在html中怎样设置超链接的背景是圆角的而不是默认矩形的?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在html中怎样设置超链接的背景是圆角的而不是默认矩形的?相关的知识,希望对你有一定的参考价值。
如图所示,应该怎么做才能达到这种效果:
就是当把光标移动到超链接上是显示上图的效果

X的数值大小决定圆角大小。 参考技术B a:hover /*将设置圆角的样式及背景样式添加在这个里面,border-radius: 5px*; background:blue;/本回答被提问者采纳 参考技术C CSS3 border-radius 属性
.div
border:2px solid;
border-radius:25px;
举个例子:光标移动到该处改变背景颜色
.div a
background:light blue;
HTML网页怎样链接到另一个HTML网页?
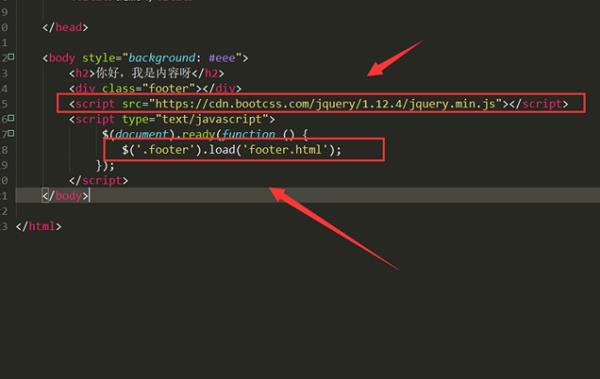
参考技术A1、需要借助jquery引入,操作方法是首先打开html编辑器hbuilder软件,新建一个html文件并在里面写一个h2标签和div标签,div中设置class属性为footer。

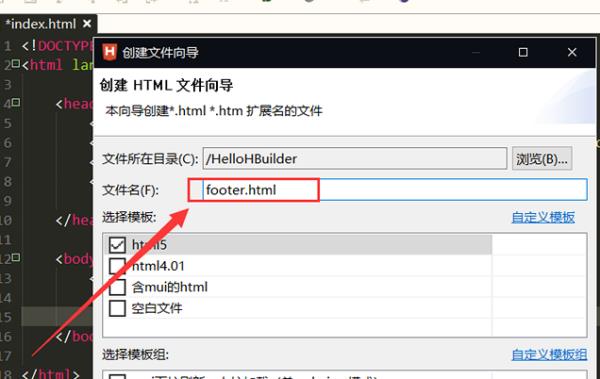
2、然后在编辑器的项目管理器列表中最顶层的项目文件右键,点击新建选择新建一个html文件。

3、在弹出的菜单中命名为foote,回车确定即可。

4、在footer的html中设置一个h2标签,同时在里面写入一句话。

5、紧接着在下方script标签中先引入jquery的库文件,在第二个script标签中先获取名为footer的div的dom对象,在调用load方法引入外部的html文件就可以了。

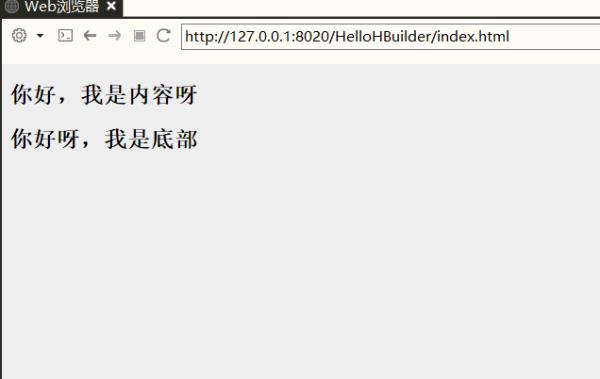
6、最后打开浏览器就可以看到两段文字都被加载进来了。

以上是关于在html中怎样设置超链接的背景是圆角的而不是默认矩形的?的主要内容,如果未能解决你的问题,请参考以下文章
怎样使用HTML实现当点击一个超链接时弹出一个新页面并自动生成一个页签???谢谢各位!!!!!!
HTML 语言中页面背景图像、背景音乐的设置方法?插入超链接、图像的语法是啥