字节跳动青训营--前端day8
Posted 是发财不是旺财
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了字节跳动青训营--前端day8相关的知识,希望对你有一定的参考价值。
文章目录
前言
仅以此文章记录学习历程。
一、CSR,SSR,SSG
1. CSR
客户端渲染(Client-Side Rendering)。常见B端WEB应用开发模式,前后端分离,服务器压力相对更轻,渲染工作在客户端进行,服务器直接返回不加工的html用户在后去访问操作
(不会嵌套后端代码,会直接渲染前端ui)
SPA:单页面应用,他所需要的资源(HTML,CSS,JS),在一次请求中就加载完成,不需要刷新地动态加载,首屏时间更长
2. SSR
服务端渲染(Server-sie Rendering)。不是什么新鲜的概念,从原先的JSP/php就已经体现了服务器端渲染。
(会在前端页面当中嵌套后端代码)
同构SSR:
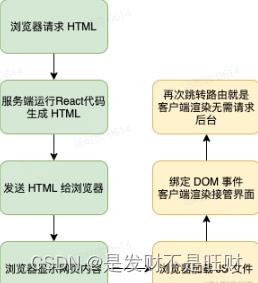
前后端一体化,一套 React 代码在服务器上运行一遍,到达浏览器又运行一遍。前端后端都要参与渲染,而目首次渲染出的 HTML 要一样。
(会嵌套后端代码,但是并不是在一个html文件当中嵌套,而是单独分出来一个文件夹保存后端代码文件)
BFF:Backend For Frontend,服务于前端应用的后端。
(通常来说BFF不会直接操作数据库,而是对后端返回的几个数据进行拼接汇总然后交给前端页面进行模板页面的数据展示前后端的中介)

3. SSG
静态站点生成 (Static Site Generation)在构建的时候直接把结果页面输出html到磁盘,每次访问直接把html返回给客户端,相当于一个静态资源
CDN:建立并覆盖在internet 之上,由分布在不同区域的边缘节点服务器群组成的分布式网络,
相比 SSR,因为不需要每次请求都由服务器端处理,所以可以大幅减轻服务器端的压力
缺陷在于只能用于偏静态的页面,无法生成与用户相关的内容,也就是所有的用户访问的页面都是相同的
4. SSR,SSG的优势
利于SEO
浏览器的推广程度,取决于搜索引擎对站点检索的排名,搜索引擎可以理解是一种爬虫,它会爬取指定页面的 HTML,并根据用户输入的关键词对页面内容进行排序检索,最后形成我们看到的结果
更短的首屏时间
SSR / SSG 只需要请求一个 HTML 文件就能展现出页面,虽然在服务器上会调取接口但服务器之间的通信要远比客户端快,甚至是同一台服务器上的本地接口调取。因为不再需要请求大量 js 文件,这就使得SSR / SSG可以拥有更短的首屏时间
二、什么是Next.js
Next.js是一个用于生产环境的 React 应用框架,使用它可以快速上手开发 React 应用。无需配置就可以如服务端渲染 SSR、编译时渲染 SSG,Typescript 语言支持,自动打包,路由愈加载等功能。
三、Next.js客户端开发
demo仓库地址:https://github.com/czm1290433700/ssr-server
CMS 仓库地址: https://github.com/czm1290433700/nextjs-cms
Demo 仓库地址: https://github.com/czm1290433700/nextjs-demo
1. Api
getInitialProps: 在服务器端执行,只能在页面层面进行绑定,采用同构,首次渲染服务器端渲染,路由跳转使用客户端路由(会在客户端执行router跳转逻辑)
getServerSideProps: SSR,与getInitialProps不同的是即使使用roter跳转也只会在服务端执行这部分逻辑
getStaticProps: SSG,在服务器端构建时执行。(如果涉及动态路由(带参数),需要使用getStaticPath配置所有可能的参数情况)
2. CSS Modules
Next.js支持用文件名约定的CSS模块。[name].module.css
3. Layout
通过在入口文件导入Layout,可以实现每个页面公共的页眉页尾
4. 文件式路由
Next.js 有一个基于页面概念的基于文件系统的路由器。当一个文件被添加到 pages目录中时,它会自动作为一个路径可用(说白了就是不需要自己配置路由了)
BFF层的文件式路由:
BFF,作为服务器构建包,不影响客户端构建bundle体积
相同的router生成方式,不过是作为Api层访问而不是page页面
路由跳转:
- next/link
- useRouter
- 原生方法跳转(不支持,不会进行Diff比对渲染,性能上不如上面两个)
四、Next.js服务端开发
和Express等开发类似,区别是没有参数可以直接区别请求的类型
仓库: https://github.com/strapi/strapi
初始化: npx create-strapi-app my-project --quickstart
一个接口的生成有以下几个过程:
- content-type builder 编辑结构体
- content manager 配置数据源,并且发布
- settings roles 里选择对应角色并勾选要发布的接口类型
- 如果涉及嵌套,在接口后加上 populate=deep 参数(npm install strapi-plugin-populate-deep–save),没安装加参数 populate=* ,但只能嵌套一层
以上是关于字节跳动青训营--前端day8的主要内容,如果未能解决你的问题,请参考以下文章