Chrome浏览器的跨域设置
Posted 汤姆丁1111
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome浏览器的跨域设置相关的知识,希望对你有一定的参考价值。
做前后端分离的开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,而且chrome浏览器支持可跨域的设置,但是新版本的chrome浏览器提高了跨域设置的门槛,原来的方法不再适用了。其实网上也有很多大神总结的chrome跨域设置教程,都是差不多。
个人开发中的使用习惯
下载好谷歌浏览器以后,快捷方式我会复制两份放在桌面上,这时候两个是一模一样的,我会将其中一个重命名(我是跨域的命名为 dev),另外一个正常命名,然后在对命名为“dev”的浏览器打开方式进行寡跨域设置,这样我们就会拥有一个正常的浏览器,一个跨域的浏览器啦~

老版本Chrome浏览器(版本号49之前的跨域设置)
1、右键点击谷歌浏览器,选择属性
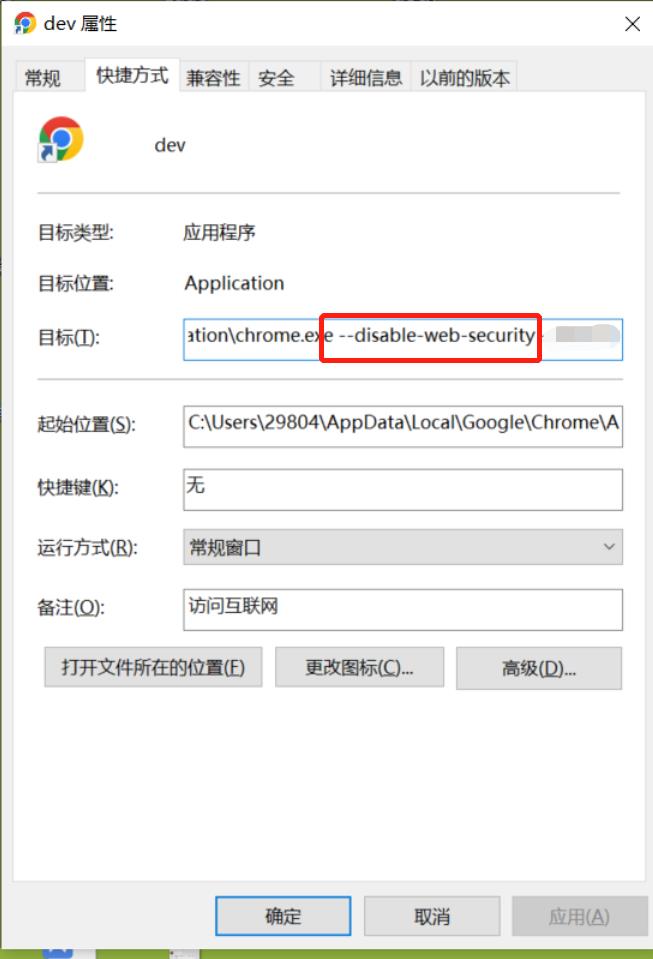
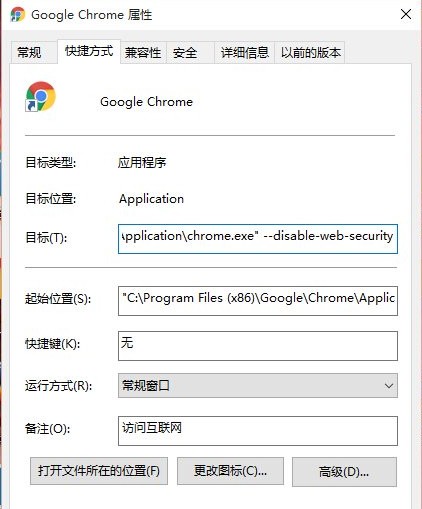
2、 在目标输入框尾部加上 --disable-web-security
注意:这里 --disable-web-security 前面有一个空格

3.点击应用和确定后关闭属性页面,并打开chrome浏览器。如果浏览器出现提示“你使用的是不受支持的命令标记 --disable-web-security”,那么说明配置成功。
新版浏览器跨域设置(版本号49之后的跨域设置)
1、在电脑上新建一个目录(任意位置) 例如 C:\\MyChromeDevUserData
2、右键点击谷歌浏览器,选择属性;
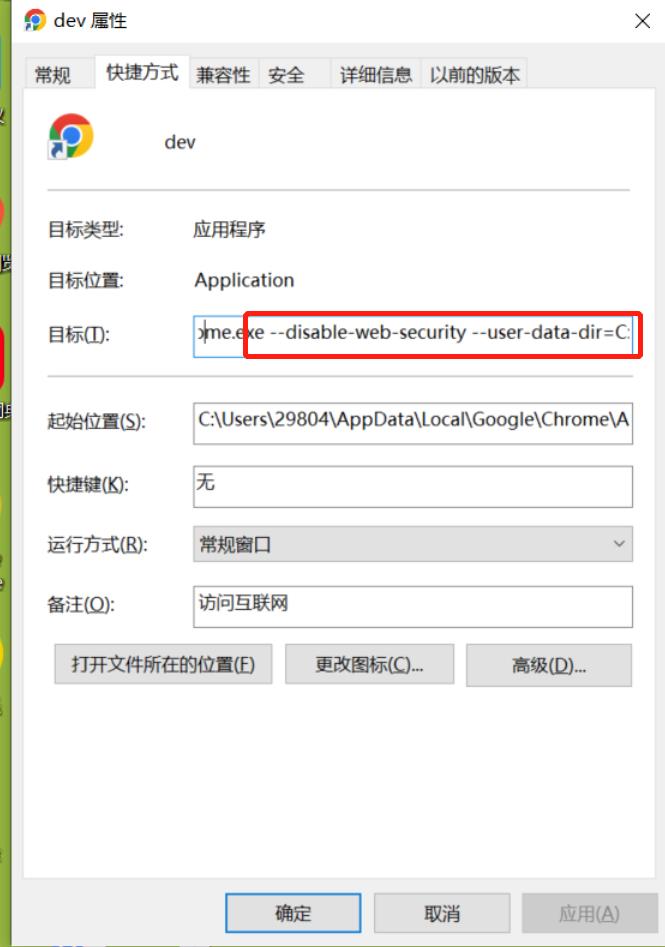
3、在目标输入框尾部加上 --disable-web-security --user-data-dir=C:\\MyChromeDevUserData
注意:
1.两个 -- 前面都是有空格的哦~
2. 如果目标地址原先有引号,那么 --disable-web-security --user-data-dir=C:\\MyChromeDevUserData 要加在引号外面。

4、点击应用和确定后关闭属性页面,并打开chrome浏览器。
再次打开chrome,发现有“--disable-web-security”相关的提示,说明chrome就能正常跨域工作了。

windows & mac chrome浏览器的跨域设置—包括版本49前后两种设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程。但是新版本的chrome浏览器提高了跨域设置的门槛,原来的方法不再适用了。下面笔者简单介绍一下新版本chrome的跨域设置方法。
版本号49之前的跨域设置
先介绍一下老方法,参考了一些网上的教程,其实直接在打开命令上加--disable-web-security就可以了。
具体做法为:
1.下载并安装好chorme浏览器后在桌面找到浏览器快捷图标并点击鼠标右键的属性一栏。
2.在属性页面中的目标输入框里加上 --disable-web-security 如下图所示:

3.点击应用和确定后关闭属性页面,并打开chrome浏览器。如果浏览器出现提示“你使用的是不受支持的命令标记 --disable-web-security”,那么说明配置成功。
MAC方法:因为mac里的app没有像windows这样的属性,所以需要命令来打开浏览器
在终端里通过命令行启动chrome: open -a "Google Chrome" --args --disable-web-security
版本号49之后的chrome跨域设置
chrome的版本升到49之后,跨域设置比以前严格了,在打开命令上加--disable-web-security之后还需要给出新的用户个人信息的目录。众所周知chrome是需要用gmail地址登录的浏览器,登录后就会生成一个存储个人信息的目录,保存用户的收藏、历史记录等个人信息。49版本之后,如果设置chrome浏览器为支持跨域模式,需要指定出一个个人信息目录,而不能使用默认的目录,估计是chrome浏览器怕用户勿使用跨域模式泄露自己的个人信息(主要是cookie,很多网站的登录token信息都是保存在cookie里)。
具体做法为:
1.在电脑上新建一个目录,例如:C:\\MyChromeDevUserData
2.在属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=C:\\MyChromeDevUserData,--user-data-dir的值就是刚才新建的目录。
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。
MAC方法:chrome 48 跨域设置比以前严格了,想要跨域还需要需要在加上 —user-data-dir
在终端里通过命令行启动chrome: open -a "Google Chrome" --args --disable-web-security --user-data-dir (这里最好也加路径尝试下,推荐加路径。如果不行就用没加路径的)
Ps. (open -n /Applications/Google\\ Chrome.app/ --args --disable-web-security --user-data-dir=/Users/username/MyChromeDevUserData/)
再次打开chrome,发现有“--disable-web-security”相关的提示,说明chrome又能正常跨域工作了。

跨域成功后,首页换成了google的welcome页面,同时原来收藏的链接和历史记录都不见了,而C:\\MyChromeDevUserData目录下则生成了新的个人信息相关的文件。

参考:http://www.cnblogs.com/laden666666/p/5544572.html
以上是关于Chrome浏览器的跨域设置的主要内容,如果未能解决你的问题,请参考以下文章