怎么设置chrome浏览器可以跨域
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么设置chrome浏览器可以跨域相关的知识,希望对你有一定的参考价值。
方法/步骤
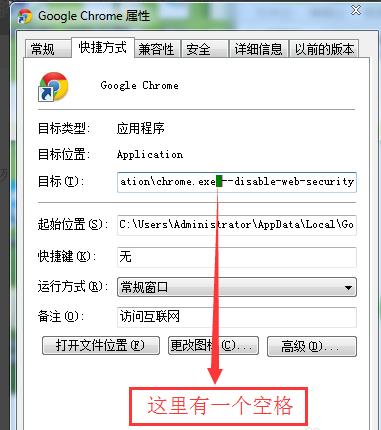
1,首先谷歌快捷方式上右击,在下拉列表中选择属性。

2,打开属性窗口,切换到快捷方式选项卡下面,默认是常规选项卡。

3,在目标路径的后面添加【 --disable-web-security】,格式如下:C:\\Users\\Administrator\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe --disable-web-security,其中chrome.exe与--disable之间有一个空格

4,点击应用,然后点击确定关闭窗口。
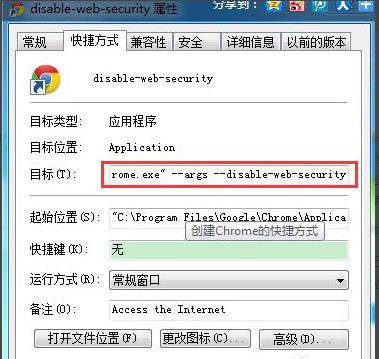
5,如果目标中的路径含有双引号,则在双引号的外面添加。

6,关闭浏览器重新通过桌面快捷方式的形式打开浏览器,浏览器提示"您使用的是不受支持的命令行标记: --disable-web-security。稳定性和安全性会有所下降",说明设置成功。

解决chrome跨域问题
后端跨域权限无法打开,于是去网上找了下
现在的浏览器出于安全策略的限制,都是不允许跨域的,但是开发的时候经常需要一些别的域的接口,特别是一些接口不是自己能控制的时候,往往会造成开发困难。
今天无意中知道了,chrome浏览器可以通过设置,解决跨域问题。
如果 Chrome 版本在49之前,设置方法如下:
1、在Chrome的快捷图标上点击鼠标右键
2、选择属性
3、选择快捷方式标签
4、在目标里面,在原chrome路径的基础上加上 --disable-web-security
5、点击应用
6、点击确定关闭属性窗口
7、关闭所有已打开的chrome,重新启动
注意: --前面有个空格
如果是49以上的版本:
步骤和上面的一样,只是第4步的参数稍微不一样。
--disable-web-security --user-data-dir=C:\MyChromeDevUserData
C:\MyChromeDevUserData 是你本地硬盘的一个目录,你自己最好新建一个,上面的目录路径换成你新建的目录就可以了。
以上是关于怎么设置chrome浏览器可以跨域的主要内容,如果未能解决你的问题,请参考以下文章
前端开发:Mac环境的Chrome浏览器设置跨域请求的SameSite解决方法