毕业设计 微信小程序购物商城系统 含代码
Posted WEB_DC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了毕业设计 微信小程序购物商城系统 含代码相关的知识,希望对你有一定的参考价值。
文章目录
0 前言
Hi,同学们好呀,学长今天带大家做一做小程序开发
仿得物微信小程序
1 开发工具
- 微信开发者工具
- VScode代码编辑器
- 得物APP微信小程序
- 有赞vant组件库
- 阿里巴巴矢量图标库
- markman(取色量距)
2 总体架构
该项目基于小程序云开发,使用的模板是云开发快速启动模板由于是个全栈项目,前端使用小程序所支持的wxml + wxss + js开发模式,命名采用BEM命名规范。后台则是借助云数据库进行数据管理。
项目中我负责的部分主要如下(一些数据为固定数据写在config中,js文件通过module.exports暴露,需要引用时在页面对应js头部引入,例const = require(‘…/…/…/…/config/buys’))。项目中我使用的较多vant组件,需要在构建npm包时引入vant,详情可见有赞vant的npm安装。页面使用第三方组件时须在对应json文件中声明,为了不做重复工作可直接在app.json中声明。例:(“usingComponents”: “van-search”: “@vant/weapp/search/index”)
|-config 对应数据
|-assem.js
|-buys.js
|-detail.js
|-kind.js
|-search.js
|-pages
|-buy_page
|-page
|-assem 筛选排序页
|-buy 购买首页
|-detail 商品详情页
|-kinds 品牌分类页
|-produce 鉴别简介页
|-search 搜索页
3 项目规划
在做该小程序之前,我先是分析每个页面对应功能,了解这款小程序的交互细节,清楚数据集合数据项。这样大概可以分为分析页面,创建数据集合,解构页面基本布局,数据绑定及跳转四步来展开。
参照得物APP微信小程序,下面是我的小程序的tabBar。(有点糙,但是还能看😶)

"tabBar":
"selectedColor": "#000000",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [
"text": "购买",
"pagePath": "pages/buy_page/page/buy/buy",
"iconPath": "images/buy.png",
"selectedIconPath": "images/buy_active.png"
,
"text": "鉴别查询",
"pagePath": "pages/disting/disting",
"iconPath": "images/disting.png",
"selectedIconPath": "images/disting_active.png"
,
"text": "洗护",
"pagePath": "pages/wash/wash",
"iconPath": "images/wash.png",
"selectedIconPath": "images/wash_active.png"
,
"text": "我",
"pagePath": "pages/my_page/my/my",
"iconPath": "images/my.png",
"selectedIconPath": "images/my_active.png"
]
,
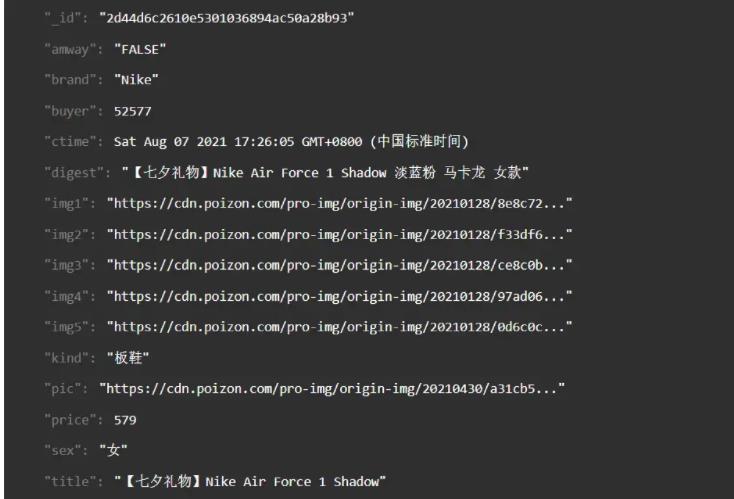
4 云数据库
云数据库是一种NoSQL数据库。每一张表是一个集合。 对于我的项目部分,我主要建立了一个商品集合。
dewu_goods 商品表 用于存储创商品的信息
- _id
- amway 是否为推荐
- brand 品牌
- buyer 已购买人数
- ctime 数据创建时间
- digest 详情介绍
- img 详情图
- pic 商品展示图
- kind 种类
- price 价格
- sex 适应人群
- title 简介
- type 首页索引

建立数据集合后需修改数据权限才可正常访问。

可对在数据库中进行这些操作,注意导入数据格式需要是.csv或.json文件,可先用excel表格建立数据集合如何转化成对应格式文件直接导入数据库。

const db = wx.cloud.database() //云数据库
const dewuCollection = db.collection('dewu') //在js文件中导入数据集合
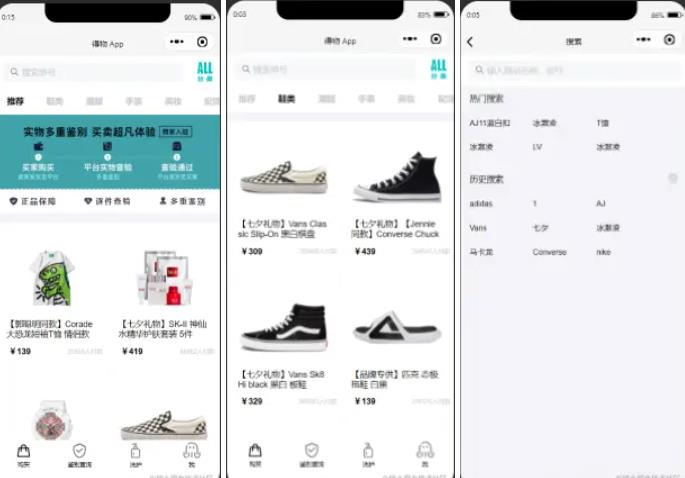
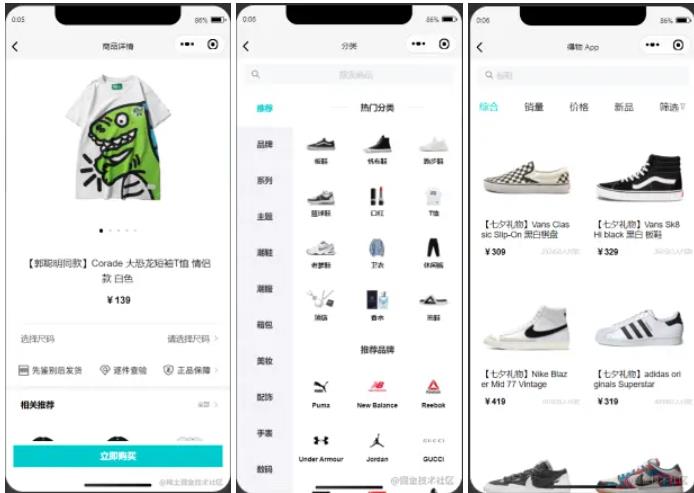
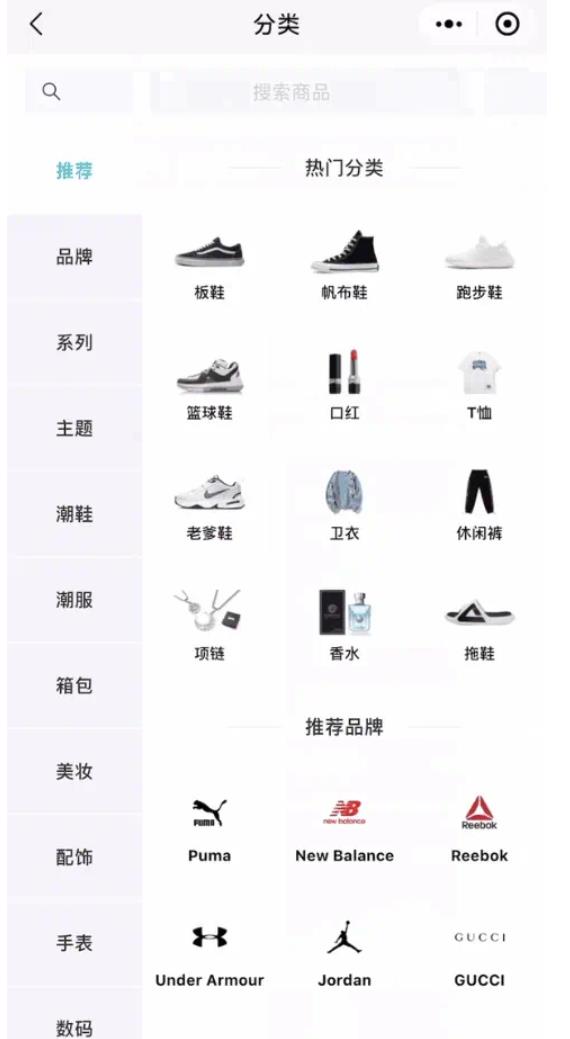
5 项目解构
以下是我主要实现的得物APP小程序界面


接下来对每个页面的细节进行解构。
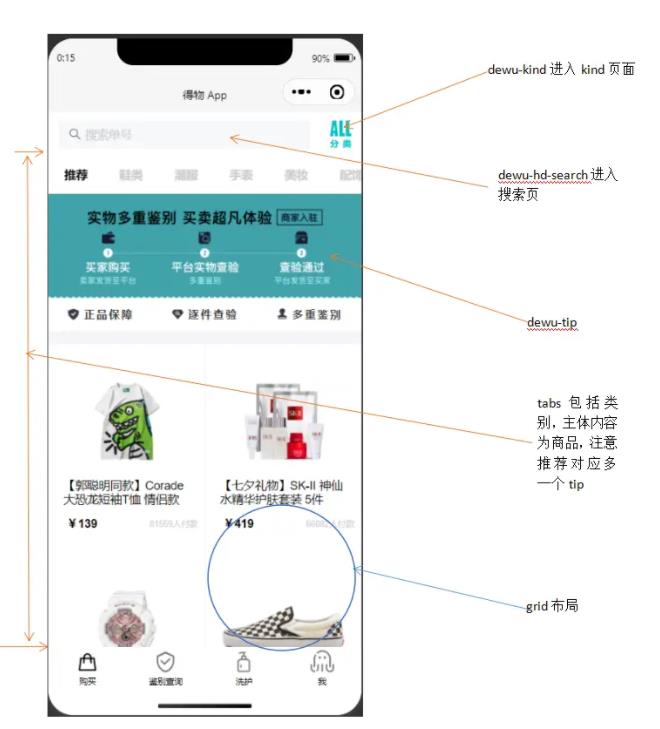
5.1 购买首页

购买首页样式

<view class="page">
<!-- 使用van-sticky设置dewu-hd吸顶 搜索栏-->
<van-sticky>
<!-- dewu-hd使用flex布局 -->
<view class="dewu-hd">
<view class="dewu-hd-search" bindtap="gotoSearch">
<van-search placeholder="搜索单号" disabled />
</view>
<view class="dewu-kinds" bindtap="kinds"><image src=""></image>
</view>
</view>
</van-sticky>
<!-- van-tabs实现购买页导航及与内容页对应 -->
<van-tabs class="dewu-tabs">
<van-tab title="推荐">
<view class="dewu-tip">
<view class="dewu-tip-img-hd"><image src=""></image>
</view>
<!-- 使用van-grid布局设置边框隐藏快速定位 -->
<van-grid>
<van-grid-item use-slot>
<image style="" src=""></image>
<text>正品保障</text>
</van-grid-item>
</van-grid>
</view>
<view class="van-items">
<van-grid class="van-grid-bd">
<!-- grid布局自定义van-grid-item样式 -->
<van-grid-item use-slot>
<view class="item-img"><image src=""></image></view>
<view class="item-text">
<span></span>
</view>
</van-grid-item>
</van-grid>
</view>
</van-tab>
</van-tabs>
</view>
商品项van-grid-item中采用绝对定位。tips中将direction属性设置为horizontal,可以让宫格的内容呈横向排列。搜索框设置disabled属性为禁用状态解决单击自动聚焦的问题。在使用van-grid布局时自定义每一项的属性需设置use-slot属性,否则不生效。
这个页面布局并不复杂,不过我在写这个布局时还是遇到了坑)。在做dewu-hd吸顶时我是直接用van-sticky包起来实现,但是实际效果是tabs也需要固定在dewu-hd下面。这里不可以使用同上的方法,实际效果会使得整个van-tabs吸顶导致页面无法滑动。其实在这里只需要给van-tabs添加一个sticky属性并且设置offset-top,注意这两个属性需一起使用才能生效。
获取商品项
async onLoad()
this.proData() //获取推荐数据项
this.shoeData() //获取鞋类数据项
,
proData()
const data = await dewuCollection
.where(
amway: db.command.eq('TRUE')
)
.field( //获取指定数据项,提升性能
_id:true,
pic:true,
title:true,
buyer:true,
price:true
)
.get()
// console.log(data);
this.setData(
produces: data,
)
shoeData()
let data1 = await dewuCollection
.where(
type: 1
)
.get()
// console.log(data1.data);
this.setData(
shoes: data1.data
)
绑定详情页
gotoDetail(e)
// console.log(e);
wx.navigateTo(
url: '/pages/buy_page/page/detail/detail?id='+e.currentTarget.dataset.id,
)
,
利用商品_id属性唯一,当设定数据项id等于_id时跳转到详情页且展示对应数据。
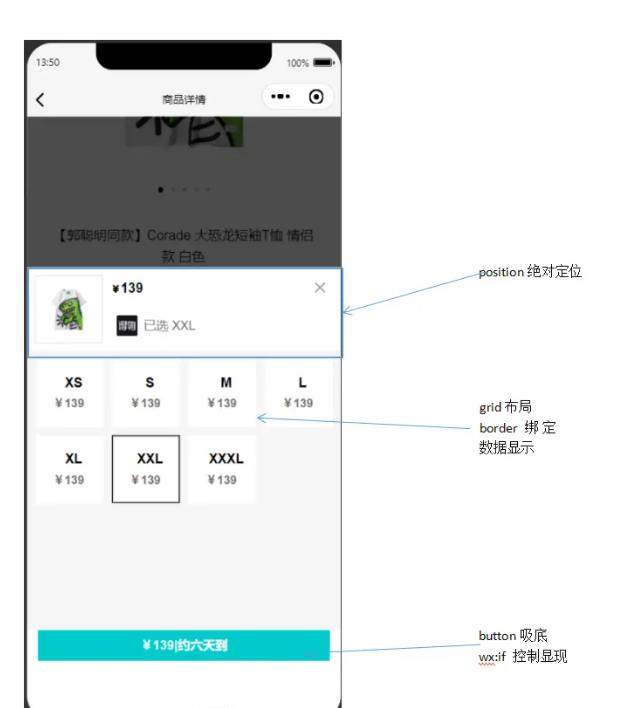
5.2 商品详情页

商品详情页样式

<view class="page">
<!-- 头部 滑块及标题 -->
<view class="detail_hd">
<swiper class="swiper__hd">
<swiper-item class="swiper_hd"></swiper-item>
</swiper>
<view class="dots1">
<view class="current==index?'active':''"></view>
</view>
<view class="detail_hd-title">img.digest</view>
<view class="detail_hd-price">
<text id="p2">¥img.price</text>
</view>
</view>
<van-cell class="size" bind:click="showPopup1">
<view class="size-l">选择尺码</view>
<view class="size-r">请选择尺码</view>
<image class="ricon" style="width:26rpx;height:26rpx;" src=""></image>
</van-cell>
<!-- flex布局 每一个swiper-item包含三项 -->
<view class="detail_bd">
<swiper></swiper></view>
<van-goods-action>
<button>立即购买</button>
</van-goods-action>
</view>
整体分为detail_hd和detail_bd两部分。自定义swiper需设置dot对应展示图片并更改样式,circular属性设置是否启用滑块切换动画,这里使用三目运算符判断是否添加新的样式类名。在定义商品价格的样式的时候可以通过first-letter伪元素来定义¥符号样式。引用组件van-goods-action使得购买按钮吸底。

<van-popup closeable position="bottom" custom-style="height: 75%">
<view class="detail_size-hd">
<view class="detail_size-hd-img">
<image bindtap="previewImage" mode="aspectFit" src="img.pic">
</image>
</view>
<view class="detail_size-hd-price">
<text style="font-size:25rpx;">¥</text>
<text wx:if="activeSizeIndex==-1">--</text>
<text wx:if="activeSizeIndex==index">item.price</text>
</view>
<view>
<image src=""></image>
<text wx:if="activeSizeIndex==-1">请选择商品</text>
<text wx:if="activeSizeIndex==index">已选 item.size</text>
</view>
</view>
<!-- 尺码布局 -->
<view class="detail_size-bd">
<van-grid square gutter="10">
<van-grid-item>
<view class="size">
<text id="p3">item.size</text>
<text id="p4">¥item.price</text>
</view>
</van-grid-item>
</van-grid>
</view>
<view>
<button></button>
</view>
</van-popup>
使用van-popup组件,给对应标签设置事件即可绑定弹出。例:。三目运算符设置默认样式并且控制选中边框样式,设置closeable属性启用关闭按钮。square设置van-grid-item为方形,gutter设置格子间距。

<van-sticky sticky offset-top=" 180 ">
<view class="head">
<view class="detail_produce-hd">相关推荐</view>
<view class="detail_close" bindtap="onClose2">
<image style="width:40rpx;height:40rpx;" src=""></image>
</view>
</view>
</van-sticky>
设置detail_produce-hd吸顶,给右侧关闭icon绑定bind:close="onClose"事件。
获取商品详情
async onLoad(options) //获取对应_id的商品数据
console.log(options);
let id = options.id
console.log(id);
wx.cloud.database().collection('dewu')
.doc(id)
.get()
.then(res =>
console.log(res);
this.setData(
img :res.data
)
)
,
弹出层
showPopup() //显示弹出层
this.setData(
show: true,
);
,
onClose() //关闭弹出层
this.setData(
show: false,
);
,
选择尺码
pickSize(e)
let flag = e.currentTarget.dataset.flag
let index = e.currentTarget.dataset.index
if(flag==index)
this.setData(
activeSizeIndex: -1,
flag: -1
)
else
this.setData(
activeSizeIndex: index,
flag: index
)
,
点击尺码,flag==index即为选中状态,再次点击时或者点击其他尺码时设置为非选中状态,否则使flag等于index,使其变成选中状态。
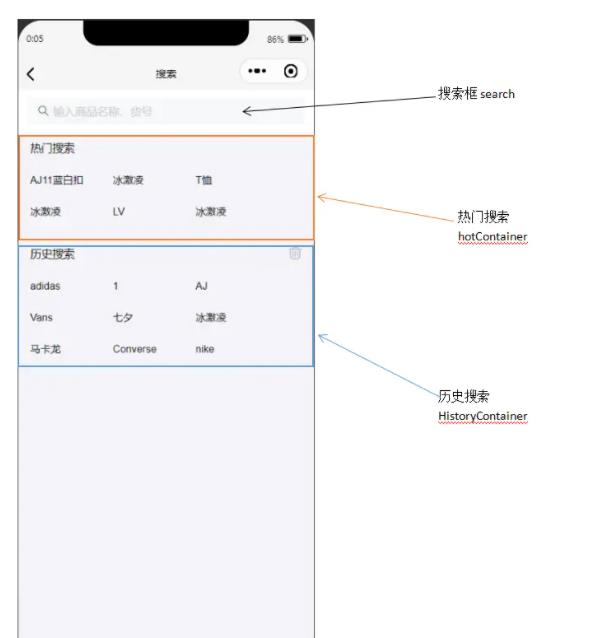
5.3 搜索页

搜索页样式

<view class="page">
<view class="search">
<van-stichy>
<van-search value="value" bind:clear="onClear" placeholder="输入商品名称、货号"/>
</van-stichy>
<!-- block包装 flex布局 -->
<block wx:if="showHistory == true && historyList.length > 0">
<view class="historyContainer">
<view class="title">历史搜索<image class="delete" src=""></image>
</view>
<view class="historyList">
<view class="historyItem">
<text class="order"></text>
</view>
</view>
</view>
</block>
</view>
</view>
搜索页面主要分为头部搜索框和内容(搜索推荐,历史记录和搜索到的商品列表)两部分。这里用van-sticky包装搜索框使吸顶,内容部分则用block标签包装,利用wx:if这个控制属性来判断是否显示。
搜索记录
async onSearch(e)
// console.log(e);
if (!e.detail.trim())
wx.showToast(
title: '请输入商品名',
)
return
let value, historyList = this.data
if(historyList.indexOf(value) !== -1)
historyList.splice(historyList.indexOf(value), 1)
historyList.unshift(value)
this.setData(
historyList
)
wx.setStorageSync('value', historyList)
let keyword = e.detail.基于微信小程序图书商城系统的设计与实现.rar(毕业论文+毕业设计)
1 绪论 5
1.1 系统开发目的 5
1.2 系统开发意义 5
2 系统开发工具介绍 6
2.1 JSP技术概述 6
2.2 JAVA语言 6
2.3 MyEclipse简介 7
2.4 MYSQL数据库 8
2.5 微信小程序 8
3 需求分析与设计 10
3.1 可行性分析 10
3.1.1技术可行性 10
3.1.2 经济可行性 10
3.1.3操作可行性 10
3.2 系统功能分析 10
3.3 系统功能结构图 11
3.4 系统流程图 12
3.5 系统运行环境 13
3.6系统设计原则 13
4 数据库设计 15
4.1 数据库逻辑结构设计 15
4.2 数据库物理结构设计 17
5 系统的详细设计与实现 21
5.1 服务器端实现 21
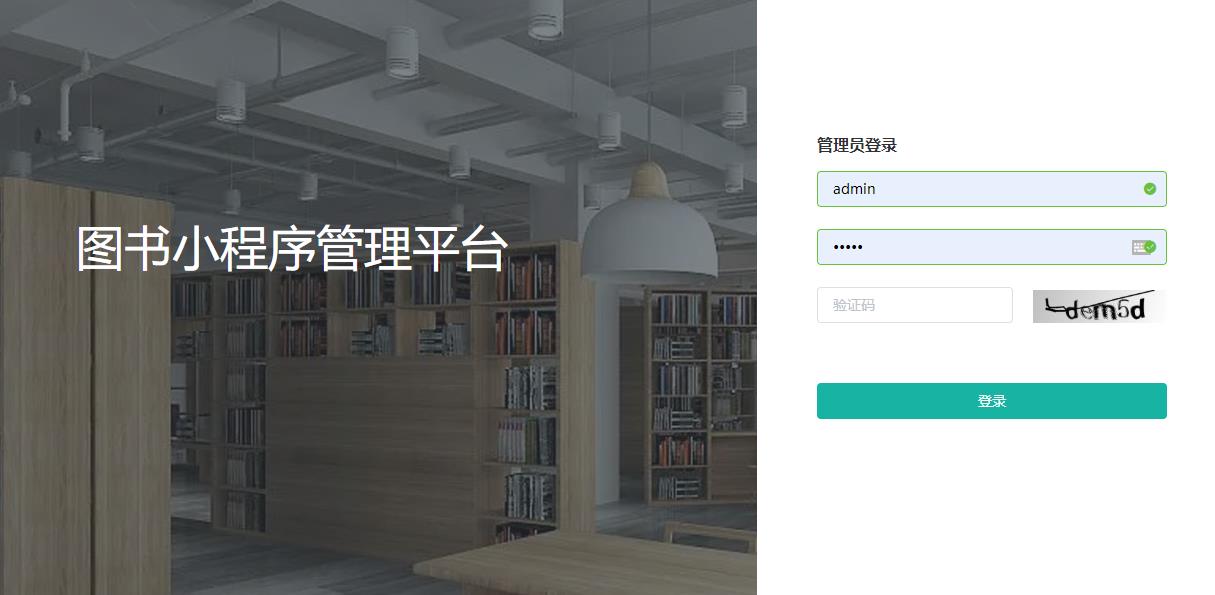
5.1.1 后台登陆页面 21
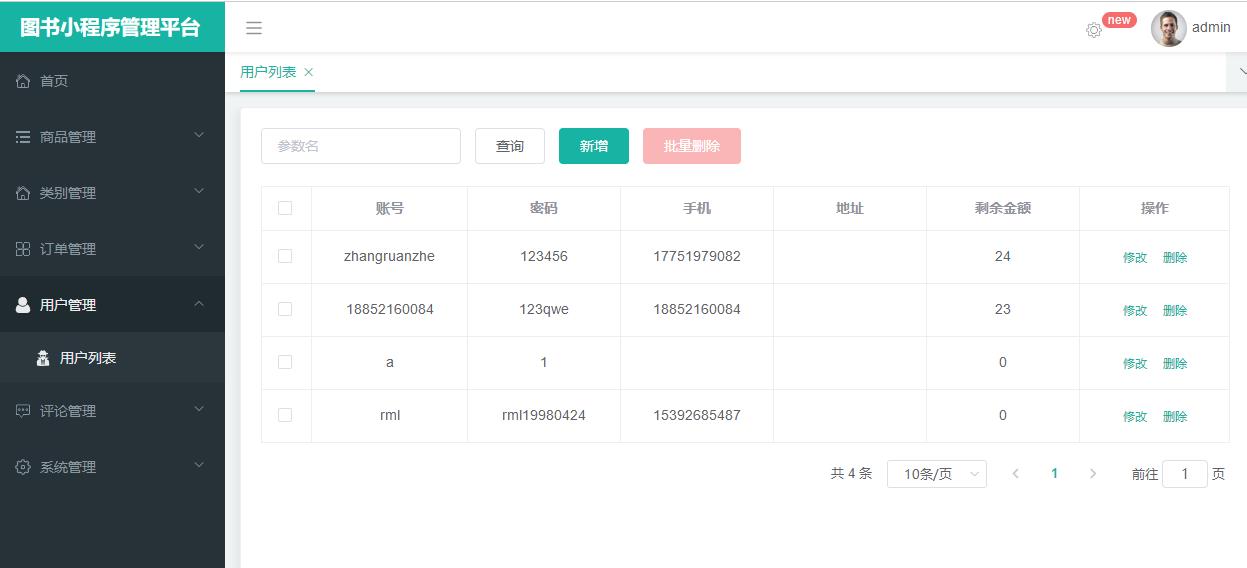
5.1.2 用户管理信息页面 21
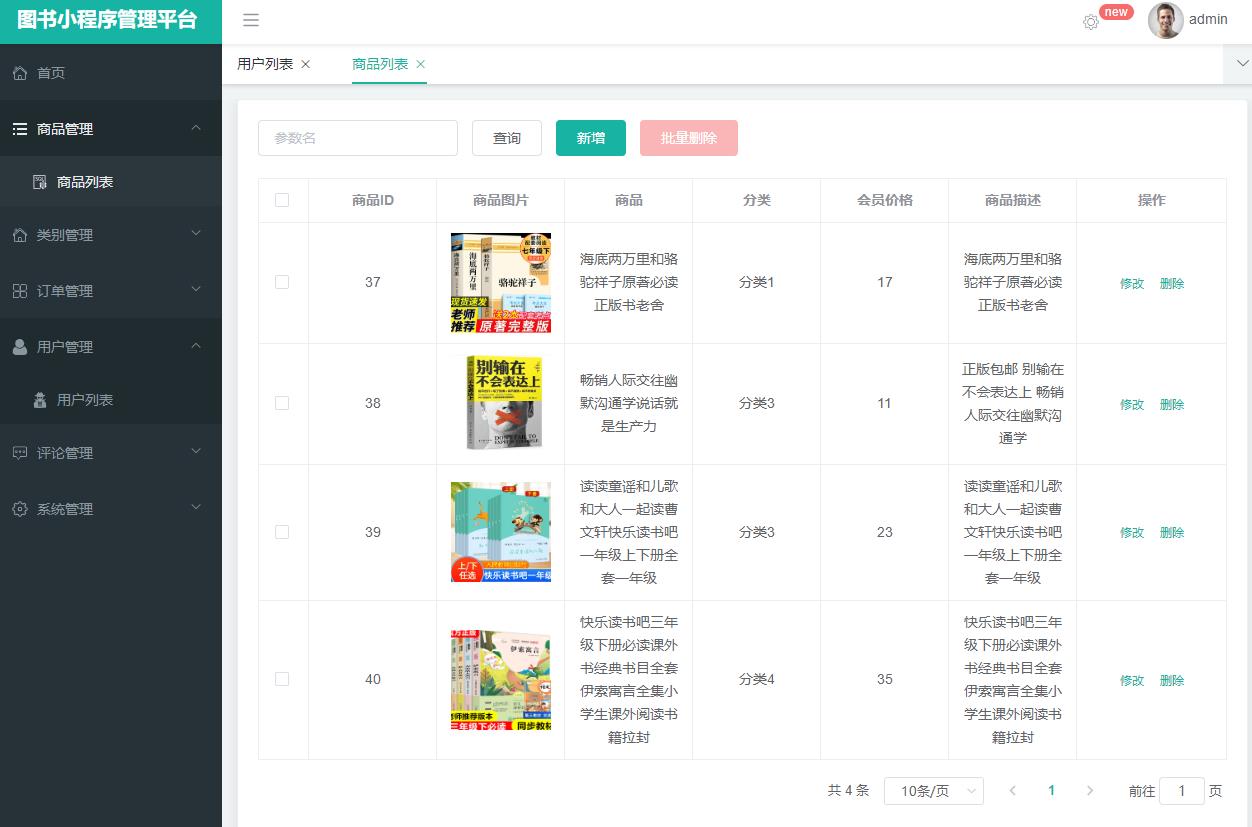
5.1.3 图书信息管理页面 22
5.1.4 订单管理信息页面 22
5.2 客户端实现 22
5.2.1 登录模块客户端页面 22
5.2.2 注册页面 23
5.2.3 图书信息页面 24
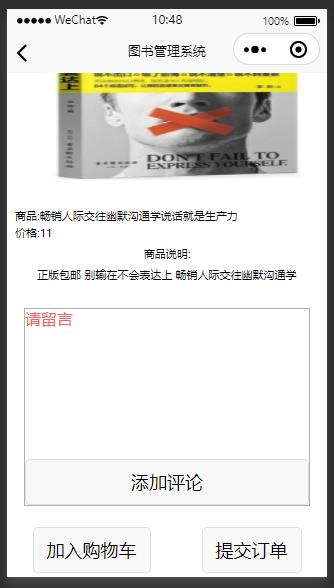
5.2.4 图书详情页面 25
5.2.5 用户信息页面 26
6 系统测试 28
6.1 测试的目的 28
6.2 测试的步骤 28
6.3 测试的主要内容 28
结束语 30
参考文献 31
部分截图:








以上是关于毕业设计 微信小程序购物商城系统 含代码的主要内容,如果未能解决你的问题,请参考以下文章