div部分设置边框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div部分设置边框相关的知识,希望对你有一定的参考价值。
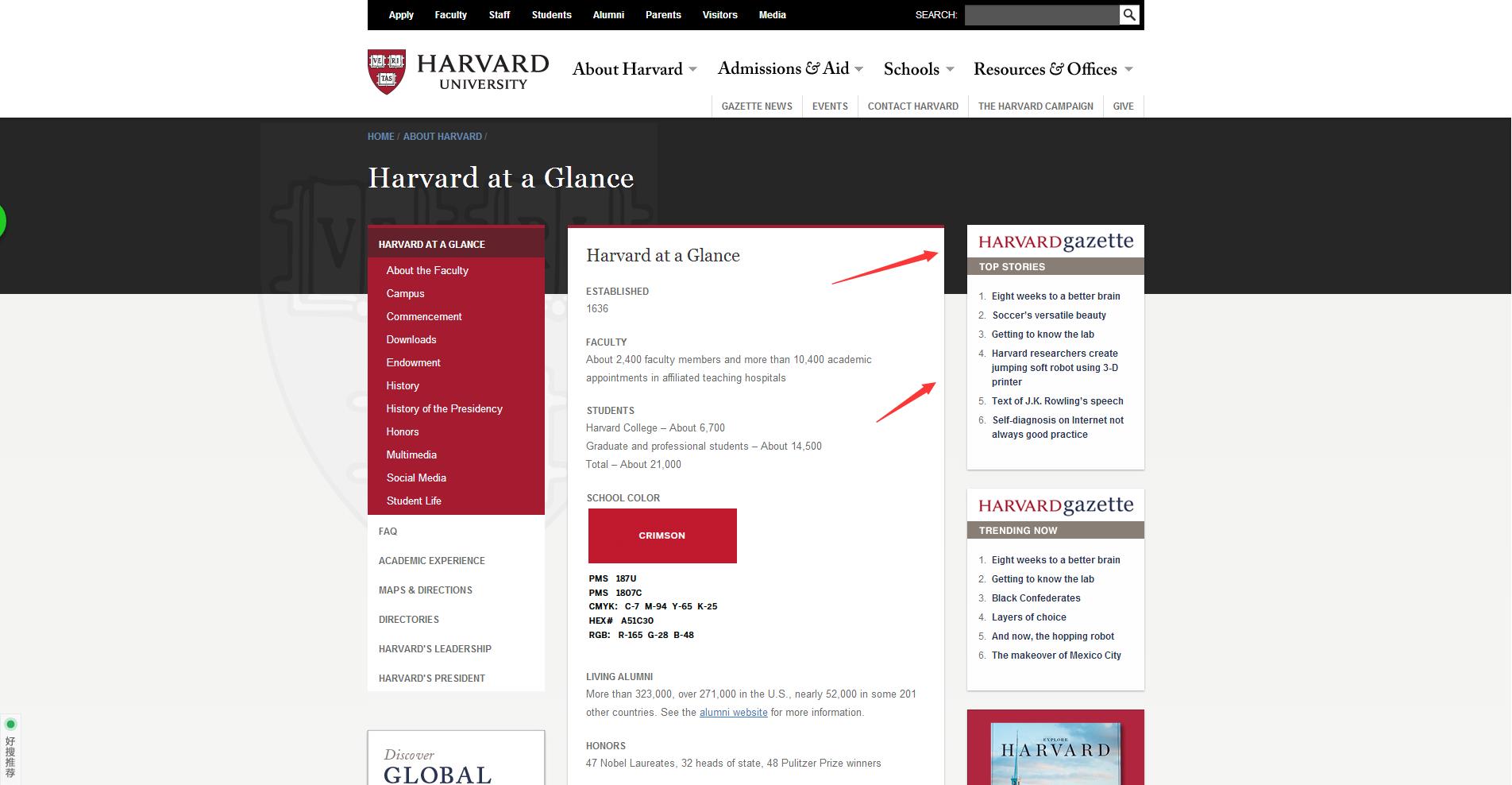
请问这种边框怎么做?上面背景部分无边框,下面无黑色背景部分有边框且长度变化。

更多疑问,请访问http://www.codes.ren 参考技术B
哈佛官网这个黑色的部分的边框也是有边框的,只不过下面的那层背景色是深颜色的,所以看不出来,给你张去掉下面那层黑色背景的你看看

具体怎么做?
追答http://www.divcss5.com/rumen/r120.shtml,这里面有相关的教程
不太明白你的需求,你要设置的是哪个东西的边框
第5个回答 2015-07-12 额,javascript可以解决追问不会写脚本啊!哪里有现成的吗?
遇到的问题之“前端html中div设置边框border属性无效,解决方案”
一、问题 二、解决方案 这里是漏了border-style属性,少了这个属性就不会显示边框了,加上就有边框了,这里是建议三个属性都要有完整 # 边距样式 border-style: inset;# 边距颜色border-color: red; # 边距宽度border-width: 10px;
* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* 备注:王子威
* 我的网易邮箱:wzw_1314_520@163.com
以上是关于div部分设置边框的主要内容,如果未能解决你的问题,请参考以下文章