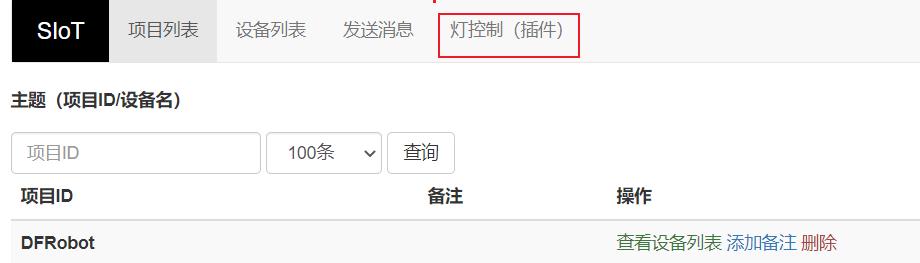
进入SIoT后界面后,可以看到在上方导航栏处多了一个 “控制灯”的选项

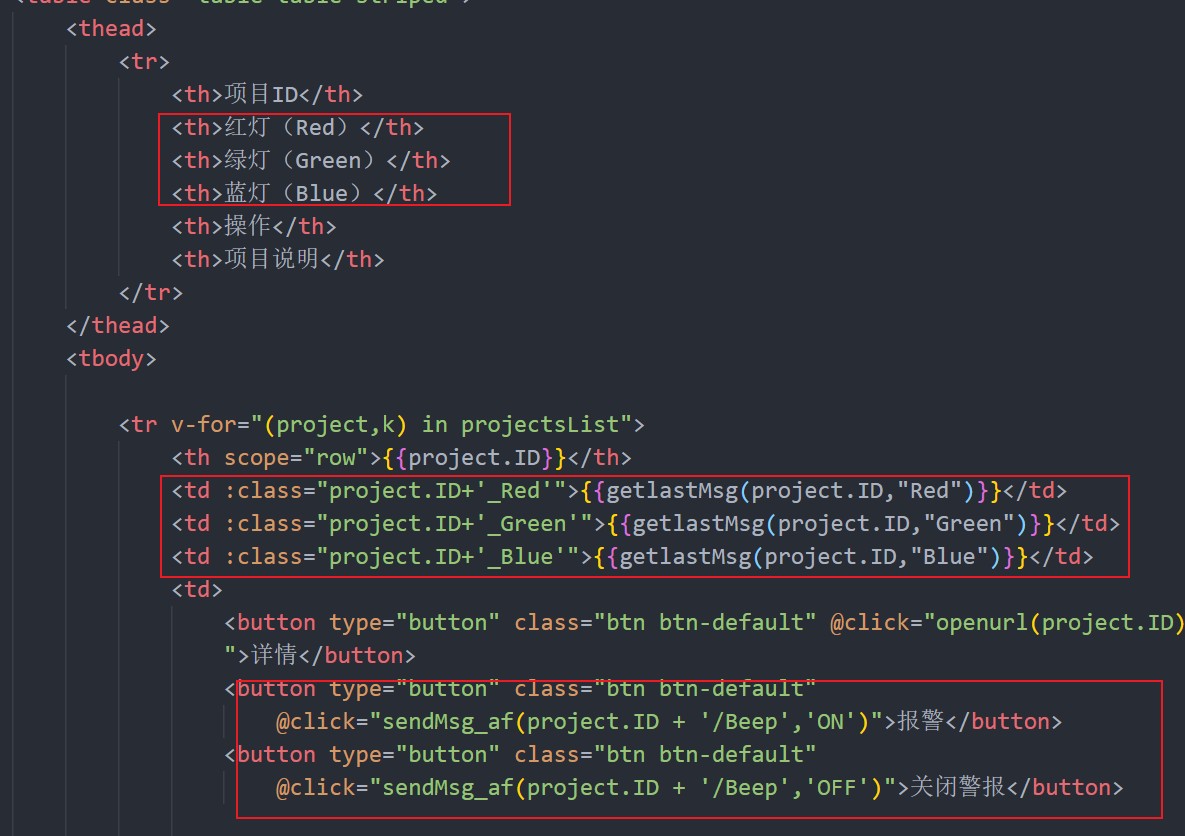
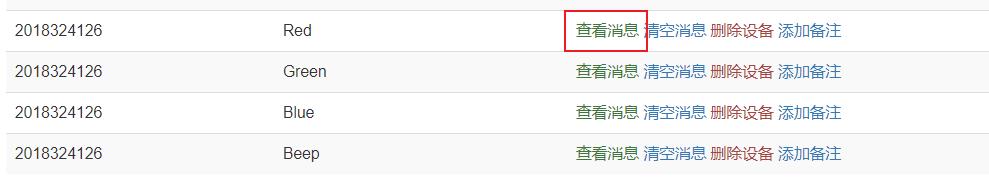
将“Light_Ctrl.html”中分别替换为红框中内容:

保存后,在SIoT中打开“灯控制(插件)”页面时,便是下图的效果

3、网页制作
将上面链接中底下的附件“dingzhi.zip”下载下来
由于该html文件中调用的js、css文件都在SIoT中,为方便起见,我将“SIoT/static”中“css”和“js”复制到“dingzhi.html”所在的文件夹中,以便后期更换地址。
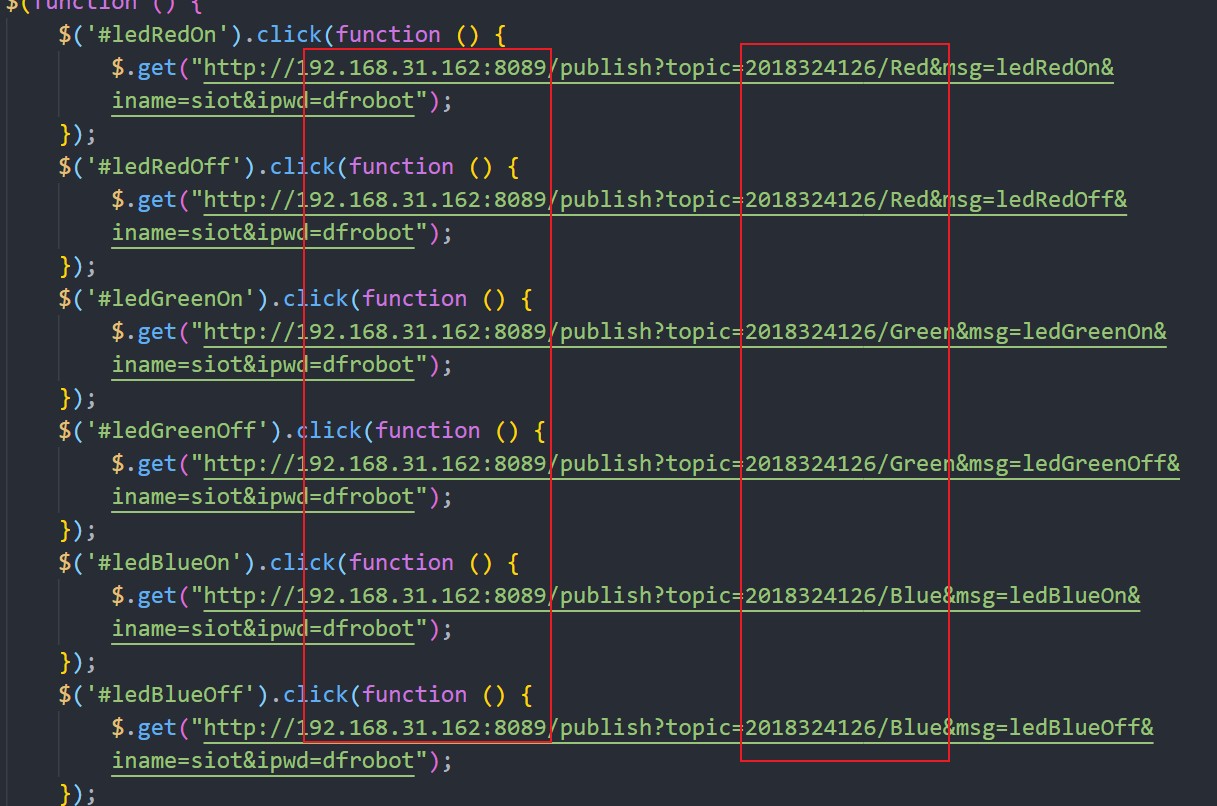
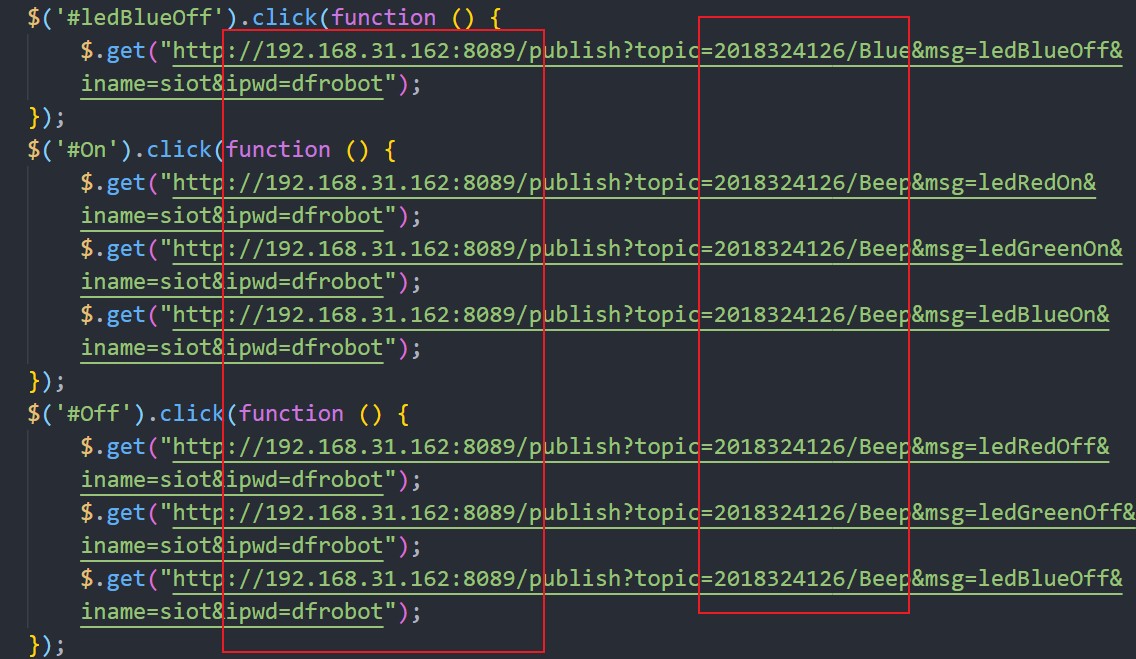
将下图中红框内的IP地址和Topic换成自己的SIoT地址和Topic


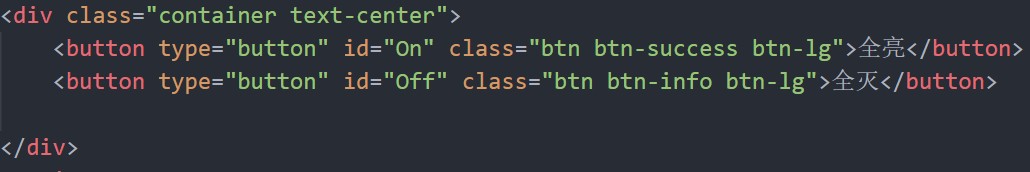
html代码:

下面是简单的网页效果:

现在点击按钮,就能够在SIoT中的“灯控制(插件)”中看到相应主题接收到的消息

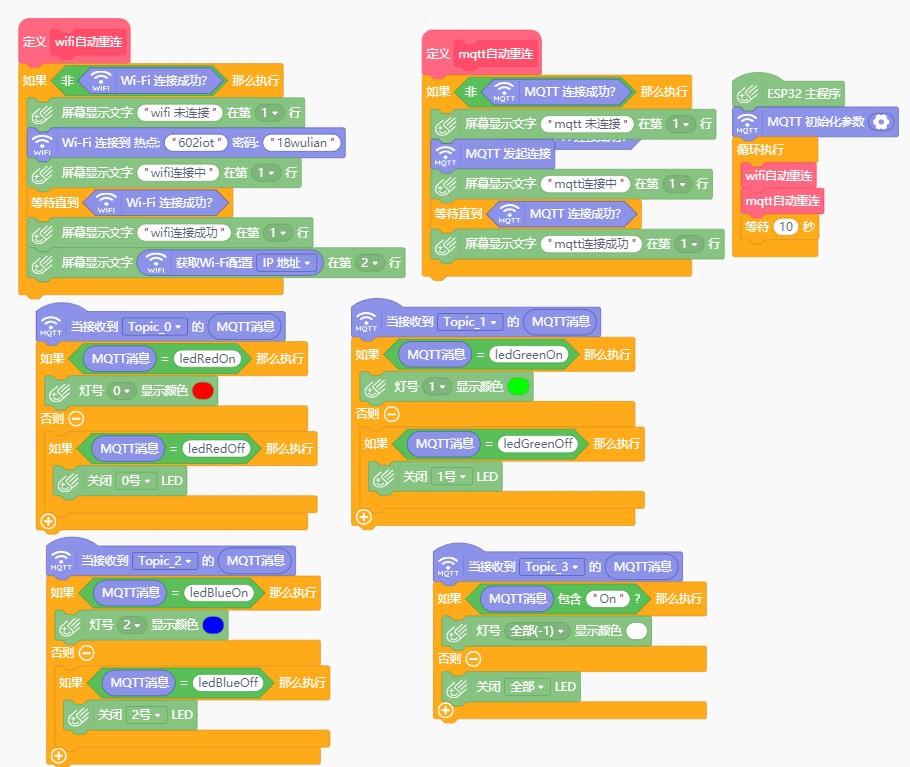
4、mind+图形化程序
具体代码如下:


5、测试
接下来,我们即可在网页端分别控制掌控板上三盏灯的开关,在SIoT上,可以查看RGB灯的最新状态,也修改代码实现通过右侧的“报警”、“关闭警报”来控制掌控板上蜂鸣器的响应和关闭。(此处改成全灭全亮)
红灯开:

红灯关:

全亮:

依次打开三个灯:

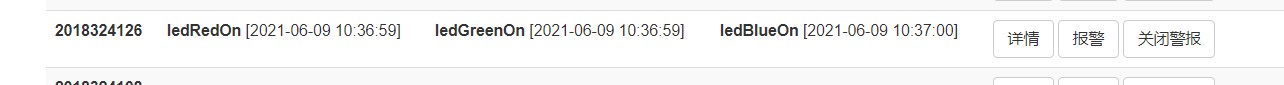
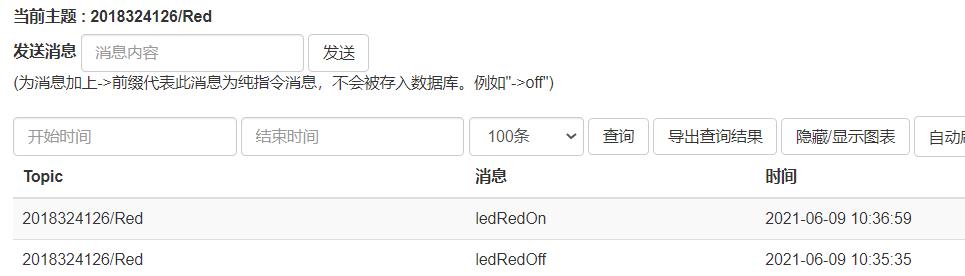
在SIoT平台查看消息:


结论
这次实验让我完成一个响应式Web对接物联网MQTT的应用,实现了控制灯的功能,物联网的奥妙还远不止此,继续探索吧!
以上是关于来动手实现响应式web+mqtt应用!的主要内容,如果未能解决你的问题,请参考以下文章