div边框设置了颜色为啥显示不出来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div边框设置了颜色为啥显示不出来相关的知识,希望对你有一定的参考价值。
#apDiv1
position:absolute;
width:200px;
height:115px;
z-index:1;
top:241px;
left:354px;
background: #999;
opacity:0.5;
border: 20px;
border-color: #39F;
</style>
</head>
<body>
<div id="apDiv1">2222</div>
</body>
</html>

position:absolute;
width:200px;
height:115px;
z-index:1;
top:241px;
left:354px;
background: #999;
opacity:0.5;
border: 20px solid #39F;//=======================改这里
</style>
</head>
<body>
<div id="apDiv1">2222</div>
</body>
</html>追问
不行,写上solid连边框都没有了
追答border:设置边框是css最最基本的,这个还能有错?下面蓝色部分不是边框吗?注意边框你写的是20px,不是2px。你看看20px多大。#39F就是蓝色。
20px下图:

2px下图:



谢谢。 我solid与颜色之间打了冒号,所以显示不出。
参考技术A 边框和颜色都没有的话,可能是你句号用错了位置,请调试以下三种盒子的不同结果便知:<div style="width:200px;height:100px;border:1px solid red.">
123内容
</div>
<div style="width:200px;height:100px;border:1px solid red">
123内容
</div>
<div style="width:200px;height:100px;border:1px solid red".>
123内容
</div>
DIV+CSS中复选框的背景颜色不显示,但是边框显示,为啥?
原生的checkbox样式不能满足咱们的需求。所以换种方式美化一下
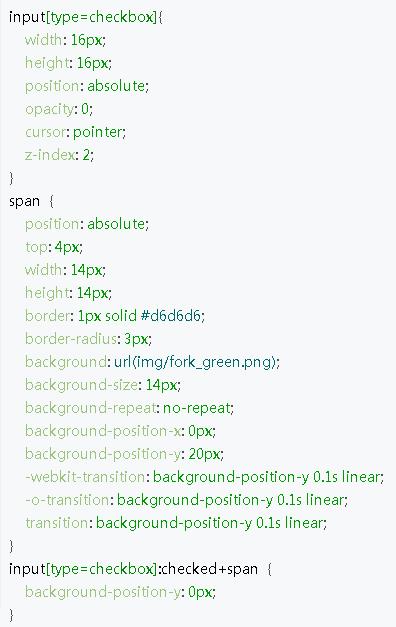
首先,我们需要把checkbox的透明度设置为0: opacity: 0; 然后我们需要用到span,作为checkbox的选中状态显示。接着span一个背景icon,然后根据icon的分辨率尺寸大小设置背景图片的一些属性,关键是它: background-position-y: 20px;,目的是:当checkbox 未选中的时候,让背景图片挪到一个我们看不见的地方去,当checkbox 选中的时候,让背景图片再挪回来,也就是重置为0:background-position-y: 0px;,剩下的就是给它一个过渡效果,用户体验就更好啦,最后这样就达到我们的目的啦,具体代码如下:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>checkbox美化</title>
</head>
<style type="text/css">
#remember-password-container
width: 80px;
height: 24px;
position: absolute;
top: 50%;
left: 50%;
margin:-12px 0 0 -40px ;
text-align: center;
#remember-password-container .remember-password-content
position: relative;
#remember-password-container input[type=checkbox]
width: 16px;
height: 16px;
position: absolute;
opacity: 0;
cursor: pointer;
z-index: 2;
font-size: initial;
#remember-password-container .remember-me-label
color: #000;
margin-left: 25px;
cursor: pointer;
#remember-password-container .remember-me-label::selection
background: rgba(0,0,0,0);
#remember-password-container span
position: absolute;
top: 4px;
width: 14px;
height: 14px;
border: 1px solid #d6d6d6;
border-radius: 3px;
background: url(img/fork_green.png);
background-size: 14px;
background-repeat: no-repeat;
background-position-x: 0px;
background-position-y: 20px;
-webkit-transition: background-position-y 0.1s linear;
-o-transition: background-position-y 0.1s linear;
transition: background-position-y 0.1s linear;
#remember-password-container input[type=checkbox]:checked+span
background-position-y: 0px;
</style>
<body>
<div id="remember-password-container">
<div class="remember-password-content">
<input type="checkbox" id="remember-me-checkbox">
<span></span>
<label class="remember-me-label" for="remember-me-checkbox">记住我 </label>
</div>
</div>
</body>
</html>
参考技术A复选框是 type="checkbox".
<input type="checkbox" style="background:#333; border:yellow 2px solid;" value="aaa"/>
<span style="background:#333; border:yellow 1px solid;">aaa</span>
<input type="checkbox" style="background:#333; border:#003 1px solid;" value="bbb"/>bbb
我试了一下,checkbox定义的border和bg都无效。

所以如果是想要给后面的字加bg和border的话,那就填个<span>好了
如果是要给前面那个选框添加背景什么的,要不就填个<div>把它放进去,然后给<div>定义样式?我没试过,你可以试试。
本回答被提问者和网友采纳 参考技术B 你是怎么写的?例如:
<input type="text" style="border: 1px solid #000;color: #999;background: #ccc;" value="" />
这样就可以了!
希望能帮到你!
以上是关于div边框设置了颜色为啥显示不出来的主要内容,如果未能解决你的问题,请参考以下文章