flutter 多语言配置--中文
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter 多语言配置--中文相关的知识,希望对你有一定的参考价值。
参考技术A 上一篇讲到如果解决ios长按输入框报错的问题,但是最终没有达到我们的要求,因为我们想实现中文的提示,那么本篇文章讲讲如何来实现多语言配置;1.首先在pubspec.yaml的dependencies下加入这个
flutter_localizations:
sdk: flutter
如图:
2.然后在MaterialApp设置一下localizationsDelegates如图:
3.写一个类继承一下CupertinoLocalizations,在项目中 我这个类名叫ChineseCupertinoLocalizations(没错,就是localizationsDelegates中的第三个),如图:
上次提到报错的原因就是因为cutButtonLabel,copyButtonLabel,pasteButtonLabel,selectAllButtonLabel 这几个按钮没有实现,所以继承CupertinoLocalizations一定要为这几个按钮赋值,这里是那种语言,那么,赋值就对应那种语言,同时要注意locale.languageCode也要填写,如果你是中文,那么locale.languageCode =='zh';
4.在ios工程中,在项目的info设置语言环境
添加 Localization native development region--->china
添加一个Localizations 为array类型的,并且设置值为 Chinese (simplified)
效果图:( 注意:请把手机环境调试成中文的语言环境 )
android
ios 效果图
我公司用flutter做了一个《柚品生活》的app,感兴趣的朋友可以去看看,Android和ios都已经上架了
最后附上GitHub项目地址 GitHub - hxxsocket/flutter_lg_demo: flutter多语言配置之中文
Flutter 多语言 插件 intl
我们使用as支持的一款插件 intl

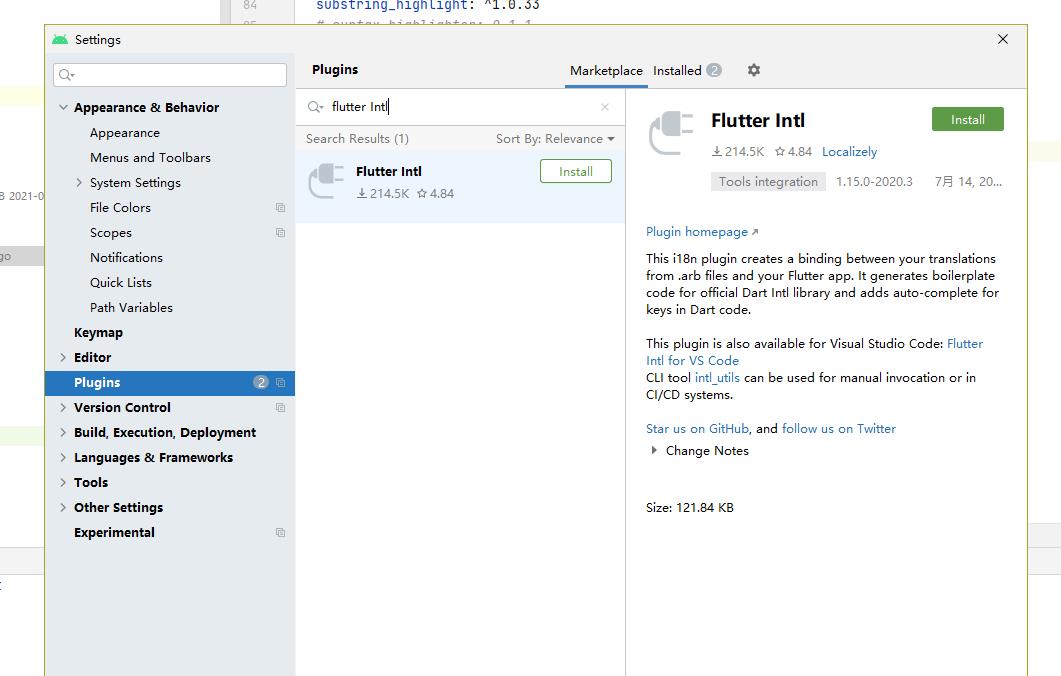
安装插件 flutter Intl

安装后重启
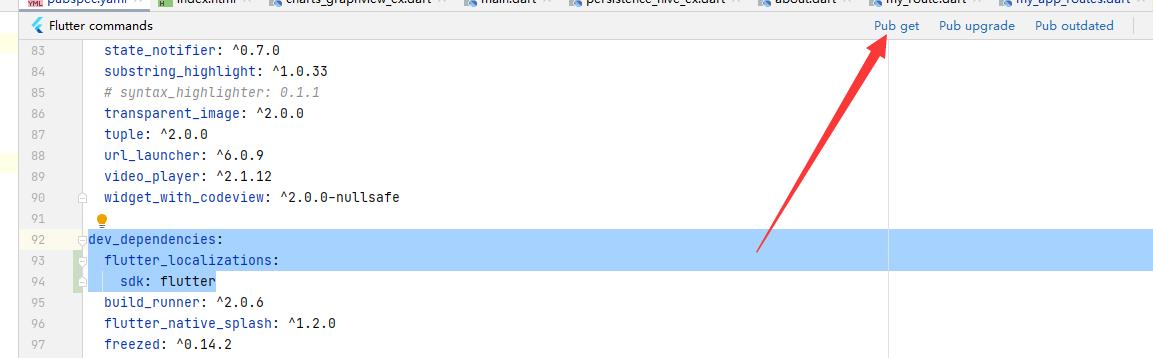
新增依赖 dev_dependencies 下面添加如下代码
flutter_localizations:
sdk: flutter
点击获取下

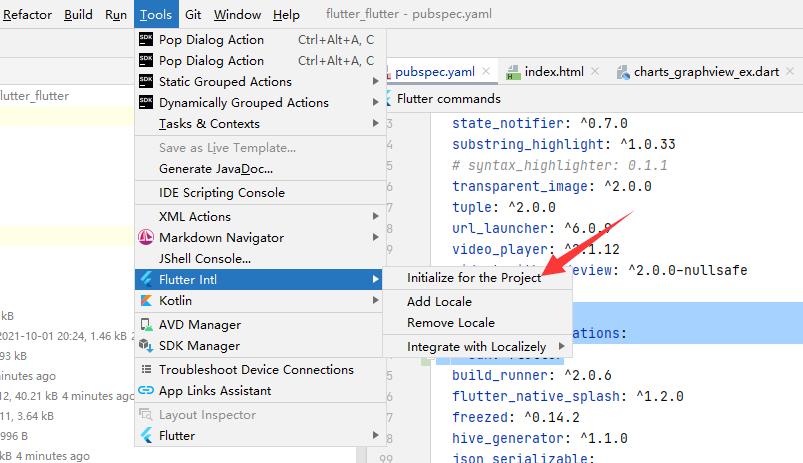
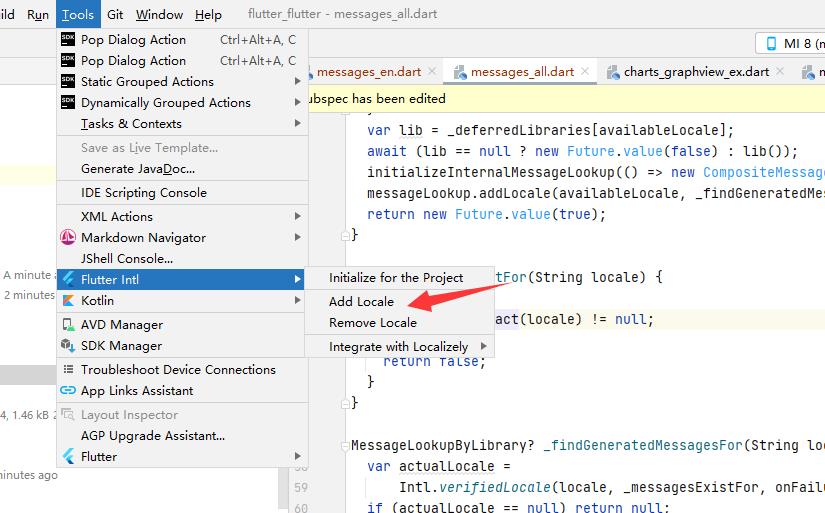
使用刚才安装的工具,点击Tools Flutter Intl 初始化工程给他多语言的能力

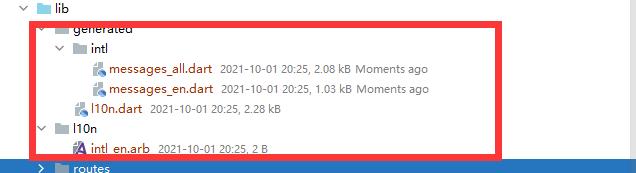
Lib下会新增很英语的多语言文件

并且 清单文件最下面会新增(不需要我们手动改什么)
flutter_intl:
enabled: true这些文件我们不需要用手动去创建
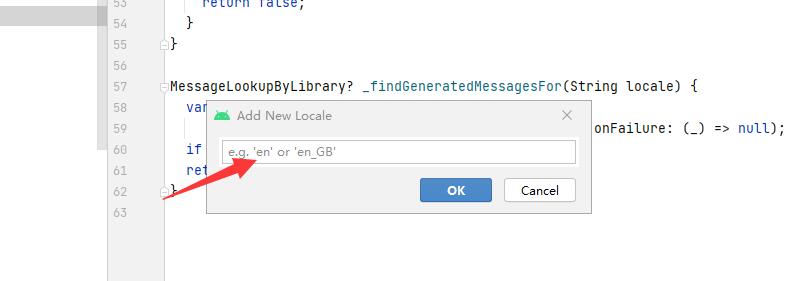
依然还是使用脚本


根据我多年开发者的多语言的经验。已知中文是zh_CN
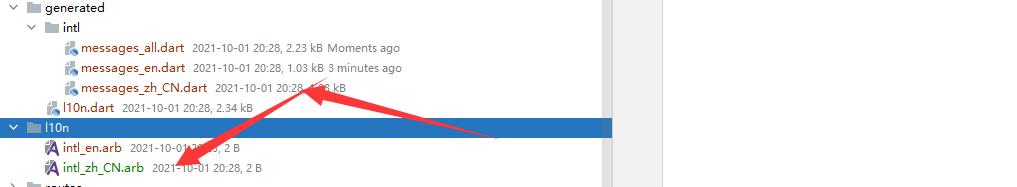
新增后项目如下

多出的文件分别是
messages_zh_CN.dart
intl_zh_CN.arb我们后面要用。现在先看下里面有什么
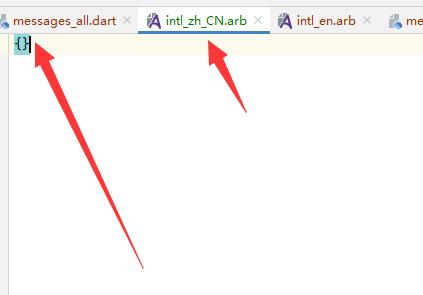
intl_zh_CN.arb

一个空Json。。想必在座的各位都知道他是怎么设计的了吧?
不知道也没关系。我们继续往下配置
在我们的
runAPP的第一个Wegight标签下新增如下代码
MaterialApp(
...
localizationsDelegates: const [
GlobalCupertinoLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
S.delegate
],
supportedLocales: S.delegate.supportedLocales,
...
)
直接报错?没关系 !我们在上面导入依赖
import 'package:flutter_catalog/generated/l10n.dart';
import 'package:flutter_localizations/flutter_localizations.dart';我们编辑intl_zh_CN.arb 这个文件新增如下代码
{
"title": "安果移动果然名不虚传"
}英语是不是也同样要加上?
修改文件 intl_en.arb
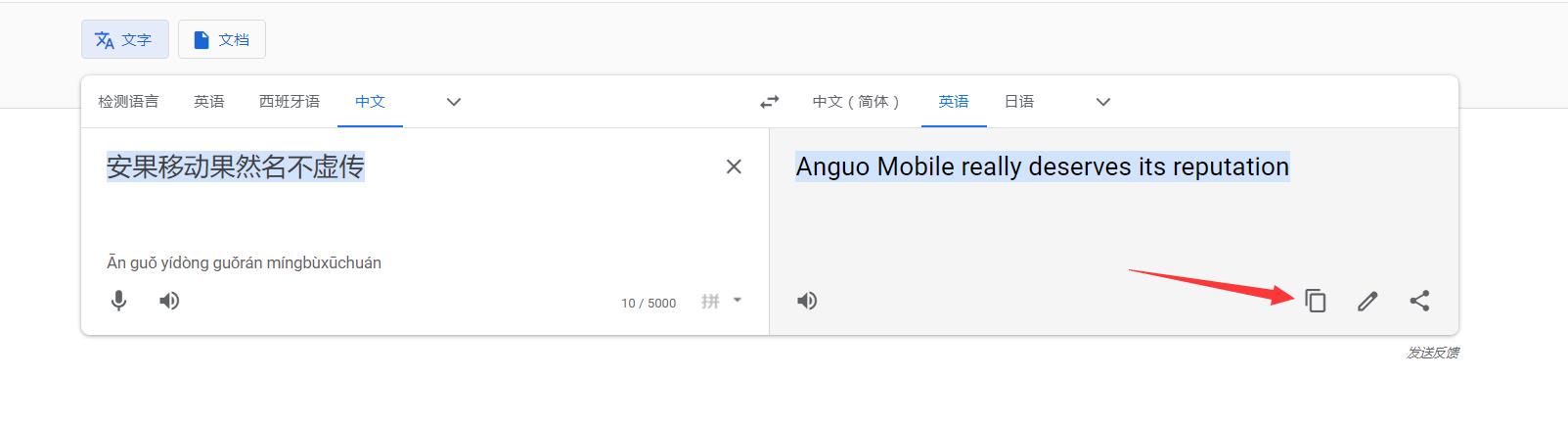
打开Goole翻译

{
"title": "Anguo Mobile really deserves its reputation"
}ok 怎么调用呢?
如果想用title里面的文案就可以使用
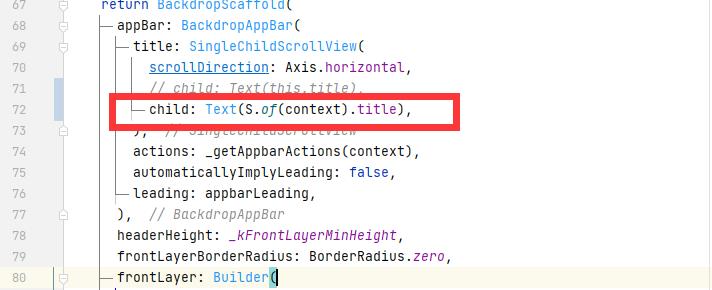
S.of(context).title他会在英语的时候使用英语。中文环境下使用中文。想必在做的各位都清楚了吧
我给大家看下
代码

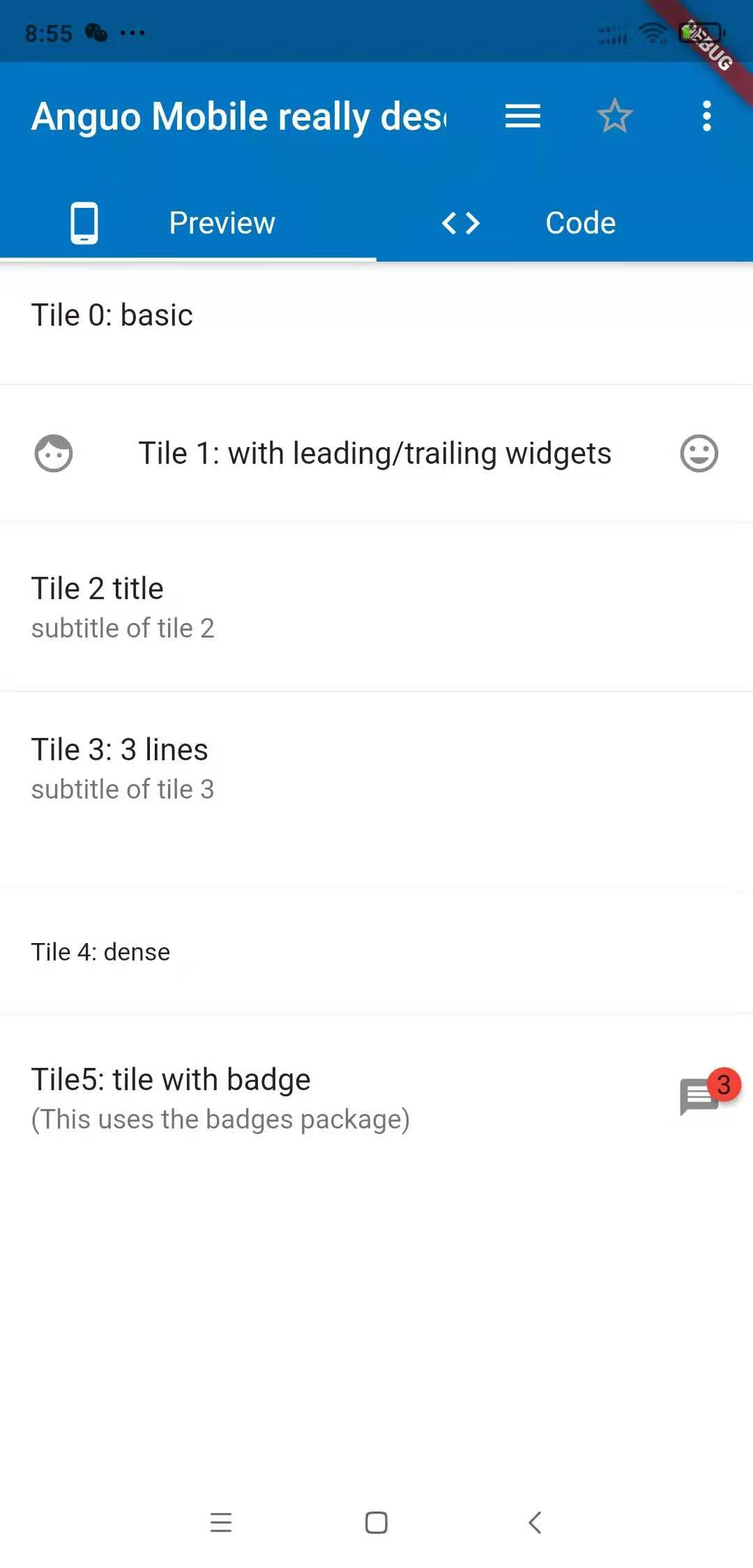
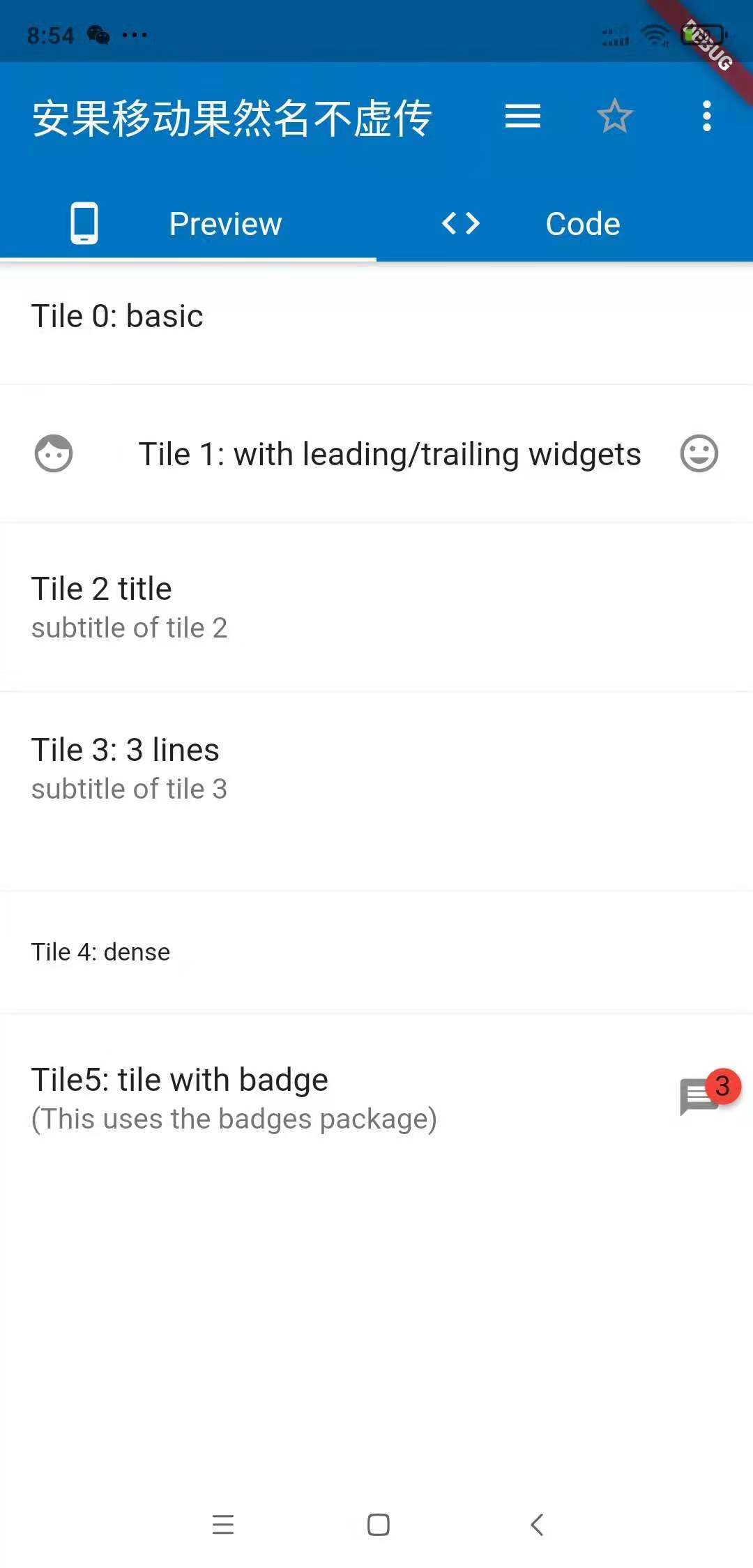
效果图
英语环境下:

中文环境下:

以上是关于flutter 多语言配置--中文的主要内容,如果未能解决你的问题,请参考以下文章
App Languages 批量导入管理flutter多语言文案