青训营HTML基础 - 语义化标签 - 浏览器渲染过程 - 笔记及拓展
Posted YK菌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了青训营HTML基础 - 语义化标签 - 浏览器渲染过程 - 笔记及拓展相关的知识,希望对你有一定的参考价值。

html是接触前端所学习的第一个技术栈了,可以说是前端学习的启蒙技术栈(哈哈哈)
博主还是很久之前学习的,这次趁着字节跳动青训营的活动,就再学习一遍HTML。一小时的课程,巩固了之前的一些知识,也学到了很多新知识。我把这次课程的内容与我这一年来学习前端的经验相结合,重新整理了字节老师上课的内容,产出这篇笔记,来和大家一起学习~
1. HTML 起步
1.1 网页的“三驾马车”

- HTML:网页的基本结构
- CSS:网页的展示效果
- javascript:网页的功能与行为
今天要学习/复习的就是网页的基本结构HTML,可以说这就是一个网页的“骨架”
1.2 HTML 是什么
HTML 全称 HyperText Markup Language 翻译过来就是 超文本标记语言
是用来构建网页基本结构及其内容的标记语言
那,什么是超文本,什么又是标记语言呢?
-
超文本:文本中包含指向其他文本的链接
-
标记语言:将文本以及文本相关的其他信息结合起来,展现出关于文档的结构。常见的标记语言有
HTML、XML、Markdown等
疑问标记语言是编程语言嘛? 解答不是,标记语言不具有编程语言的逻辑与行为的能力
1.3 HTML的发展历史
- 1989 伯纳斯 · 李在1989年提出了基于互联网的超文本系统
- 1993 1993年IETF(互联网工程任务组)发布首个HTML提案,由此
HTML语言第一版诞生 - 1995 在经历过几个草案之后
HTML2.0于1995年发布,包括了基于表单的文件上传、表格、国际化等功能 - 1997 1994年W3C成立,随后接管了HTML的标准化工作,并在1997年发布了
HTML3.2 - 1997 随后发布的
HTML4.0中采用许多特定浏览器的元素类型和属性 - 2014 2014年
HTML5作为W3C推荐标准发布
从出现至今也不过二三十年嘛~是个新知识😁,必须搞懂他!!
2. HTML 深入
下面的内容推荐你按下键盘上的F12键,选到Elements选项中,跟着掘金网站的html文件,一起探索HTML文档的结构
2.1 HTML元素
HTML文档包含多个HTML元素,元素具备不同的特性

- HTML元素 = 开始标签 + 结束标签 + 元素内容
- 一些元素只有一个标签,如img、input、br等
- HTML元素标签不区分大小写
- 元素可以嵌套在其他元素中间
- 元素可以拥有属性,属性包含有元素的额外信息
其实在我平时使用和说明的时候都把元素直接称为标签,所以后面的博文,可能会混用这两种说法~
2.2 HTML结构
虽然HTML元素可以任意组合,但是HTML是有一些固定的结构的~
先来看一个标准的HTML文档的示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 页面标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
-
<!DOCTYPE html>放在HTML文档最前面,浏览器会按照W3C的HTML5标准来解析渲染页面 -
<html>根元素,包含整个页面的内容 -
<head>对用户不可见,其中包含例如面向搜索引擎的关键字、页面描述、字符编码声明、CSS样式等 -
<body>该元素包含能够被用户访问到的内容,包括文本、图像、视频、游戏、音频等

下面我们来深入了解一下<head>标签和<body>标签以及一个很重要的<script>标签
2.3 <head> 标签
<meta>:元数据标签
作用 说明文档、描述数据的标签
下面是掘金首页的html文件中meta标签的内容

meta标签分为三类: charset/name/http-equiv
charset定义文档字符编码
<meta charset="utf-8">
name用名/值对定义元数据 用来 说明文档
① keywords 页面关键字
<meta name="keywords" content="掘金,稀土,Vue.js,前端面试题,nginx配置,Kotlin,RxJava,React Native,敏捷开发,Python">
② description 页面描述
这里可以去看各大网站的页面描述与关键字,要写好可是一个技术活~ 因为这有利于网站的SEO
掘金首页 页面描述 示例
<meta name="description" content="掘金是一个帮助开发者成长的社区,是给开发者用的 Hacker News,给设计师用的 Designer News,和给产品经理用的 Medium。掘金的技术文章由稀土上聚集的技术大牛和极客共同编辑为你筛选出最优质的干货,其中包括:android、ios、前端、后端等方面的内容。用户每天都可以在这里找到技术世界的头条内容。与此同时,掘金内还有沸点、掘金翻译计划、线下活动、专栏文章等内容。即使你是 GitHub、StackOverflow、开源中国的用户,我们相信你也可以在这里有所收获。">
百度首页 页面描述 示例
<meta name="description" content="全球领先的中文搜索引擎、致力于让网民更便捷地获取信息,找到所求。百度超过千亿的中文网页数据库,可以瞬间找到相关的搜索结果。">
③ author 页面作者
<meta name="author" content="YK菌">
④ viewport 定义设备屏幕上用来显示网页的区域(主要用于移动端)
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximun-scale=1.0, user-scalable=0">
http-equiv模拟 HTTP 标头字段
此例将标头字段expires用于指定网页缓存时间的期限,一旦网页缓存时间过期,网页就必须从服务器上重新缓存一次,才可以继续浏览页面
<meta http-equiv="expires" content="25 Aug 2021">
此例将标头字段refresh的值设置为5,其作用是让浏览器每隔5秒就再次载入页面
<meta http-equiv="refresh" content="5">
此例来自百度首页html文件,是另一种声明HTML页面所用字符编码的方法
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
- 当然还可以自定义meta标签
⾃定义meta,⽤于向特定⽹站提供⼀些信息https://wiki.whatwg.org/wiki/MetaExtensions
<title> 标题标签
页面的标签。显示在浏览器的标签页上
<title>【青训营】HTML基础 - 语义化标签 - 浏览器渲染过程 - 笔记及拓展</title>
<style> 样式标签
这里是大家熟悉的放CSS样式的标签,可用来定义HTML文档内嵌的CSS样式

<link> 链接标签
链接标签用来指定外部资源(CSS样式表是最典型的情况),建立HTML文档与外部资源的联系
rel属性用来说明HTML页面与关联资源的关系类型,如 icon、license、help、authortype属性用来指定所关联资源的MIME类型,如text/css、image/x-iconhref属性用来指定外部资源的URL

当前⻚⾯的favicon
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
链接到样式表
<link rel="stylesheet" href="my-css-file.css">
2.4 <body>标签
在此标签内写的结构,是用户可以看到的,可以将这里的元素分为三类

内联元素 inline
- 只占据它对应标签的边框所包含的空间
- 只能容纳⽂本或其他内联元素
- 只能通过修改⽔平边距、边框或者⾏⾼的⽅式改变尺⼨
常见的内联元素有:<a> <span> <br> <i> <em> <strong> <label> <q> <var> <cite> <code>
块级元素 block
- 占据其⽗元素的整⾏,总是从新⾏上开始
- 能容纳其他块元素或者内联元素
- 可以控制宽⾼、⾏⾼、边距、边框等改变其尺⼨
常⽤的块级元素: <div> <p> <h1>-<h6> <ol> <ul> <dl> <table> <address> <blockquote> <form>
行内块级元素 inline-block
- 元素在⾏内排列,不会独占⼀⾏
- ⽀持设置宽⾼以及垂直边距、边框
常⽤的内联元素:<img>、<input>、<td>
2.5 <script> 可执行脚本标签
可以通过src属性引入外链的js,也可以在标签体里写js代码(内嵌脚本)
PS: 设置了src属性的script元素不能含有任何内容。不能用同一个script元素既定义内嵌脚本又引用外部脚本。
<script type="text/javascript" src="javascript.js"> </script>
<script type="text/javascript"> console.log('I am YK菌') </script>
<script>标签虽然可以放在文档的任意位置,但是一般还是推荐放在<head>标签中,方便查看网页用到哪些脚本
等等,你是否还记得之前学习中遇到过说,有些JS应该放页面的底部,因为有些脚本需要操作DOM,要等DOM都解析好了才能操作,别慌<script>标签中有两个属性,可以延迟加载与运行js文件代码
-
defer:⽴即下载,延迟执⾏,表示脚本可以等到dom被完全解析和显示之后在执⾏,只对外部脚本有效。有defer 属性的脚本会阻⽌DOMContentLoaded事件,直到脚本被加载并且解析完成。 -
async:⽴即下载脚本,不妨碍其他操作,⽐如下载其他资源或者加载其他脚本,只对外部脚本有效 -
没有
defer或async,浏览器会立即加载并执行指定的脚本,也就是说不等待后续载入的文档元素,读到就加载并执行。
这张图很形象的展示了js异步加载执行方式的区别,蓝色表示加载js,红色表示执行js,绿色表示解析HTML

defer-script 加载时HTML并未停止解析,这两个过程是并行的。整个 document 解析完毕且 defer-script 也加载完成之后,会执行所有由 defer-script 加载的 JavaScript 代码,然后触发 DOMContentLoaded 事件。
async-script与 defer-script的区别在于,如果已经加载好,就会开始执行。这种方式加载的 JavaScript 依然会阻塞 load 事件 (加载好就会执行)。 async-script 可能在 DOMContentLoaded 触发之前或之后执行,但一定在 load 触发之前执行
在加载多个JS脚本的时候,async-script是无顺序的加载,而defer-script是有顺序的加载。
补充知识: window.onload 与 DOMContentLoaded 的区别
window.onload资源全部加载完成才能执行,包括图片DOMContentLoadedDOM渲染完成即可,图片可能尚未下载
3. 浏览器渲染过程
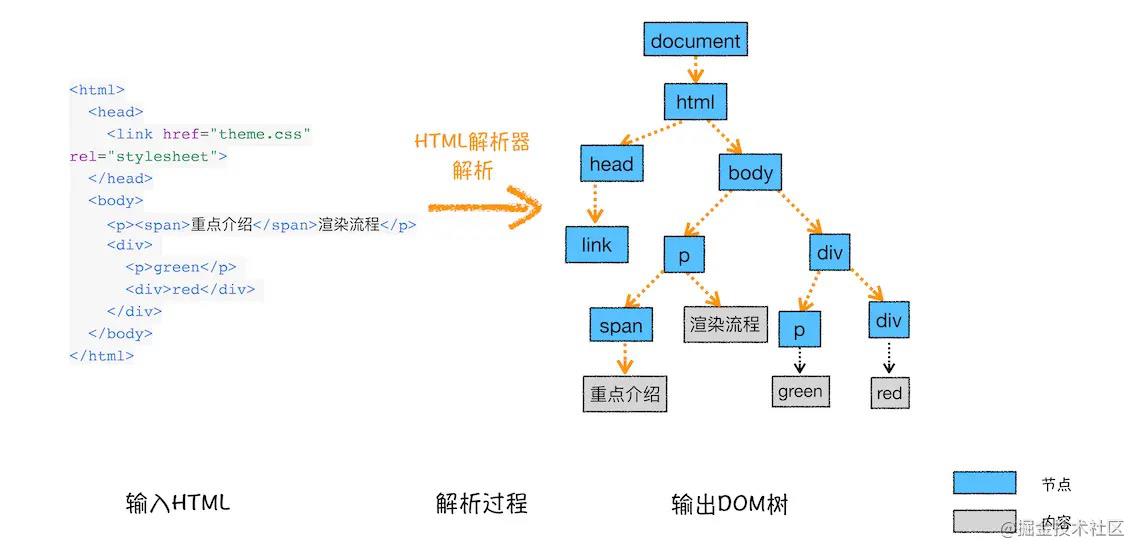
- 构建DOM树 HTML字符串描述了一个页面的结构,浏览器会把HTML结构字符串解析转换DOM树形结构。

-
样式计算,构建CSSOM树CSS 解析CSS会产生CSS规则树,它和DOM结构比较像。
-
加载js脚本文件 通过 DOM API 和 CSSOM API 来操作 DOM Tree 和 CSS Rule Tree。
-
将DOM和CSSOM组合成⼀个Render树 解析完成后,浏览器引擎会通过DOM Tree 和 CSS Rule Tree 来构造 Rendering Tree。

- 布局计算
- 绘制 最后通过调用操作系统Native GUI的API绘制。
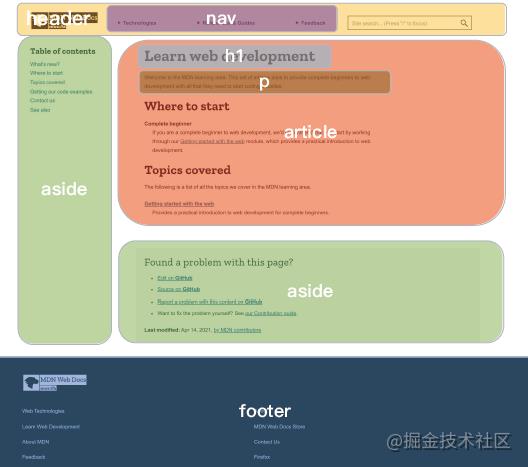
4. HTML5 语义化
最后,我们来聊聊HTML5的标签语义化~ 为什么要有语义化标签? 因为根据内容的结构,选择合适的标签构建出便于开发者阅读的可维护性更⾼的代码结构,同时能够让机器更好地解析。

使用语义化前都用div标签,不太好读~~
4.1 区块

<header>
- 展现介绍性信息
- 通常包含⼀组介绍性或是辅助导航的元素,如标题、Logo、搜索框、作者名称等
- 不能放在
<footer>、<address>或者另⼀个<header>元素内部
<header>
<h1>YK菌写的博客真的很不错</h1>
<p><time pubdate datetime="2021-08-20"></p>
</header>
<nav>
- 在当前⽂档或其他⽂档中提供导航链接,如菜单、目录、索引等
- ⽤来放置⼀些热⻔的链接,不常⽤的链接通常放到
<footer>里置于底部
<nav>
<ol>
<li><a href="#"> YK菌 </a></li>
<li><a href="#"> 月影 </a></li>
<li><a href="#"> 李松峰 </a></li>
</ol>
</nav>
<article>
- 独⽴的⽂档、⻚⾯、应⽤、站点
- 可独⽴分配的或可复⽤的结构,如论坛帖⼦、新闻⽂章、博客、⽤户提
交的评论、交互式组件等
<article class="yk">
<h1>YK菌的博客</h1>
<article class="markdown">
<h2>【青训营】HTML基础</h2>
<p>此博客点赞超过一百,我就倒立洗头</p>
</article>
<article class="markdown">
<h2>【青训营】CSS基础</h2>
<p>此博客评论超过一百,我就坚持早起</p>
</article>
</article>
<section>
- 按主题将内容分组,通常会有标题
<section>通常出现在⽂档的⼤纲中- 不要把
<section>作为普通容器来使⽤,⽐如说⽤于美化⽚段样式,此时⽤<div>更合适 - 如果元素⾥边是独⽴的整块的内容, 可以单发布, 则更适合⽤
<article>
<h1>【青训营】HTML基础</h1>
<section>
<h2>介绍</h2>
<p>这个文档将提供一个引导,欢迎您阅读YK菌的博客,这是HTML基础笔记系列......</p>
</section>
<section>
<h2>起步</h2>
<p>我们先来看看HTML的发展历史吧~.....</p>
</section>
<aside>
- 表示⼀个和其余⻚⾯内容⼏乎⽆关的部分,或者说单独拆出来不会影响整体的内容
- 通常放在侧边栏,⽤于展示⼴告、tips、引⽤内容等
<p>我今天一定要把这个笔记写完!!</p>
<aside>
<h4>笔记</h4>
<p>是青训营上课的笔记,里面老师都很厉害...</p>
</aside>
<footer>
- 表示最近⼀个章节的⻚脚
- 通常包含该章节作者、版权数据或者⽂档链接等信息
<footer>内的元素不属于章节内容,不包含在⼤纲中
<footer>
<h1>别忘了一键三连哦~【YK菌】</h1>
<p><time pubdate datetime="2021-08-20"></time></p>
</footer>
4.2 分组
<figure>/<figcaption>
<figure>包裹被独⽴引⽤的内容:图表、插图、代码等,通常会有⼀个标题<figcaption>与其相关联的图表的说明/标题,通常位于<figure>的第⼀个或最后⼀个
<figure>
<img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/38c860bc30174872adccbe9c7c04e4c7~tplv-k3u1fbpfcp-zoom-1.image"
alt="这是YK菌放在轻服务中的头像">
<figcaption>YK菌 logo</figcaption>
</figure>
<blockquote>
- 块级引⽤元素
cite属性表示该来源的url
<figure>
<blockquote cite="https://www.huxley.net/bnw/one.html">
<p>Words can be X-rays, if you use them properly - they'll go through anything.</p>
</blockquote>
<figcaption>-Aldous Huxley, <cite>Brave New World</cite></figcaption>
</figure>
这是效果:
Words can be X-rays, if you use them properly - they'll go through anything.
<dl>/<dt>/<dd>
- ⽤于描述⼀组键值对
- 通常⽤于元数据、术语定义等场景
<dl>
<dt>YK菌</dt>
<dd>是一个好人.</dd>
<dd>是一个大好人.</dd>
<dd>博客写的特别好.</dd>
</dl>
这是效果:
-
YK菌
- 是一个好人.
- 是一个大好人.
- 博客写的特别好.
4.3 文本
<cite>
<cite>元素通常⽤于引⽤作品标题- 包括论⽂、⽂件、书籍、电影等的引⽤
<time>
- 机器可读的时间和⽇期
datetime表示此元素关联的时间⽇期,若不指定则该元素不会被解析为⽇期
<p>这个博客写于<time datetime="2021-08-20 12:00">Aug 20</time>.</p>
<address> 某个⼈或组织的联系信息
<mark> 在引⽤中使⽤,表示需要引起注意
<code> 代码⽚段
<small> 免责声明、注意事项等
4.4 多媒体元素
图⽚
<img>
src属性是必须的,嵌⼊图⽚的⽂件路径alt属性包含⼀条对图像的⽂本描述,⾮强制。屏幕阅读器会将这些描述读给需要使⽤阅读器的使⽤者听,让他们知道图像的含义。图像⽆法加载时(⽹络错误、内容被屏蔽或链接过期时),浏览器会在⻚⾯上显示alt 属性中的⽂本decoding解码⽅式:异步、同步loading懒加载
<img src="yk.jpg" alt="ykjun">
<picture>
- 元素通过包含零或多个
<source>元素和⼀个<img>元素来为不同的显示/设备场景提供相应的图像版本 media属性:依据的媒体条件渲染相应的图⽚,类似媒体查询type属性:MIME类型,根据浏览器⽀持性渲染相应的图⽚
<picture>
<source srcset="/media/cc0-images/surfer-240-200.jpg"
media="(min-width: 800px)">
<img src="/media/cc0-images/painted-hand-298-332.jpg" alt="" />
</picture>

⾳视频
<video>/<audio>
src属性是必须的,嵌⼊视频⽂件路径controls是否展示浏览器⾃带的控件,可以创建⾃定义控件autoplay是否⾃动播放source元素表示视频的可替代资源(不同格式、清晰度,读取失败或⽆法解码时可以依次尝试)
<video controls>
<source src="/flower.webm" type="video/webm">
<source src="/flower.mp4" type="video/mp4">
Sorry, your brower doesn't support embedded videos.
</video>
<audio controls src="/xxx.mp3">
Your brower deos not support the <code>audio</code> element.
</audio>
<video controls src="/friday.mp4">
<track default kind="captions" srclang="en" src="friday.vtt"/>
Sorry, your brower doesn't support embedded videos.
</video>
参考
字节跳动青训营 HTML基础 视频 + PPT
《HTML5 权威指南》
以上是关于青训营HTML基础 - 语义化标签 - 浏览器渲染过程 - 笔记及拓展的主要内容,如果未能解决你的问题,请参考以下文章
青训营Node.js基础 - 特点 - 模块化CommonJS&ESM - npm包管理
青训营Node.js基础 - 特点 - 模块化CommonJS&ESM - npm包管理