微信小程序 将商品添加到购物车 数据怎么存
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 将商品添加到购物车 数据怎么存相关的知识,希望对你有一定的参考价值。
参考技术A 您好!很高兴能为您解答, 设计思路:一、从网络上传入以下Json数据格式的数组 1.购物车id:cid 2.标题title 3.数量num 4.图片地址 5.价格price 6.小计 7.是否选中selected
二、点击复选框toggle操作 如已经选中的,经点击变成未选中,反之而反之 点击依据index作为标识,而不用cid,方便遍历
三、全选操作 首次点击即为全部选中,再次点击为全不选,全选按钮本身也跟随toggle变换
四、点击结算按钮,将已选中的cid数组取出,以供通过网络提交到服务端,这里给个toast作为结果演示。
五、利用stepper作加减运算,同样依据index作为标识,点完写回num值。
六、布局,全选与结算按钮底部对齐,购物车商城自适应高度,类似于android的weight。本回答被提问者采纳
小程序项目实战—购物商城微信小程序
购物商城微信小程序
代码仓库
https://github.com/ChangYanwei/shopMiniProgram
学习资料:https://www.bilibili.com/video/BV1RK4y1v7zv
API接口文档
技术点
- 自定义组件
- 组件之间的通信
- 购物车页面的逻辑
- 将发送网络请求的API封装为Promise形式的
- 等等
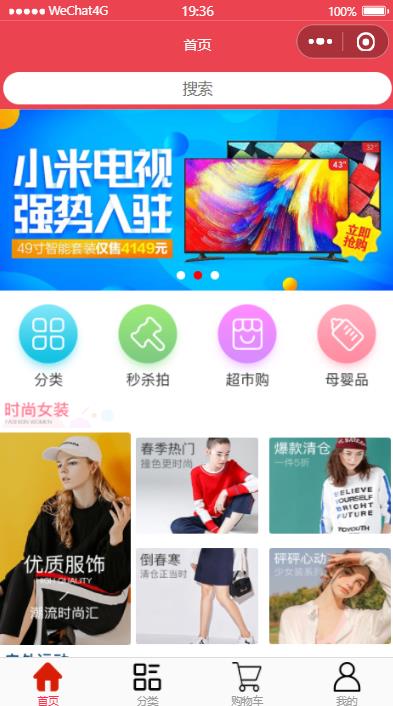
效果图
首页

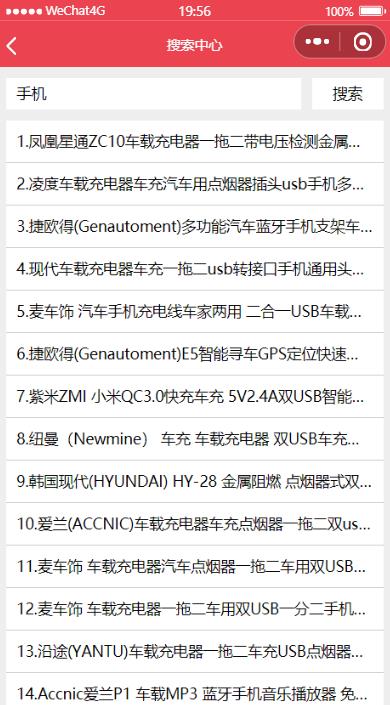
搜索页面

商品分类


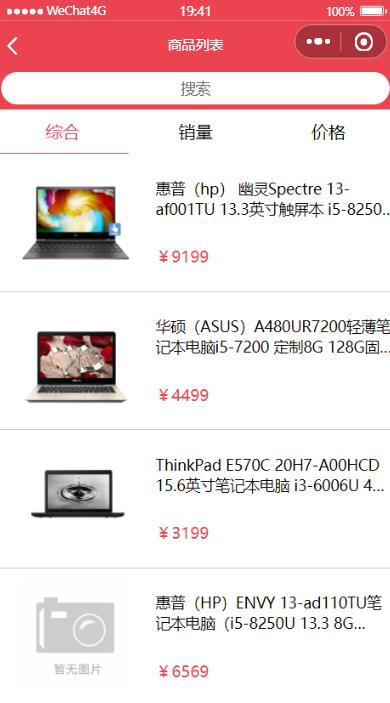
商品列表

商品详情

购物车

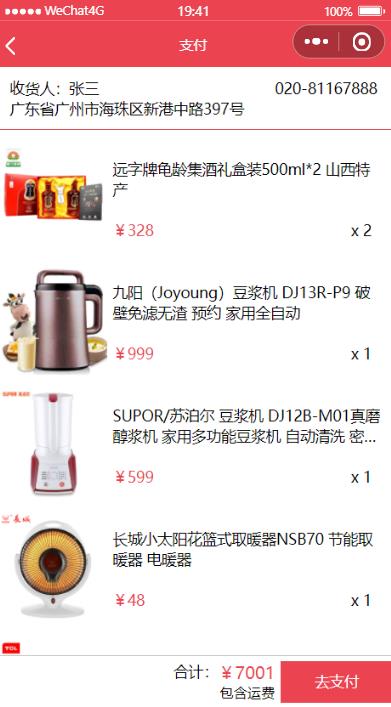
支付页(静态页面,没有支付功能)

个人中心

商品收藏列表

意见反馈

以上是关于微信小程序 将商品添加到购物车 数据怎么存的主要内容,如果未能解决你的问题,请参考以下文章